Wie übersetzt man Ihre Webflow Website? Webflow ist ein sehr einsteigerfreundlicher Website-Builder, da Sie nicht nur Elemente per Drag-and-Drop verschieben müssen, sondern der Code automatisch von Webflowgeneriert wird. Dieser Komfort führt dazu, dass viele Benutzer diese Plattform zum Erstellen ihrer Websites nutzen.
Andererseits kann die Übersetzung einer Webflow Site in verschiedene Sprachen zu einem höheren Website-Traffic als üblich führen, da Ihre Site auch im Ausland von Zielgruppen gefunden werden kann.
Daher ist es wichtig zu wissen, wie Sie Ihre Webflow Website mithilfe von Übersetzungstools übersetzen. In diesem Artikel besprechen wir daher, wie man es mit einer der KI-basierten automatischen Übersetzungen übersetzt.
Unterstützt Webflow mehrsprachige Websites?
Bevor Sie sich mit der Übersetzung einer Webflow Website befassen, müssen Sie zunächst wissen, dass Webflow bisher keine Mehrsprachigkeit unterstützt.
Es gibt jedoch zwei gängige Lösungen, mit denen mehrsprachige Webflow Websites erstellt werden können. Hierbei handelt es sich um doppelte Seiten und Websites oder um die Verwendung von Übersetzungen Dritter.
Das Duplizieren von Websites und Seiten und das anschließende Übersetzen in verschiedene Sprachen kostet sicherlich viel Zeit und Mühe und lohnt sich nicht, wenn Sie große Websites wie Online-Shops und Blogs haben. Vor allem, wenn die Informationen auf der Website aktualisiert werden.
Daher ist die Verwendung einer Drittanbieter-Integration die richtige Lösung. Es gibt viele automatische Webübersetzungsdienste, die dabei helfen können, schnell mehrsprachige Websites zu erstellen, darunter Linguise.
Linguise kann eine Übersetzungslösung für Ihre mehrsprachige Webflow Website . Im Folgenden besprechen wir die vollständigen Schritte zur Verwendung.
Warum sollten Sie Ihre Webflow Website übersetzen?
Die Übersetzung Webflow Websites bietet eine Reihe sehr überzeugender Vorteile. Erstens können Sie ein breiteres Publikum weltweit erreichen, indem Sie Inhalte in mehreren Sprachen bereitstellen. Dies kann Ihnen dabei helfen, neue Märkte zu erkunden und die Aufmerksamkeit potenzieller Kunden zu erregen, die möglicherweise lieber in ihrer Muttersprache interagieren.
Besucher, die Ihre Produkt- oder Serviceinformationen in ihrer eigenen Sprache verstehen, neigen eher dazu, Aktionen wie einen Kauf, das Ausfüllen eines Kontaktformulars oder das Abonnieren eines Newsletters durchzuführen.
Das Übersetzen von Inhalten bietet auch SEO-Vorteile, da die Optimierung einer Website für Suchmaschinen in verschiedenen Sprachen das Ranking in verschiedenen Regionen verbessern und so mehr organischen Traffic und Geschäftsmöglichkeiten anziehen kann.
Wenn Sie tiefer gehen, können Sie Ihr SEO-Setup später auf verschiedene Sprachen und Länder , um mehr Traffic zu erzielen.
Zusätzlich zu diesen Vorteilen verschafft Ihnen eine mehrsprachige Website einen Wettbewerbsvorteil, indem Sie Ihr Engagement für einen globalen Kundenservice unter Beweis stellen. Dies bedeutet, dass es in dieser modernen Zeit dringend empfohlen wird, eine Website mehrsprachig zu gestalten und verschiedene Sprachen bereitzustellen.
Sie können die Sprache anpassen oder sehen, welche Sprache weltweit am häufigsten gesprochen wird, um zu sehen, welche Sprachen möglicherweise weltweit weit verbreitet sind.
