Möchten Sie ein Kontaktformular, Registrierungsformular oder Newsletter-Formular hinzufügen, das Website-Besucher ausfüllen können? Formulare gehören zu den Dingen, die Sie zu Ihrer Website hinzufügen müssen, da Formulare Ihre Interaktion mit Ihrem Publikum erleichtern können. Darüber hinaus können Sie auch Zielgruppendaten abrufen, um sie in Zukunft kontaktieren zu können.
Es gibt verschiedene Plugins zur Formularerstellung, eines davon ist Gravity Forms. Gravity ist ein ziemlich vollständiges und benutzerfreundliches Plugin für diejenigen unter Ihnen, die Formulare hinzufügen möchten.
Für Inhaber mehrsprachiger Websites ist es beim Hinzufügen von Formularen wichtig, diese Formulare zu übersetzen, um die Konsistenz mit der Website-Übersetzung sicherzustellen. Wie übersetzt und bearbeitet man dann das Gravity Forms-Plugin automatisch? Schauen Sie sich diesen Artikel bis zum Ende an!
Was ist das Gravity Forms-Plugin?
Gravity Forms ist ein kostenpflichtiges WordPress Plugin, mit dem Sie Formulare für Ihre Website erstellen können. Mit diesem Plugin können Sie ganz einfach per Drag & Drop Kontaktformulare, Quizze und Umfragen zu Ihrer Website hinzufügen.
Gravity erfreut sich aufgrund der vielen angebotenen Vorlagen und der vielen benutzerdefinierten Felder, die verwendet werden können, immer größerer Beliebtheit. Darüber hinaus kann Gravity auch bestimmte Fragen basierend auf den Antworten des Benutzers auf vorherige Fragen ein- oder ausblenden und Formulareinsendungen an die im Formularinhalt angegebene E-Mail-Adresse umleiten.
Seit über einem Jahrzehnt ist Gravity Forms das vertrauenswürdige WordPress Formular-Plugin. In diesem Beitrag erfahren wir, wie Sie Gravity Forms auf Ihrer Website installieren, welche Vorlagen bereitgestellt werden, wie Sie Formulare mit Gravity Forms erstellen und vieles mehr.
Wie installiere ich das Gravity Forms-Plugin?
Bevor wir uns mit der Erstellung von Formularen befassen, installieren wir dieses Mal zunächst das Gravity Forms-Plugin. Da es sich bei Gravity Forms um ein kostenpflichtiges Plugin handelt, müssen Sie zunächst ein Gravity-Konto erstellen und den Lizenzschlüssel erhalten.
Einige der folgenden Bilder des Gravity Forms-Installations-Tutorials stammen direkt von der offiziellen Gravity-Website.
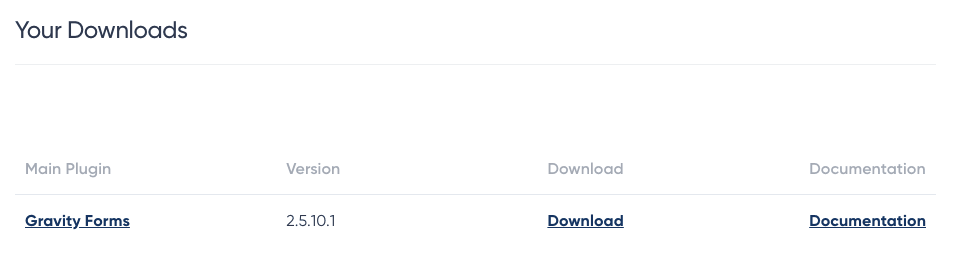
Die erste Möglichkeit besteht darin, auf die Gravity-Website zuzugreifen, sich zu registrieren und dann eine Gravity-Plugin-Lizenz zu kaufen. Anschließend wählen Sie „Herunterladen“, um die ZIP-Datei herunterzuladen.

