Inhaltsverzeichnis
Bearbeiten Sie automatische Übersetzungen auf Ihrer Website live
Videodemo des Live Editors
Live-Editor-Zugriff
Die Bearbeitung einer automatischen Übersetzung auf einer Live-Website wird normalerweise von einem Übersetzer durchgeführt. Die Live-Website-Übersetzung vom Frontend oder „Live-Editor“-Tool finden Sie in Ihrem Linguise Dashboard.
Hinweis: Wenn Sie Text mithilfe einer globalen Regel ersetzen möchten, verwenden Sie bitte diese Dokumentation >>
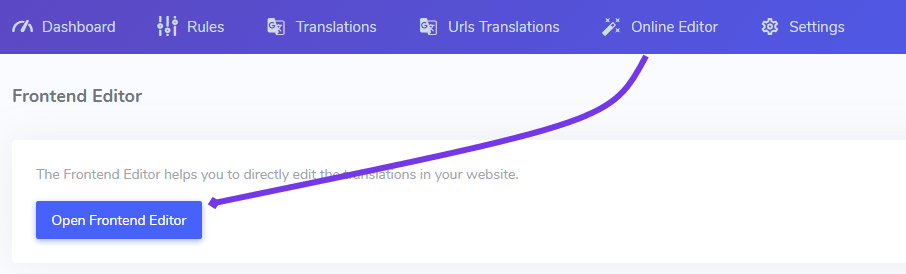
Um eine solche Übersetzung hinzuzufügen, verbinden Sie sich mit Ihrem Linguise Dashboard > klicken Sie auf Online-Editor

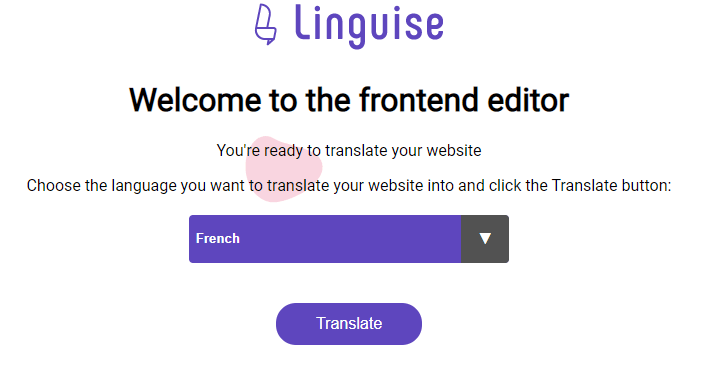
Von dort aus werden Sie aufgefordert, die Sprache auszuwählen, die Sie bearbeiten möchten. Ich wähle beispielsweise Französisch aus und klicke auf die Schaltfläche „Übersetzen“. Das führt mich zum Website-Frontend.

Sie werden zum Website-Frontend in der ausgewählten Sprache weitergeleitet, hier ist das Französisch. In der oberen rechten Ecke haben Sie einen Schalter zum Ändern des Browsermodus:
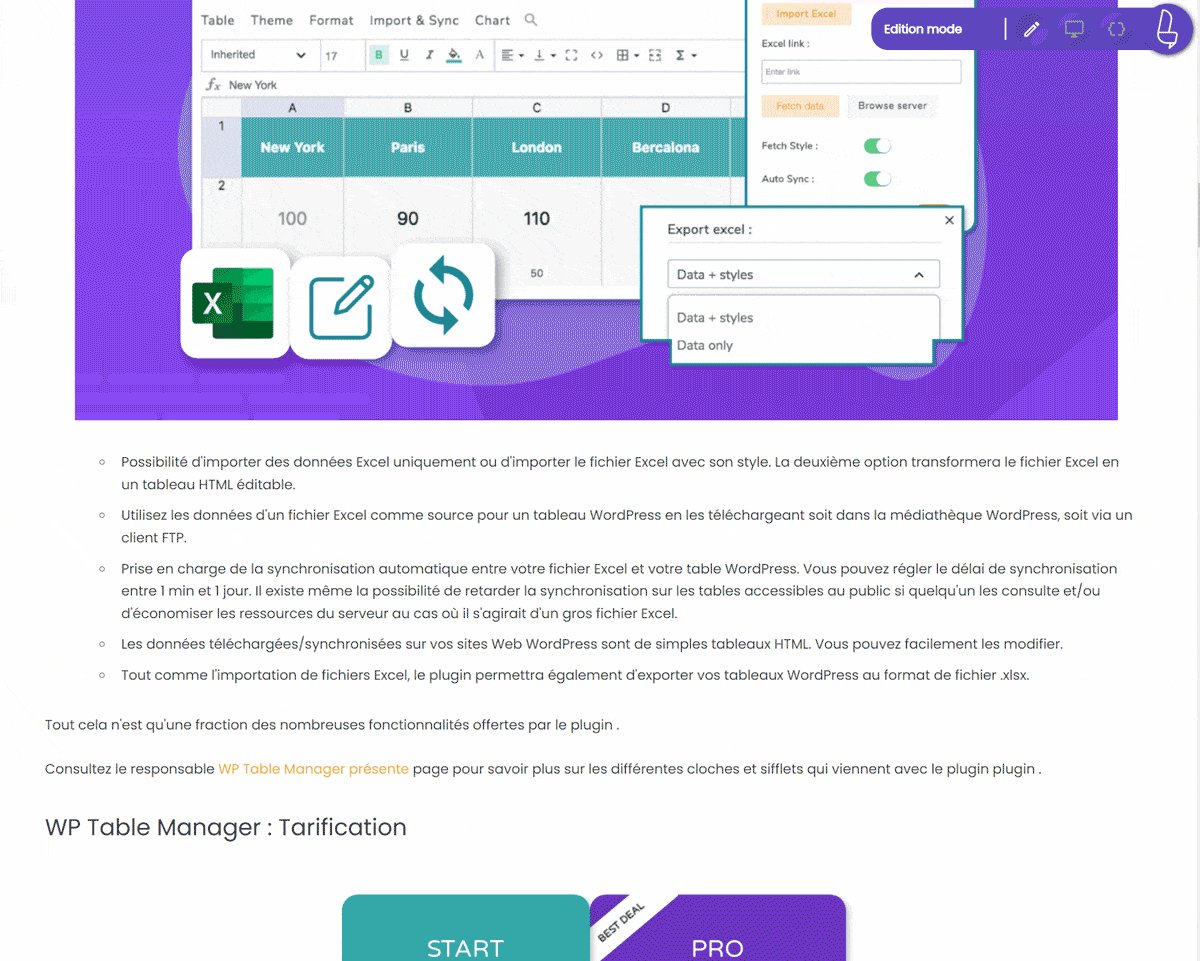
- Navigation: Sie können wie gewohnt auf der Website navigieren, um die zu übersetzende Seite zu finden. Wenn Sie auf den Inhalt klicken, bearbeitet der Browser die Übersetzungen nicht