So übersetzen Sie Ihre Webflow Website in nur wenigen Minuten automatisch
Nachdem wir verstanden haben, was Webflow ist und wie wichtig es ist, die Website in verschiedene Sprachen übersetzen zu lassen, ist es jetzt an der Zeit, die Webflow -Website mithilfe des Website-Übersetzungsdienstes Linguise automatisch zu übersetzen.
Automatische Cloud-KI-Übersetzung Linguise ist ein KI-basierter automatischer Übersetzungsdienst, der in verschiedene Plattformen integriert ist, darunter die Webflow Integration.
Im Folgenden besprechen wir die detaillierten Schritte zur Installation Linguise Übersetzung in Webflow .
Anforderungen für Webflow Zugriff
Um Webflow mithilfe der automatischen Übersetzung Linguise übersetzen zu können, benötigen Sie mehrere Zugriffe zur Vorbereitung, darunter die folgenden.
- Zugriff auf Ihre Webflow Domain-Website
- Zugriff auf Ihre DNS-Webdomäne
Sobald diese Bedingungen erfüllt sind, befolgen Sie die folgenden Installationsschritte.
Registrieren Sie sich bei Linguise und fügen Sie Ihre Website Webflow hinzu
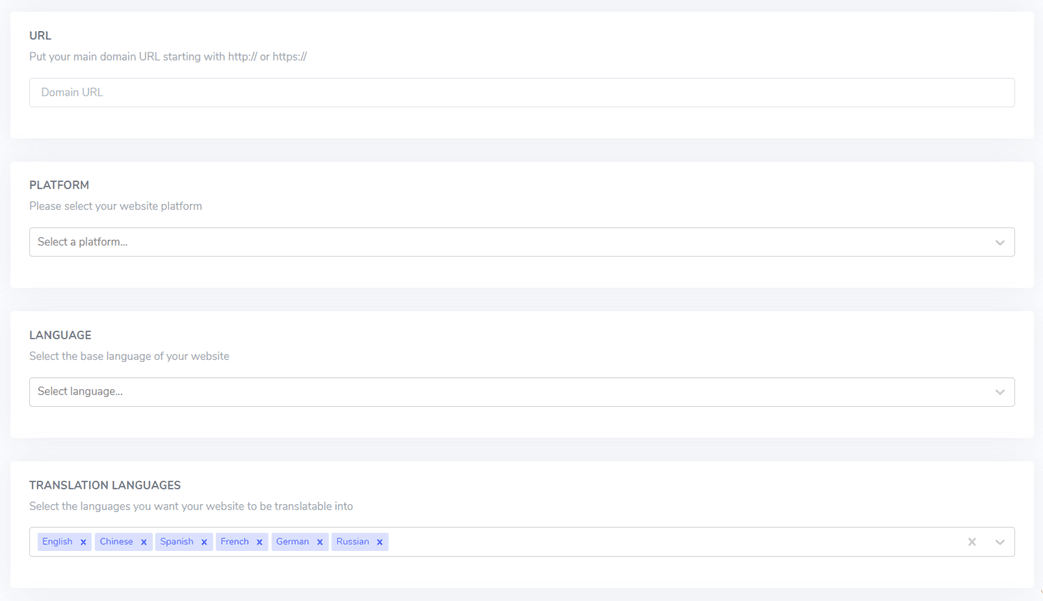
Der erste Schritt besteht darin, Ihr Linguise Konto kostenlos mit einer einmonatigen Testversion zu registrieren oder sofort ein Abonnement abzuschließen. Nachdem Sie das Linguise Dashboard erfolgreich aufgerufen haben, wählen Sie „ Domäne hinzufügen“ und füllen Sie die folgenden Dinge aus, z. B.:
- Webflow URL-Site
- Plattform, wählen Sie Webflow aus
- Sprache: Wählen Sie die Standardsprache der Site aus
- Sprachübersetzung ist die Sprache, die auf Ihrer Website angezeigt wird

DNS-Einträge kopieren
Nachdem Sie erfolgreich eine Domain hinzugefügt haben, werden Sie zur DNS-Seite weitergeleitet, die Sie Ihrer Domain hinzufügen müssen.

