Eine mehrsprachige Website zu haben, konzentriert sich nicht nur darauf, den Inhalt in verschiedene Sprachen zu übersetzen, sondern lokalisiert auch das Design und Layout der Website, um sie an die Kultur der Zielsprache anzupassen.
Laut einem Artikel der OneSky App 52% der Websites weltweit sprechen Englisch, aber nur 25% von ihnen können alle Internetnutzer erreichen. Daher hat die Lokalisierung das Potenzial, die Reichweite der Nutzer zu erhöhen.
In diesem Artikel werden wir diskutieren, was Website-Lokalisierung ist und wie man das Design und Layout in mehreren Schritten lokalisiert. Lesen Sie diesen Artikel bis zum Ende!
Warum müssen Website-Design und -Layout angepasst werden?
Bevor Sie mit dem Schritt der Lokalisierung des Designs und Layouts beginnen, stellen Sie sicher, dass Sie die Gründe kennen, warum das Design an die Sprache des Ziel Landes angepasst werden muss.
Hier sind einige Gründe, warum Designs und Layouts angepasst und lokalisiert werden sollten.
- Kulturelle Vielfalt respektieren: Jede Region hat eine kulturelle Vielfalt mit Vorlieben für Farben und Symbole. Durch die Anpassung des Designs respektiert die Website diese Vielfalt und bietet eine Erfahrung, die näher an den lokalen Werten liegt.
- Anpassung an bestimmte Sprachen und Skripte: Die Lokalisierung umfasst die Anpassung an bestimmte Sprachen und Skripte, die von lokalen Gemeinschaften verwendet werden. Durch die Anpassung des Layouts und Designs wird sichergestellt, dass Text und visuelle Inhalte leicht verständlich sind und den lokalen Sprachnormen entsprechen.
- Übereinstimmung mit lokalen technischen Anforderungen: Technische Aspekte wie Datumsformat und Währung müssen an lokale Standards angepasst werden. Dies erhöht die Benutzerfreundlichkeit und macht die Website funktional relevanter.
- Kontinuität zur Marke: Ein lokalisiertes Design unterstützt die Kontinuität zur Markenidentität. Durch die Einbindung visueller Elemente oder Nachrichten, die stärker mit der lokalen Kultur in Verbindung stehen, wahren Websites die Markenintegrität und passen sich gleichzeitig an den lokalen Kontext an.
- Erhöhte Interaktionsraten: Designs, die lokale Vorlieben berücksichtigen, können die Interaktionsraten steigern. Dies schafft eine nähere Beziehung zwischen der Website und dem Nutzer und erhöht die Nutzerbindung und -zufriedenheit.
- Überwindung von Mehrsprachen-Herausforderungen:Schriftartauswahl, Navigation und andere Designelemente können dabei helfen, die Herausforderungen bei der Bereitstellung von mehrsprachigen Inhalten zu überwinden. Das lokalisierte Design reagiert effektiv auf diese Komplexität.
- SEO-Vorteile und globale Wettbewerbsfähigkeit: Ein lokalisiertes Design kann die SEO-Leistung auf lokalen Märkten verbessern und die globale Wettbewerbsfähigkeit steigern. Websites, die sich gut an lokale Vorlieben anpassen, haben eine höhere Chance, in Suchmaschinen hoch zu rangieren und mehr Besucher anzuziehen.
7 Schritte zur Lokalisierung des Designs und Layouts einer Website
Nachdem wir wissen, warum Sie Ihr Website-Design und -Layout lokalisieren müssen, werden wir einige Schritte besprechen, die Sie unternehmen müssen, um Ihre Website zu lokalisieren, einschließlich der folgenden.
Behalten Sie die Konsistenz des Designs bei
Der erste Schritt bei der Lokalisierung einer Website besteht darin, sicherzustellen, dass das Design und das Layout der Website konsistent bleiben, auch wenn sie in verschiedenen Sprachen aufgerufen wird. Dies stellt nicht nur sicher, dass visuelle Elemente enthalten sind, sondern erleichtert den Benutzern auch die Navigation und sorgt für Klarheit.
Durch die Aufrechterhaltung der Designkonsistenz wird die Website zum primären Kanal für die Kommunikation differenzierender Elemente und der Markenidentität. Konsistente Farben, Typografie und andere Designelemente helfen, ein starkes, einprägsames Markenbild zu schaffen.