- Bearbeitungsmodus: Sie können Elemente anklicken und bearbeiten. Dies geschieht, wenn Sie mit der Maus über einen Text fahren

Beim Klicken öffnet sich ein Popup mit dem zu bearbeitenden Text:

3 Elemente sind vorhanden:
- Der Text aus der ursprünglichen Website-Sprache, hier auf Englisch
- Die automatische Übersetzung, hier auf Französisch
- Die aktuelle Übersetzung können Sie bearbeiten
In diesem Beispiel: Wir haben diese spezifische französische Übersetzung bearbeitet. Beachten Sie, dass bei einer Bearbeitung des Textes in der Originalsprache die Übersetzung nicht mehr angewendet wird und durch eine automatische ersetzt wird.
Übersetzen Sie mit Linguise AI im Live Editor
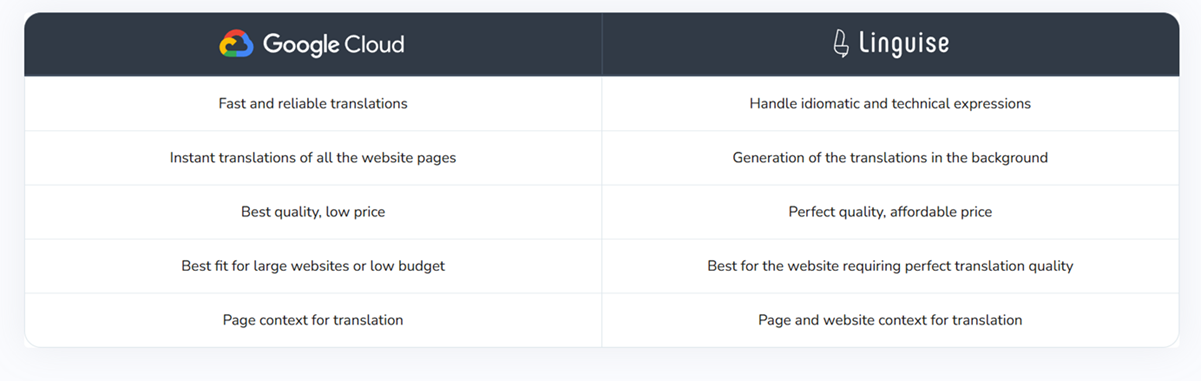
Die KI-Übersetzungsfunktion von Linguiseverbessert Ihre Website-Übersetzungen mithilfe fortschrittlicher künstlicher Intelligenz und sorgt so für natürlichere und kontextbezogenere Ergebnisse. Sie geht über die KI-Übersetzung von Google Cloud hinaus, indem sie kontinuierlich aus dem Kontext lernt und die Formulierungsgenauigkeit auf allen Seiten verbessert. Die Linguise KI-Übersetzung wird als separates Prepaid-Paket verkauft.