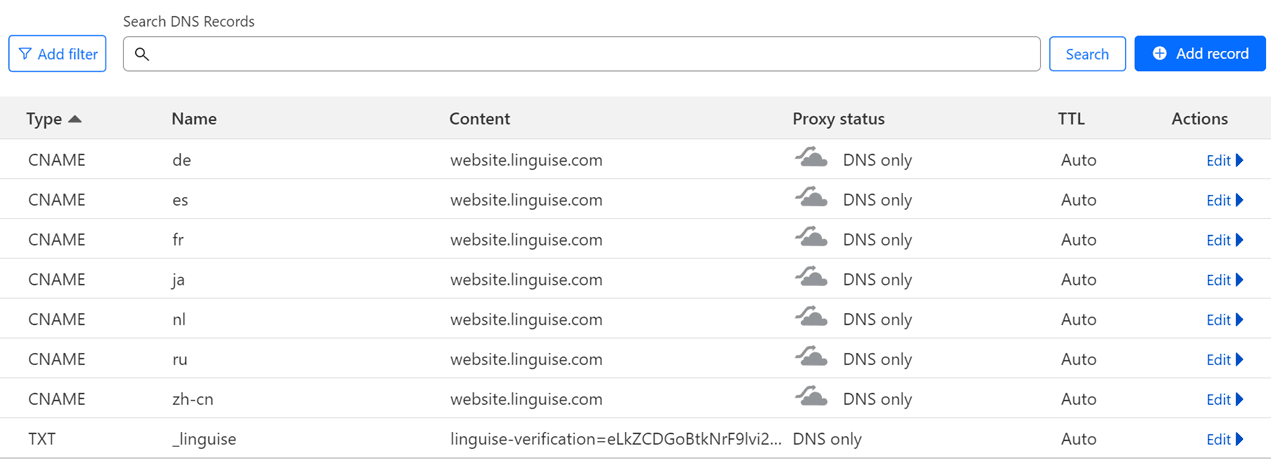
Dieser DNS muss über die DNS-Einstellungen mit Ihrer Domänenverwaltung verbunden werden. Einige Dinge, die Sie kopieren müssen, sind:
- Für die Domain-Verifizierung ist ein TXT-Eintrag erforderlich
- Für die Sprache sind ein oder mehrere CNAME-Einträge erforderlich.
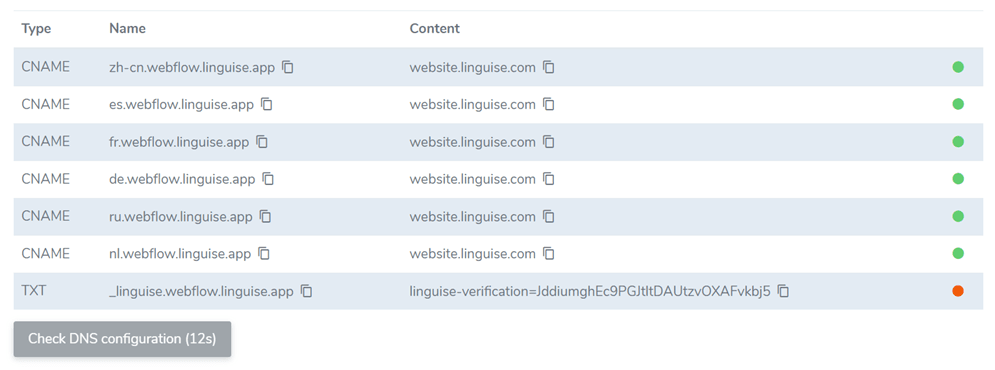
Nachdem der Datensatz erfolgreich hinzugefügt wurde, sieht er ungefähr so aus.