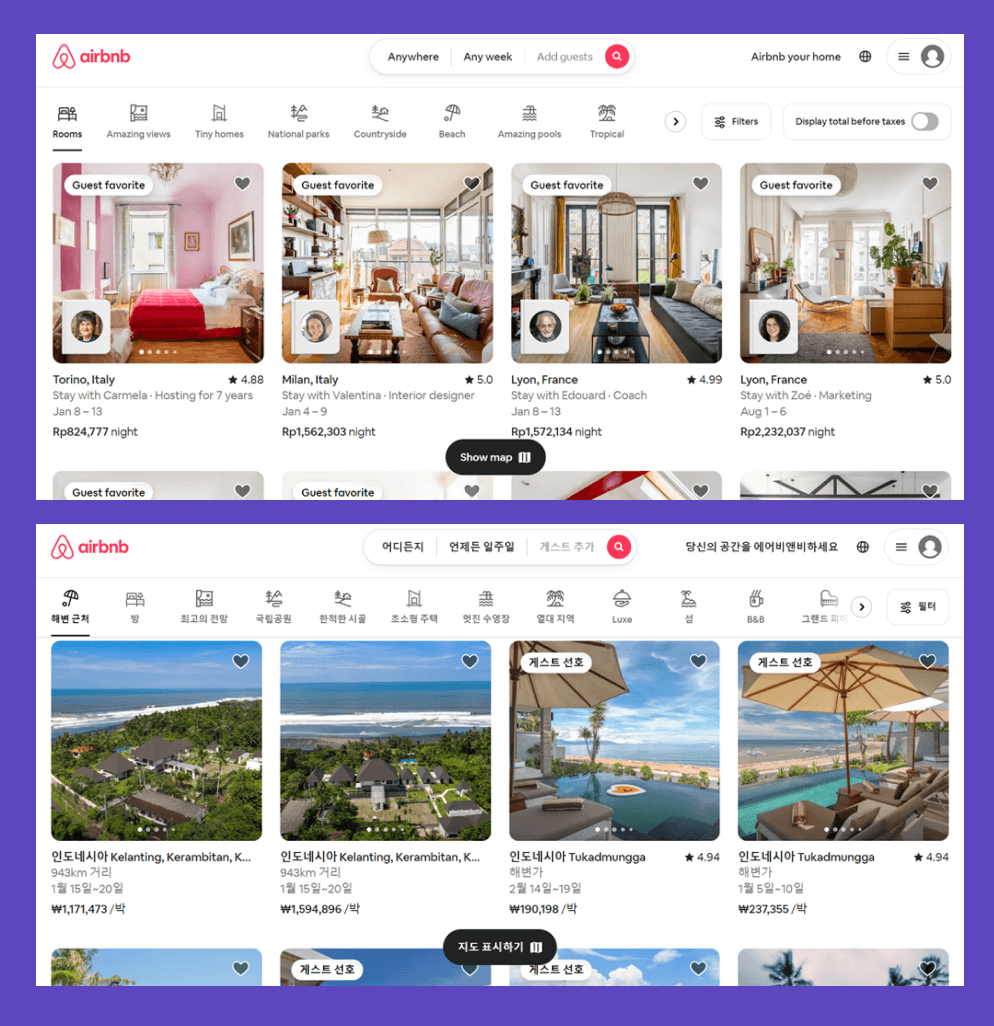
Ein Beispiel für die Implementierung von Webdesign-Konsistenz ist im folgenden Bild zu sehen. Das erste Bild ist, wenn Sie die Airbnb-Website auf Englisch aufrufen, während das zweite Bild auf Koreanisch aufgerufen wird.
Wie unten zu sehen ist, sind das Layout, die Navigation, die Positionen der Schaltflächen und die Icons noch dieselben wie zuvor.

Verwenden Sie geeignete Farben
Die Farbauswahl ist ein Schritt bei der Lokalisierung des Webdesigns, da es in mehreren Ländern Unterschiede in der Farbwahrnehmung gibt. Wenn Sie beispielsweise in Teilen der Vereinigten Staaten sind, könnten Sie Gelb als eine helle und lustige Farbe sehen.
In der indischen Kultur wird Gelb jedoch eher als Symbol für Glück betrachtet als nur als angenehme Farbe.
Es bleibt jedoch abzuwarten, ob die lokale Farbe noch mit der Markenidentitätsfarbe übereinstimmt. Normalerweise können kleine Änderungen an der Farbpalette einer Marke sehr auffällig sein.
Machen Sie es einfach, zwischen Sprachen zu wechseln
Der nächste Schritt besteht darin, sicherzustellen, dass die Schaltfläche zum Beibehalten der Sprache für Benutzer leicht zu finden und einfach zu verwenden ist.
Platzieren Sie die Schaltfläche zur Spracherhaltung an einer prominenten Stelle, z. B. oben oder unten auf der Seite, und sorgen Sie für eine konsistente Platzierung auf allen Seiten der Website-Übersetzung. Dies hilft den Nutzern, die Option zum Wechseln der Sprache leicht zu finden.
Verwenden Sie auf dem Sprachumschalter Symbole oder Icons, die die Sprachwahl visuell darstellen. Dies kann ein Flaggen-Symbol, ein Globus-Icon oder der Name der Sprache sein. Die richtige Ikonographie kann starke visuelle Hinweise liefern.