Sie können die KI-Übersetzung selektiv oder auf Ihrer gesamten Website anwenden und die Ergebnisse direkt im Live-Editor überprüfen. So stellen Sie sicher, dass jeder übersetzte Satz Ihren Qualitätsstandards entspricht. Hier sind die wichtigsten Unterschiede:

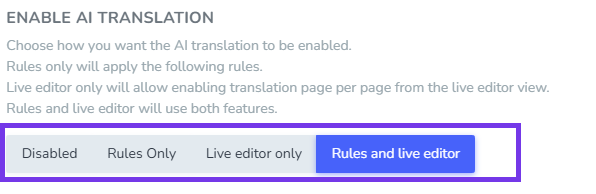
Um die KI-Übersetzung von Linguiseim Live-Editor zu verwenden, müssen Sie die Funktion zunächst in Ihren Linguise KI-Einstellungen aktivieren.

Sie können zwischen „Nur Live-Editor“ oder „Regeln und Live-Editor“ wählen, je nachdem, wo Sie die KI-Übersetzung anwenden möchten.
Sie finden diese Option im Linguise Dashboard > KI-Übersetzungen > Einstellungen.

Öffnen Sie nach der Aktivierung den Live-Editor. Ganz links in der Benutzeroberfläche sehen Sie die Schaltfläche „KI-Übersetzung“.
Klicken Sie auf „Neuübersetzung mit KI erzwingen“, um eine sofortige Neuübersetzung der aktuell angezeigten Seite auszulösen. Die Seite wird sofort mithilfe von KI neu übersetzt, wodurch Übersetzungsqualität und Kontext verbessert werden.

Diese Seite wurde bereits mithilfe von KI übersetzt “
angezeigt Mithilfe dieser Meldung können Sie leicht erkennen, welche Seiten mithilfe von KI verarbeitet wurden, und so Verwirrung hinsichtlich ihres Übersetzungsstatus vermeiden.
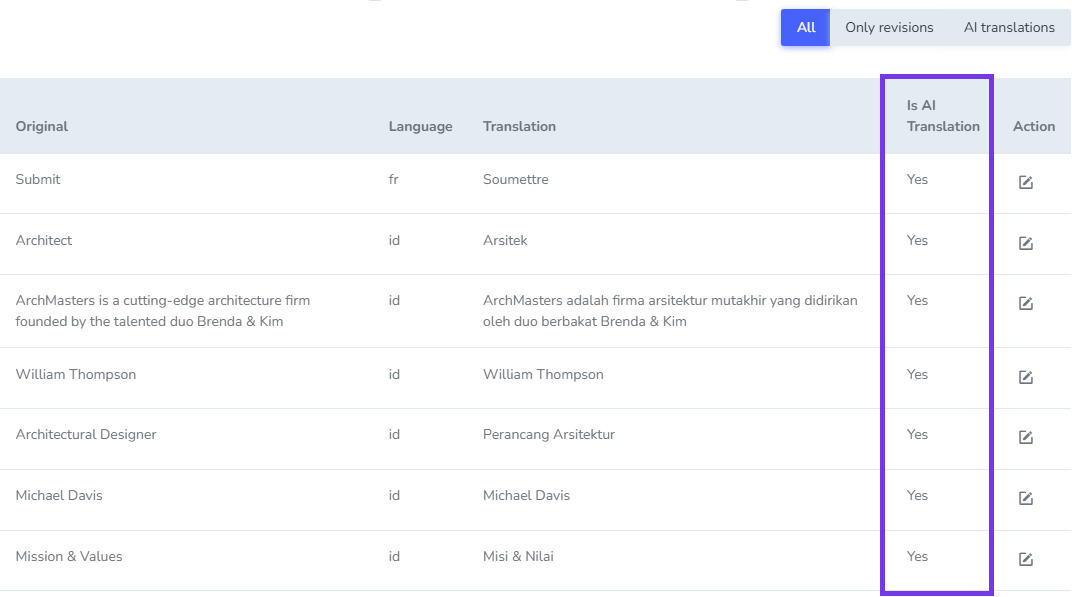
Sie können die Ergebnisse auf Ihrer Übersetzungsseite überprüfen. Um KI-generierte Übersetzungen zu unterscheiden, wird für KI-übersetzte Einträge der KI-Übersetzungsstatus „Ja“ angezeigt.

Übersetzung mit Inline-Elementen bearbeiten
Inline-Code wird bei der automatischen Übersetzung oft als einzelner Satz betrachtet; Daher geht bei der neuronalen Maschinenbehandlung der Übersetzungskontext verloren, was die Genauigkeit beeinträchtigt. Linguise hat ein spezielles Tool entwickelt, das alles mit einer genauen Übersetzung des HTML-Inline-Inhalts zusammenführt.
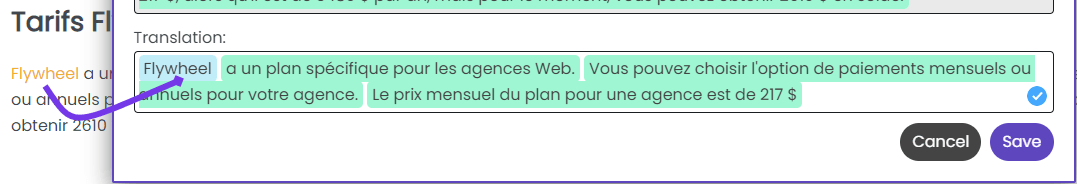
Inline-Inhalte wie fetter Text oder Hyperlink-Elemente werden durch Farben materialisiert.

