Die Erstellung einer mehrsprachigen Website ist eine Herausforderung für sich. Ein wichtiges Element ist die Einrichtung eines Sprachumschalters oder einer Umschalttaste. Mit dem Sprachumschalter können Besucher problemlos zwischen verschiedenen Sprachen wechseln.
Die Bereitstellung eines benutzerfreundlichen Sprachumschalters auf allen Websites, einschließlich der Websites von Tilda, ist von entscheidender Bedeutung.
In diesem Artikel geht es um die Einrichtung eines Sprachumschalters auf der Tilda Plattform, einem leistungsstarken und dennoch benutzerfreundlichen Website-Builder. Wenn Sie dieser umfassenden Anleitung folgen, können Sie mit einem benutzerfreundlichen Sprachumschalter mehrsprachige Funktionen bereitstellen.
Warum sollten Sie einen Sprachumschalter für die mehrsprachige Tilda Website anpassen?
Bevor Sie besprechen, wie Sie einen Sprachumschalter auf einer Tilda Website einrichten, ist es wichtig zu verstehen, warum Sie den Sprachumschalter auf Tildaanpassen müssen.
- Verbesserung des Benutzererlebnisses: Websites, die Inhalte in mehreren Sprachen anbieten, geben den Besuchern das Gefühl, willkommen zu sein. Ein benutzerfreundlicher Sprachumschalter ermöglicht Besuchern die einfache Navigation und das Verstehen von Inhalten in ihrer bevorzugten Sprache. Dies sorgt für ein intensiveres und zufriedenstellenderes Besuchererlebnis und erhöht das Engagement und die Loyalität gegenüber Ihrer Website.
- Erweitern Sie die Marktreichweite : Durch die Übersetzung Ihrer Tilda Website in beliebte Sprachen wie Mandarin, Spanisch, Arabisch und andere können Sie ein viel größeres Publikum weltweit erreichen. Dies eröffnet neue Marktchancen und ermöglicht Ihrem Unternehmen die globale Ausrichtung, indem es Kunden aus verschiedenen Ländern und Kulturen anspricht.
- Mehrsprachiges SEO optimieren: Suchmaschinen wie Google berücksichtigen Faktoren der Benutzererfahrung beim Ranking von Websites. Ein benutzerfreundlicher Sprachumschalter kann Ihr mehrsprachiges SEO- Ranking verbessern, indem er Besuchern den Zugriff auf Inhalte in ihrer Sprache erleichtert. Die korrekte Übersetzung von Inhalten sendet auch positive Signale an Suchmaschinen, dass Ihre Website für verschiedene Suchanfragen in verschiedenen Sprachen relevant ist.
- Steigerung der Verkaufskonversionen: Durch die Bereitstellung von Inhalten in Sprachen, die Besucher verstehen, können Sie die Wahrscheinlichkeit von Konversionen wie Produktkäufen oder Serviceregistrierungen erhöhen. Wenn Besucher Produktdetails, Richtlinien und Checkout-Prozesse in ihrer Sprache leicht verstehen können, werden Hürden bei Kaufentscheidungen verringert.
So richten Sie einen Sprachumschalter auf Tilda ein
Tilda einzurichten , wollen wir besprechen, wie das geht. Website-Übersetzungsdienste bieten in der Regel diese Funktion an, die an die Bedürfnisse des Benutzers angepasst werden kann.
Allerdings bieten nicht alle Übersetzungsdienste leicht anpassbare und benutzerfreundliche Sprachumschalter an. Daher ist es wichtig, einen automatischen Übersetzungsdienst zu wählen, der mit verschiedenen CMS-Plattformen kompatibel ist und flexible Sprachumschaltfunktionen bietet.
Ein automatischer Übersetzungsdienst, der diese Kriterien erfüllt, ist Linguise . Linguise bietet eine hochgradig anpassbare und benutzerfreundliche Sprachumschaltfunktion, die in CMS und Website-Builder wie Tilda .
Hier finden Sie eine vollständige Anleitung zum Einrichten der Sprachumschaltfunktion für eine Tilda Website mit Linguise.