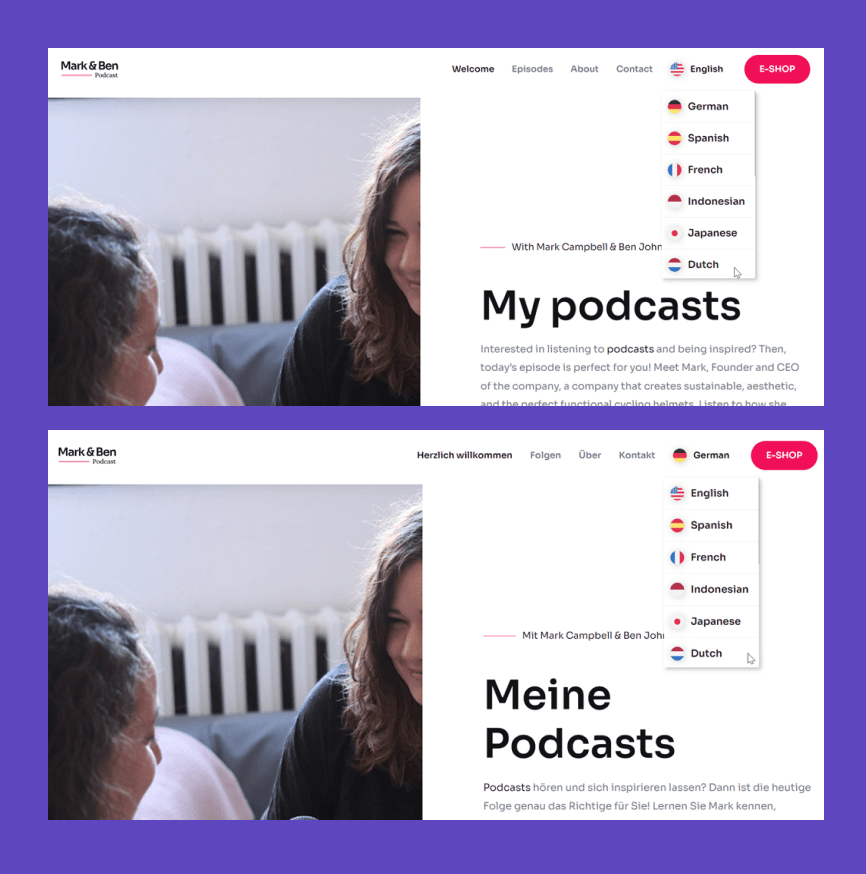
Zum Beispiel gibt es in der folgenden Abbildung eine Sprachumschaltfläche, die ein Flaggen-Symbol und den Namen des Landes in der oberen rechten Ecke verwendet.
Wenn auf die Seite in Englisch oder Deutsch zugegriffen wird, bleibt die Schaltfläche oben rechts.

Anpassung von rechts-nach-links (RTL) Sprache
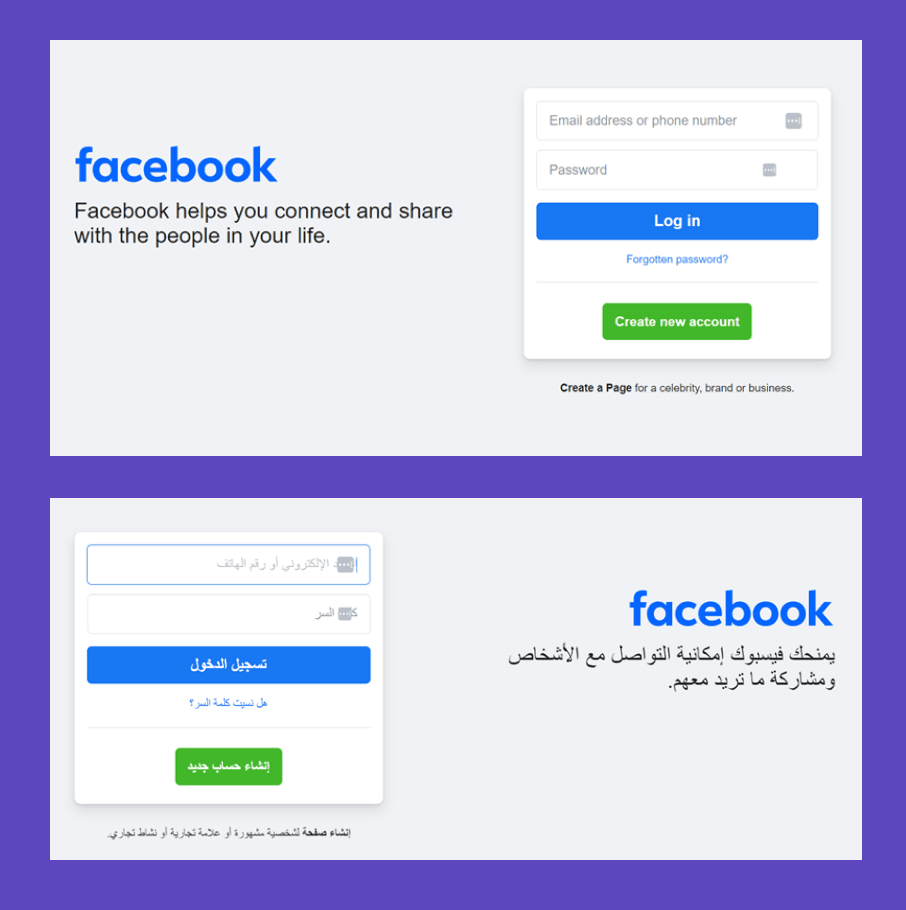
Die Anpassung des Sprachlayouts von rechts nach links ist eine Möglichkeit, das Design zu lokalisieren. Für diejenigen von Ihnen, die Benutzer ansprechen, die Sprachen wie Arabisch, Hebräisch usw. verwenden, muss die Website die Schreibrichtung von rechts nach links berücksichtigen. Andere Elemente wie Navigation, Schaltflächen und andere sollten umgekehrt werden.
