Die Einrichtung eines Sprachumschalters in Craft CMS ist eine entscheidende Funktion für jede Website, die ein globales Publikum erreichen möchte. Im heutigen Zeitalter der Globalisierung ist die Möglichkeit, nahtlos zwischen mehreren Sprachen zu wechseln, unerlässlich.
Die Einrichtung eines Sprachumschalters in Craft CMS verbessert die Zugänglichkeit für Besucher aus verschiedenen Ländern, kann das Suchmaschinenranking optimieren und das globale Markenvertrauen stärken. Auch wenn es kompliziert klingt, hilft Ihnen diese Schritt-für-Schritt-Anleitung, die Einrichtung reibungslos und effizient auf Ihrer Craft CMS Website vorzunehmen.
Wichtigkeit der Einrichtung eines Sprachumschalters im Craft CMS

Bevor wir uns damit beschäftigen, wie man einen Sprachumschalter in Craft CMSeinrichtet, wollen wir zunächst die Bedeutung der Einrichtung eines Sprachumschalters erläutern. Hier sind einige Gründe dafür.
- Besseres Nutzererlebnis: Ein Sprachumschalter ermöglicht es Besuchern, Inhalte in ihrer bevorzugten Sprache einfach aufzurufen und so ihr Verständnis und ihre Interaktion mit der Website zu verbessern.
- Reduzierung der Absprungrate: Besucher, die ihre gewünschte Sprache nicht finden, verlassen Ihre Website möglicherweise sofort. Ein Sprachumschalter mit mehreren Sprachen kann dies verhindern.
- Steigerung der Konversionsrate: Wenn Besucher Produktdetails, Richtlinien und den Kaufprozess in ihrer Sprache verstehen, kann dies sie zum Kauf oder zu anderen Aktionen animieren.
- Optimierung der mehrsprachigen Suchmaschinenoptimierung: Suchmaschinen berücksichtigen bei der Bewertung von Websites Faktoren der Nutzererfahrung. Ein benutzerfreundlicher Sprachumschalter kann Ihr in der mehrsprachigen Suchmaschinenoptimierung , indem er Besuchern den Zugriff auf Inhalte in ihrer Sprache erleichtert. Die korrekte Übersetzung von Inhalten signalisiert Suchmaschinen zudem, dass Ihre Website für verschiedene Suchanfragen in unterschiedlichen Sprachen relevant ist.
So richten Sie einen Sprachumschalter in Craft CMS ein
