Table of Contents
TYPO3 CMS technical requirements
The neural automatic translation to be used with TYPO3 CMS will require to use the PHP script (can be downloaded below). To install the Linguise script, you’ll need the following requirements:
- Run PHP 7+
- Apache, LiteSpeed, NGINX, IIS server
- Make sure URL rewriting is activated on your server
- TYPO3 CMS 9 and above
1. Generate the API Key
After your connection or registration to your Linguise dashboard, you’ll need to setup a new domain first and save its settings to get the API Key.
You can select “Other PHP” platform to proceed with Linguise registration domain, like this documentation and the source and destination languages.

After that you’ll get:
- The API key that validates your membership
- The link to the Linguise script for the language switcher

The API key is what is required to activate the translation on your TYPO3 CMS website. Basically, the API key will check what language is activated on your domain and allows the automatic translation of the content.
For now, you can copy the API Key and keep it in your clipboard.
2. Upload and connect the Linguise translation script
The Linguise translation script needs to be uploaded on your server where TYPO3 CMS is installed:
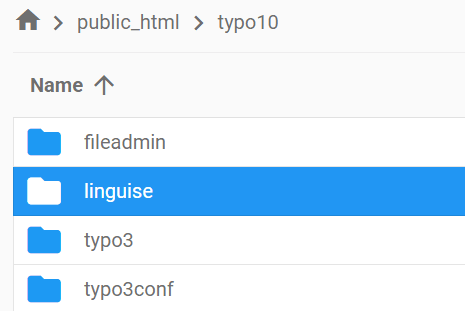
After the script is downloaded, unzip it and upload it to the root folder where the TYPO3 CMS is installed.
- Make sure it’s at the root level of your website (where your TYPO3 CMS files are located)
- Make sure the folder keeps its default name “linguise”

The Linguise API key will need to be copied into the Configuration.php file you’ve uploaded to your server, edit the file and copy your API Key between the simple quotes, replace the text REPLACE_BY_TOUR TOKEN.

3. Setup the TYPO3 CMS URLs rewriting
By default, the URL rewriting is active in TYPO3 CMS. If that’s not the case, you can activate it from your hosting provider.
The URL by language needs to be configured in the .htaccess. Just copy the code below after the code “RewriteEngine on” available in the default TYPO3 CMS .htaccess.
# Set PHP version to 7.4 >> Please Add this code before the Rewrite rules to ensure Linguise works in PHP v7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
Finally, your TYPO3 CMS .htaccess file should look something like this:
# Set PHP version to 7.4
AddHandler application/x-httpd-php74 .php
<IfModule mod_rewrite.c>
# Enable URL rewriting
RewriteEngine On
RewriteBase /typo10/ # Set the RewriteBase to the subfolder
# Add a condition to check if the request starts with the subfolder
RewriteCond %{REQUEST_URI} !^/typo10/
# Rewrite requests that don't start with the subfolder to include it
RewriteRule ^(.*)$ /typo10/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /typo10/linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
You can now load all your translated pages using the URL, for example: www.shop.com/fr/
Let’s now load the language switcher.
4. Activate the language switcher
4.1 Load the Linguise JS script
The Linguise JS script link needs to be loaded on all your TYPO3 CMS pages to display the language switcher with flags and alternate URLs in your HTML headers (for SEO purpose).
To copy the script link, from the Linguise dashboard go to the domain settings and copy the script link.

The easiest way to load this code in TYPO3 CMS is to add it inside your website header or <head> code. TYPO3 CMS comes with a special environment and it has to make a specific file to add a script to the header.
You can achieve this by following these steps below:
- Login to Typo3 Admin,
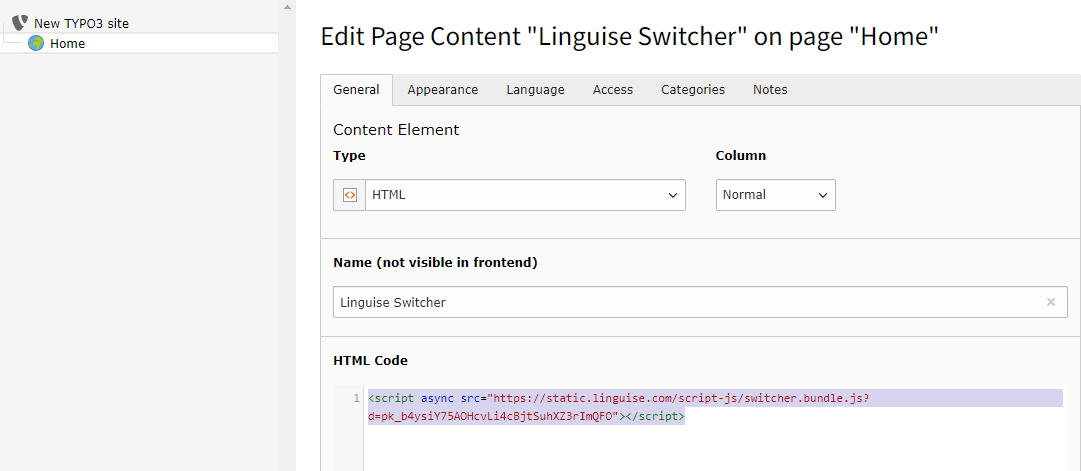
- Select “Page” > “+Content” > click on Special elements tab > Plain HTML
Edit the script file to include the script link in the HTML code section like below.