Wie im folgenden Beispiel auf der Facebook-Website. Im Bild unten gibt es Facebook-Websites für Englisch und Arabisch. Sie können sehen, dass das Schreiben von Inhalten in Arabisch von rechts erfolgt; dies passt sich dem Verfahren zum Schreiben von Arabisch an.

Kulturell angemessene Bilder verwenden
Verwenden Sie Bilder, die für die lokale Kultur jedes Zielmarktes angemessen und relevant sind. Dies hilft, das Vertrauen der lokalen Benutzer aufzubauen.
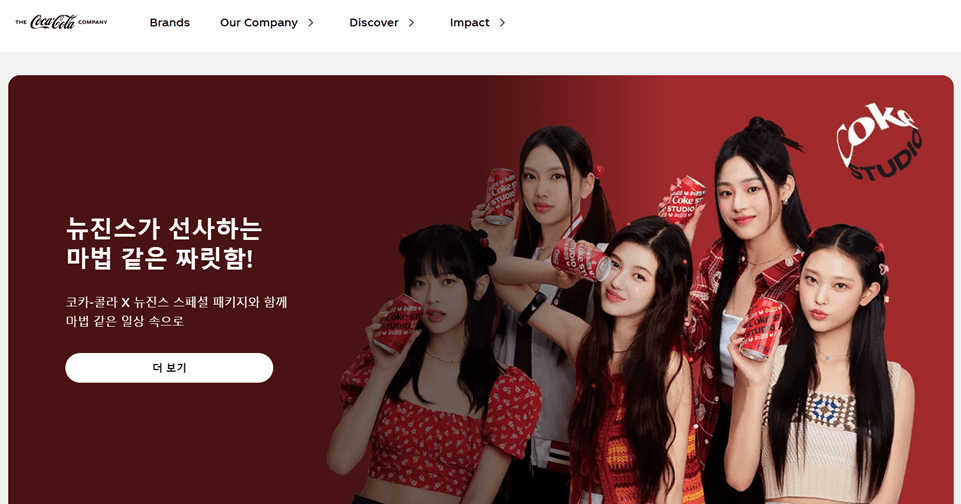
Das folgende Beispiel stammt weiterhin von der Coca-Cola-Website, die eine vollständige Zielsprache bietet. Diesmal kommt es aus Korea.
In dieser Lokalisierung verwendet er Bilder, die das Land Korea zeigen, nämlich eine der beliebten Girlbands aus Korea.

Anpassen von Datums-, Währungs- und Telefonnummernformaten
Wenn Sie Ihren Website-Design und -Layout lokalisieren, ist es wichtig, sicherzustellen, dass Datums- und andere technische Formate den lokalen Vorlieben entsprechen. Denn dies wirkt sich auf die visuellen Aspekte der Website aus.
Zum Beispiel ist das Datumsformat in Indonesien TT/MM/JJJJ, während es in Amerika MM/TT/JJJJ ist.
Nicht nur das Datum, sondern auch das Währungsformat muss an die Sprache des Landes angepasst werden, das zu diesem Zeitpunkt verwendet wird.