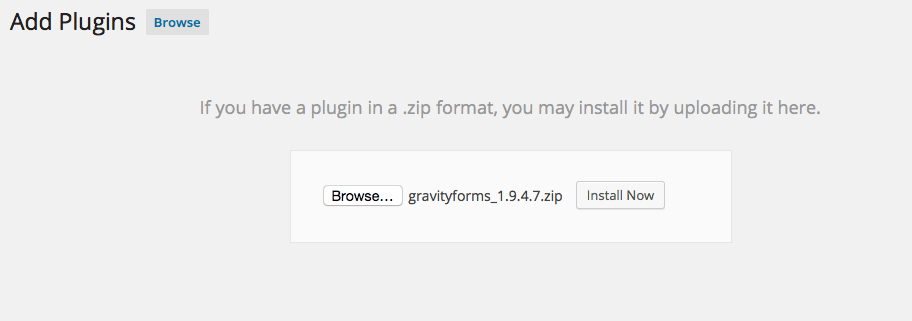
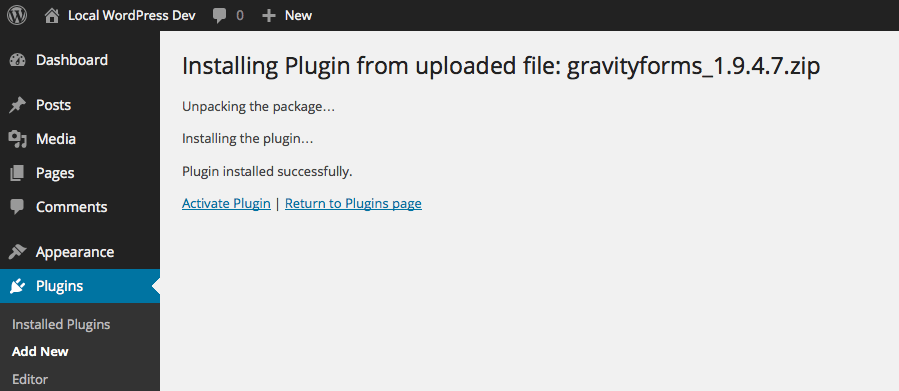
Wenn die Datei erfolgreich heruntergeladen wurde, öffnen Sie das WordPress Dashboard > Plugins > Neu hinzufügen > Plugin hochladen und laden Sie dann die zuvor heruntergeladene ZIP-Datei hoch.

Der nächste Schritt besteht darin, das Plugin zu aktivieren. Klicken Sie auf Jetzt installieren > Plugin aktivieren.

Im letzten Schritt geben Sie den Lizenzschlüssel ein, den Sie beim Kauf erhalten haben. Wählen Sie dazu das Formularmenü > Einstellungen > Lizenzschlüssel einfügen.

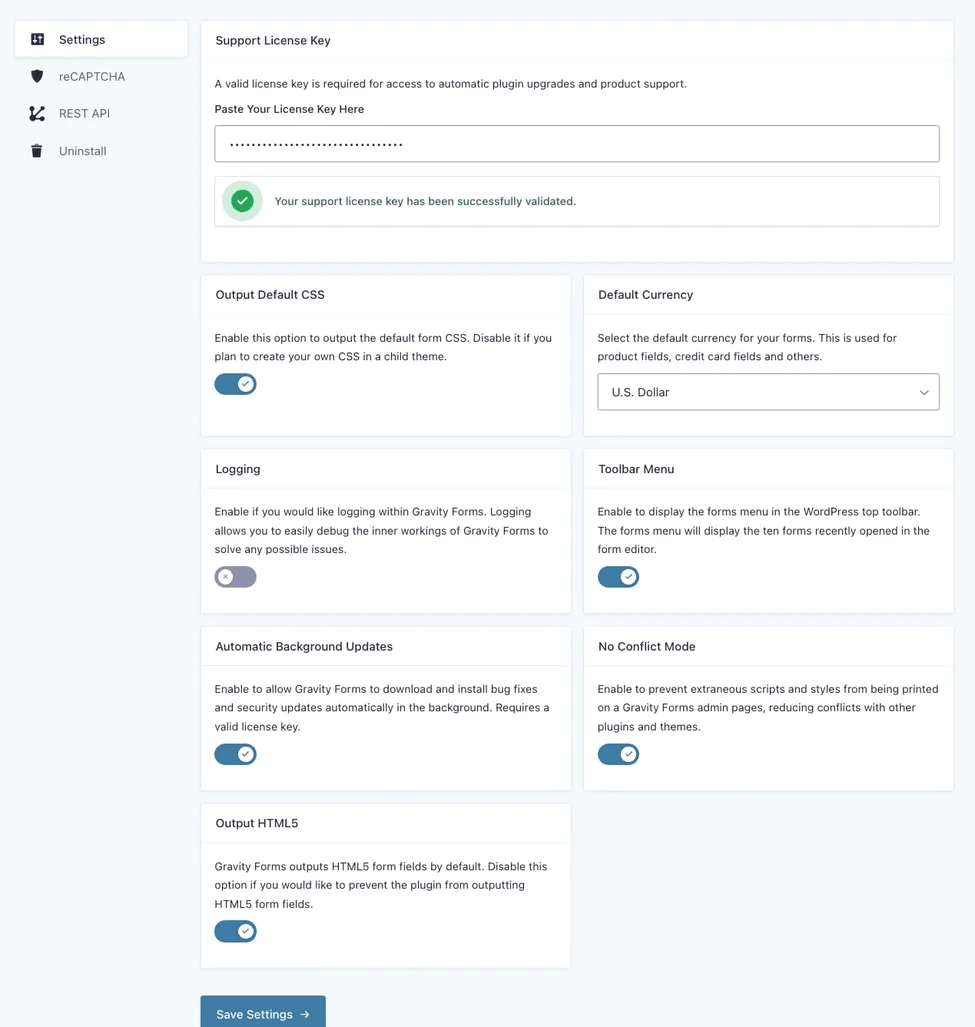
Danach die Einstellungen speichern oder auch einige andere allgemeine Einstellungen vornehmen, wie im folgenden Bild gezeigt.

