Das Erreichen eines globalen Publikums ist entscheidend für den Erfolg eines jeden Online-Shops. Eine effektive Möglichkeit, Ihre Reichweite zu vergrößern, besteht darin, Ihren E-Commerce-Shop mehrsprachig zu gestalten.
Laut der Bright Plugins-Website kann die Bereitstellung von Inhalten in mehreren Sprachen den Online-Umsatz um bis zu 100 % steigern. Durch das Anbieten verschiedener Sprachoptionen können Sie das Einkaufserlebnis verbessern. In diesem Leitfaden erfahren Sie, wie Sie mit einem Sprachumschalter einen mehrsprachigen WooCommerce-Shop aufbauen, und geben Tipps für WooCommerce-Sprachumschalter, um den Sprachwechsel zu erleichtern.
Welche Möglichkeiten gibt es, die WooCommerce-Sprache zu ändern?
Wie oben erläutert, verbessert die Bereitstellung mehrerer Sprachen auf einer Website die Zugänglichkeit für nicht englischsprachige Kunden erheblich und eröffnet so neue Märkte und ein höheres Umsatzpotenzial.
Darüber hinaus stehen beim Ändern der WooCommerce-Sprache mehrere Optionen zur Verfügung. Erstens können Sie die Sprache im WooCommerce-Dashboard ändern. Dadurch wird die Sprache der Verwaltungsoberfläche geändert, sodass Sie den Shop einfacher in der von Ihnen gewählten Sprache verwalten können.
Darüber hinaus können Sie die Sprache des Shops selbst ändern, wodurch sich auch die Sprache des Website-Inhalts ändert, einschließlich Produktbeschreibungen und Checkout-Seiten.
Darüber hinaus können Sie Ihrer Website einen Sprachumschalter direkt hinzufügen, indem Sie das mehrsprachige Plugin WooCommerce . Hier finden Sie eine detaillierte Erläuterung dieser drei Optionen.
Ändern Sie die Sprache des WooCommerce-Dashboards
Sie können die Sprache im WooCommerce-Dashboard ändern. Diese Konfiguration ist von Vorteil, wenn Ihr Shop-Administrator fließend Englisch sprechen muss.
Sie können beispielsweise Store-Inhalte auf Englisch anzeigen, um globale Kunden zu erreichen, aber die Admin-Oberfläche auf Spanisch verwenden, damit Ihre spanischsprachigen Mitarbeiter das Store-Backend problemlos verwalten können.
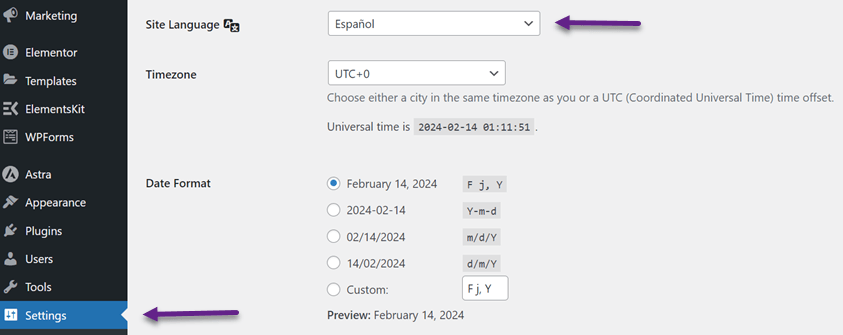
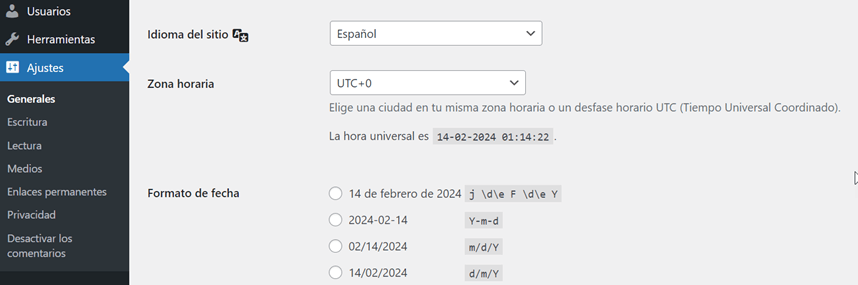
Melden Sie sich zunächst bei Ihrem WordPress Dashboard an und öffnen Sie dann das Menü Einstellungen > Allgemein > Seitensprache.

Klicken Sie dann auf „Änderungen speichern“ und die Dashboard-Anzeige wechselt zu Spanisch.

Die obige Methode ändert die Sprache im Back-End-Dashboard, nicht jedoch auf der Startseite Ihres WooCommerce-Shops. Daher werden wir die Sprache des Shops ändern.
Sprachspeicher ändern
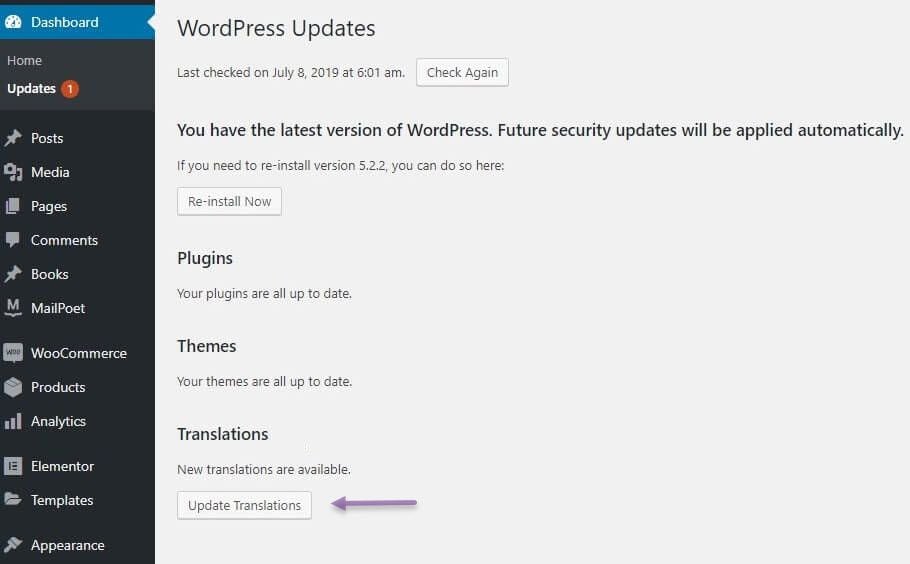
Die zweite Möglichkeit besteht darin, die Sprache auf der Startseite des Shops zu ändern. Die Methode ist immer noch dieselbe, nämlich die Änderung der Sprache über Allgemein > Einstellungen > Site-Sprache. Anschließend müssen Sie auch die Übersetzungen regelmäßig aktualisieren, um Ihren Shop über die „Übersetzungen aktualisieren“ auf dem neuesten .
im WordPress Dashboard Dashboard > Updates > Übersetzungen aktualisieren.