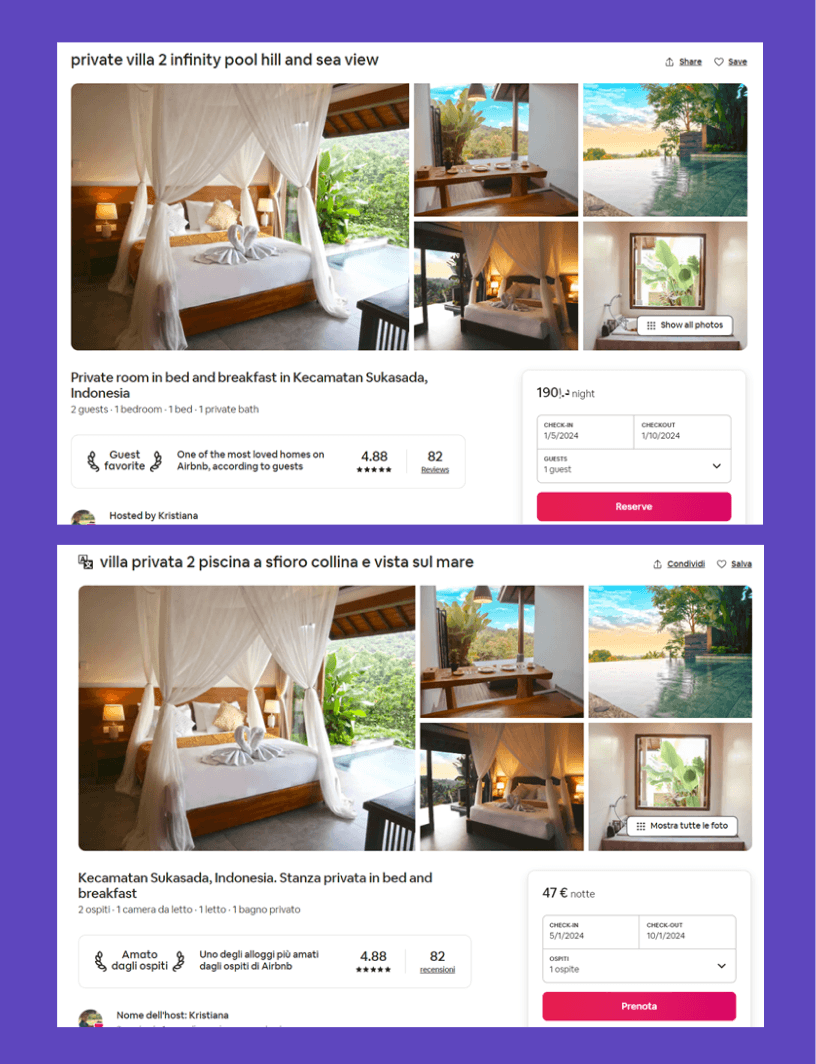
Ein Beispiel für die Anwendung der technischen Lokalisierung finden Sie auf der Airbnb-Website, die verschiedene Währungsoptionen anbietet.
Wie auf der folgenden Seite gibt es Unterschiede, wenn ins Arabische und Italienische übersetzt wird. Nicht nur der Inhalt wird übersetzt, sondern es gibt auch Währungsanpassungen.

Als nächstes, was nicht weniger wichtig ist, ist das Format der Telefonnummer. Jedes Land hat sicherlich sein eigenes Telefonnummernformat. Um Ihre Website zu lokalisieren, können Sie einen anderen Telefonnummerncode für jede vorhandene Sprache erstellen.
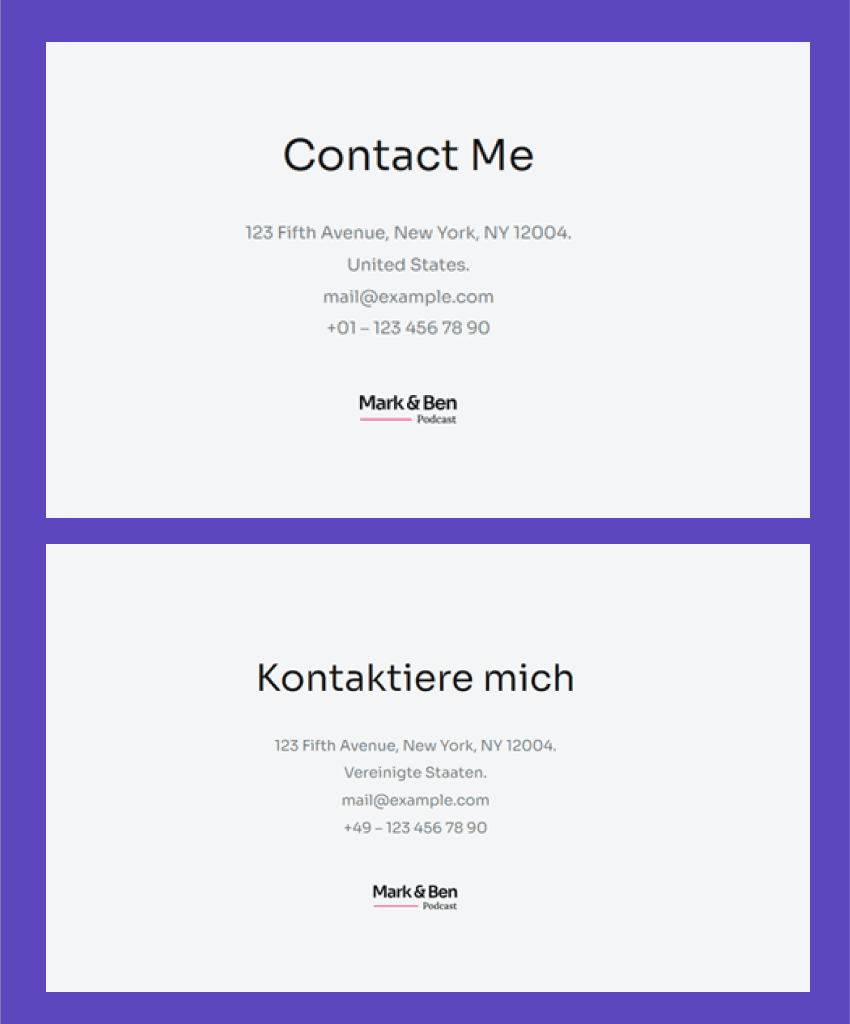
Zum Beispiel gibt es im folgenden Bild Unterschiede in den Telefonnummerncodes, wenn sie ins Englische und Deutsche übersetzt werden.