Vorlage für Schwerkraftformen

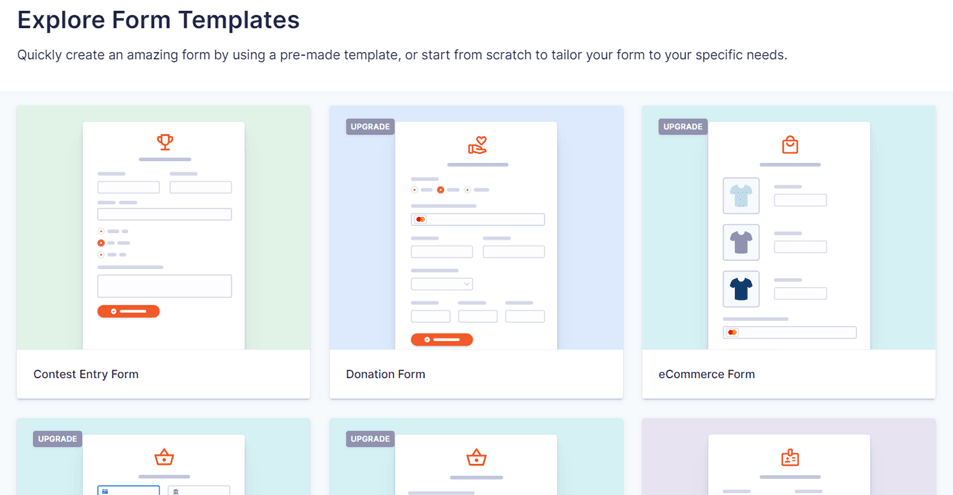
Nachdem das Gravity Forms-Plugin nun erfolgreich installiert wurde, sehen wir uns an, was Gravity bereitstellt, darunter eine Vorlage, die Sie sofort anpassen können.
Gravity Forms bietet mehrere kostenlose Vorlagen, die Sie sofort verwenden oder anpassen können. Einige der folgenden Vorlagen sind lediglich in der Pro-Version enthalten.
- Einfaches Kontaktformular
- Erweitertes Kontaktformular
- Spendenformular (Upgrade)
- E-Commerce-Formular (Upgrade)
- Stripe-Checkout-Formular (Upgrade)
- PayPal-Checkout-Formular (Upgrade)
- Bewerbungsformular
- Anmeldeformular für Veranstaltungen (Upgrade)
- Geschenkgutscheinformular (Upgrade)
- Anmeldeformular für den Newsletter
- Fordern Sie ein Angebotsformular an
- Umfrageformular (Upgrade)
- Benutzerregistrierungsformular (Upgrade)
- Anmeldeformular für das Webinar
Einige der oben genannten Vorlagen können Sie bei Bedarf sofort verwenden und bearbeiten. Wenn Sie Ihr eigenes Formular von Grund auf erstellen möchten, können Sie „Leeres Formular“ wählen.
Felder auf Schwerkraftformen
Nachdem wir wissen, welche Vorlagen bereitgestellt werden, besprechen wir die verfügbaren Felder in Gravity-Formularen. Felder sind die Teile, die Sie zu Formularen hinzufügen. Felder in Gravity sind in vier Teile unterteilt, darunter:
Standardfelder
Es gibt mehrere Standardfelder, die Sie sowohl in der Basis- als auch in der Pro-Version von Gravity verwenden können, darunter:
- Einzeiliger Text
- Absatztext
- Dropdown-Liste
- Nummer
- Kontrollkästchen
- Radio Knöpfe
- Versteckt
- HTML
- Abschnitt
- Seiten
Erweiterte Felder
- Name
- Datum
- Zeit
- Telefon
- Adresse
- Webseite
- Datei-Upload
- CAPTCHA
- Aufführen
- Mehrfachauswahl
- Zustimmung
Beitragsfelder
- Titel
- Körper
- Auszug
- Stichworte
- Kategorie
- Bild posten
- Benutzerdefinierte Felder
Produktfelder
- Produkt
- Menge
- Möglichkeit
- Einkaufen
- Gesamt
Das sind die verschiedenen Felder im Gravity Forms-Plugin. In der folgenden Diskussion werden wir versuchen, Formulare mit Gravity in WordPresszu erstellen.
Erstellen Sie Formulare mit dem Gravity Forms-Plugin auf WordPress
Nachdem Sie nun wissen, welche Vorlagen und Felder in Gravity-Formularen verfügbar sind, werden wir versuchen, diese Formulare zu erstellen.
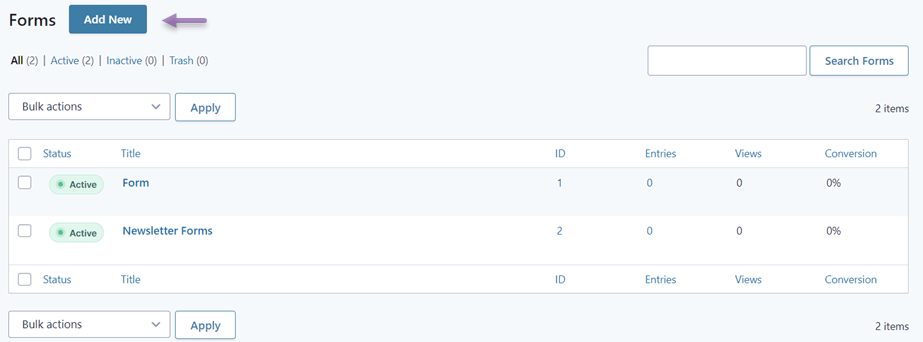
Rufen Sie dazu im linken Menü das Menü „Formulare“ auf und wählen Sie dann „Neues Formular“ aus. Dann erscheint eine Anzeige wie die folgende: Hier sind mehrere Formulare, die zuvor erstellt wurden. Sie können auf „Neu hinzufügen“ klicken, wenn Sie noch keines erstellt haben.

