Inhaltsverzeichnis
Technische Anforderungen Drupal
Die neuronale automatische Übersetzung für Drupal erfordert die Verwendung des PHP-Skripts (Download siehe unten). Zur Installation des Linguise -Skripts benötigen Sie folgende Voraussetzungen:
- Führen Sie PHP 7+ aus
- Apache, LiteSpeed, NGINX, IIS-Server
- Aktivieren Sie die URL-Umschreibung über die Drupal -Konfiguration
- Drupal 8+
Wie Sie Ihre Drupal Website mehrsprachig gestalten (Video)
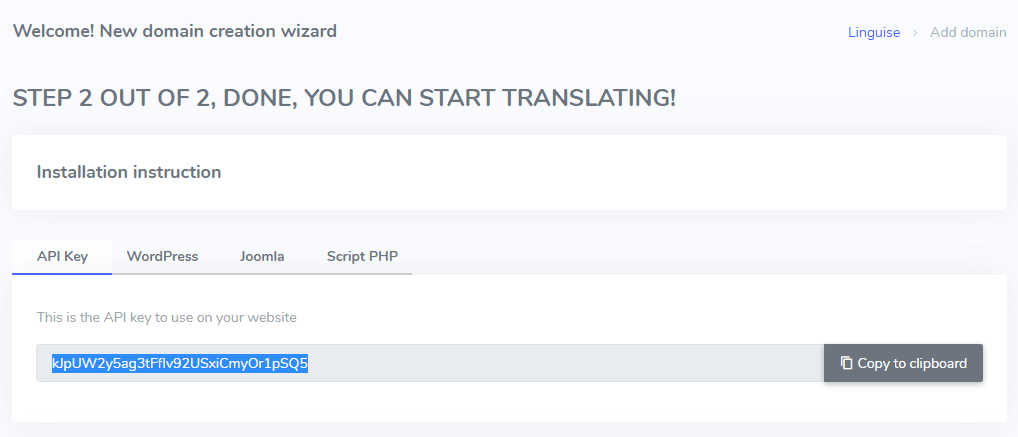
1. Generieren Sie den API-Schlüssel
Der API-Schlüssel ist erforderlich, um die Übersetzung auf Ihrer Drupal -Website zu aktivieren. Er prüft, welche Sprache auf welcher Domain aktiviert ist und ermöglicht die Generierung der neuronalen Übersetzungsseiten.
Kopieren Sie den API-Schlüssel und bewahren Sie ihn in Ihrer Zwischenablage auf.

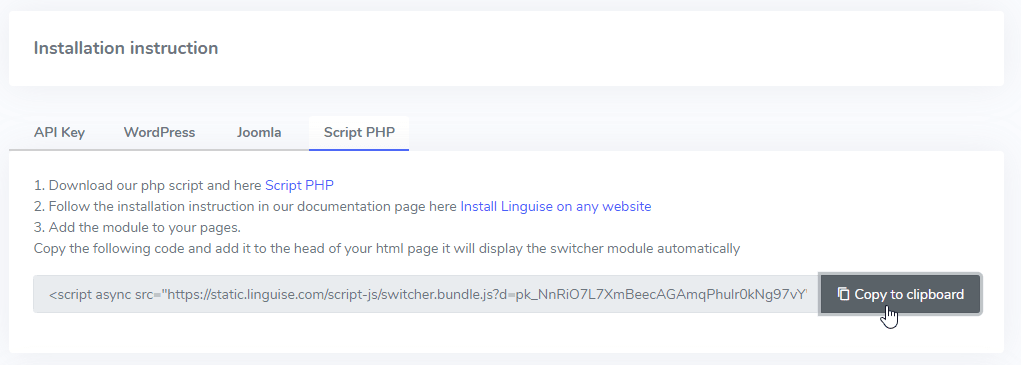
Wenn Sie dann auf den Reiter „Script PHP“ klicken, gelangen Sie zu den Installationsanweisungen, die wir hier im Detail befolgen.