Überprüfen Sie die DNS-Validierung
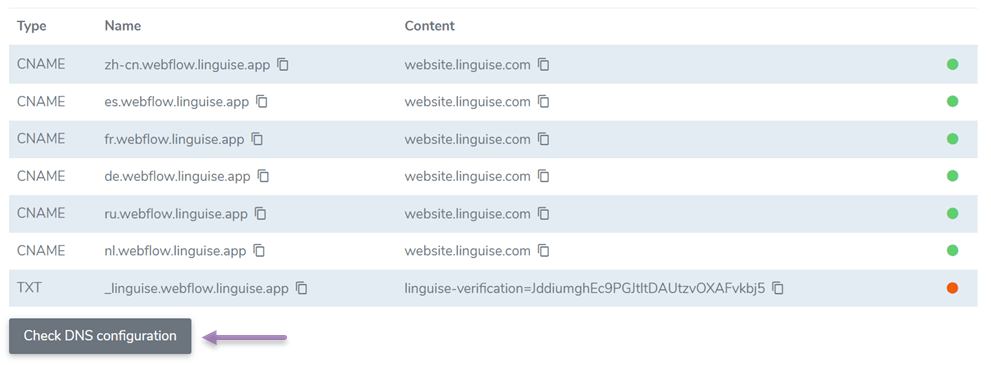
Der nächste Schritt besteht darin, die DNS-Bewertung zu überprüfen, indem Sie im folgenden Bild auf „DNS-Konfiguration überprüfen“ klicken. Diese Validierung dauert in der Regel maximal 1 Stunde.
Wenn die Validierung erfolgreich ist, erscheint rechts ein grüner Punkt, wie im folgenden Bild dargestellt. Das bedeutet, dass Ihre Website bereit ist, diese Sprache zu übersetzen.

Fügen Sie den Sprachumschalter zu Webflow hinzu
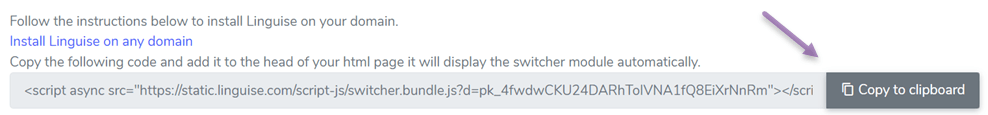
Der Sprachumschalter ist ein Flaggensymbol, das als Sprachumschalter auf Ihrer Webseite fungiert. Um es im Web zu installieren, müssen Sie den Code in das Linguise Dashboard einfügen.
Gehen Sie zu Dashboard > Einstellungen > nach unten scrollen > In Zwischenablage kopieren.

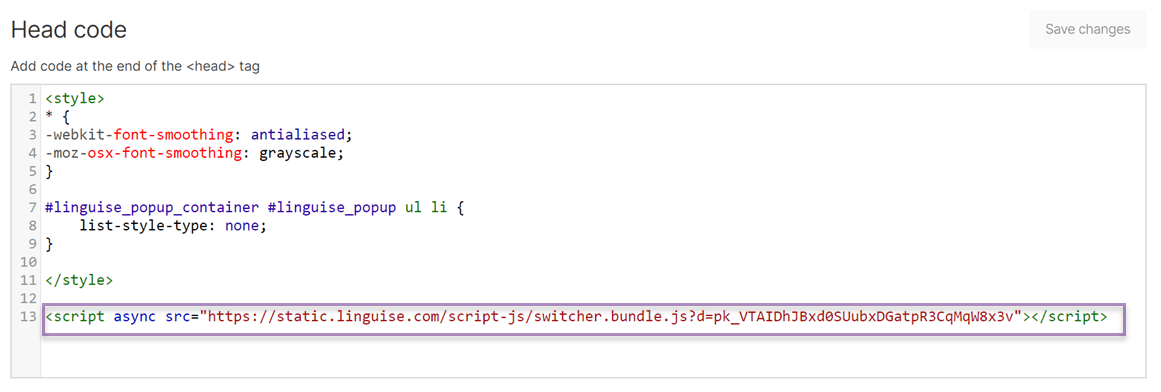
Öffnen Sie anschließend das Webflow Dashboard, navigieren Sie zur Website > klicken Sie mit der rechten Maustaste > Einstellungen > Benutzerdefinierter Code. Fügen Sie dann den zuvor kopierten Code ein und wählen Sie Änderungen speichern.