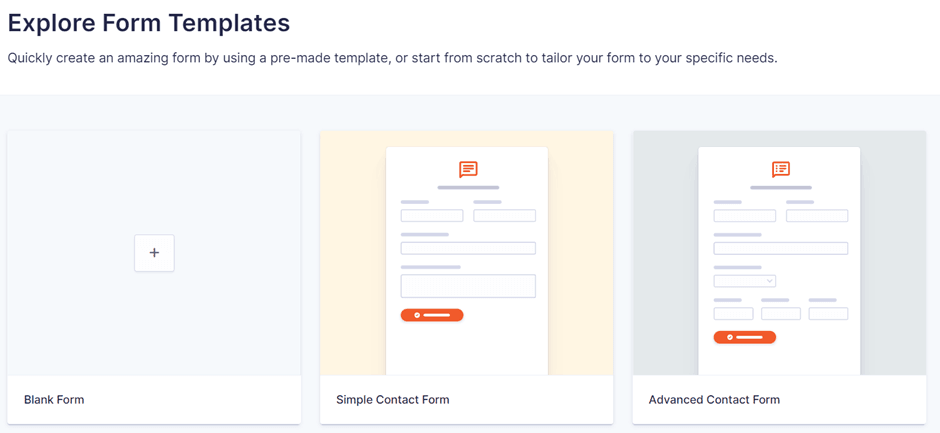
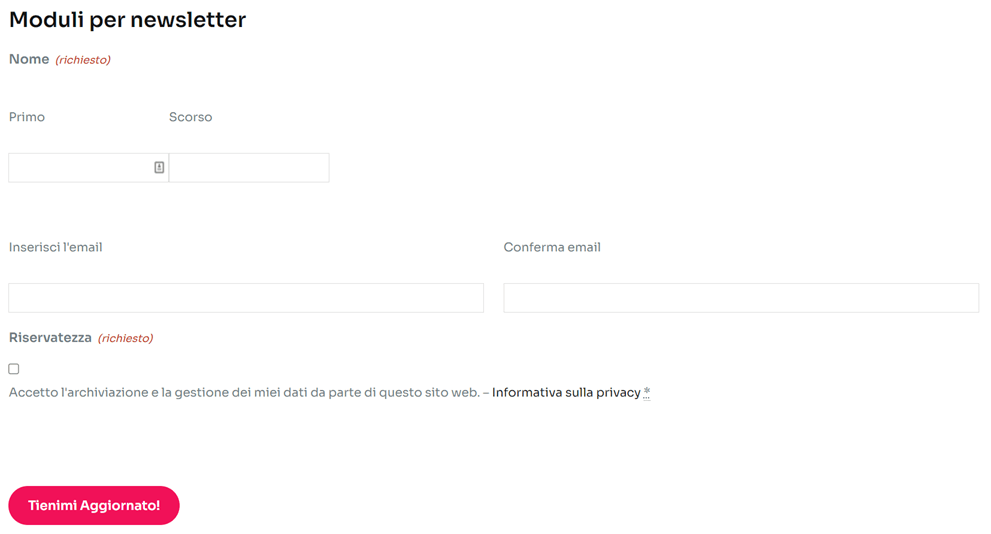
Anschließend werden Sie aufgefordert, die gewünschte Vorlage oder ein alternatives Formular auszuwählen. Hier werden wir versuchen, ein Newsletter-Formular zu erstellen. Wählen Sie daher die Vorlage „Newsletter-Anmeldung“.

Wenn ja, müssen Sie den Namen des zu erstellenden Formulars eingeben. Sie können auch eine Beschreibung hinzufügen und anschließend auf Vorlage verwenden klicken.