Nachdem wir die Bedeutung eines Sprachumschalters auf einer mehrsprachigen Craft CMS Website verstanden haben, wollen wir uns nun mit dessen Funktionsweise befassen. Typischerweise bieten Website-Übersetzungsdienste diese Funktion an, die sich an Ihre Bedürfnisse anpassen lässt.
Allerdings bieten nicht alle Übersetzungsdienste eine benutzerfreundliche und einfach anpassbare Sprachumschaltfunktion. Daher ist die Wahl eines automatischen Übersetzungsdienstes, der mit verschiedenen Frameworks kompatibel ist und eine flexible Sprachumschaltfunktion bietet, von großer Bedeutung.
Ein Dienst, der diese Kriterien erfüllt, ist Linguise . Linguise bietet eine Sprachumschaltfunktion, die einfach anpassbar und benutzerfreundlich ist und sich gut in Craft CMS .
Durch die nahtlose Integration von Linguise in das Craft CMS Framework können Sie Ihrer mehrsprachigen Anwendung ganz einfach einen Sprachumschalter hinzufügen. Dank der fortschrittlichen Funktionen und der benutzerfreundlichen Oberfläche von Linguisewird die Einrichtung und Wartung eines Sprachumschalters auf Ihrer Craft CMS Website deutlich vereinfacht.
Nachfolgend sind die Schritte zur Installation Linguise auf einer mehrsprachigen Craft CMS Website und zur Einrichtung des Sprachumschalters aufgeführt.
#1: Registrieren Sie sich für ein kostenloses Linguise Konto
Registrieren Sie sich für ein kostenloses Linguise Konto und profitieren Sie von einem kostenlosen Probemonat. Geben Sie einfach Ihre E-Mail-Adresse ein, um einen Benutzernamen und ein Passwort zu generieren.
Während der gesamten Testphase haben Sie Zugriff auf alle überzeugenden Funktionen Linguise . Nach Ablauf der Testphase werden Sie automatisch zum Linguise Dashboard weitergeleitet.
#2: Hinzufügen der Domain-Website Craft CMS
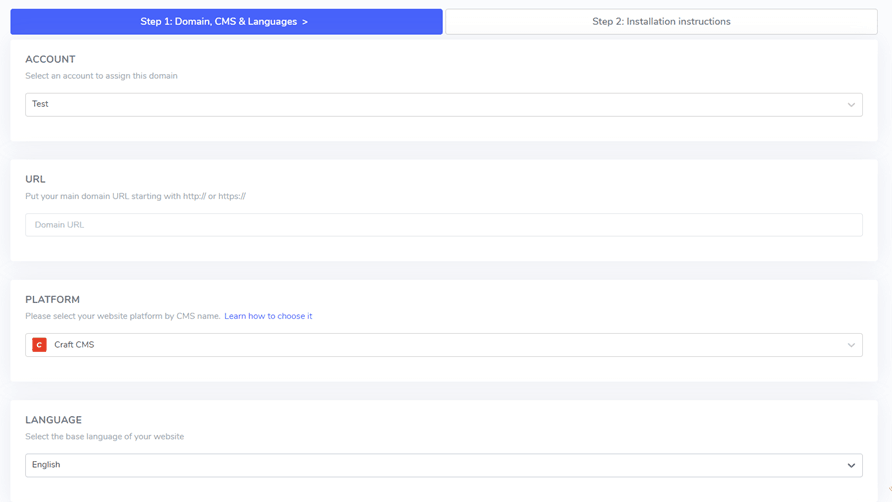
Sobald Ihr Linguise Konto erstellt ist, werden Sie zum Dashboard weitergeleitet, um die Domain Ihrer Craft CMS -Website einzugeben. Wählen Sie „Domain hinzufügen“ und füllen Sie die entsprechenden Felder aus.
- Konto
- URL
- Verwendete Plattform (Craft CMS)
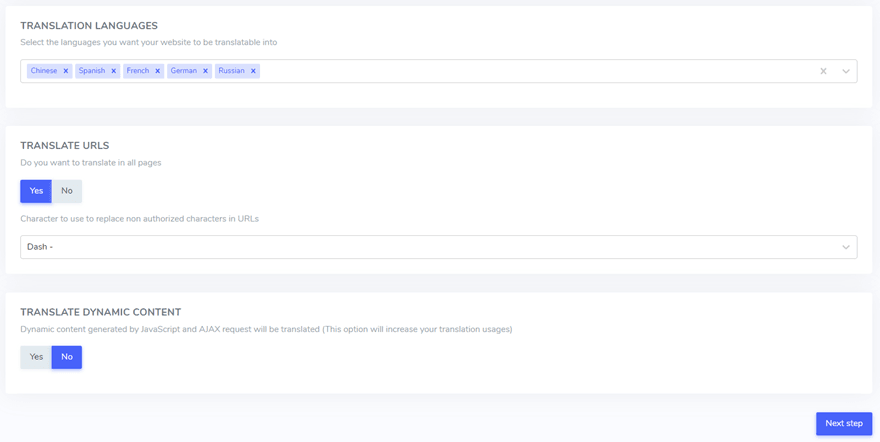
- Standardsprache
- Übersetzungssprachen
- Übersetzen Sie URLs
- Dynamische Inhaltsübersetzung


Sie können den API-Schlüssel abrufen, den Sie im nächsten Schritt einfügen müssen.