In diesem Beispiel: Wir haben eine französische Online-Übersetzung bearbeitet. Nach einer Online-Textausgabe wird die Seite neu geladen, um den Inhalt zu speichern.
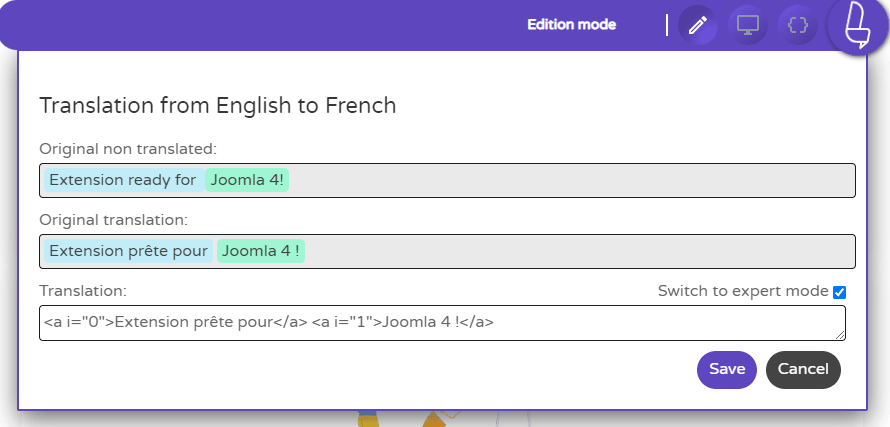
Es gibt auch einen Experten-Editiermodus, auf den nur zugegriffen werden kann, wenn der Editor Inhalte mit Inline-HTML erkennt. Wenn der Expertenmodus aktiviert ist, haben Sie Zugriff auf eine vereinfachte Version des HTML-Inhalts + ein Tag, das die Blockreihenfolge für die Übersetzung angibt.