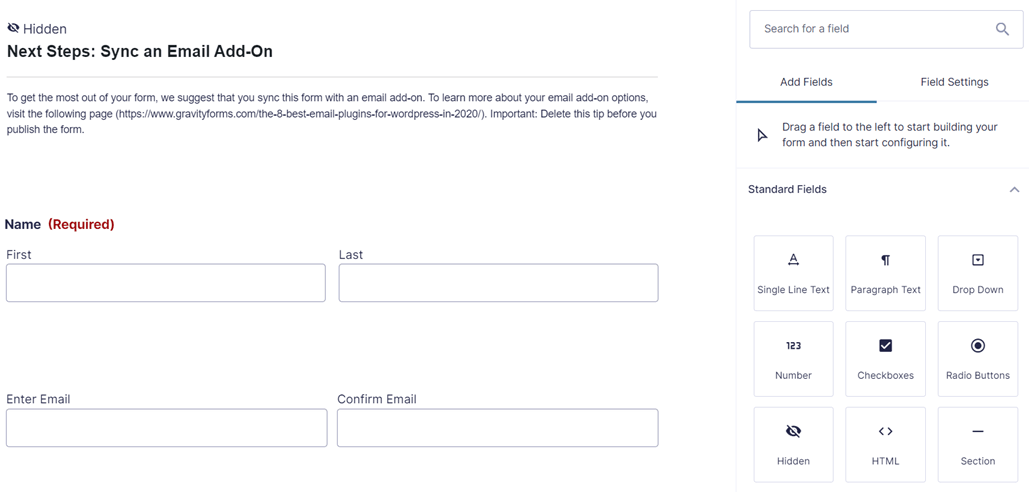
Der nächste Schritt besteht darin, die von Ihnen ausgewählte Vorlage zu bearbeiten. Auf der linken Seite befindet sich die Anzeige einer Newsletter-Vorlage und auf der rechten Seite gibt es verschiedene Feldoptionen, die Sie hinzufügen können.
Sie können den Namen des Labels auch ändern, indem Sie je nach Vorlage Name, Datenschutz oder andere Labels auswählen. Wenn Sie die Vorlage angepasst haben, vergessen Sie nicht, auf Formular speichern zu klicken.

Bisher haben Sie mit dem Gravity Forms-Plugin erfolgreich ein neues Formular in WordPress erstellt.
Einbetten von Gravity-Formularen auf Ihrer Website
Nachdem das Formular erfolgreich erstellt wurde, besteht der nächste Schritt darin, das Formular in die gewünschte Website-Seite einzufügen. Um ein Formular in die Website einzufügen, gibt es verschiedene Möglichkeiten, nämlich über das Element, den WordPress Editor oder etwas anderes.
Bei dieser Methode verwenden wir also den Standard- WordPress Editor, um ein Formular auf einer der Seiten einzufügen.
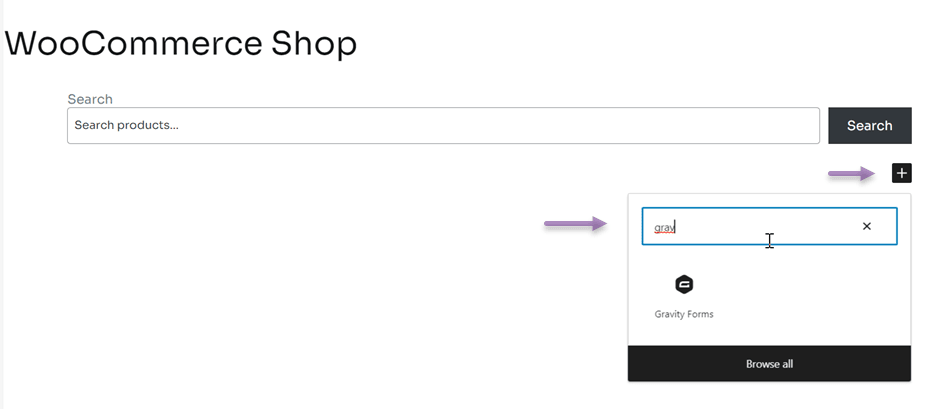
Der erste Schritt besteht darin, die Seite oder den Inhalt zu öffnen, für den/die Sie das Formular einfügen möchten, zum Beispiel hier die WooCommerce-Shop-Seite, und dann auf Bearbeiten zu klicken. Danach erscheint der WordPress Editor wie folgt. Klicken Sie dann wie unten gezeigt auf das +-Symbol. Geben Sie im Suchfeld Gravity ein und wählen Sie Gravity Forms aus.