Für Webflow werden Sprachflaggen angezeigt
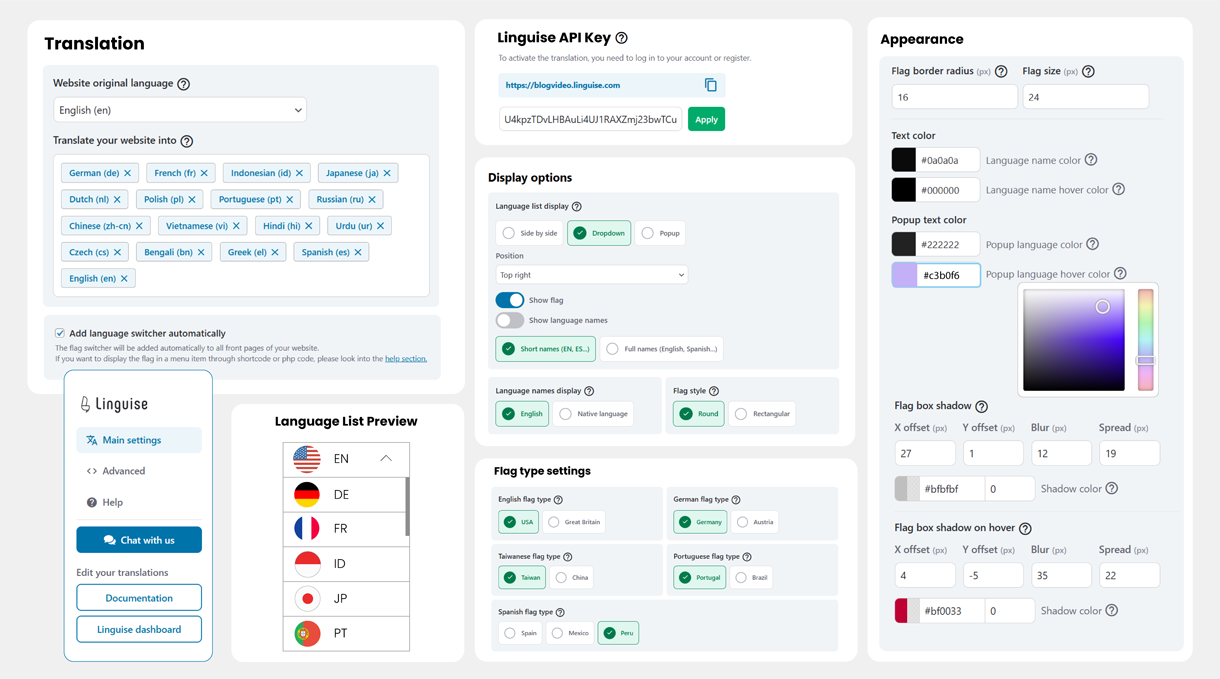
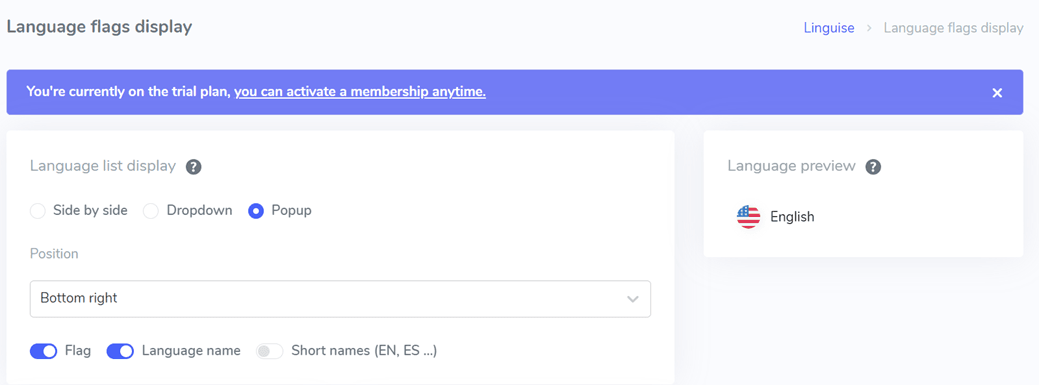
Neben der Einstellung des Sprachumschalters können Sie auch ein spezielles Flaggendesign auswählen, das später angezeigt wird. Diese Anpassung erfolgt über das Linguise Dashboard > Einstellungen > Anzeige der Sprachflaggen.