Stellen Sie beim Bearbeiten im Experten Folgendes sicher:
- Sie fügen den Text im richtigen Block ein (i=“0″, i=“1″…)
- Sie entfernen kein HTML aus dem Inhalt, da sich sonst das Bild ändern kann

Link-URLs, Video-URLs übersetzen
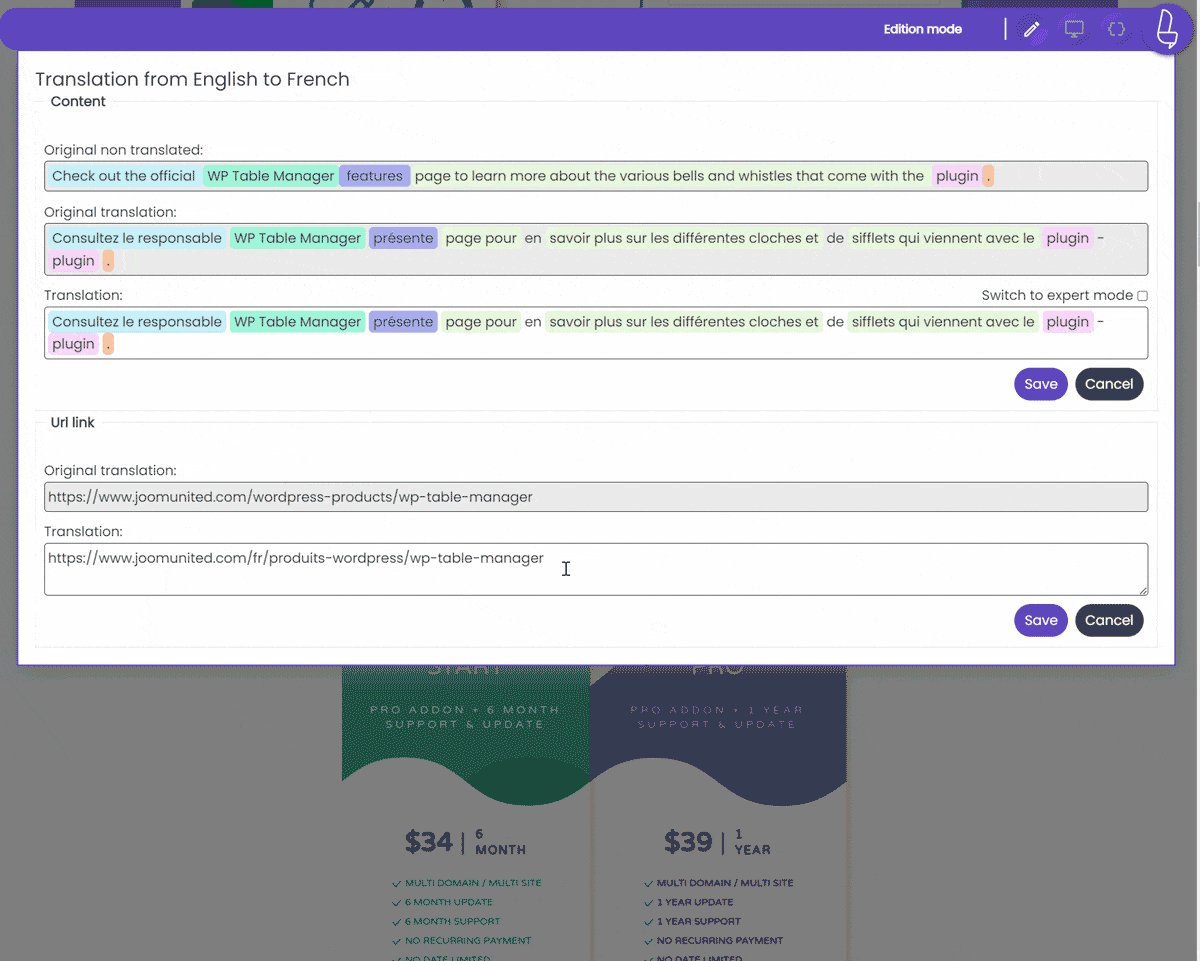
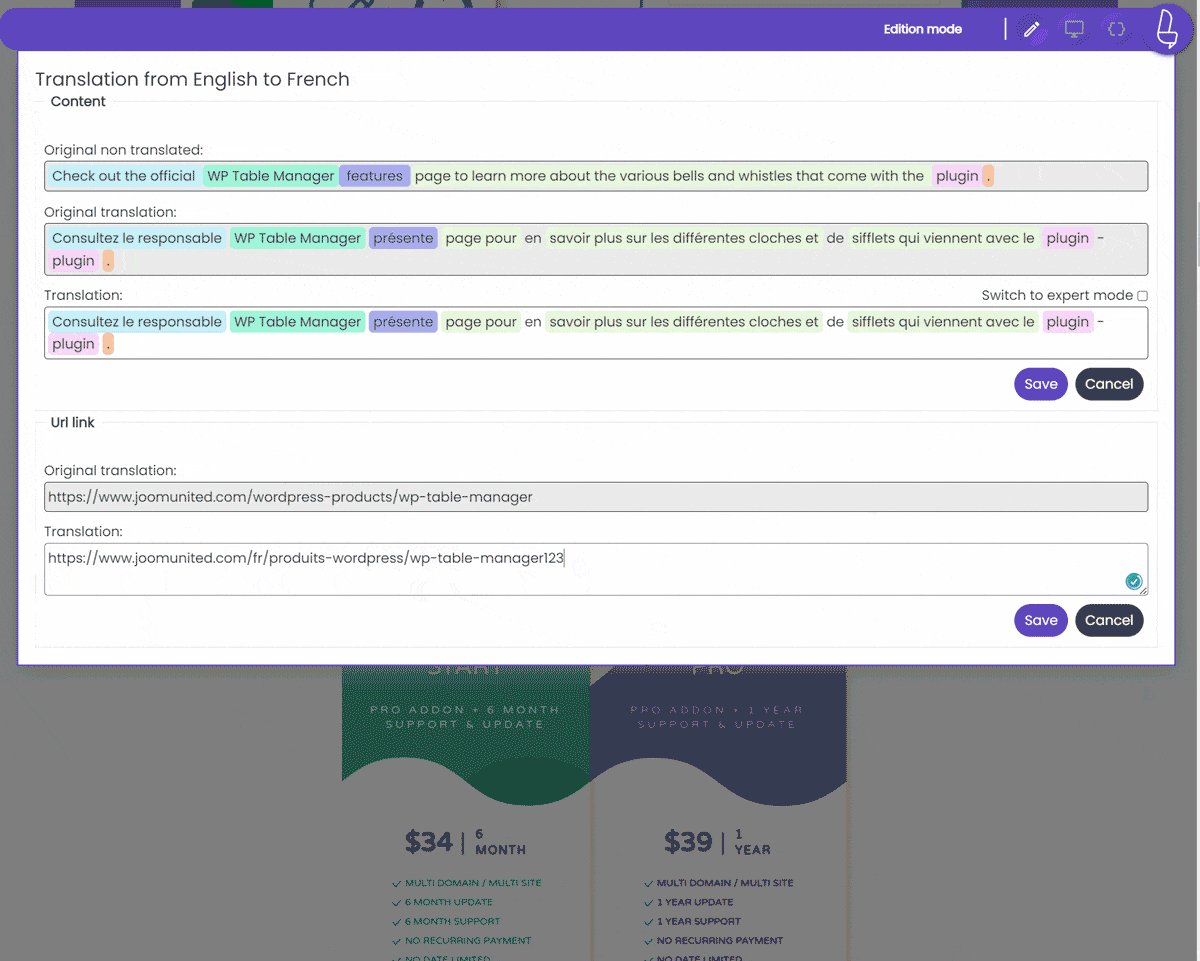
Der Live-Editor ist in der Lage, Links in Ihren Inhalten zu identifizieren, und Sie können sie bearbeiten, wenn Sie eine Übersetzung erstellen. Dies ist auch möglich, um eingebettete Videolinks für Videos wie YouTube-Videos zu bearbeiten.