#4: Laden Sie das Linguise Skript hoch
Als Nächstes müssen Sie das Linguise Übersetzungsskript auf Ihren Server hochladen, auf dem Craft CMS installiert ist.
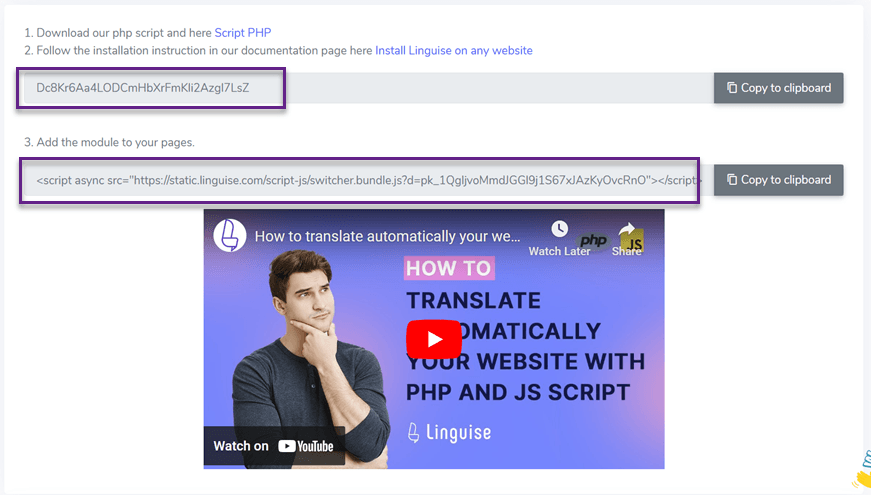
Laden Sie das PHP-JS-Übersetzungsskript herunter, entpacken Sie es und laden Sie es in das Stammverzeichnis Ihrer Craft CMS Installation hoch.
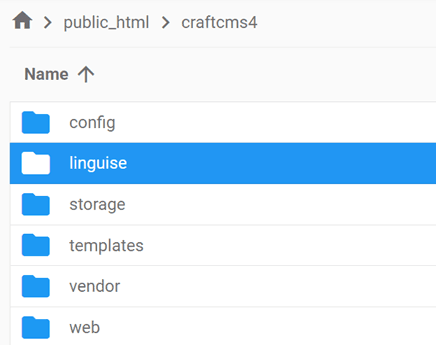
Stellen Sie sicher, dass sich das Skript im Stammverzeichnis Ihrer Website befindet, wo sich auch Ihre Craft CMS Dateien befinden, und dass der Ordner seinen ursprünglichen Namen „linguise“ beibehält

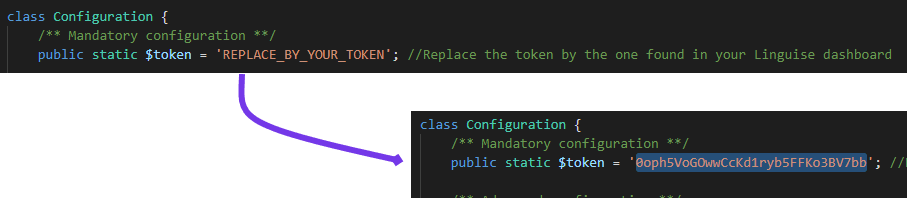
Fügen Sie anschließend den Linguise -API-Schlüssel in die Datei Configuration.php ein, die Sie auf Ihren Server hochgeladen haben. Öffnen Sie die Datei zum Bearbeiten und fügen Sie Ihren API-Schlüssel innerhalb der Anführungszeichen ein. Ersetzen Sie dabei den Text REPLACE_BY_YOUR_TOKEN.

#5: Sprachumschalter aktivieren und anpassen
Der Link Linguise JS-Skript muss in alle Seiten Ihres Craft CMS eingebunden werden, um den Sprachumschalter mit Flaggen anzuzeigen und alternative URLs in Ihre HTML-Header einzufügen, um SEO-Vorteile zu erzielen.
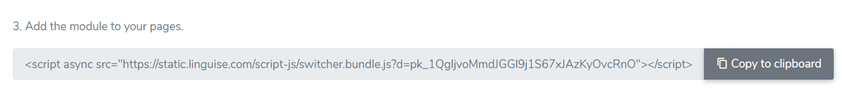
Um den Skriptlink zu erhalten, navigieren Sie im Linguise Dashboard zu den Domäneneinstellungen und kopieren Sie den dort angegebenen Skriptlink.