Schritt 1: Registrieren Sie ein Linguise Konto
Der erste Schritt besteht darin, sich für ein kostenloses Linguise Konto , um den Sprachumschalter auf Tilda . Sie müssen lediglich eine E-Mail-Adresse, einen Benutzernamen und ein Passwort vorbereiten, ohne Kreditkarteninformationen anzugeben.
Darüber hinaus können Sie vor dem Abonnieren die kostenlose Testfunktion für einen Monat nutzen, die auf 600.000 Wörter begrenzt ist.
Schritt 2: Domain-Website Tilda hinzufügen
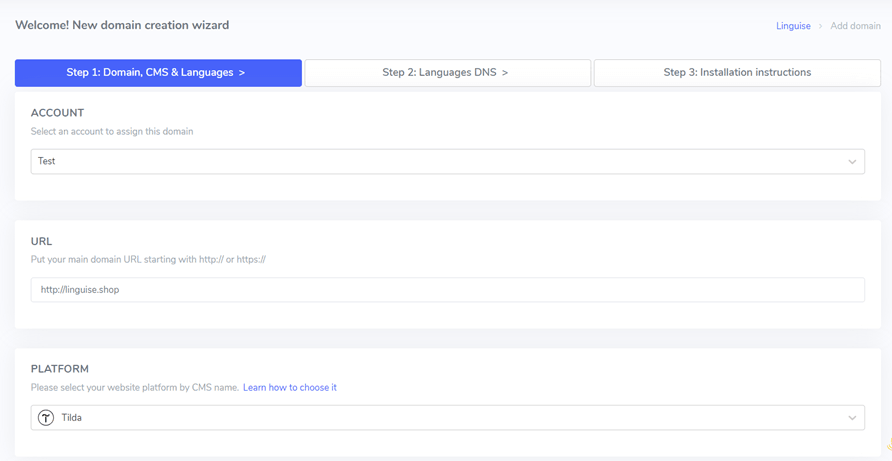
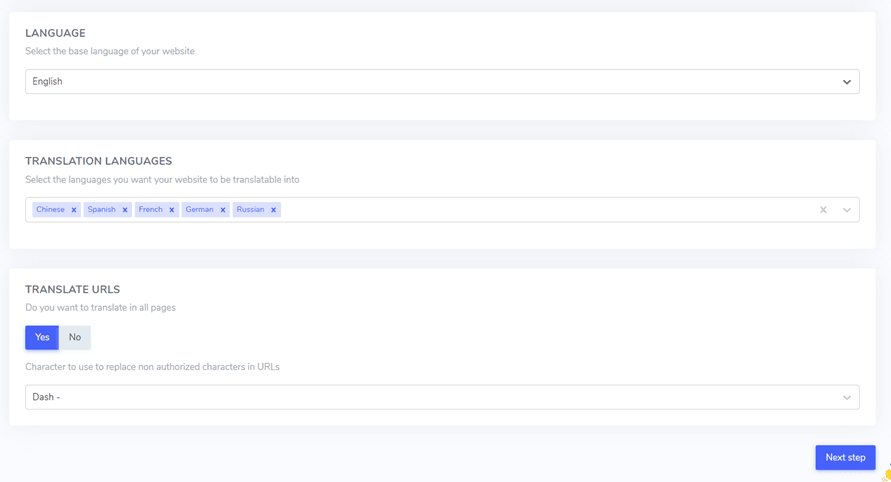
Schritt zwei ist das Hinzufügen der Website-Domain, die Sie besitzen, zum Linguise Dashboard. Sie müssen mehrere Felder ausfüllen, um eine Tilda Domain in Linguise .
- Linguise
- URL-Domäne
- Plattform-Website
- Standardsprache
- Übersetzungssprachen
- Übersetzen Sie URLs


Danach müssen Sie das DNS-Setup . Eine ausführliche Anleitung zur DNS-Konfiguration finden Sie im Artikel zur Implementierung der automatischen Übersetzung auf einer Tilda -Website.