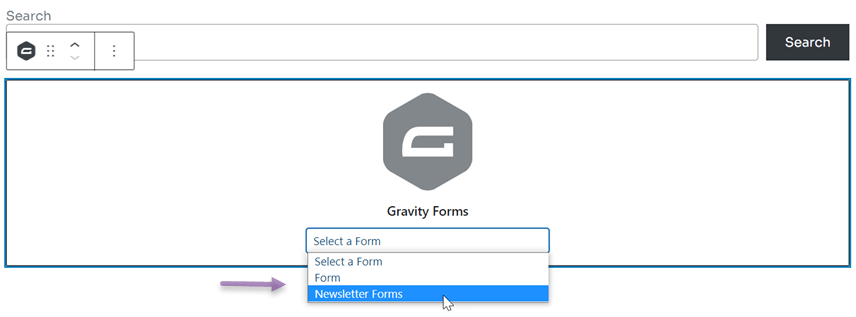
Wenn ja, werden Sie aufgefordert, auszuwählen, welches Formular aus Gravity Forms eingefügt werden soll.

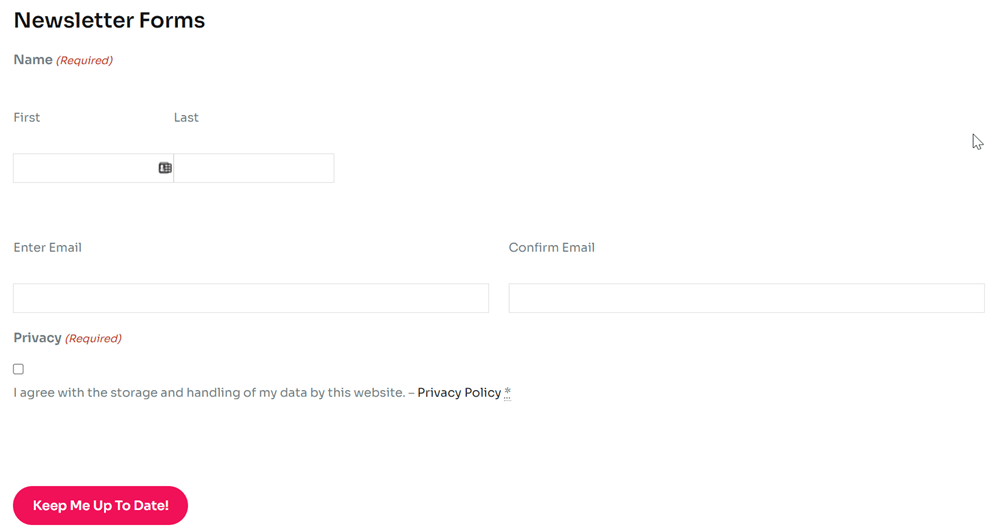
Öffnen Sie nach dem Speichern der Änderungen die Seite, die Sie zuvor eingefügt haben. Das Formular wird sofort auf dieser Seite angezeigt.

Übersetzen und bearbeiten Sie Gravity-Formulare automatisch mit Linguise
Als Besitzer einer mehrsprachigen Website sollten Sie alle Elemente der Website übersetzen, darunter auch das Formular. Deshalb ist es wichtig zu wissen, wie man das Gravity Forms-Plugin automatisch übersetzt und bearbeitet.
Um Websites in verschiedene Sprachen zu übersetzen, können verschiedene WordPress Plugins verwendet werden, darunter Linguise .
Linguise ist ein Website-Übersetzungsdienst, der verschiedene Website-Elemente wie Formulare übersetzen kann. Dieser Dienst bietet mehr als 80 Sprachen, lässt sich in verschiedene CMS integrieren und kann zum Übersetzen aller WordPress Plugins verwendet werden.
In diesem Artikel werden wir versuchen, das Gravity Forms-Plugin mit Linguisezu übersetzen. Hier sind die Schritte.
1. Registrieren Sie Linguise und erhalten Sie den API-Schlüssel
Der erste Schritt besteht darin, sich für ein kostenloses Linguise Konto zu registrieren. Linguise bietet eine Testversion, die Sie einen Monat lang kostenlos nutzen können. Während dieses Zeitraums von einem Monat können Sie bis zu 600.000 Wörter ohne sprachliche Einschränkungen übersetzen.
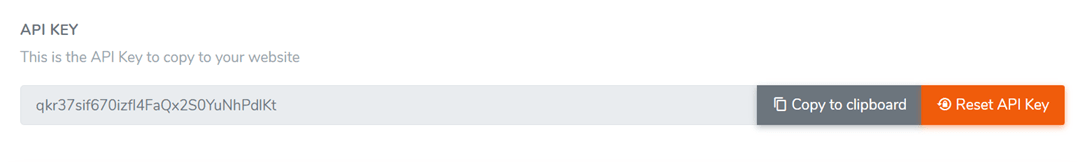
Danach erhalten Sie Zugriff auf das Linguise Dashboard und wählen dann Einstellungen aus. Scrollen Sie nach unten, sehen Sie sich die Spalte „API-Schlüssel“ an und klicken Sie dann auf „In die Zwischenablage kopieren“.