SEO wichtiger Hinweis: Die Anzahl der Sprachen, die Sie einrichten, hat einen großen Einfluss auf SEO. Wenn Sie Ihre Übersetzungssprachen einrichten und eine große Anzahl von indizierten Seiten (>500) haben, kann die Suchmaschine viel Zeit brauchen, um sie zu verarbeiten. Dies kann sich auf Ihre SEO in Ihrer Originalsprache auswirken. Aus diesem Grund empfehlen wir, zunächst maximal 5 Sprachen hinzuzufügen. Wenn es dann indiziert ist, können Sie Sprachen in einem Stapel von 3 pro Monat hinzufügen.
2. Laden Sie das Linguise Übersetzungsskript hoch und verbinden Sie es
Das Linguise Übersetzungsskript muss auf den Server hochgeladen werden, auf dem Drupal installiert ist:
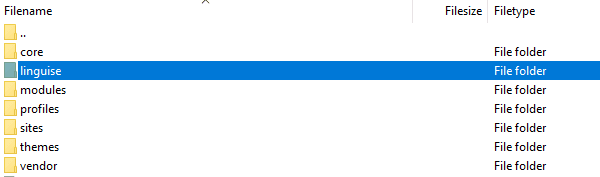
Nachdem das Skript heruntergeladen wurde, entpacken Sie es und laden Sie es in den Stammordner hoch, in dem das CMS installiert ist.
- Stellen Sie sicher, dass es sich im Stammverzeichnis Ihrer Website befindet (dort, wo sich Ihre Drupal Dateien befinden).
- Sie sicher, dass der Ordner seinen Standardnamen „ linguise “

Wie greife ich auf Linguise -Skriptoberfläche zu?
Nach Abschluss der Linguise -Installation können Sie auf das Dashboard zugreifen, indem Sie Ihre Website mit dem folgenden URL -Format besuchen:
https://www.domain.com/ linguise
Ändern Sie die Domänenadresse gemäß Ihrer Website -Adresse*
Linguise Sie sicher
Kennwort und Datenbankverbindung einrichten
Sobald Sie auf die Skriptschnittstelle zugreifen, werden Sie mit einem Setup -Bildschirm angezeigt, auf dem Sie ein Kennwort erstellen und eine Verbindung zu Ihrer bevorzugten Datenbank herstellen können.
Du kannst:
- Legen Sie ein Passwort fest, das für den zukünftigen Zugriff auf diese Schnittstelle erforderlich ist.
- Wählen Sie Ihren Datenbanktyp - entweder MySQL oder SQLite, abhängig von Ihrem Setup und Ihrer Präferenz.
Dieses erste Setup sorgt für einen sicheren Zugriff und ermöglicht es Ihnen, das Skript gemäß Ihrer Umgebung zu konfigurieren.

MySQL -Datenbankverbindung
Wenn Sie MySQL auswählen, wird eine andere Schnittstelle angezeigt, in der die folgenden Verbindungsdetails zu den folgenden MySQL -Konfigurationsfeldern gefragt werden:

Stellen Sie sicher, dass die Informationen korrekt sind, um eine erfolgreiche Verbindung zu Ihrer MySQL -Datenbank herzustellen.
MySQL vs SQLite - Was ist der Unterschied?
Sowohl MySQL als auch SQLite sind beliebte Datenbanksysteme, die zum Speichern und Verwalten von Daten für Websites und Anwendungen verwendet werden. Sie sind jedoch für unterschiedliche Anwendungsfälle ausgelegt und haben einige wichtige Unterschiede:
| Besonderheit | Sqlite | Mysql |
|---|---|---|
| Aufstellen | Sehr einfach (SQLite -Installation erforderlich) | Benötigt Server -Setup |
| Lagerung | Einzeldatei | Von MySQL Server verwaltet |
| Leistung | Ideal für kleine Apps | Besser für große, hohe Verkehrssysteme |
| Anwendungsfall | Lokale Apps, Tests, kleine Websites | Web -Apps, E -Commerce, Enterprise Systems |
Linguise -Skriptoberfläche: Setup für PHP -Plattform
Das Linguise -Übersetzungs -Dashboard, das zuvor nur für Joomla und WordPressverfügbar ist, erweitert jetzt die Unterstützung für PHP und zusätzliche Plattformen. Mit diesem Update können Benutzer die Spracheinstellungen - wie Anzeigeoptionen, Flag -Stile und Anpassung an das Erscheinungsbild - unabhängig von ihrem CMS oder ihres Framework nahtlos konfigurieren.

Administratoren können Linguise Einstellungen effizienter verwalten, mit konsistenten Funktionen wie Popups, Schatteneffekten und Regionspezifischen Flag-Auswahlvarianten. Das Dashboard behält sein benutzerfreundliches Design bei und bietet gleichzeitig eine breitere Kompatibilität für verschiedene Webumgebungen.