Schritt 3: Sprachumschalter aktivieren
Sobald die DNS-Konfiguration abgeschlossen ist, ist es an der Zeit, den Sprachumschalter zu aktivieren. Fügen Sie dazu das von Linguise bereitgestellte Skript in den Tilda -Website-Editor ein.
Hier ist wie.
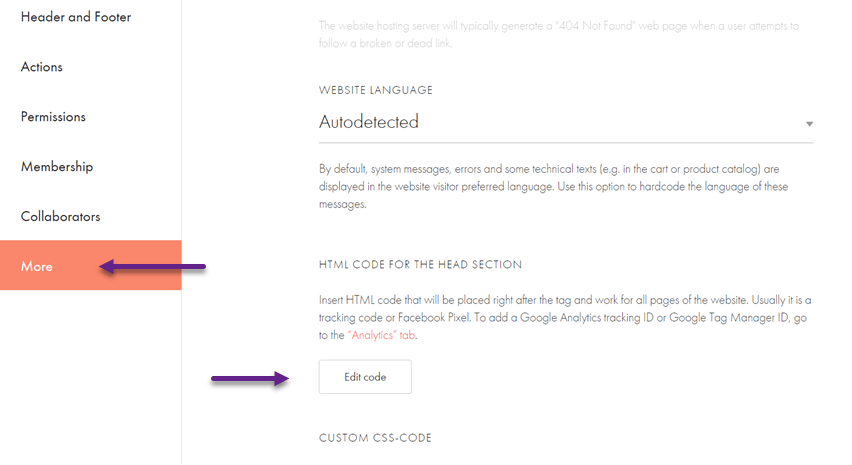
- Öffnen Sie das Dashboard Ihrer Tilda Website.
- Klicken Sie auf „Site-Einstellungen“ > „Mehr“ > „Code bearbeiten“.

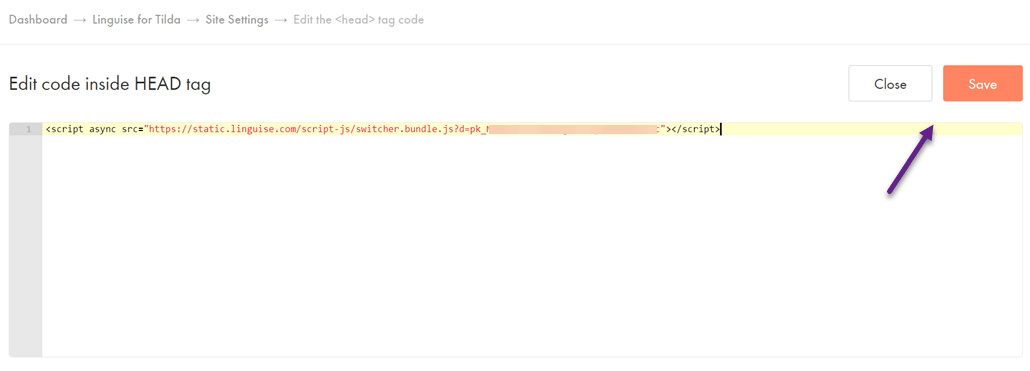
Fügen Sie als Nächstes das Skript ein, das Sie über das Linguise Dashboard erhalten haben, und klicken Sie dann auf „Speichern“, um die Änderungen zu speichern.

Nach erfolgreicher Verbindung zeigt Ihre Tilda -Website standardmäßig automatisch den Sprachumschalter an. Einrichtung des Sprachumschalters an Ihre Bedürfnisse anpassen
Schritt 4: Hauptanzeige einrichten
Um mit der Anpassung des Sprachumschalters zu beginnen, finden Sie die Einstellungen im Linguise -Dashboard unter „Einstellungen“ > „Anzeige der Sprachflaggen“.