Um Links zu übersetzen, klicken Sie einfach auf das Link <a>-Tag, und Sie erhalten Zugriff auf den Text und den Link, den Sie bearbeiten möchten, fertig!</a>
Wichtiger Hinweis: Es können nur externe URLs bearbeitet werden, da alle internen URLs von Linguise .

Link zu Bildern übersetzen
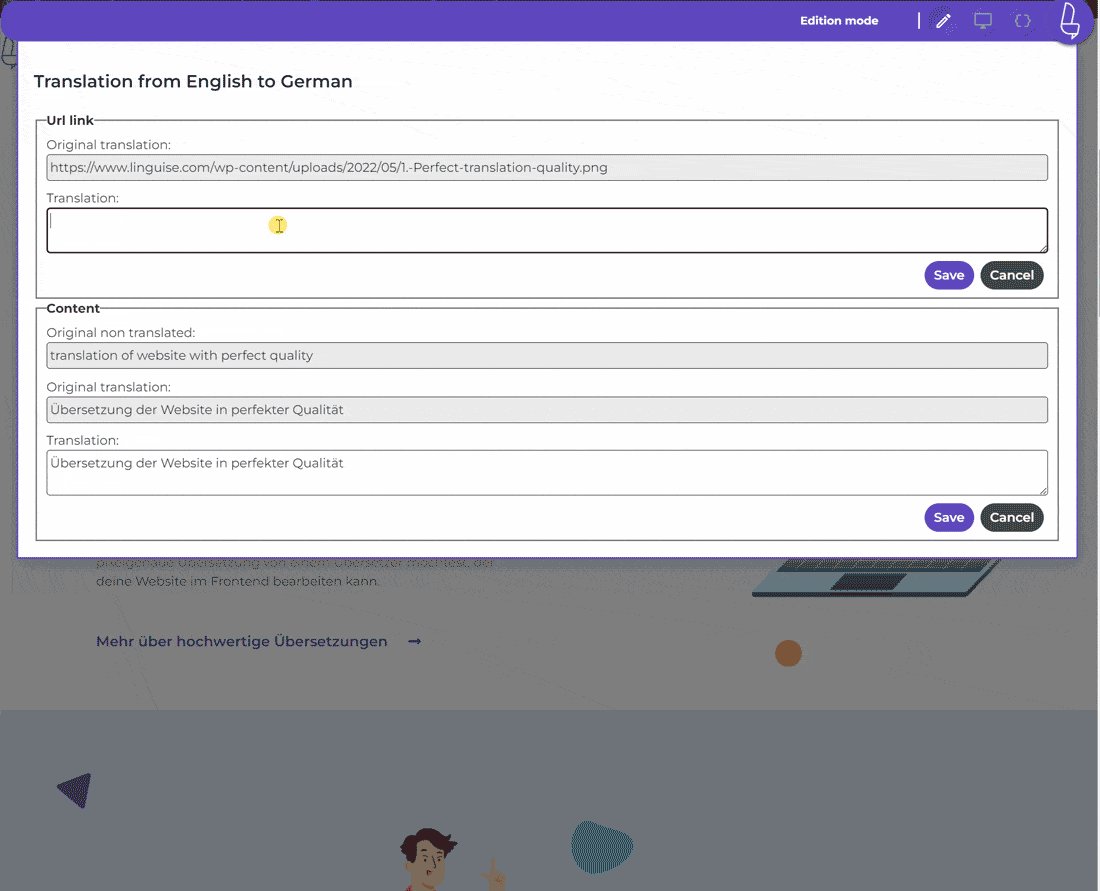
Es ist möglich, Links zu Bildern auf die gleiche Weise zu bearbeiten. Suchen Sie ein Bild, das in Ihrem übersetzten Inhalt anders sein soll, und klicken Sie darauf.