Danach wird Ihre Shop-Startseite durch die zuvor ausgewählte Sprache ersetzt.
Verwenden eines Sprachumschalters in Ihrem mehrsprachigen Shop
Das Ändern der Sprache mit der oben beschriebenen Methode ist ziemlich kompliziert, da Sie eine Person über das Dashboard ändern müssen. Daher besteht die dritte Möglichkeit, die Shop-Sprache zu ändern, in einem mehrsprachigen Shop über den Sprachwechsel-Button.
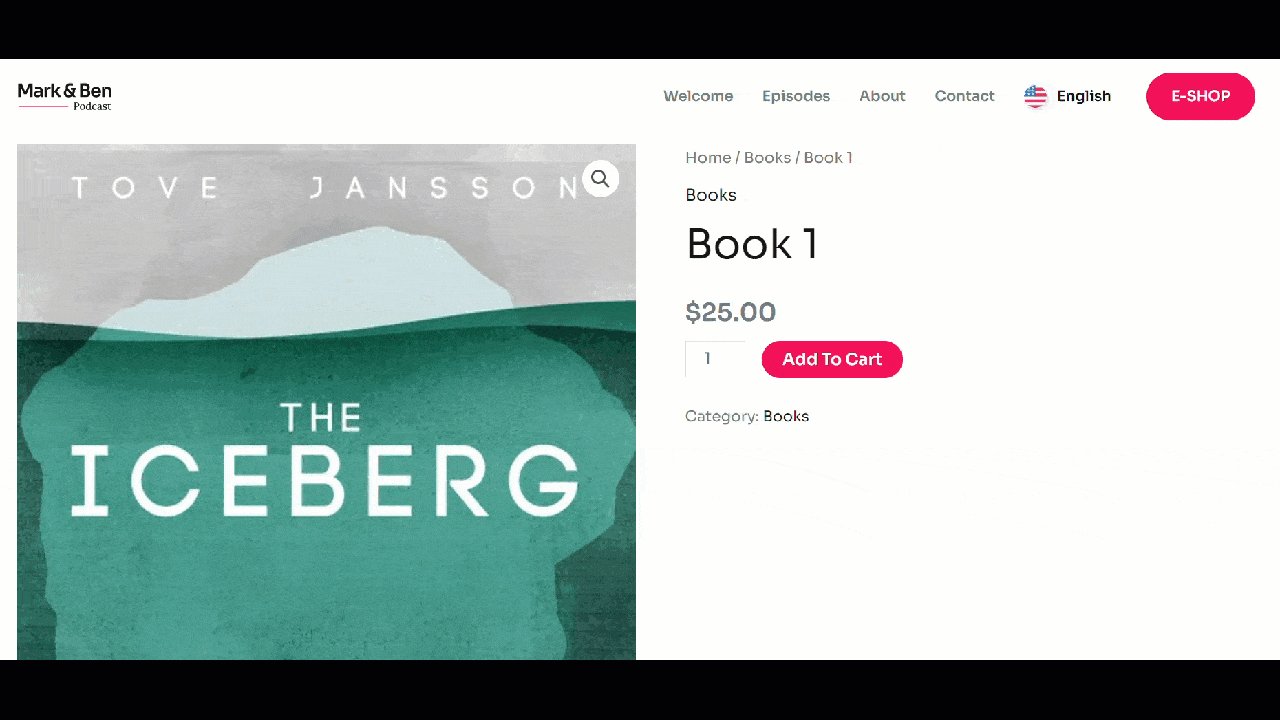
Mit der Schaltfläche zum Wechseln der Sprache können Benutzer zwischen verschiedenen Sprachen auf einer Website oder App wechseln. Mit diesem Benutzeroberflächenelement können Benutzer eine Sprache auswählen, die sie verstehen.
Mit der Schaltfläche zum Umschalten der Sprache können Sie den Benutzern verschiedene Sprachen zur Verfügung stellen. Im Folgenden finden Sie ein Beispiel für die Verwendung der Sprachumschalttaste.

Die Gründe, warum Ihre Website einen Sprachumschalter bieten sollte
Bevor wir Tipps für den WooCommerce-Sprachumschalter in einem mehrsprachigen Shop besprechen, ist es wichtig zu verstehen, warum Ihre Website einen Sprachumschalter unterstützen muss. Hier sind einige Gründe:
- Vereinfachte Sprachauswahl: Benutzer können ihre bevorzugte Sprache mit einer Sprachumschalttaste auswählen. Dadurch wird sichergestellt, dass sie den Inhalt oder die Produkte in Ihrem Geschäft leicht verstehen können.
- Bereitstellung einer besseren Benutzererfahrung: Sprachumschalter helfen Besuchern, den Inhalt Ihrer Website besser zu verstehen und insgesamt eine positivere Benutzererfahrung zu schaffen. Durch die Möglichkeit, zwischen Sprachen zu wechseln, die sie beherrschen, fühlen sich Besucher beim Navigieren auf Ihrer Website wohler und sicherer.
- Erweitern Sie die Marktreichweite: Wenn Ihre Website in mehreren Sprachen verfügbar ist, kann jeder Besucher seine bevorzugte Sprache auswählen und so sicherstellen, dass Ihre Botschaft von jedem leicht verstanden werden kann, unabhängig von seinem Sprachhintergrund. Auf diese Weise können Sie Ihre Marktreichweite erweitern und das Interesse eines breiteren Publikumssegments wecken.
- Steigerung der Verkaufskonversion: Benutzer, die mit der Website in ihrer Sprache interagieren, werden Produktinformationen und Werbeaktionen besser verstehen. Dies kann ihr Vertrauen in Ihre Marke stärken und sie zum Kauf motivieren, was letztendlich zu einer Steigerung der Verkaufsumsätze führt.