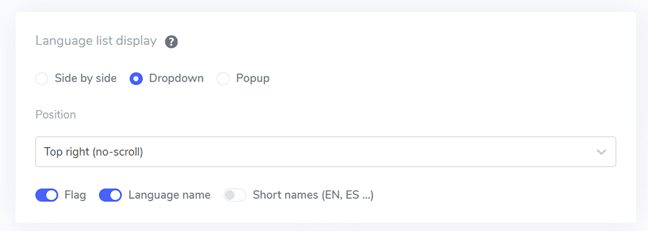
Auf dieser Seite können Sie mehrere Optionen konfigurieren. Das erste ist die Hauptanzeige. Hier können Sie verschiedene Einstellungen anpassen, z.
- Flaggensymbolstil: Sie können aus 3 Optionen wählen; Nebeneinander-Anzeige, Dropdown-Menü oder Popup.
- Position: Diese Option bestimmt, wo der Sprachumschalter auf Ihrer Website platziert wird. Es stehen verschiedene Positionsmöglichkeiten zur Verfügung. Achten Sie darauf, einen für Besucher leicht zugänglichen Standort zu wählen.
Schließlich können Sie die Anzeige von Flaggen und Sprachnamen, Flaggen und Sprachabkürzungen oder nur Sprachnamen kombinieren. Es wird empfohlen, Flaggen zusammen mit Sprachnamen zu verwenden, um die Benutzererkennung zu erleichtern.

Schritt 5: Legen Sie das Flaggendesign fest
Nachdem Sie die Hauptanzeige eingerichtet haben, können Sie das Design der angezeigten Flaggen anpassen.
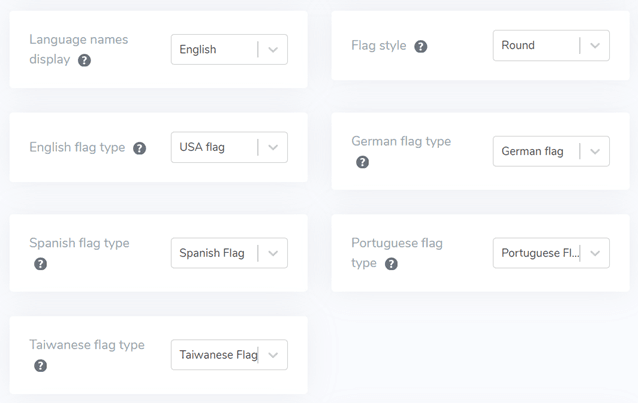
- Sprachnamen anzeigen: Sie können wählen, ob der Sprachname entweder basierend auf dem Ländernamen oder dem Sprachnamen selbst angezeigt werden soll. Sie könnten beispielsweise „Französisch“ oder „Français“ anzeigen.
- Englischer Flaggentyp: Diese Option wird für Sprachen mit mehreren Variationen verwendet, z. B. US-Englisch oder Britisches Englisch (dasselbe gilt für Sprachen wie Spanisch, Taiwanesisch, Deutsch und Portugiesisch).
- Flaggenstil: Hier können Sie die Form des Flaggensymbols festlegen, entweder rund oder rechteckig.

Schritt 6: Farbe und Flaggengröße festlegen
Sobald Sie mit der Konfiguration des Flaggendesigns fertig sind, können Sie die Farbe und Größe der Flaggen anpassen. Hier sind einige Einstellungen, die Sie anpassen können:
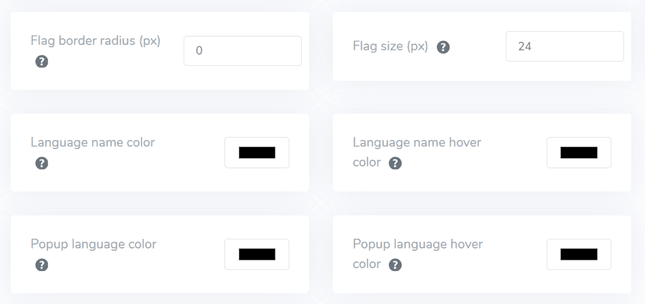
- Randradius markieren: Passen Sie den Randradius in Pixeln mithilfe des rechteckigen Flaggenstils an.
- Farbe des Sprachnamens: Wählen Sie die Standardtextfarbe zur Anzeige des Sprachnamens.