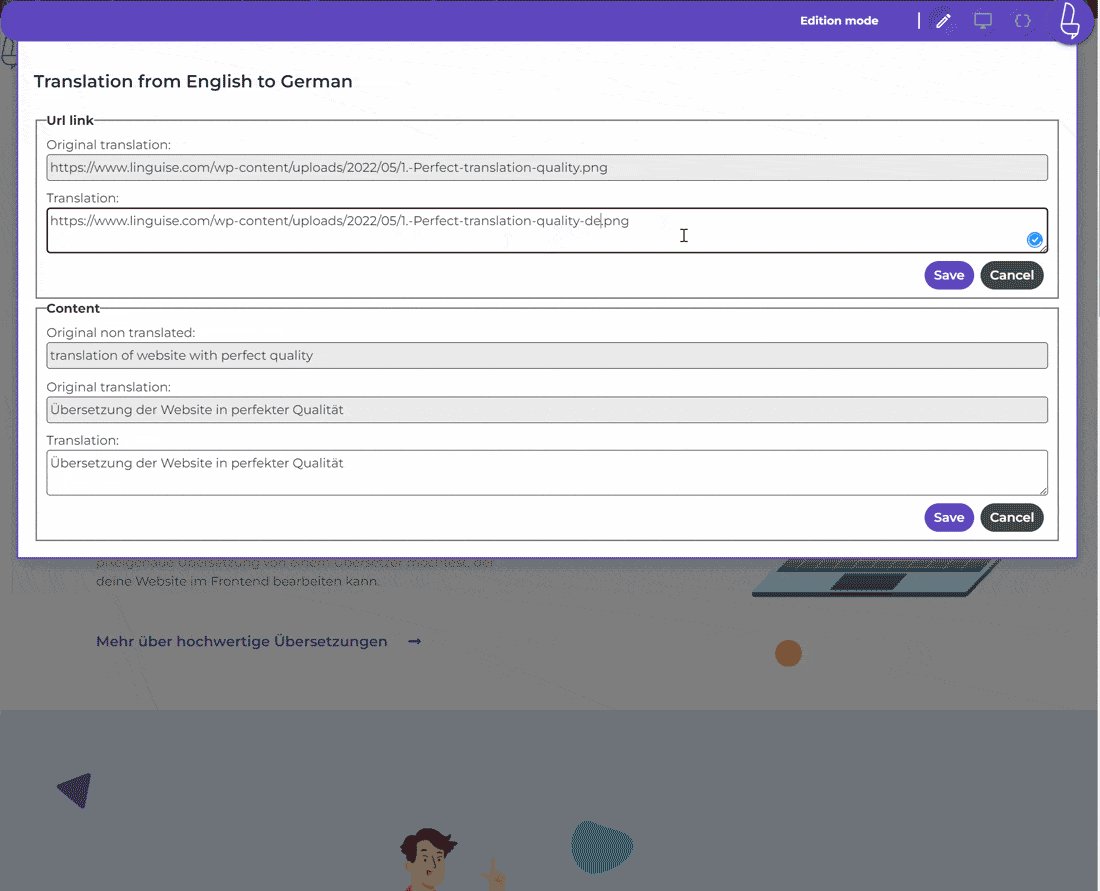
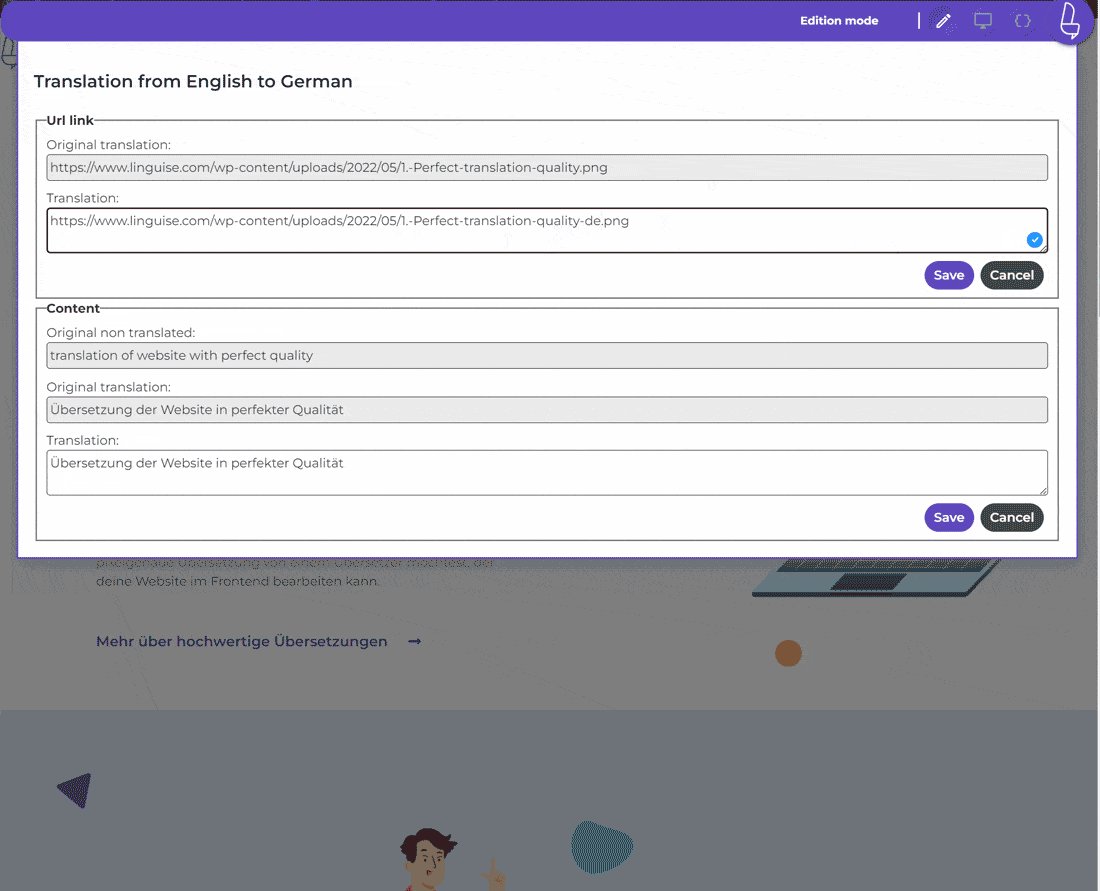
Der Live-Editor öffnet ein Fenster mit dem Bildlink, bearbeiten Sie einfach den Link oder fügen Sie ihn in ein neues Bild ein.