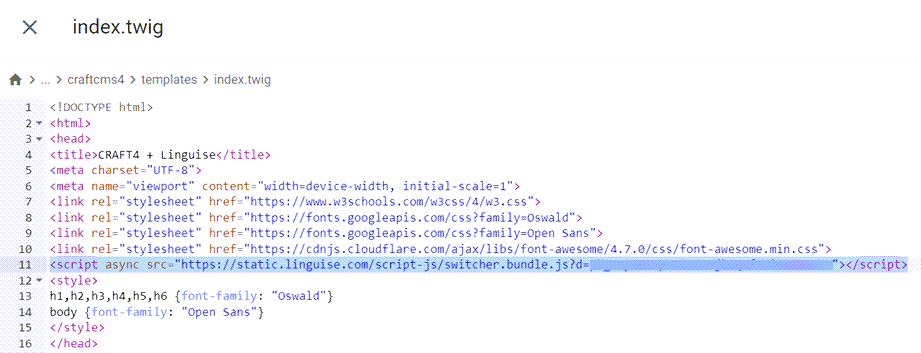
Eine einfache Möglichkeit, diesen Code in Craft CMS einzubinden, besteht darin, ihn in Ihre Template-Indexdatei einzufügen. Öffnen Sie den Ordner „/template“ und bearbeiten Sie die Indexdatei, um den Skriptlink im Header-Bereich einzufügen.
Um den Sprachumschalter (dargestellt durch ein Flaggen-Popup zur Auswahl der gewünschten Sprache) anzuzeigen, kopieren Sie den bereitgestellten Code am Ende der Website-Konfiguration und fügen Sie ihn im Head-Bereich Ihrer HTML-Seite ein. Dadurch wird der Sprachumschalter automatisch geladen.

Der Sprachumschalter wird zunächst im Standardformat angezeigt, kann aber individuell angepasst werden. Passen Sie den Sprachumschalter über das Linguise Dashboard unter Einstellungen > Sprachflaggenanzeige . Dieser Bereich enthält verschiedene Anpassungsoptionen, darunter die Hauptanzeige, Sprachnamen und Designelemente.
#6 Hauptanzeige konfigurieren
Um die Konfiguration des Sprachumschalters zu starten, gehen Sie im Linguise „Einstellungen“ > „Anzeige der Sprachflags“ .
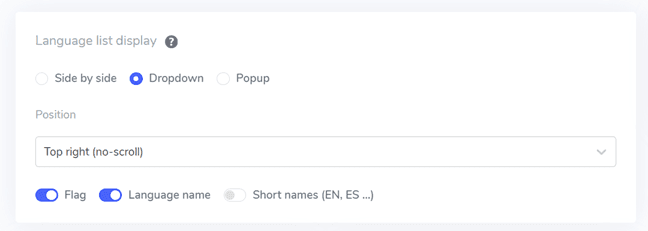
In diesem Abschnitt können Sie verschiedene Einstellungen anpassen. Zunächst gibt es die Hauptanzeigeeinstellungen, in denen Sie verschiedene Elemente ändern können, wie zum Beispiel:.
- Flaggen-Symbolstil: Sie können zwischen nebeneinanderliegender Anzeige, Dropdown-Menü oder Popup wählen.
- Position: Diese Einstellung bestimmt die Position des Sprachumschalters auf Ihrer Website. Es stehen verschiedene Optionen zur Verfügung. Wählen Sie daher eine, die für Ihre Besucher gut erreichbar ist.

#7 Flaggenentwurf festlegen
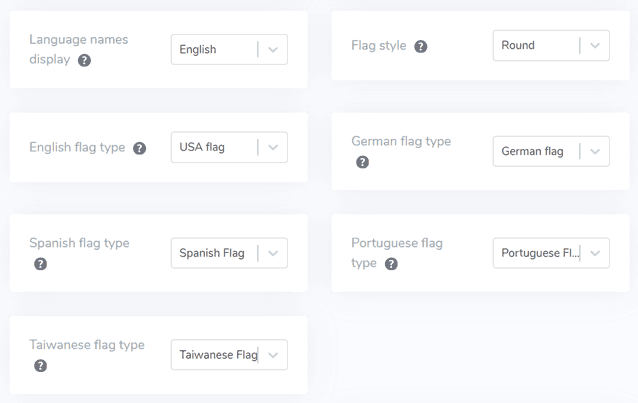
Sobald Sie die Hauptanzeigeeinstellungen angepasst haben, können Sie das Design der angezeigten Flaggen individuell gestalten.
- Sprachnamenanzeige: Sie können den Sprachnamen entweder anhand des Ländernamens oder der Sprache selbst anzeigen lassen. Beispielsweise können Sie „Französisch“ oder „Français“ anzeigen lassen.
- Englischer Flaggentyp: Diese Funktion ist vorteilhaft für Sprachen mit mehreren Varianten, wie z. B. US-amerikanisches oder britisches Englisch. Sie ist auch für Spanisch, Taiwanesisch, Deutsch und Portugiesisch anwendbar.
- Flaggenstil: Mit dieser Option können Sie die Form des Flaggensymbols auswählen, entweder rund oder rechteckig.