- Erleichterter Zugang zu Informationen: Besucher können ohne Sprachbarrieren auf wichtige Informationen auf Ihrer Website zugreifen. Mit einem Sprachumschalter können Benutzer problemlos durch den Inhalt der Website navigieren und sie verstehen, sodass die gesuchten Informationen leicht verfügbar und zugänglich sind.
- Verbesserung der Kundenbindung: Benutzer, die sich mit Inhalten in ihrer Sprache wohl fühlen, bleiben eher treu und besuchen Ihre Website erneut. Dies trägt dazu bei, die Kundenbindung zu verbessern und langfristige Beziehungen zu Ihrem Publikum aufzubauen.
Angesichts dieser verschiedenen Vorteile besteht kein Zweifel daran, dass die Bereitstellung einer Sprachumschaltfunktion ein entscheidender Schritt zur Verbesserung der Qualität und Zugänglichkeit Ihrer Website und zur Verbesserung der Beziehungen zu Besuchern aus der ganzen Welt ist.
Beginnen Sie mit dem Aufbau eines mehrsprachigen Shops für bessere WooCommerce-Sprachumschalter
Nachdem Sie nun die Bedeutung eines Sprachumschalters auf einer Website verstanden haben, ist es von entscheidender Bedeutung, Ihre Website mehrsprachig zu gestalten.
Die Erstellung einer mehrsprachigen Website kann mithilfe automatischer Übersetzungsdienste wie Linguise . automatische Übersetzung Linguise in WooCommerce integriert und kann alle Seiten übersetzen, wie zum Beispiel:
- Alle Produktseiten
- Alle Seiten mit Blogbeiträgen
- Checkout- und Warenkorbseiten
- Zahlungsseiten, einschließlich Unterstützung für das WooCommerce Stripe -Plugin
- Testimonial-Seiten und vieles mehr
Darüber hinaus ermöglicht es auch die Präsenz eines Sprachumschalters in mehrsprachigen Shops. Mit dieser Funktion können Benutzer problemlos zwischen ihren bevorzugten Sprachen wechseln und so den Komfort und das Erlebnis verbessern.
Um Linguise in Ihren WooCommerce-Shop zu integrieren, stellen Sie sicher, dass Sie über eine aktive WordPress Site mit verschiedenen Produkten verfügen, die Sie vermarkten möchten.
Hier sind die Schritte zum Aufbau eines mehrsprachigen E-Commerce-Shops mit Linguise.
Schritt 1: Domain und Sprachen hinzufügen
Der erste Schritt ist die Registrierung eines kostenlosen Linguise Kontos und die Registrierung einer WooCommerce-Shop-Domain. Bei der Kontoregistrierung müssen Sie lediglich Ihre E-Mail-Adresse und Ihr Passwort eingeben.
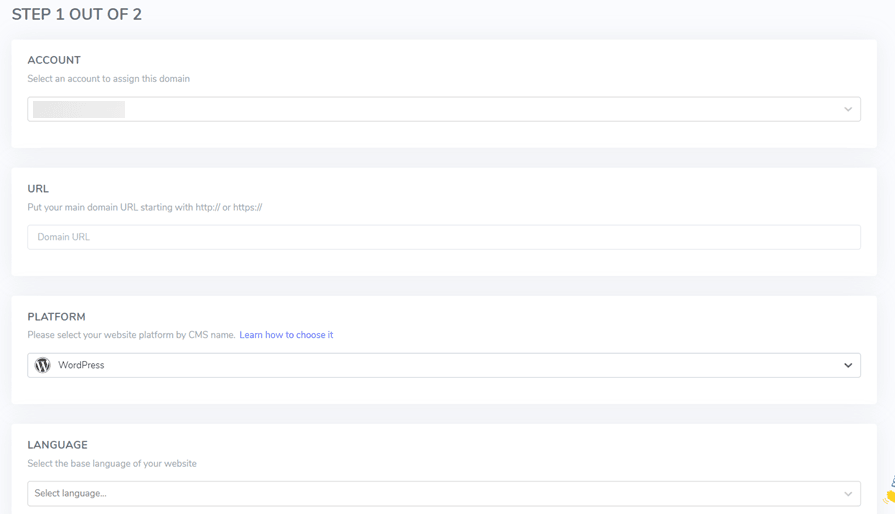
Wählen Sie anschließend die WordPress Plattform aus und geben Sie die Domain ein, die Sie registrieren möchten.

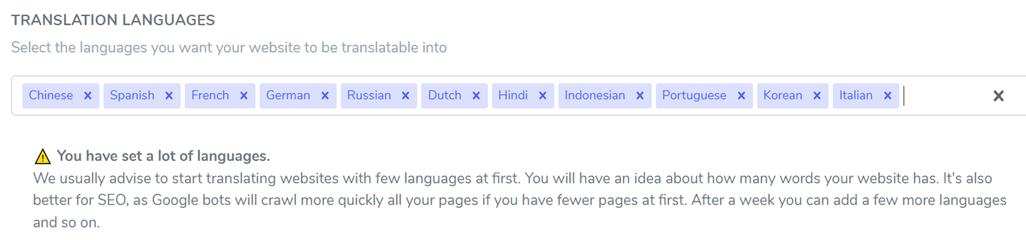
Als nächstes können Sie beliebige Sprachen hinzufügen, die im Sprachumschalter angezeigt werden sollen.

Wenn alle Spalten ausgefüllt sind, erhalten Sie einen API-Schlüssel, den Sie in WordPresseinfügen müssen.