- Farbe der Popup-Sprache: Legen Sie die Farbe des Sprachtiteltexts im Popup- oder Dropdown-Bereich fest.
- Flaggengröße: Passen Sie die Größe der Flaggensymbole an.
- Hover-Farbe des Sprachnamens: Legen Sie die Textfarbe fest, die angezeigt wird, wenn der Benutzer mit der Maus über den Sprachnamen fährt.
- Hover-Farbe für Popup-Sprache: Legen Sie die Textfarbe fest, die angezeigt wird, wenn der Benutzer mit der Maus über den Sprachtitel im Popup- oder Dropdown-Bereich fährt.

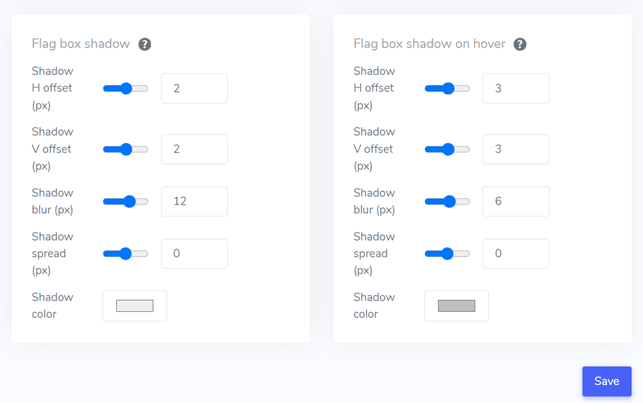
Schritt 7: Flag-Box-Shadow einrichten
Schließlich können Sie die Schatteneinstellungen des Flag-Felds konfigurieren. Mit der ersten Einstellung können Sie auf jedes auf Ihrer Website angezeigte Flaggensymbol einen Schatteneffekt anwenden. Die nächste Einstellung steuert den Schatteneffekt, wenn Benutzer mit der Maus über die Sprachflaggen fahren.

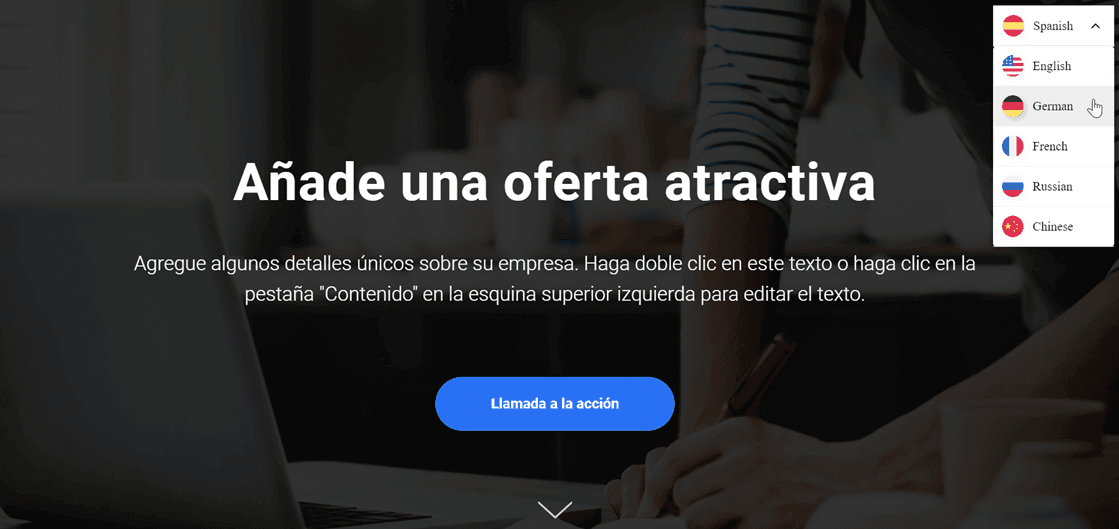
Wenn Sie alles zu Ihrer Zufriedenheit angepasst haben, klicken Sie auf Speichern, um die Anpassungsänderungen zu speichern. Öffnen Sie anschließend Ihre Tilda -Website, um zu sehen, ob die Konfiguration erfolgreich angewendet wurde. So ungefähr wird der Sprachumschalter aussehen.