#8 Farbe und Größe festlegen
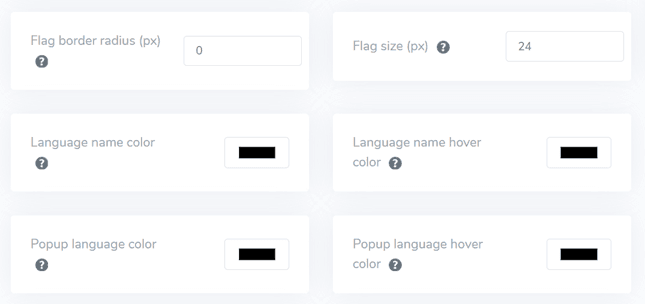
Nachdem Sie die Konfiguration des Flaggen-Designs abgeschlossen haben, können Sie Farbe und Größe der Flaggen anpassen. Nachfolgend finden Sie einige der verfügbaren Einstellungen.
- Flaggenrandradius: Passen Sie den Randradius für den rechteckigen Flaggenstil an, gemessen in Pixeln.
- Sprachnamenfarbe: Wählen Sie die Standardtextfarbe für die Anzeige des Namens.
- Sprachfarbe im Popup: Legen Sie die Farbe für den Sprachtitel im Popup- oder Dropdown-Bereich fest.
- Flaggengröße: Ändern Sie die Größe der Flaggensymbole.
- Farbe beim Überfahren des Sprachnamens mit der Maus: Legen Sie die Textfarbe fest, die erscheint, wenn der Benutzer mit der Maus über den Sprachnamen fährt.
- Sprachüberlagerungsfarbe im Popup: Legt die Textfarbe fest, die erscheint, wenn der Benutzer mit der Maus über den Sprachtitel im Popup- oder Dropdown-Bereich fährt.

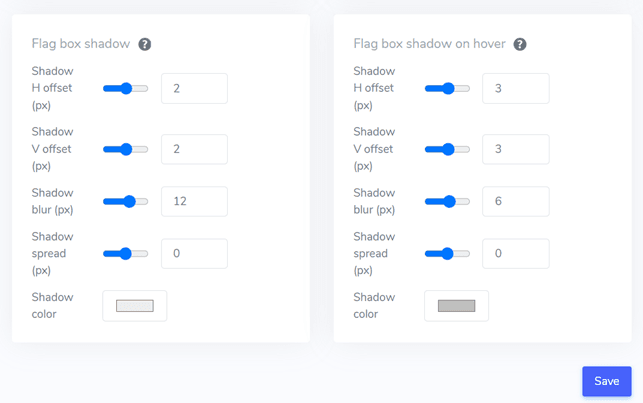
#9 Boxschatten konfigurieren
Abschließend können Sie die Einstellungen für den Schatteneffekt der Flaggenboxen anpassen. Mit der ersten Option können Sie jedem Flaggensymbol auf Ihrer Website einen Schatteneffekt hinzufügen. Die zweite Option steuert den Schatteneffekt, der erscheint, wenn Nutzer mit der Maus über die Sprachflaggen fahren.
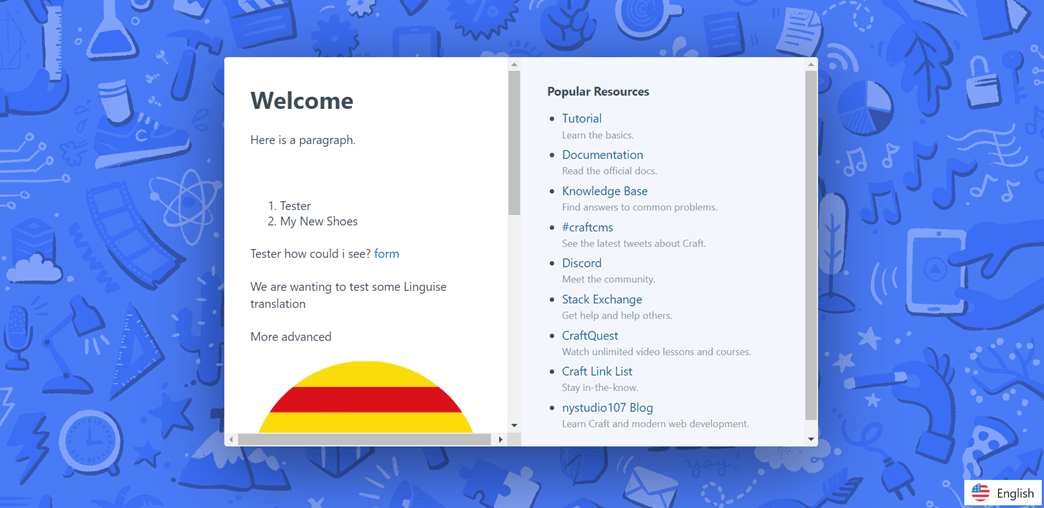
Nachdem Sie alle erforderlichen Anpassungen vorgenommen haben, klicken Sie auf „Speichern“, um die Änderungen zu übernehmen. Anschließend können Sie auf Ihrer Craft CMS Website überprüfen, ob die Konfiguration erfolgreich angewendet wurde. So wird der Sprachumschalter in etwa angezeigt.