Schritt 2: Fügen Sie Linguise zu Ihrem WooCommerce-Shop hinzu
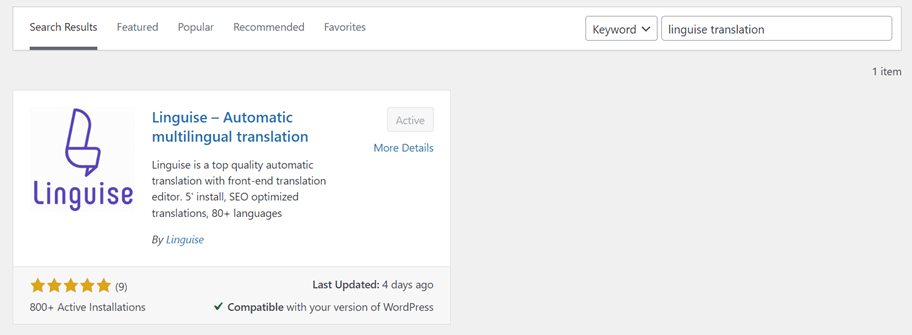
Linguise hinzuzufügen . Hier müssen Sie das Linguise Plugin zu WP hinzufügen. dazu das WordPress Dashboard > Plugins > suchen Sie nach Linguise > Installieren > Aktivieren.

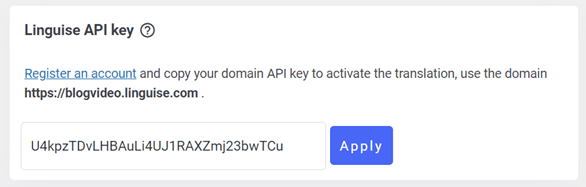
Wenn Linguise installiert wurde, öffnen Sie das Linguise Menü und fügen Sie dann in die Spalte den erhaltenen API-Schlüssel ein.

Schritt 3: Übersetzen Sie Ihren mehrsprachigen Shop
Nachdem WooCommerce mit Linguiseverbunden ist, wird Ihre Shop-Seite automatisch über eine Sprachumschaltung verfügen. Diese Anzeige ist jedoch immer noch die Standardeinstellung. Machen Sie sich aber keine Sorgen, denn Linguise können Sie sie anpassen.
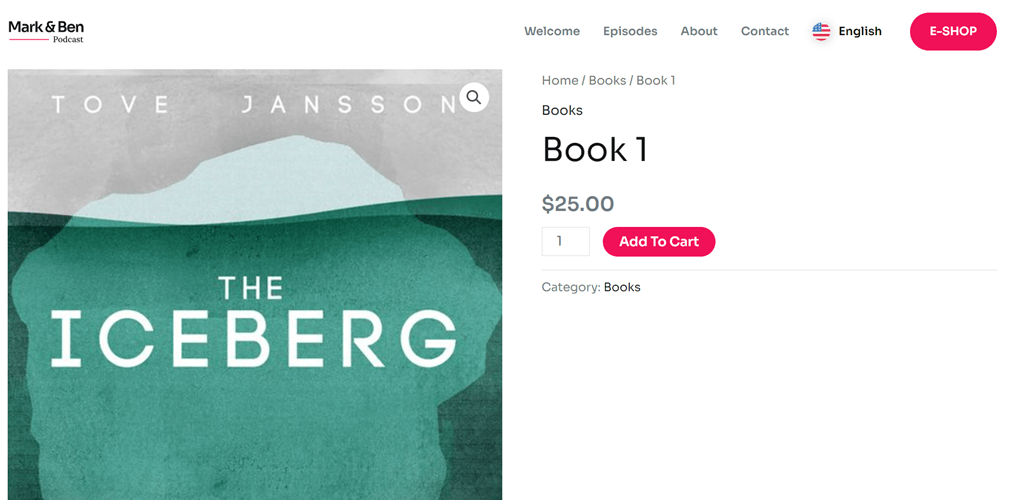
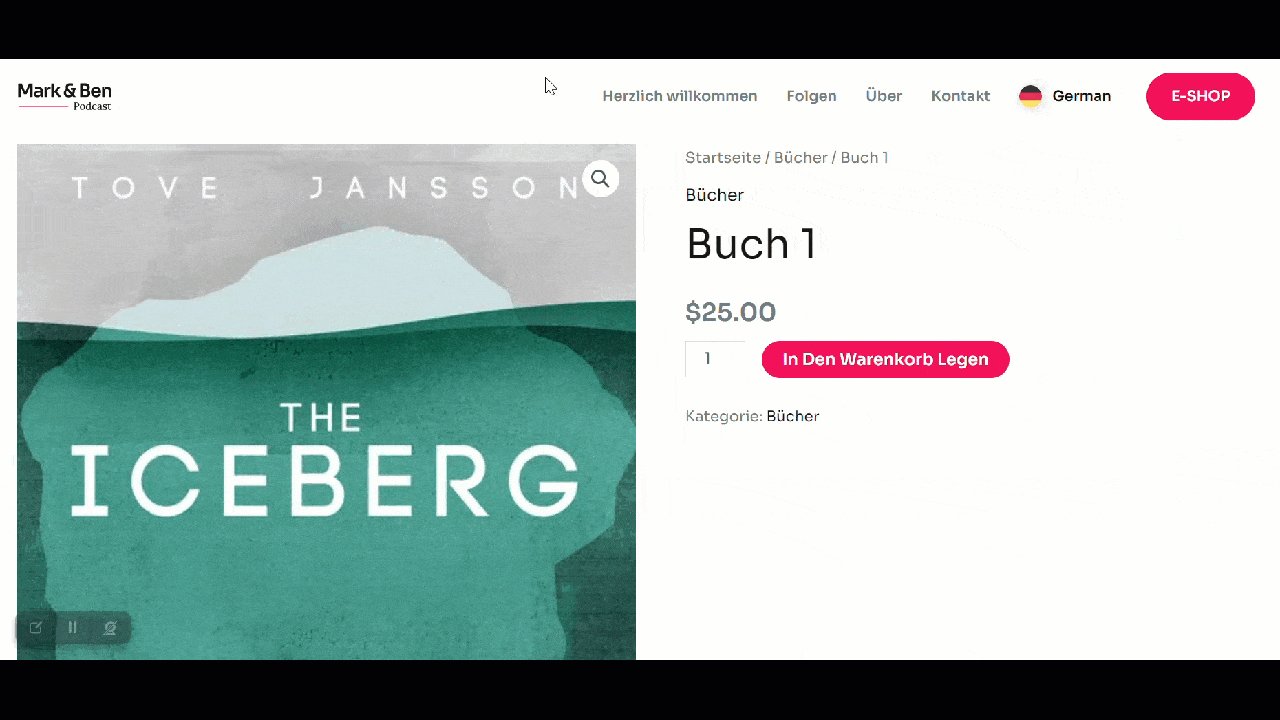
Hier ist ein Beispiel dafür, wie ein mehrsprachiger WooCommerce-Shop mit einem Sprachumschalter aussieht.