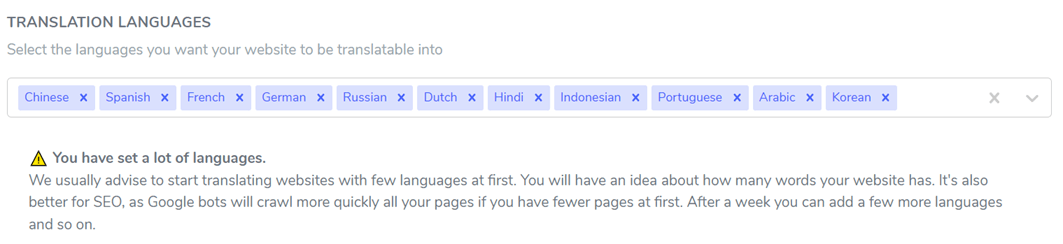
Der nächste Schritt besteht darin, die Sprache auszuwählen, die Sie der Website hinzufügen möchten. Sie können mehrere Sprachen gleichzeitig hinzufügen, indem Sie nach der Sprache suchen und dann auf die Sprache klicken. auf Änderungen speichern geklickt haben

2. Installieren Sie Linguise und konfigurieren Sie das Plugin
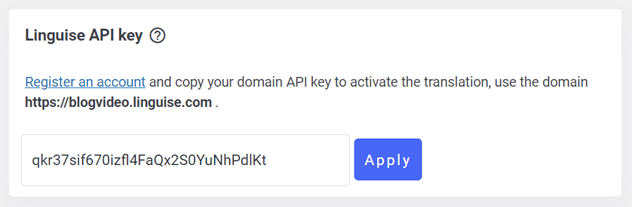
Installieren Sie dann das Linguise -Plugin auf Ihrem WordPress Dashboard und wählen Sie dann „Installieren und aktivieren“. Wenn das Plugin bereits installiert ist, müssen Sie die zuvor kopierte API einfügen.
in der Linguise API-Schlüssel“ die API ein und klicken Sie auf „Übernehmen“ .

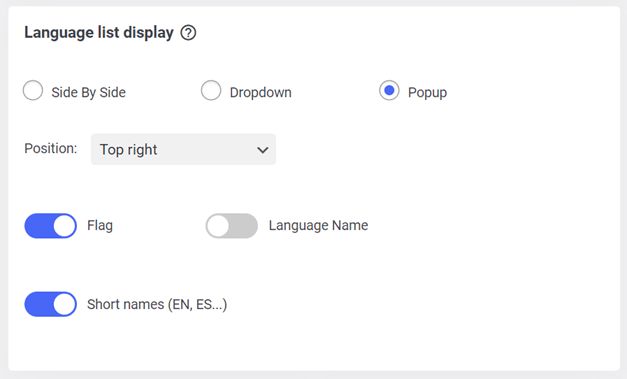
Danach müssen Sie auch die Sprachlistenanzeige auf der Website einstellen, bei mehrsprachigen Seiten müssen Sie die Sprachliste einstellen, um den Besuchern den Wechsel von einer Sprache zur anderen zu erleichtern.
So wählen Sie „Side-by-Side“, „Dropdown“ oder „Popup“ aus. Wählen Sie dann die Position aus und wählen Sie, ob die angezeigte Sprache und der Sprachname oder die Sprache mit dem abgekürzten Sprachnamen angezeigt werden soll. Vergessen Sie in diesem Fall nicht, auf „Einstellungen speichern“ zu klicken.

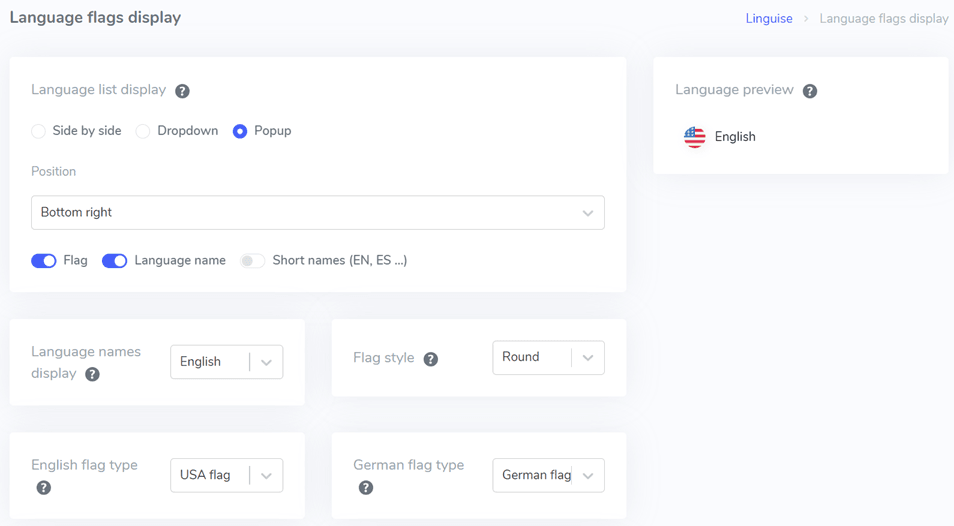
Abgesehen vom WordPress Linguise einstellen . Dies ist unsere neue Funktion, die kürzlich eingeführt wurde, wie Sie Einstellungen > Anzeige von Sprachflaggen auswählen.