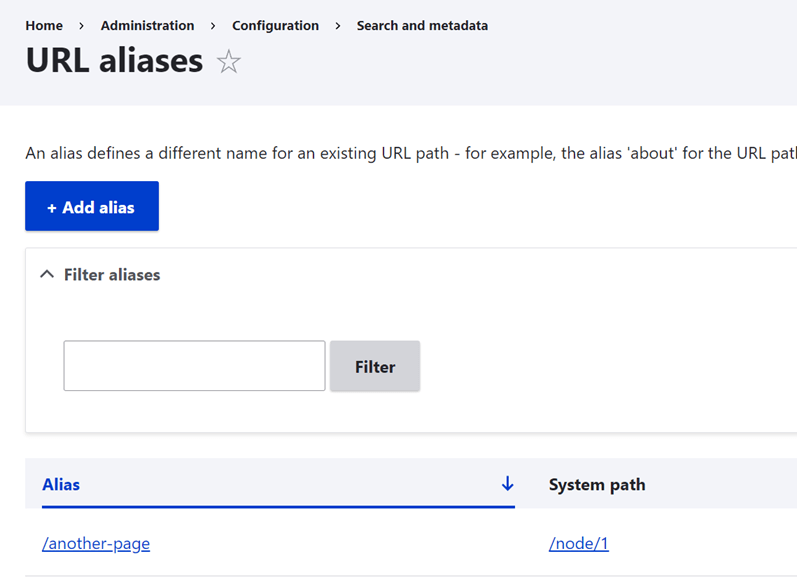
3. Richten Sie die URL-Umschreibung Drupal ein
Drupal standardmäßig aktiviert Um dies zu überprüfen, gehen Sie in der oberen Menüleiste zu Konfiguration > Suche und Metadaten > URL-Aliase Pathauto- Drupal Modul verwenden.

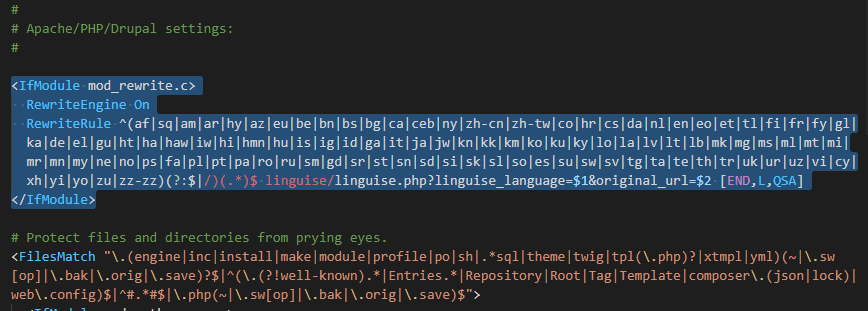
Die URL-Konfiguration nach Sprache muss in der .htaccess-Datei im Stammverzeichnis Ihrer Drupal Installation . Kopieren Sie einfach diesen Code nach dem Code „ RewriteEngine on “ , der in der Standard Drupal .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Abschließend sollte Ihre Drupal .htaccess-Datei etwa so aussehen:

4. Aktivieren Sie den Sprachumschalter
4.1 Laden Sie das Linguise JS-Skript
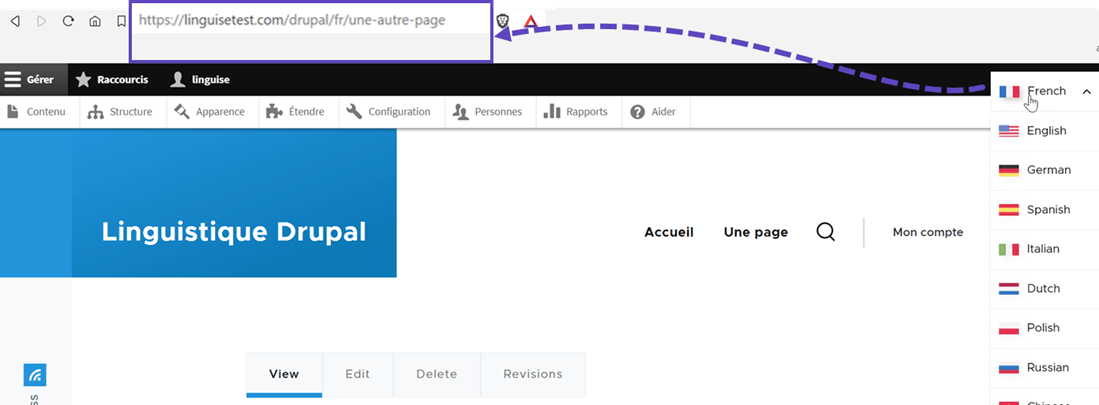
Sie können jetzt alle Ihre übersetzten Seiten über die URL laden, zum Beispiel: www.shop.com /fr/