Tipps für den WooCommerce-Sprachumschalter
Nachdem wir wissen, wie man einen mehrsprachigen WooCommerce-Shop aufbaut, besprechen wir die Tipps zum Erstellen eines WooCommerce-Sprachumschalters, um den Benutzern Komfort zu bieten.
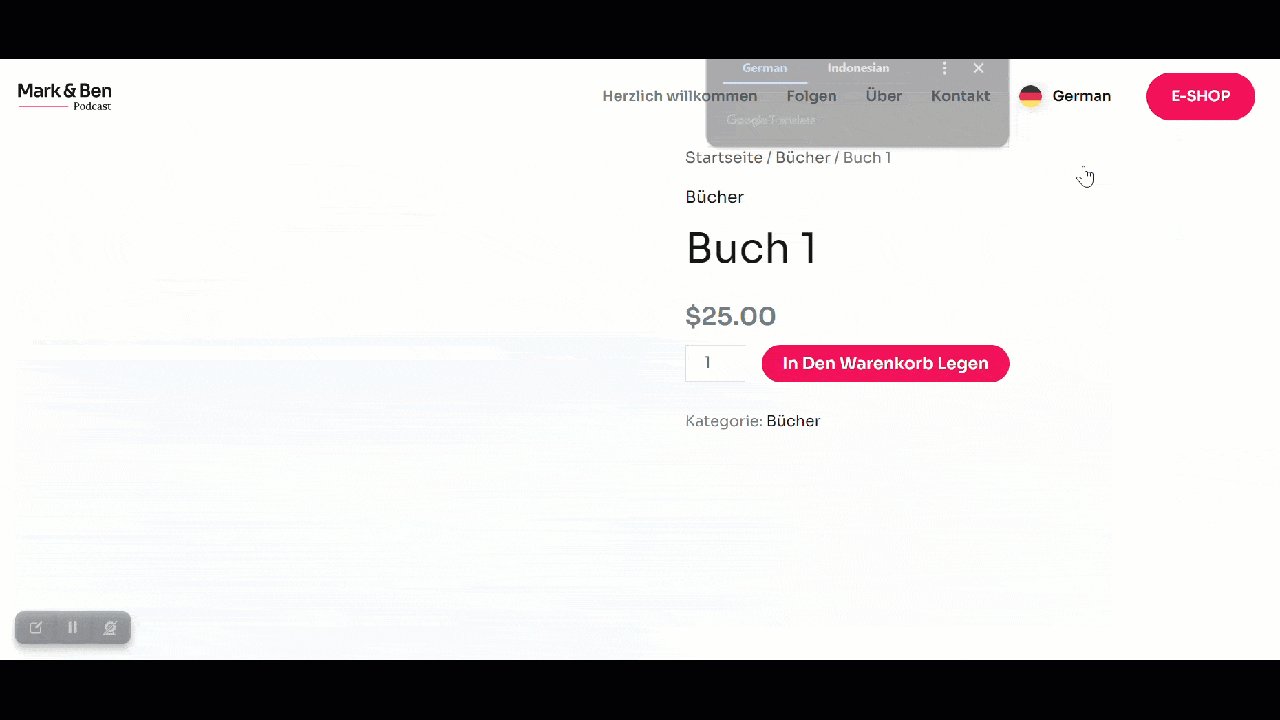
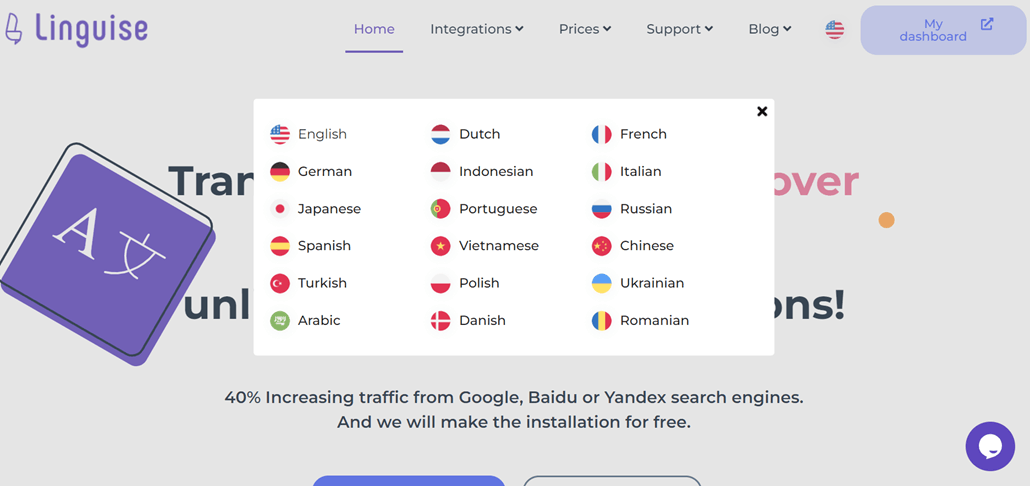
Verwenden Sie das Dropdown-Menü

Die Verwendung eines Dropdown-Menüs zur Anzeige von Sprachoptionen ist eine effektive Möglichkeit, überladene Anzeigen zu beseitigen und sicherzustellen, dass das Layout der Website organisiert und einfach zu navigieren bleibt.
Wenn Sie Benutzern viele Sprachoptionen präsentieren möchten, kann die Platzierung aller Sprachschaltflächen oder -flaggen direkt im Website-Layout dazu führen, dass die Anzeige zu unübersichtlich und verwirrend wird. Über ein Dropdown-Menü können Sie alle Sprachoptionen in einer Box speichern und so Platz auf den Seiten Ihrer Website sparen.
Außerdem sorgen Sie für ein sauberes und aufgeräumtes Erscheinungsbild Ihrer Website, indem Sie die Sprachoptionen im Dropdown-Menü ausblenden. Dadurch kann der Schwerpunkt auf dem Inhalt und den Hauptelementen der Website liegen, ohne durch zahlreiche über die Seiten verstreute Sprachschaltflächen gestört zu werden.