Nach Abschluss des Einrichtungsprozesses können Sie die Funktionalität des Sprachumschalters auf Ihrer mehrsprachigen Craft CMS Website testen.

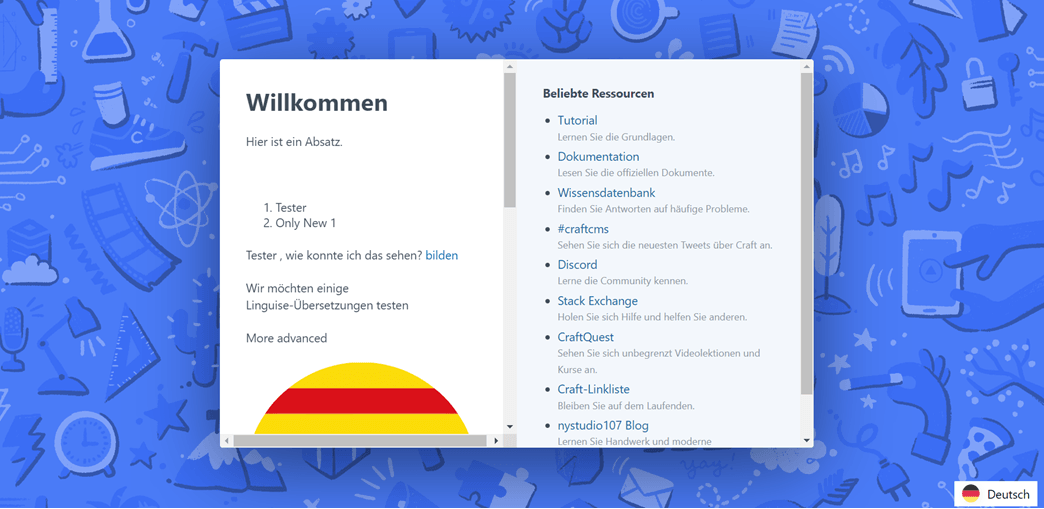
Wir werden Craft CMS Website dann automatisch in andere Sprachen wie Deutsch übersetzen

5 Tipps zur Optimierung des Sprachumschalters im Craft CMS
Sobald Sie den Sprachumschalter auf Ihrer Craft CMS -Website eingerichtet haben, ist es wichtig, die Best Practices für die Gestaltung eines Sprachauswahlfelds und dessen Leistungsfähigkeit zu verstehen, um sowohl Ihrer Website als auch Ihren Besuchern Vorteile zu bieten.
Verwenden Sie ein leicht erkennbares Sprachflaggenlogo