Verwenden Sie Schriftarten, die mit allen Sprachen kompatibel sind
Stellen Sie abschließend sicher, dass Sie Schriftarten verwenden, die mit allen von Ihnen gewählten Sprachen kompatibel sind.
Wenn alle Sprachen, die Sie anzeigen, das lateinische Alphabet verwenden, gibt es wahrscheinlich keine Probleme. Wenn Sie jedoch eine Sprache mit kyrillischem Alphabet oder eine, die von rechts nach links (RTL) auf Ihrer Website verwendet wird, einbeziehen, unterstützen nicht alle Schriftarten diese Art von Alphabet.
Daher sind einige Anpassungen erforderlich. Der Anfang besteht darin, Unterstützung für RTL-Sprachen in Ihrem CSS-Code hinzuzufügen. Dies kann zu Schriftänderungen führen, wenn Besucher von einer links-nach-rechts (LTR) Sprache zu einer rechts-nach-links (RTL) Sprache wechseln.
Eine gute Empfehlung ist, eine Sammlung von Schriftarten zu verwenden, nicht nur eine Schriftart für die gesamte Website. Durch die Verwendung von Zeichensätzen können Sie Ersetzungen vornehmen, wenn die erste Schriftart für eine bestimmte Sprache nicht geeignet ist.
Design und Layout mit Linguise lokalisieren
Nachdem wir die Schritt-für-Schritt-Anleitung kennen, werden wir versuchen, das Design und das Layout mithilfe von Linguisezu lokalisieren.
Linguise ist ein Übersetzungsdienst, der Inhalte automatisch in mehr als 85 Sprachen übersetzen kann, die Sie auswählen können. Abgesehen davon wird Linguise auch von vielen Funktionen unterstützt, die bei der Lokalisierung von Websites helfen. Also, wie lokalisieren Sie das Webseitendesign und -layout? Hier sind die Schritte.
Schritt 1: Automatische Inhaltserkennung
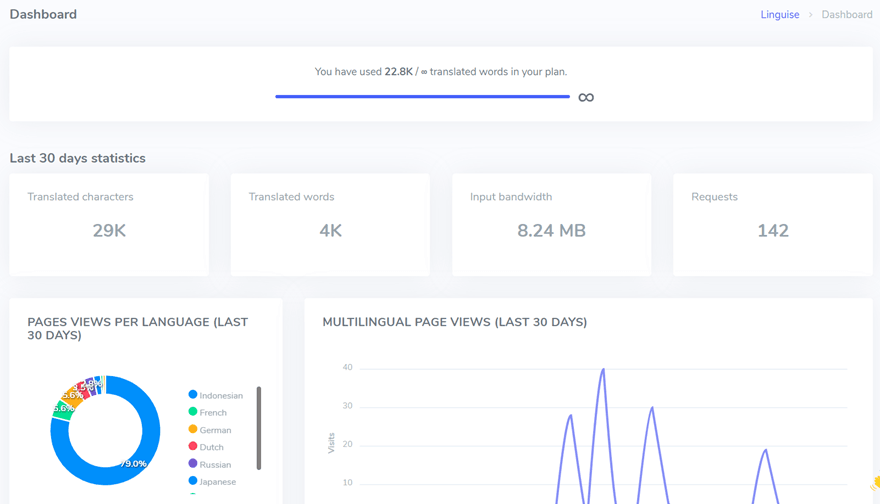
Linguise treibt den Lokalisierungsprozess durch automatische Inhaltserkennung voran. In diesem Schritt durchsucht die Plattform Ihre Website und identifiziert Text und Elemente, die übersetzt werden müssen.
Dieser automatisierte Prozess hilft, Zeit zu sparen und bietet einen umfassenden Überblick über alle zu lokalisierenden Inhalte.

Schritt 2: Erstellen Sie einen Sprachumschalter
Ein Schritt zur Lokalisierung des Designs und Layouts besteht darin, den Sprachumschalter leicht zu finden und in allen Sprachübersetzungen konsistent zu halten.