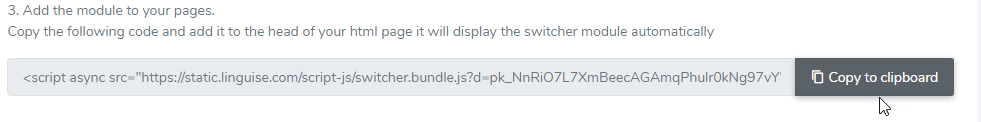
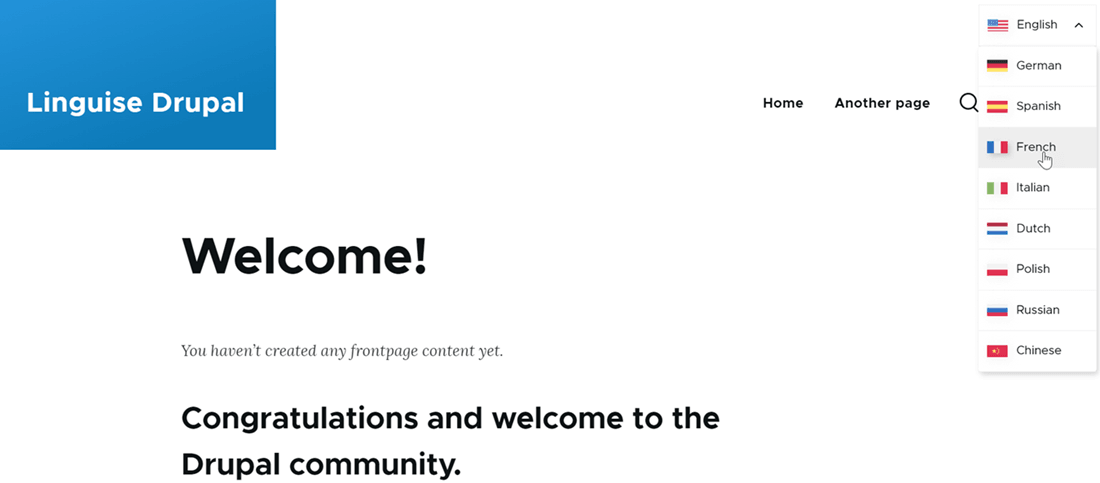
Der Sprachumschalter ist das Flaggen-Popup zur Auswahl der gewünschten Sprache. Um es zu laden, müssen Sie den am Ende der Website-Konfiguration angegebenen Code in den Kopf Ihrer HTML-Seite kopieren. Der Flaggen-Sprachumschalter wird dann automatisch geladen.

Es muss im Seitenkopf geladen werden. Drupal , drupal tun, beispielsweise das Modul „Add to Head“: https://www.drupal.org/project/add_to_head
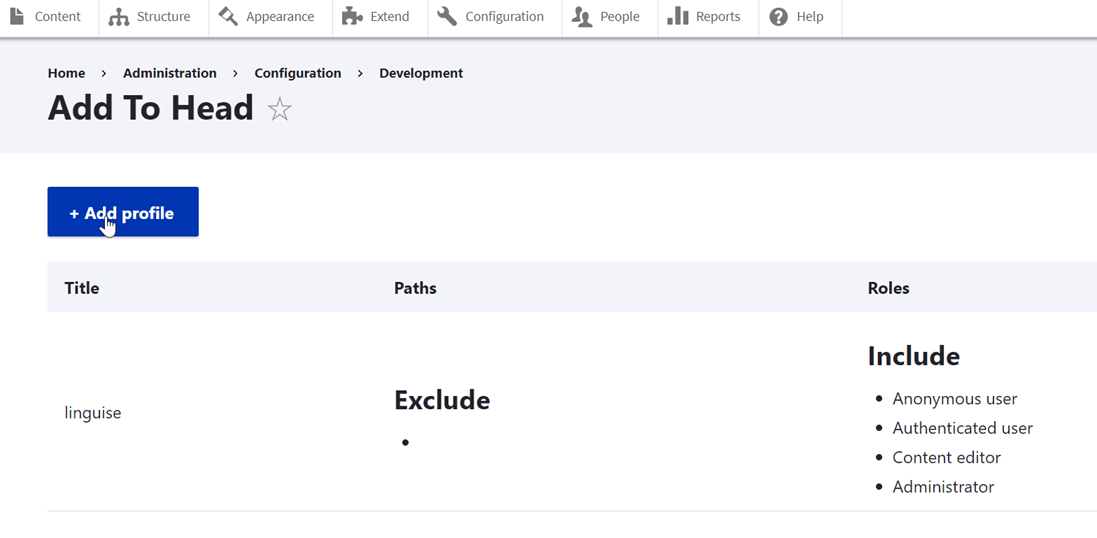
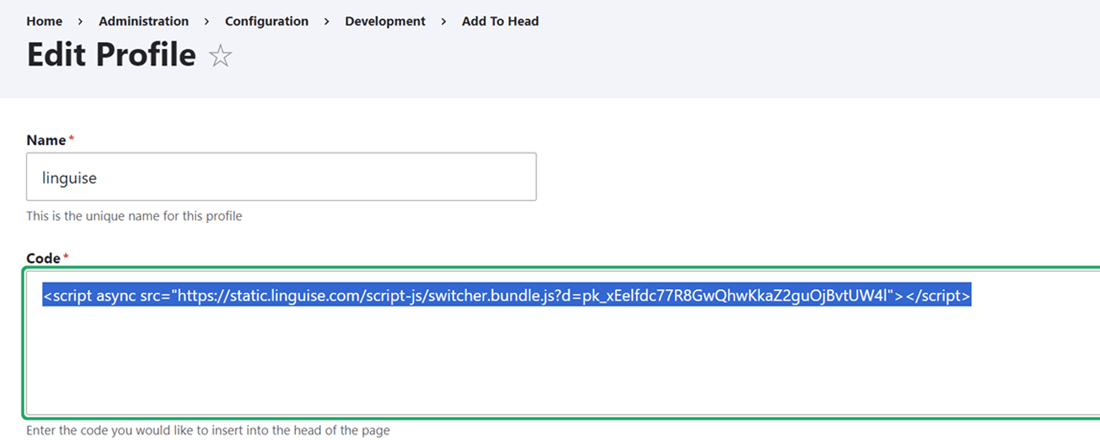
Nach der Installation gehen Sie zu Konfiguration > Zum Kopf hinzufügen > Profil hinzufügen