Die Verwendung allgemein anerkannter Sprachsymbole oder Flaggen ist entscheidend, damit Besucher ihre bevorzugte Sprachoption schnell erkennen und auswählen können. Achten Sie darauf, dass die verwendeten Symbole oder Flaggen klar sind, einen guten Farbkontrast aufweisen und in verschiedenen Kulturen allgemein verständlich sind, um Verwirrung oder Mehrdeutigkeiten zu vermeiden.
Vertraute Symbole oder Icons schaffen eine intuitive und benutzerfreundliche Oberfläche und ermöglichen es Besuchern, die gewünschte Sprachversion problemlos auszuwählen. Es ist daher sehr wichtig, allgemein bekannte Symbole oder Flaggen zu verwenden, um Missverständnisse oder Verwirrung zu vermeiden.
Verwendung von Sprachnamen und Flaggen

Neben der alleinigen Verwendung von Flaggen empfiehlt es sich, sowohl Flaggen als auch die Originalsprachenbezeichnungen einzubeziehen. Dies kann dazu beitragen, Verwechslungen zu vermeiden, da manche Sprachen in mehreren Ländern mit unterschiedlichen Flaggen gesprochen werden.
Die direkte Verwendung von Sprachbezeichnungen beseitigt Mehrdeutigkeiten und stellt sicher, dass Besucher die gewünschte Sprache eindeutig erkennen und auswählen können. Darüber hinaus kann die Verwendung von Sprachbezeichnungen inklusiver sein und die kulturelle Vielfalt besser respektieren.
Platzieren Sie die Sprachumschalttaste strategisch

Platzieren Sie den Sprachauswahlbutton an einer gut sichtbaren und leicht zugänglichen Stelle auf Ihrer Website. Gängige Platzierungen sind die Kopfzeile, die Fußzeile oder das Hauptnavigationsmenü. Diese Bereiche sind für die meisten Internetnutzer intuitiv und entsprechen ihren Erwartungen bei der Suche nach Sprachoptionen.
Die einheitliche Platzierung auf allen Seiten gewährleistet, dass Besucher unabhängig von ihrer Einstiegsseite oder der besuchten Seite problemlos auf den Sprachumschalter zugreifen können. Diese einheitliche Platzierung trägt zu einer reibungslosen und vorhersehbaren Benutzererfahrung bei.
Implementieren Sie ein responsives Sprachumschalter-Design

Stellen Sie sicher, dass die Sprachumschalttaste auf verschiedenen Geräten und Bildschirmgrößen, einschließlich Desktop-Computern, Tablets und Smartphones, reagiert und einwandfrei funktioniert. Testen Sie sie auf unterschiedlichen Geräten und Bildschirmauflösungen, um eine nahtlose Benutzererfahrung ohne abgeschnittene oder überlappende Elemente zu gewährleisten.
Ein responsives Design gewährleistet, dass Besucher von jedem verwendeten Gerät aus problemlos auf die Sprachoptionen zugreifen können, was die Zugänglichkeit und den Komfort beim Sprachwechsel verbessert.
Stellen Sie sicher, dass der Sprachumschalter auf allen Seiten konsistent ist

Stellen Sie sicher, dass der Sprachumschalter auf Ihrer gesamten Website ein einheitliches Erscheinungsbild und Verhalten aufweist. Nutzer sollten unabhängig von der aktuellen Seite oder den angezeigten Inhalten problemlos zwischen den Sprachen wechseln können. Einheitlichkeit sorgt nicht nur für ein konsistentes Nutzererlebnis, sondern verbessert auch die Zugänglichkeit und Verfügbarkeit der Sprachoptionen und stärkt so das Vertrauen in Ihre mehrsprachige Website.
Jegliche Inkonsistenz im Sprachumschalter kann Benutzer verwirren und frustrieren und möglicherweise dazu führen, dass sie Ihre Website verlassen.
Sprachumschalter im Craft CMS mit Linguiseeinrichten!
An dieser Stelle sollten Sie erkennen, dass Sie den Sprachumschalter für eine mehrsprachige Craft CMS Website konfigurieren. Die Einrichtung eines Sprachumschalters bietet verschiedene Vorteile und kann anhand der zuvor genannten Punkte feinabgestimmt werden.
Durch die Optimierung des Sprachumschalters lässt sich die Benutzerfreundlichkeit deutlich verbessern. Registrieren Sie sich als Nächstes für ein Linguise Konto , integrieren Sie es in Ihre Craft CMS Website und passen Sie den Sprachumschalter weiter an, um die Benutzerfreundlichkeit noch weiter zu optimieren.