Wenn die Änderungen gespeichert wurden, ist es an der Zeit, die Übersetzungsergebnisse des Gravity Forms-Plugins anzuzeigen. Hier werden wir versuchen, vom Englischen ins Italienische zu übersetzen.

3. Bearbeiten Sie das Übersetzungs-Gravity-Formular-Plugin mit dem Linguise Live-Editor
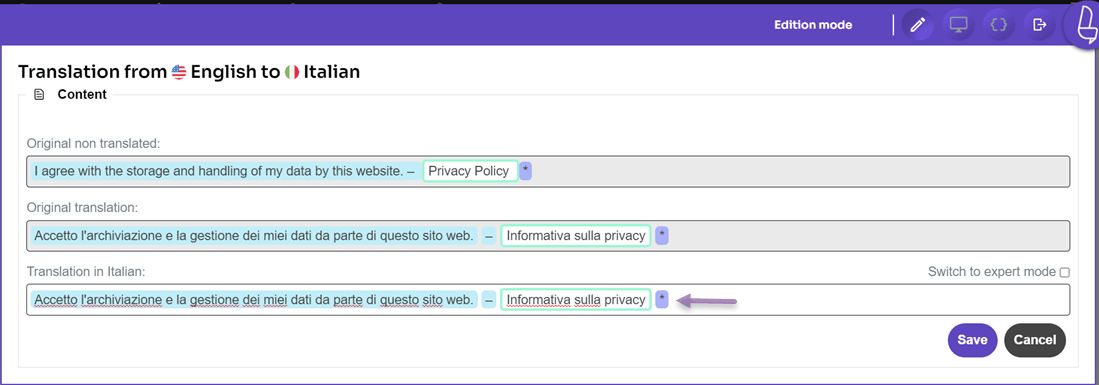
Neben der direkten Übersetzung ist Linguise auch in der Lage, Übersetzungen live über die Startseite oder das Frontend zu bearbeiten. Dadurch können Sie die Übersetzung nur in bestimmten Teilen bearbeiten.
Dazu müssen Sie auf das Linguise Dashboard zugreifen und dann „ Live Editor“ > „Live Editor öffnen“ > „Sprache“ > „Übersetzen“ auswählen.
Danach erscheint eine Anzeige wie folgt, hier werden wir versuchen, auch vom Englischen ins Italienische zu übersetzen, wenn Sie auf Speichern .

Bisher haben Sie das Gravity Forms-Plugin mithilfe der Live-Editor-Funktion in Linguiseerfolgreich übersetzt.
Für diejenigen unter Ihnen, die an der Nutzung Linguiseinteressiert sind, listen Sie die kostenlosen Testfunktionen für einen Monat auf. Nach Ablauf des Testzeitraums können Sie das Paket zu den folgenden Preisen verlängern
START
- KOSTENLOSE TESTVERSION IM 1. MONAT MÖGLICH
- 200.000 übersetzte Wörter
- Unbegrenzt übersetzte Seitenaufrufe
- Unbegrenzte Sprachen
- 10 % RABATT gegenüber Monatspreisen
- 1 Website pro Plan mit einem kostenlosen Monat
PROFI
- KOSTENLOSE TESTVERSION IM 1. MONAT MÖGLICH
- 600 000 übersetzte Wörter
- Unbegrenzt übersetzte Seitenaufrufe
- Unbegrenzte Sprachen
- 10 % RABATT gegenüber Monatspreisen
- 1 Website pro Plan mit einem kostenlosen Monat
GROSS
- REGISTRIEREN & ABONNIEREN
- UNBEGRENZT übersetzte Wörter
- Unbegrenzt übersetzte Seitenaufrufe
- Unbegrenzte Sprachen
- 10 % RABATT gegenüber Monatspreisen
- 1 Website pro Plan mit einem kostenlosen Monat
Fazit
Jetzt wissen Sie, wie Sie das Gravity-Formular-Plugin automatisch übersetzen und bearbeiten, die Gravity-Installation abschließen und neue Formulare sowie verschiedene im Gravity-Plugin verfügbare Vorlagen erstellen.
Stellen Sie bei der Auswahl eines Übersetzungsdienstes sicher, dass der Dienst in verschiedene Plugins wie Gravity Forms integriert ist, damit Ihre WordPress Formulare in verschiedene Sprachen übersetzt werden können.
Auf diese Weise können Besucher von außerhalb Ihres Landes es trotzdem ausfüllen und verstehen.