Schließlich können Sie das Layout, die Farbe und den Designstil des Dropdown-Menüs anpassen, um es an die Ästhetik und das Branding Ihrer Website anzupassen. Dadurch können Sie einen Sprachumschalter erstellen, der funktional und optisch ansprechend ist.
Strategisch platzieren
Die strategische Platzierung des Sprachumschalters auf Ihrer Website ist entscheidend, um sicherzustellen, dass Benutzer ihn leicht finden und darauf zugreifen können. Normalerweise befindet sich der Sprachumschalter in der oberen rechten oder oberen linken Ecke jeder Seite. Diese Position ist für Benutzer leicht sichtbar und zugänglich, wenn sie zum ersten Mal auf der Webseite landen.
Wenn Ihre Website oben über ein horizontales Navigationsmenü verfügt, fügen Sie den Sprachumschalter rechts neben dem Navigationsmenü hinzu, damit es nah und leicht zugänglich bleibt.
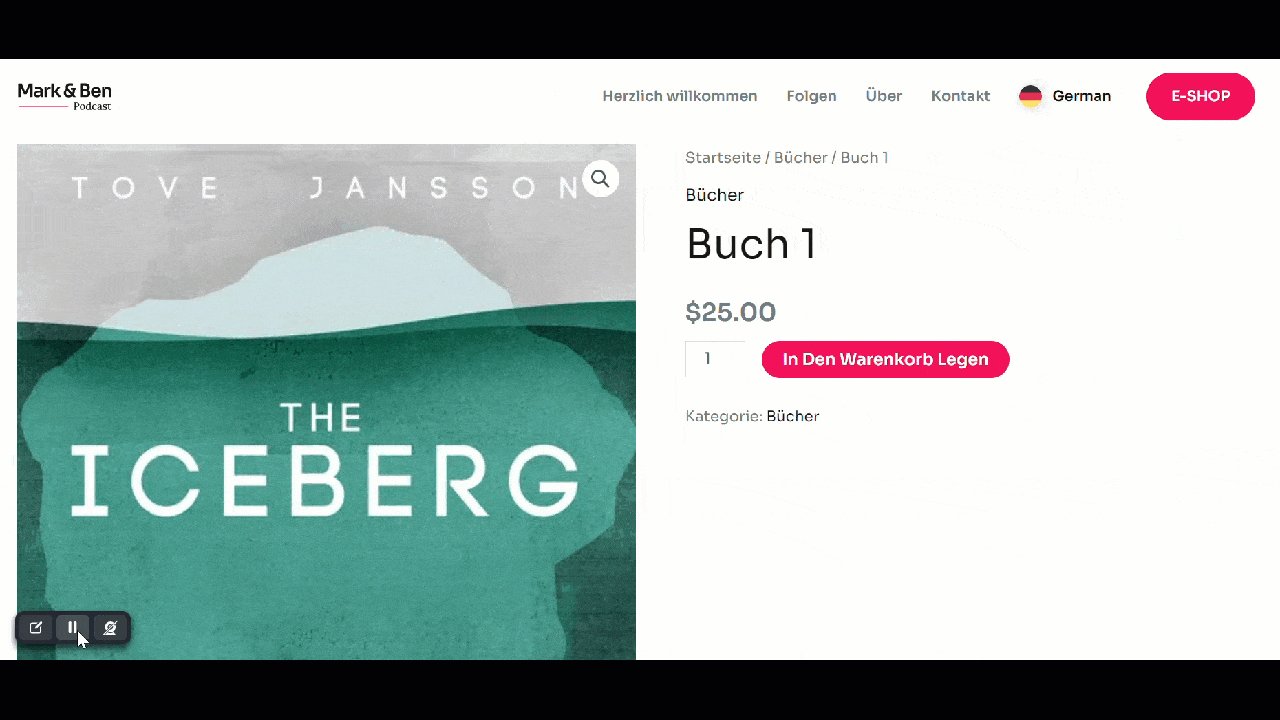
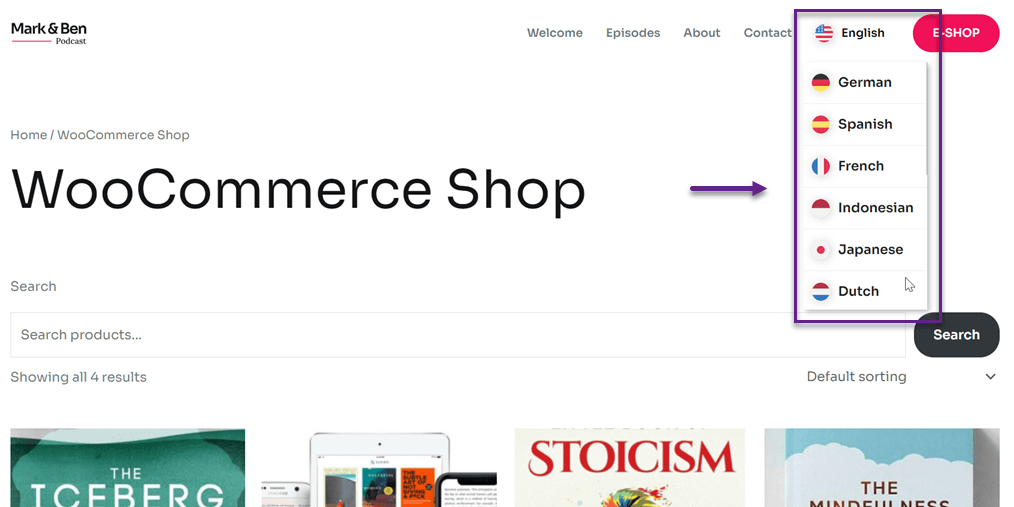
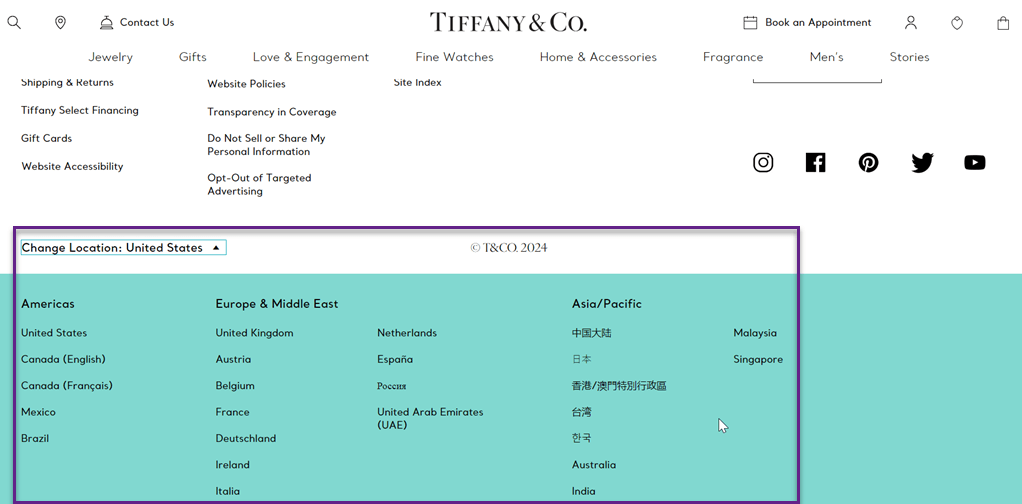
Auf der Startseite kann der Sprachumschalter in der unteren rechten Ecke platziert werden, sodass er auch dann sichtbar bleibt, wenn Benutzer nach unten scrollen. Stellen Sie außerdem sicher, dass die Position des Sprachumschalters auf allen Seiten konsistent bleibt. Vermeiden Sie es, den Sprachumschalter in einem Dropdown-Menü auszublenden, damit Benutzer ihn nicht übersehen. Indem Sie den Sprachumschalter an einer strategischen Position platzieren, stellen Sie sicher, dass diese Funktion von Besuchern Ihrer Website leicht gefunden und verwendet werden kann.