Einige Teile, die Sie anpassen können, sind die Position der Sprachflagge, ob nebeneinander, im Dropdown-Menü oder im Popup-Fenster. Wo werden Sie es als Nächstes platzieren? Wählen Sie abschließend aus, ob Sie die Sprache des Kurznamens oder des vollständigen Namens anzeigen möchten.
Für Einzelheiten können Sie jeden Teil auch im Widget unten sehen.
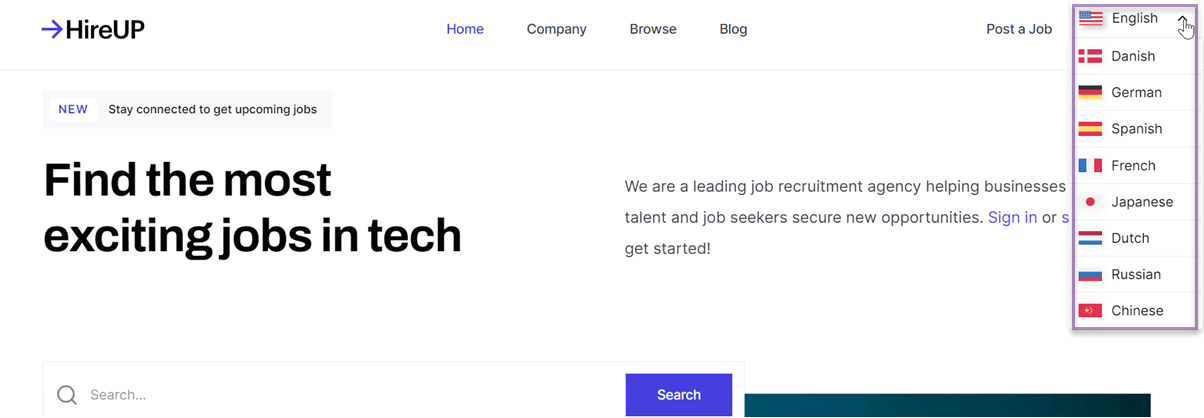
Wenn ja, sieht der Sprachumschalter, den Sie zuvor eingestellt haben, ungefähr so aus

Übersetzung des Frontend-Editors auf Webflow
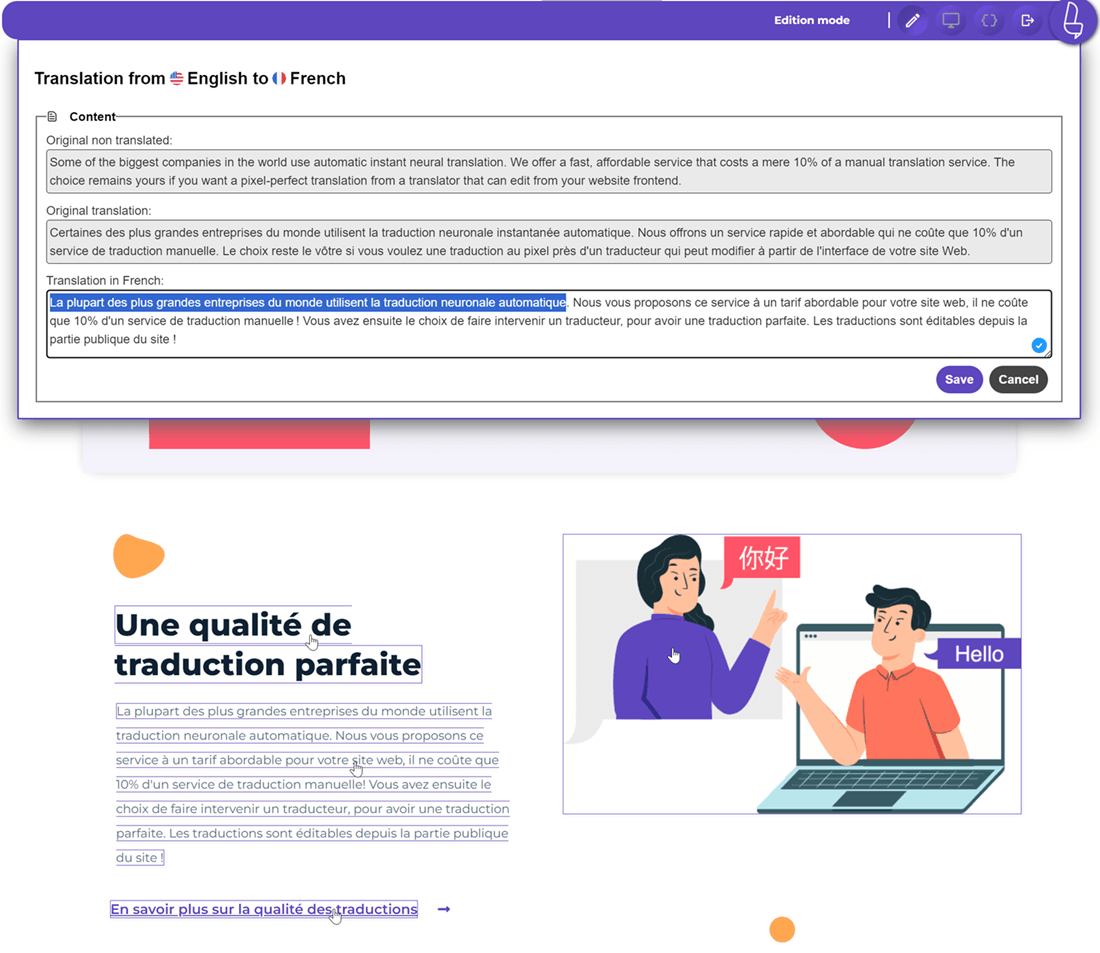
Linguise nicht nur ein dedizierter Sprachumschalter, sondern bietet auch eine erweiterte Funktion zum Bearbeiten Webflow Website-Übersetzungen, nämlich einen Frontend-Editor. Mit dieser Funktion können Sie Übersetzungen direkt über die Startseite Linguise manuell bearbeiten.