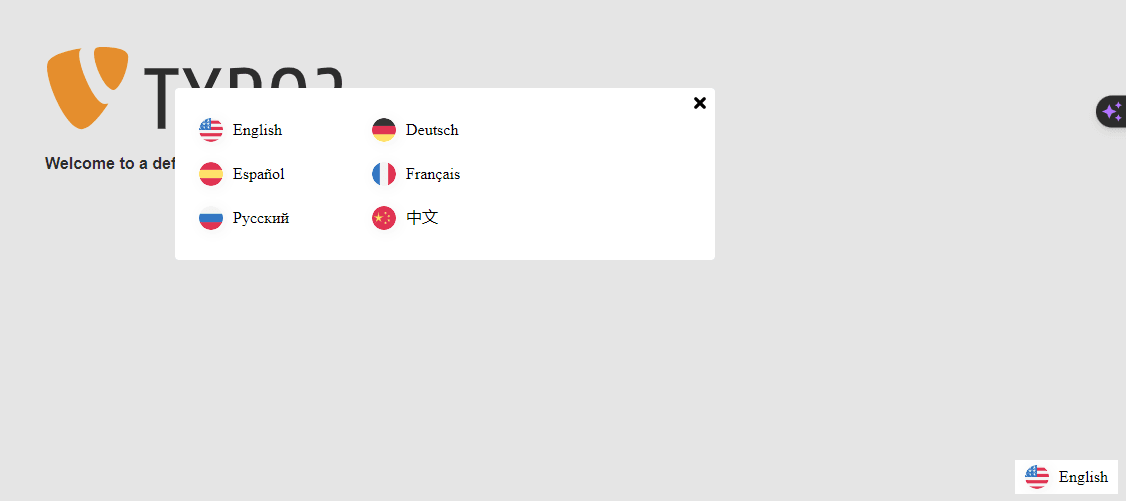
The language switcher will be displayed by default in a floating top right position on your website. You are welcome to customize it as explained in the next chapter.

SEO important note: The number of languages you setup has a large impact on SEO. When you setup your translation languages, if you have a large amount of indexed pages (>500), search engine may take a lot of time to process them. It may impact your SEO in your original language. That’s why we recommend adding at first a maximum of 5 languages, then when it’s indexed, you can add languages in a batch of 3 per month.
Setup the language switcher in TYPO3 CMS
The language switcher can be customized from the Linguise dashboard > Settings > Language flags display. Every modification here will be reflected on the website.

On the right side of the screen you have the preview of the language switcher. Here are the elements you can setup:
- 3 layouts: side by side, dropdown or popup
- The language switcher position
- The language switcher content
- Language names in English or native language
- Flags shapes and size
- Colors and box shadow
Load the language switcher in TYPO3 CMS content

To display the Language switcher at the specific place, in the TYPO3 content, you should set the position as “In place”.
Once you have set the position in the Linguise dashboard, you can add the shortcode below to include it. Click on the code below to put it in your clipboard.
Once it’s added, on the frontend you’ll have the flag and language names displayed in the HTML area you’ve added the code.
Activate the local cache system option
As an option, you can activate a local cache system that stores URLs and its related multilingual content to serve the pages faster. The local cache will save some data transfer between Linguise server and your website server. The cache is used only when a page has already been translated and has not been updated. The cache kept in priority will be the cache from the most viewed multilingual pages.
To complement that, you can define the amount of cache stored in MB. In the following example, the cache is activated and the amount of cache to keep is 500 MB.

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte
Automatic translation on NGINX servers
rewrite ^/(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ /linguise/linguise.php?linguise_language=$1&original_url=$2 last;
Automatic translation on Windows IIS servers
Add the line corresponding to your website builder in your Web.config file.
It should be set before any other redirection, especially the redirection to your PHP main file:
<rule name="Linguise" stopProcessing="true">
<match url="^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="linguise/linguise.php?linguise_language={R:1}&original_url={R:2}" appendQueryString="true" />
</rule>
From SQLite to MySQL
Still in the Configuration.php there’s a setting to force the usage of MySQL instead of SQLite, in case SQLite is not installed on the server.
In this case, you’ll need to fill the MySQL information in this part of the Configuration.php file:
/** Advanced database configuration **/
/*
* In case you don't want to use Sqlite, you can use MySQL
* To do so, you need to fill the following variables
* Linguise will create the tables for you
*/
public static $db_host = '';
public static $db_user = '';
public static $db_password = '';
public static $db_name = '';
public static $db_prefix = '';