Im Folgenden sehen Sie ein Beispiel für die Platzierung des Sprachumschalters in der unteren linken Ecke.

Verwenden Sie Symbole oder Flaggen
Flaggensymbole erleichtern Benutzern die Identifizierung von Sprachen, da das Flaggensymbol allgemein anerkannt ist. Benutzer müssen nicht in der Lage sein, die Sprachnamen im Text zu lesen, um die gewünschte Option zu bestimmen. Dies hilft Benutzern mit eingeschränkten digitalen Kompetenzen erheblich.
Zweitens sorgt die Verwendung von Nationalflaggen für ein intuitives und benutzerfreundliches Erlebnis. Benutzer können sofort erkennen, welche Sprachoptionen ihrem Land oder ihrer geografischen Region entsprechen, ohne zu raten.
Darüber hinaus verbessern Flaggensymbole die visuelle Attraktivität der Sprachumschalter-Oberfläche.
Schließlich beschleunigen Nationalflaggen die Sprachauswahl, da Benutzer nur einige der Textoptionen durchlesen können, um die gesuchte Sprache zu finden. Das spart Zeit und erhöht die Benutzerzufriedenheit.
Die Verwendung von Flaggensymbolen ist einer der besten Tipps für den WooCommerce-Sprachumschalter, um seine Funktionalität bei der Anzeige von Sprachoptionen im Sprachumschalter Ihrer Website zu maximieren.

Geben Sie klare Sprachnamen an
Stellen Sie sicher, dass die Liste der verfügbaren Sprachen leicht verständlich ist. Vermeiden Sie die Verwendung unbekannter oder mehrdeutiger Sprachcodes. Verwenden Sie stattdessen häufig verwendete oder vertraute Sprachnamen für Benutzer.
Beim Hinzufügen eines Sprachumschalters in WooCommerce ist es wichtig sicherzustellen, dass die Bezeichnung oder der Indikator für jede Sprache deutlich angezeigt wird. Dadurch wird es für Kunden einfacher, die gewünschte Sprache zu erkennen und auszuwählen.
Verwenden Sie beispielsweise den vollständigen Namen der Sprache, z. B. „Indonesisch“, statt nur „ID“. Das ist leichter zu verstehen. Verwenden Sie Fettschrift oder andere Schriftarten, um Sprachbezeichnungen hervorzuheben. Dadurch sind sie leichter zu erkennen.
Beispiele für die eindeutige Verwendung von Ländernamen oder Sprachen sind auch im obigen Beispiel zu sehen.
Sorgen Sie für konsistente Auswahlmöglichkeiten
Sie sollten nicht nur bei den Übersetzungen auf Konsistenz achten, sondern auch bei der Platzierung des Sprachumschalters auf allen Seiten des mehrsprachigen Shops. Eine konsistente Platzierung erleichtert Benutzern das Auffinden der Schaltfläche.
Stellen Sie außerdem sicher, dass die Anzahl der verfügbaren Sprachen auf allen Seiten gleich bleibt.
Führen Sie A/B-Tests durch
Sie können verschiedene Sprachumschalter-Designs testen, um herauszufinden, welches am effektivsten ist, um die Aufmerksamkeit der Benutzer zu fesseln und sie zur Nutzung der Funktion zu ermutigen. Dazu gehört das Testen verschiedener Schaltflächenstile, -größen, -farben und anderer visueller Stile.
Darüber hinaus können Sie die Position und Platzierung des Sprachumschalters in verschiedenen Teilen Ihrer Website testen, beispielsweise in der Kopfzeile, Fußzeile, Seitenleiste oder sogar innerhalb des Inhalts. A/B-Tests helfen Ihnen dabei, den effektivsten Ort zu finden, um das Benutzerengagement und die Nutzung des Sprachumschalters zu steigern.
Sie können A/B-Tests auch verwenden, um die Wirksamkeit verschiedener Sprachen im Sprachumschalter zu bewerten. Beispielsweise ist die Anzeige der am häufigsten verwendeten Sprachen effektiver als die Anzeige der gesamten Liste der verfügbaren Sprachen. Durch A/B-Tests können Sie Benutzerpräferenzen und Verhaltensweisen im Zusammenhang mit dem Sprachumschalter besser verstehen.
Passen Sie den WooCommerce-Sprachumschalter an
Nachdem Sie verschiedene Tipps verstanden haben, die beim Erstellen eines WooCommerce-Sprachumschalters umgesetzt werden müssen, können Sie den Sprachumschalter dann anpassen oder einrichten, um ihn besser an die Anforderungen Ihres Shops anzupassen.
Wenn Sie bereits erfolgreich einen mehrsprachigen Shop erstellt haben, verfügt Linguise über eine Funktion zur Anzeige von Sprachflaggen, mit der Sie diese Schaltflächen anpassen können.