Tatsächlich müssen Sie nur auswählen, welcher Teil übersetzt werden soll, und dann die vorhandene Übersetzung mit der Übersetzung bearbeiten, die Sie für richtig halten.
Sie dazu das Linguise Dashboard > Live Editor > Live Editor öffnen. So ungefähr sieht das Frontend des Linguise Editors auf Webflow aus.
Übersetzungsausschluss für Website Webflow
Die zusätzlichen Funktionen von Linguisesind aber noch nicht alles: Das Versenden von Übersetzungen ist eine der beliebtesten Funktionen, die viele Benutzer nutzen. Viele Benutzer möchten häufig Übersetzungen laden, beispielsweise Markennamen, technische Inhalte, URLs oder andere.
Mit dieser Funktion müssen sich Benutzer nicht mehr darum kümmern und müssen sich keine Sorgen mehr um den zu übersetzenden Inhalt machen.
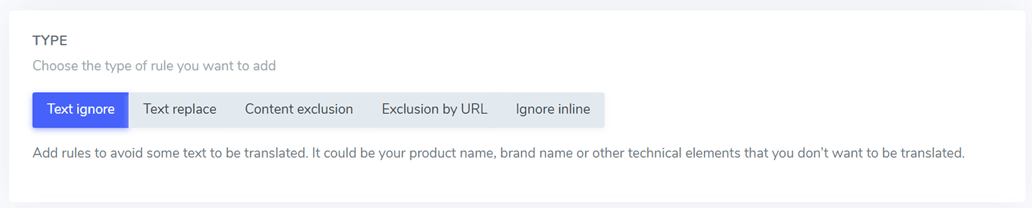
Es ist ganz einfach: Gehen Sie zum Linguise Dashboard und wählen Sie dann „Regeln“ . Es gibt verschiedene Arten von Regeln, aus denen Sie wählen können, darunter die folgenden.