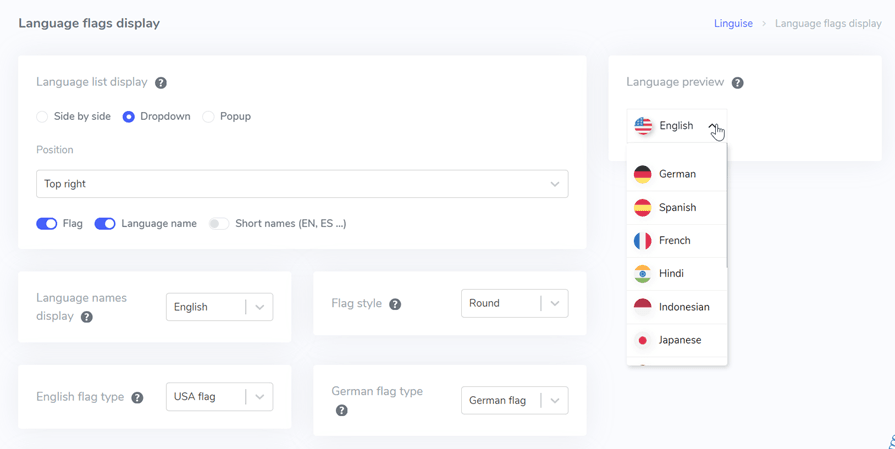
Linguise ermöglicht es Ihnen, den Sprachumschalter an Ihre Bedürfnisse anzupassen. Um anzupassen, können Sie durch die Linguise Dashboard > Einstellungen > Sprachflaggen Anzeige gehen.
In der folgenden Anzeige können Sie die Icon-Form anpassen, z.B. nebeneinander, Popup oder Dropdown.
Anschließend können Sie auch die Position der Sprachumschaltfläche wählen, die auf der Website angezeigt wird. Für vollständige Schritte können Sie Sprachumschalter über Dashboard einrichten.

Schritt 3: Bearbeiten Sie lokalisierte Inhalte mit einem Live-Editor
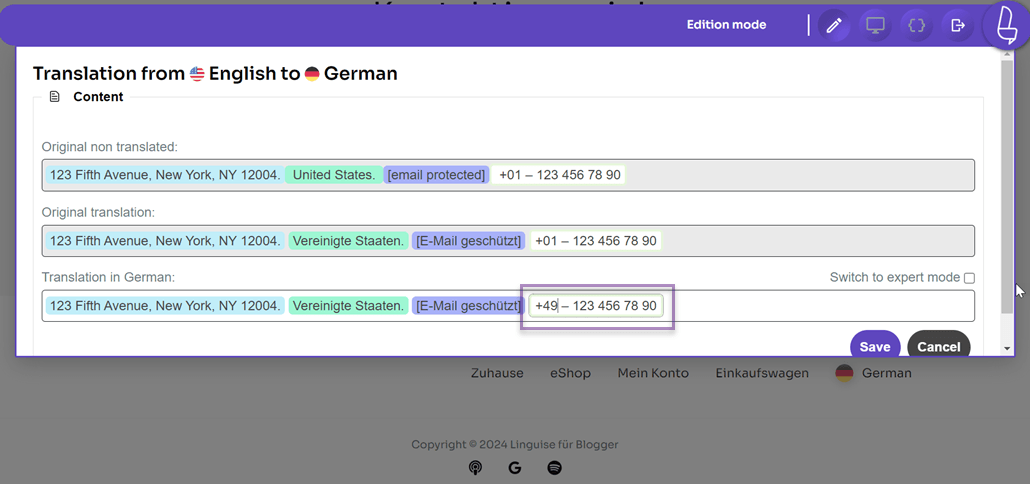
Wenn der Inhalt automatisch übersetzt wurde, können Sie die Übersetzung bearbeiten, wenn etwas nicht angemessen ist, indem Sie die Live-Editor-Funktion verwenden. Mit dieser Funktion kann der Inhalt im Design lokalisiert werden.
Zum Beispiel möchten wir den Telefonnummerncode im Adressbereich von +01 auf +49 ändern, da wir ins Deutsche übersetzen.
Wenn ja, wählen Sie Speichern, um die Änderungen zu speichern. Mit dem Live-Editor können Benutzer die Website direkt lokalisieren, indem sie sie auf der Startseite des Webs auswählen.

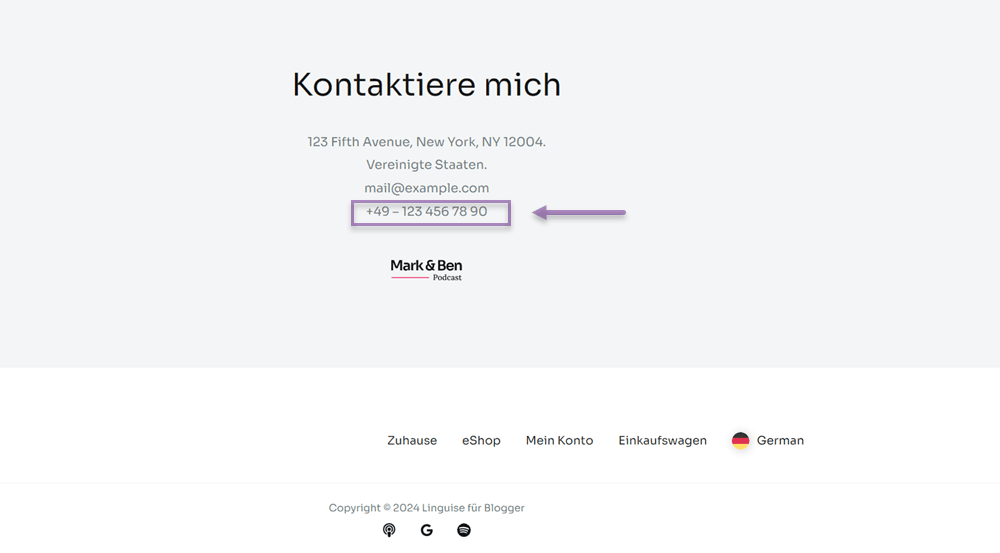
Dies ist das Ergebnis der Lokalisierung, die im Live-Editor durchgeführt wurde, nämlich die Änderung des Landesvorwahlcodes.