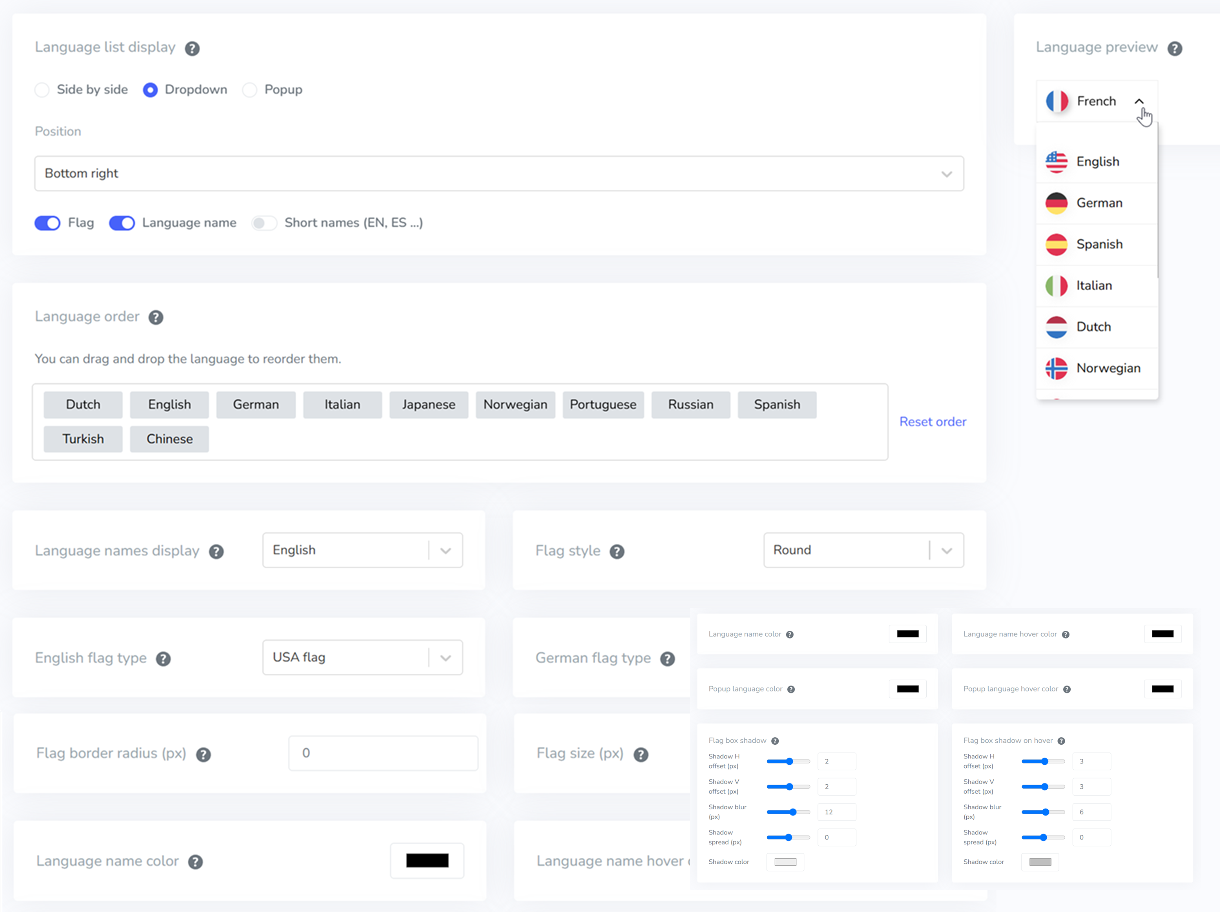
WordPress Dashboard oder das Linguise erfolgen . nun das Linguise Dashboard > Einstellungen > Anzeige der Sprachflaggen.
Als nächstes sehen Sie eine Anzeige wie das untenstehende Widget. Auf dieser Seite finden Sie:
- Sprachflaggen werden angezeigt
- Position
- Sprachnamen werden angezeigt
- Flaggenstil
- Englisch, Deutsch, Spanisch, Portugiesisch, Taiwanesischer Stil
- Flaggenrand
- Flaggengröße
- Farbe des Sprachnamens und Sprachname schweben
- Flaggenbox-Schatten und Flaggenbox-Schatten beim Schweben
Dann gibt es auf der rechten Seite eine Vorschau des Sprachumschalters, den Sie erstellen.
Erstellen Sie einen Sprachumschalter, um die Sprache einfacher zu wechseln!
Nachdem Sie nun die Tipps für WooCommerce-Sprachumschalter kennen und wissen, wie Sie einen mehrsprachigen WooCommerce-Shop aufbauen, ist es an der Zeit, ein breiteres Publikum zu erreichen, indem Sie einen mehrsprachigen Shop mit einem praktischen Sprachumschalter erstellen.
Automatische Übersetzungsdienste wie Linguise können eine Lösung sein, um schnell und einfach Sprachumschalter zu erstellen.
Sie müssen sich für ein Linguise Konto anmelden, das Plugin in WooCommerce integrieren und den Sprachumschalter an Ihre Bedürfnisse anpassen.
Bei der Erstellung von Sprachumschaltern und automatischen Übersetzungen Linguise direkt Hreflang-Codes hinzu. Dies kann die mehrsprachige SEO- Leistung Ihrer Website verbessern, da Hreflang-Codes Suchmaschinen über die Beziehung zwischen gleichwertigen Seiten in verschiedenen Sprachen informieren können.
Durch das automatische Hinzufügen von Hreflang-Codes trägt Linguise dazu bei, dass Suchmaschinen wie Google verstehen, dass jede Sprachversion Ihrer Website eine gleichwertige Alternative und kein doppelter Inhalt ist.
Somit erleichtert die Verwendung Linguise den WooCommerce-Sprachwechsel, trägt aber auch dazu bei, die Suchmaschinenoptimierung Ihrer Website zu verbessern.
Also, worauf wartest Du? Eröffnen Sie jetzt ein Linguise Konto und genießen Sie eine kostenlose Testversion für einen Monat. Fügen Sie dann sofort Ihre WooCommerce-Shop-Domain hinzu.