Best Practices zum Erstellen eines benutzerfreundlichen Sprachumschalters auf der Tilda -Website
Tilda einrichten , müssen Sie auch die Best Practices für die Gestaltung eines Sprachwählers kennen. Im Folgenden sind einige wichtige Punkte aufgeführt, die Sie berücksichtigen sollten:
- Verwenden Sie leicht erkennbare Sprachsymbole oder Flaggen – Die Verwendung vertrauter und weithin bekannter Symbole in allen Kulturen hilft Besuchern, Sprachoptionen leicht zu erkennen. Stellen Sie sicher, dass die Symbole/Flaggen sichtbar sind, einen guten Farbkontrast haben und allgemein verständlich sind, um Verwirrung zu vermeiden.
- Platzieren Sie die Sprachumschaltschaltfläche strategisch – Platzieren Sie die Schaltfläche in einem Bereich, der für Besucher gut sichtbar und zugänglich ist, z. B. in der Kopfzeile, Fußzeile oder im Hauptnavigationsmenü der Website. Platzieren Sie es einheitlich auf allen Seiten, um Besuchern von verschiedenen Einstiegspunkten aus einen einfachen Zugriff zu gewährleisten. Diese Bereiche sind für die meisten Internetnutzer intuitive Orte, an denen sie nach Sprachoptionen suchen können.
- Beschriften Sie jedes Symbol/jede Flagge mit der jeweiligen Sprache – Sie können Beschriftungen mit den vollständigen Originalnamen der Sprachen bereitstellen, zum Beispiel „English“ für Englisch, „Español“ für Spanisch, „Deutsch“ für Deutsch usw. Dieser Schritt erleichtert die Auswahl der gewünschten Sprache, insbesondere für Besucher, die möglicherweise bestimmte Flaggen oder Sprachabkürzungen nicht kennen.
- Vereinfachen Sie den Sprachwechselprozess – Vermeiden Sie Dropdown-Funktionen, lange Listen mit Flaggen/Symbolen oder Umschalttasten, die Benutzer komplizieren und verwirren können. Stellen Sie sicher, dass Besucher die Sprache mit nur einem Klick auf die gewünschte Sprachoption wechseln können, um ein reibungsloseres Erlebnis zu gewährleisten.
- Implementieren Sie ein responsives Sprachumschalter-Design – Stellen Sie sicher, dass die Schaltfläche reagiert und auf verschiedenen Geräten und Bildschirmgrößen, einschließlich Desktops, Tablets und Smartphones, gut funktioniert. Testen Sie es auf verschiedenen Geräten und Bildschirmauflösungen, um ein nahtloses Benutzererlebnis ohne Zuschneiden oder Überlappen von Elementen zu gewährleisten.
Fazit: Richten Sie mit Linguise den Sprachumschalter für die Tilda -Website ein
Nachdem Sie besprochen haben, wie Sie einen benutzerfreundlichen Sprachumschalter auf den Websites von Tildaeinrichten, verstehen Sie nun verschiedene Best Practices, die implementiert werden können. Durch die Optimierung des Sprachumschalters gemäß den oben genannten Punkten können Sie das gesamte Benutzererlebnis verbessern.
Linguise ist einer der führenden automatischen Übersetzungsdienste, der leistungsstarke und dennoch einfach anpassbare Sprachumschaltfunktionen bietet. Linguise ist auch mit vielen gängigen CMS-Plattformen und Web-Buildern wie Tildakompatibel.
Also, worauf wartest Du? Registrieren Sie jetzt Ihr Linguise -Konto , fügen Sie Ihre Tilda Website hinzu und passen Sie die Sprachumschalter-Einstellungen an, um das Erlebnis für Besucher weltweit zu verbessern. Optimieren Sie Ihr globales Geschäftspotenzial, indem Sie multinationale Zielgruppen durch präzise übersetzte Inhalte erreichen.