- Text ignorieren : Dies wird verwendet, um Text zu kennzeichnen, der nicht übersetzt werden soll, beispielsweise ein Markenname.
- Text ersetzen: Es wird verwendet, um einen Text durch einen anderen zu ersetzen.
- Inhaltsausschluss: Dabei handelt es sich um den Ausschluss bestimmter Inhalte von einer Seite.
- URL-basierter Ausschluss: Hierbei handelt es sich um den Ausschluss von Inhalten basierend auf seiner URL.
- Inline-Ausschluss : Dies wird verwendet, um Inhalte auszuschließen, die sich über mehrere Zeilen erstrecken.
Linguise Vorteile für die Übersetzung Webflow Websites
Nachdem Sie verstanden haben, wie Sie Ihre Webflow Site mit Linguiseübersetzen, fragt sich vielleicht jemand, warum Sie Linguise verwenden sollten, um Ihre Website automatisch zu übersetzen?
Nachfolgend sind einige der Vorteile von Linguise für die Übersetzung von W-webflow Websites aufgeführt.
- Basierend auf Cloud-KI-Übersetzung: Linguise nutzt das hochmoderne KI-Übersetzungsmodell und ermöglicht so eine nahtlose automatische Übersetzung. Die Übersetzungsergebnisse werden regelmäßig alle drei Monate aktualisiert.
- Bis zu 80 Sprachen: Mit einer vielfältigen Auswahl von über 80 verfügbaren Sprachen müssen Sie Inhalte nicht in jeder Sprache manuell erstellen, da Linguise die automatische Übersetzung in die von Ihnen gewählten Sprachen übernimmt.
- SEO mehrsprachig: Linguise wurde sorgfältig mit einem starken Fokus auf SEO-Optimierung entwickelt. Von der Erstellung SEO-freundlicher URLs über die Einbindung alternativer Links bis hin zur Erweiterung seiner Suchmaschinenoptimierungsfunktionen über Google hinaus Linguise dabei, globale Sichtbarkeit in verschiedenen Suchmaschinen zu erreichen.
- Übersetzungsaktualisierungen in Echtzeit: Stellen Sie sich das Szenario vor, in dem Sie beim Hinzufügen einer neuen Seite zu Ihrer Website sofort 20 zusätzliche Seiten in verschiedenen Sprachen erstellen können. Mit Linguise können Sie diese Aufgabe mühelos erledigen und die Indexierung der Seite beginnt umgehend.
- Probieren Sie es aus, bevor Sie ein Abonnement abschließen: Linguise bietet Benutzern die Möglichkeit, seine Funktionen zu testen, bevor sie ein Abonnement abschließen. Genießen Sie eine einmonatige kostenlose Testversion, ohne dass Sie eine Kreditkarte benötigen.
- Erweiterte Funktionen: Schließlich Linguise Webflow nutzen können .
Übersetzen Sie jetzt Ihre Webflow Website!
Zu diesem Zeitpunkt wissen Sie bereits, wie Sie alle Ihre Webflow Sites in nur wenigen Minuten übersetzen können! Webflow ist einer der Website-Builder, den viele Benutzer zum Erstellen ihrer Websites verwenden.
Für Sie als Websitebesitzer ist es an der Zeit, eine mehrsprachige Website zu erstellen, damit mehr Menschen Ihre Website besuchen. Die Übersetzung einer Website in verschiedene Sprachen bietet darüber hinaus viele weitere Vorteile.
automatischen Übersetzungsdienst wie Linguise zu wählen, da dieser schnelle und genaue Übersetzungsergebnisse liefern kann!