Schritt 4: Inhalt mithilfe von Übersetzungsregeln ausschließen
Die Lokalisierung kann nicht nur über den Live-Editor durch direkte Bearbeitung der Übersetzung erfolgen. Um die Lokalisierung zu maximieren, können Sie die Übersetzungsregeln-Funktion nutzen, die die Übersetzung aktiviert.
Mit der Übersetzungsfunktion können Sie Inhalte lokalisieren, die Sie nicht übersetzen möchten, und sie im Original belassen. Zum Beispiel die Lieferung von Übersetzungen per URL, pro Zeile oder pro Seite.
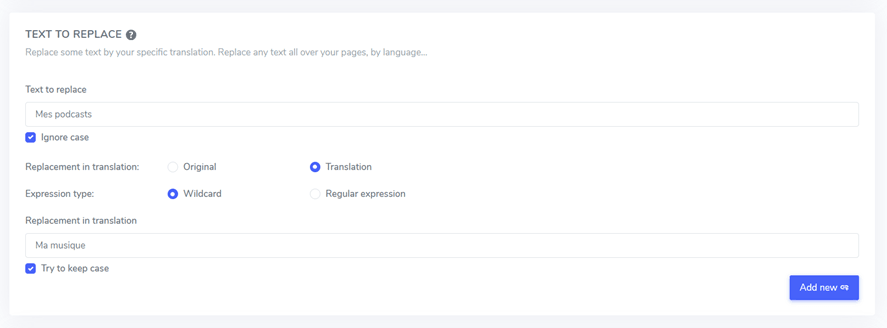
Sie können diese Funktion im Linguise Dashboard > Regeln finden. Wie im folgenden Bild ist dies ein Beispiel für die Verwendung von Übersetzungsregeln zum Ersetzen von Text.
Hier werden wir die Wörter „Mes podcasts“ durch „Ma musique“ ersetzen, was jedes Mal angewendet wird, wenn es ins Französische übersetzt wird.

Schritt 5: Lokalisieren Sie die Website mit Hilfe eines Übersetzers
Schließlich können Sie Ihre Website auch mit Hilfe eines Übersetzers lokalisieren. Linguise ermöglicht es Ihnen, Übersetzer hinzuzufügen und einzurichten auf der Website, die Sie lokalisieren möchten.
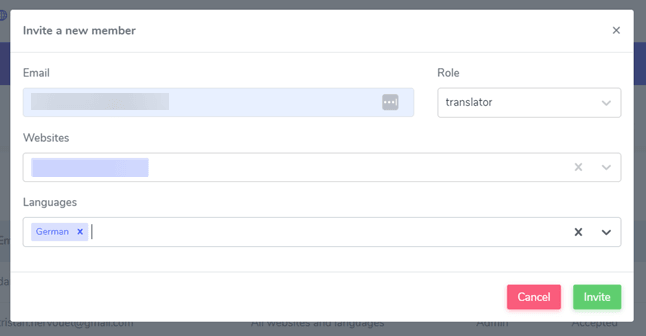
Wie man es hinzufügt, ist ziemlich einfach, gehen Sie zu Linguise Dashboard > Mitglieder > Neues Mitglied einladen.

Die Funktion "Neues Mitglied hinzufügen" ermöglicht es Ihnen, Ihre Website mit einem professionelleren Übersetzer zu lokalisieren. Damit können die Lokalisierungsergebnisse besser an die kulturellen Vorlieben jedes Ziel Landes angepasst werden.
Fazit
Dies ist eine Erklärung, wie man das Design und Layout einer Website lokalisiert. In diesem Artikel werden Sie auch besser verstehen, was die Lokalisierung einer Website bedeutet, den Unterschied zur Übersetzung und die Vorteile der Lokalisierung einer Website.
Nachdem Sie die Bedeutung der Website-Lokalisierung verstanden haben, ist jetzt der Zeitpunkt, Ihre Website zu lokalisieren, um ein breiteres Publikum zu erreichen.
Mit Linguisekönnen Sie das Design und Layout Ihrer Website mit Hilfe verschiedener hervorragender Funktionen wie Übersetzungsregeln, einem Live-Editor und sogar der Möglichkeit, Übersetzer hinzuzufügen, lokalisieren.
Registrieren Sie ein Linguise-Konto kostenlos für 1 Monat und lokalisieren Sie die Website, indem Sie bis zu 600 Tausend Wörter übersetzen!