Fügen Sie dann den Skriptlink ein

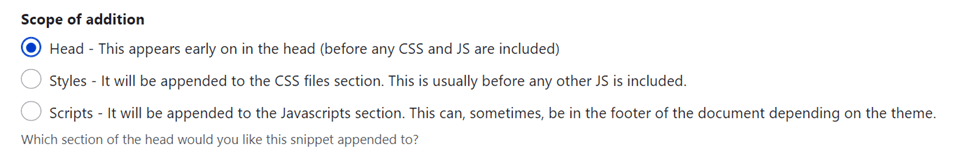
Abschließend sollte der Speicherort des Skripts überprüft werden

Der Sprachumschalter wird standardmäßig an einer schwebenden Position oben rechts auf Ihrer Website angezeigt. Gerne können Sie es mit CSS nach Ihren Wünschen anpassen.

Richten Sie den Sprachumschalter ein
Die Sprachauswahl kann im Linguise Dashboard unter „Einstellungen“ > „Sprachflaggenanzeige“ angepasst werden. Jede hier vorgenommene Änderung wird auf der Website angezeigt.

Auf der rechten Seite des Bildschirms befindet sich die Vorschau des Sprachumschalters. Hier sind die Elemente, die Sie einrichten können:
- 3 Layouts: nebeneinander, Dropdown oder Popup
- Die Position des Sprachumschalters
- Der Inhalt des Sprachumschalters
- Sprachnamen in Englisch oder Muttersprache
- Flaggenformen und -größen
- Farben und Kastenschatten
Den Sprachumschalter in Drupal Inhalten laden

Um den Sprachumschalter an der gewünschten Stelle im Drupal Inhalt anzuzeigen, wählen Sie die Position „Direkt einfügen“.
Nachdem Sie die Position im Linguise Dashboard festgelegt haben, können Sie den unten stehenden Shortcode hinzufügen. Klicken Sie auf den Code, um ihn in die Zwischenablage zu kopieren.
<div>[linguise]</div>
Sobald es hinzugefügt wurde, werden im Frontend die Flaggen- und Sprachnamen im HTML-Bereich angezeigt, in dem Sie den Code hinzugefügt haben.
Aktivieren Sie die Option für das lokale Cache-System
Optional können Sie ein lokales Cache-System aktivieren, das URLs und die zugehörigen mehrsprachigen Inhalte speichert, um die Seiten schneller bereitzustellen. Der lokale Cache speichert einige Datenübertragungen zwischen Linguise -Server und Ihrem Website-Server. Der Cache wird nur verwendet, wenn eine Seite bereits übersetzt und nicht aktualisiert wurde. Der Cache mit Priorität wird der Cache der meistgesehenen mehrsprachigen Seiten sein.
Optional können Sie die Menge des gespeicherten Caches in MB festlegen. Im folgenden Beispiel ist der Cache aktiviert und die Menge des zu behaltenden Caches beträgt 500 MB:

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