SRCSET und Bildübersetzung: Achten Sie auf Bild-SRCSET und Bildersetzung für die Übersetzung. Srcset ist ein HTML-Attribut, das die Bereitstellung unterschiedlich skalierter Bilder basierend auf der Größe und Auflösung des zugreifenden Geräts ermöglicht. Dadurch können Sie Ihre Bildbereitstellung weiter optimieren, um die Gesamtleistung Ihrer Website oder Anwendung zu verbessern.
Wenn Sie ein Bild übersetzen und durch srcset-Attribute ersetzen, stellen Sie sicher, dass für die übersetzte URL das Miniaturbild generiert wird. Andernfalls kann es beim Versuch, Bilder auf Mobilgeräten zu laden, zu 404-Fehlern kommen.
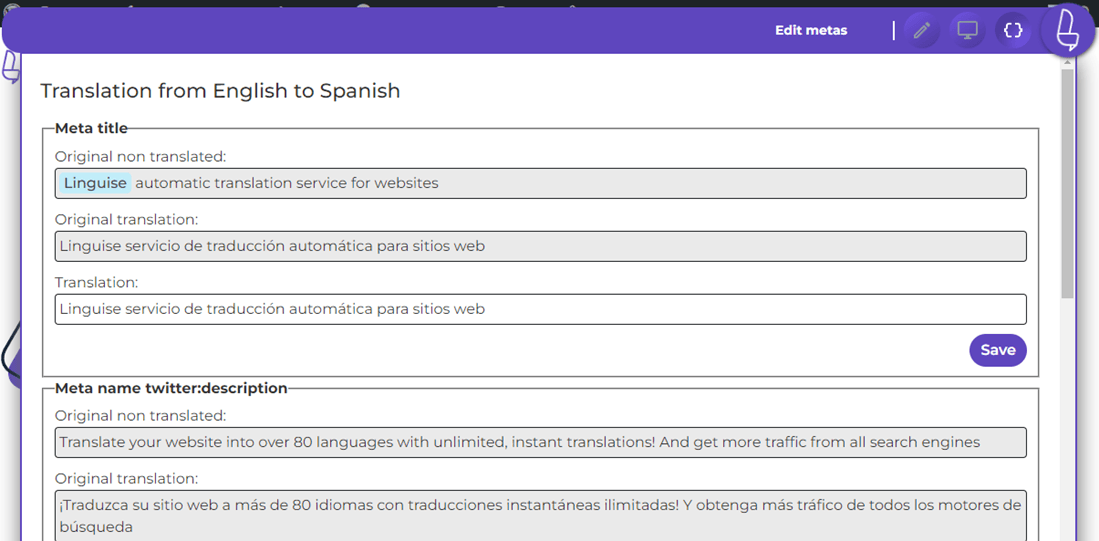
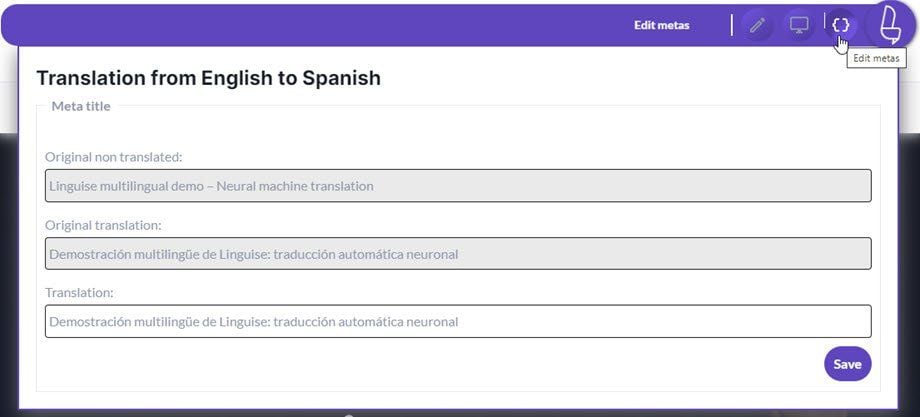
Metainformationen bearbeiten
Der Frontend-Übersetzungseditor ist auch in der Lage, alle Metainformationen wie Seitentitel, Seitenmetabeschreibung oder SEO-Informationen aus dem sozialen Netzwerk (Facebook-Standardtitel…) zu bearbeiten.
Klicken Sie auf den Code-Button, um alle Metadaten zu laden und mit der Übersetzung zu beginnen.