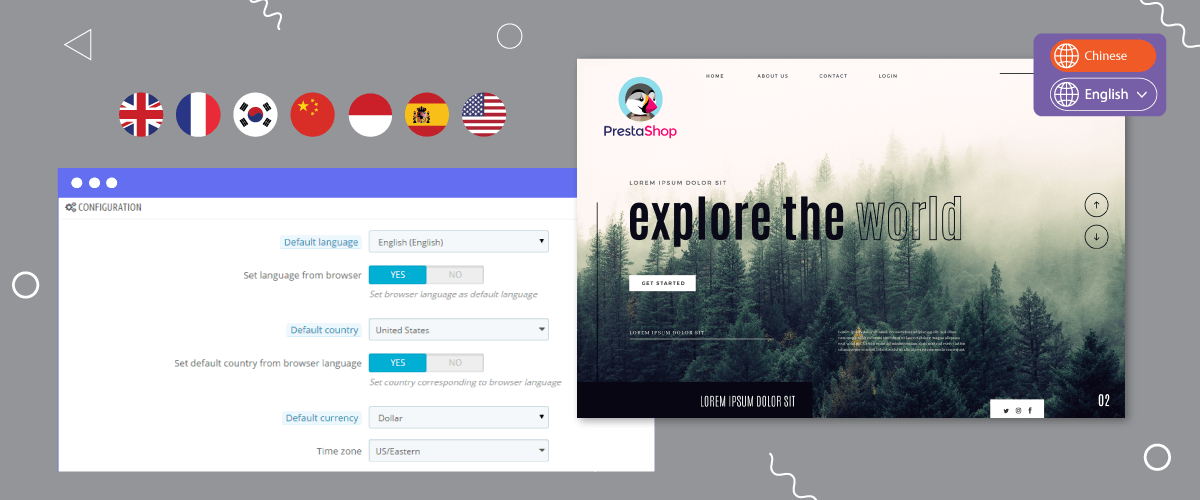
Beim Erstellen einer mehrsprachigen Website ist es wichtig, den Elementen zum Sprachwechsel besondere Aufmerksamkeit zu widmen. Denn die Nutzer werden diesen Bereich häufig aufsuchen, wenn sie die Sprache wechseln möchten.
Gleiches gilt für alle, die mehrsprachige PrestaShop Websites betreiben. Daher ist es wichtig, einen benutzerfreundlichen, barrierefreien und einfach zu bedienenden Sprachumschalter für PrestaShop zu entwickeln.
In diesem Artikel erklären wir, wie Sie einen Sprachumschalter für PrestaShop einrichten. Für mehrsprachige Webseiten oder Online-Shops, die PrestaShop nutzen, ist dieser Artikel daher eine vollständige Anleitung
Warum ist ein Sprachumschalter für mehrsprachige PrestaShop-Websites wichtig?
Ein Sprachumschalter ist ein Element, das auf einer mehrsprachigen Website unbedingt vorhanden sein muss, da Benutzer diesen häufig aufrufen und verwenden, wenn sie die Sprache wechseln.
Abgesehen von der Möglichkeit, die Sprache zu wechseln: Welche Bedeutung hat ein Sprachumschalter für eine mehrsprachige PrestaShop -Website? Die vollständige Erklärung finden Sie unten.
- Verbesserte Benutzererfahrung: Ein intuitiver Sprachumschalter ermöglicht nahtlose Übergänge zwischen Sprachen und vereinfacht so die Navigation und das Verständnis der Inhalte. Diese Verbesserung trägt zu einer insgesamt positiven Benutzererfahrung bei, minimiert Frustration und steigert die Nutzerbindung.
- Intuitive Navigation: Der Sprachumschalter sollte leicht auffindbar und benutzerfreundlich sein. Eine gut gestaltete Benutzeroberfläche sorgt dafür, dass der Umschalter prominent platziert ist und klare, leicht erkennbare Symbole oder Beschriftungen verwendet, um Nutzern den mühelosen Wechsel zwischen Sprachen zu ermöglichen.
- Geringere Absprungrate: Die benutzerfreundliche Sprachauswahl trägt zur Senkung der Absprungrate bei. Wenn Besucher ihre bevorzugte Sprache schnell finden und auswählen können, bleiben sie eher auf der Website, erkunden deren Inhalte und konvertieren möglicherweise.
- Effektive Kommunikation: Sprachumschalter sollten effektiv mit den Nutzern kommunizieren. Klare und prägnante Beschriftungen oder Symbole helfen dabei, die verfügbaren Sprachoptionen zu vermitteln, Verwirrung zu vermeiden und die Nutzer in die Lage zu versetzen, fundierte Entscheidungen zu treffen.
- SEO-Optimierung: Suchmaschinen berücksichtigen die Nutzererfahrung bei der Bewertung von Websites. Ein gut umgesetzter, benutzerfreundlicher Sprachumschalter kann sich positiv auf die Suchmaschinenoptimierung auswirken und die Sichtbarkeit und Zugänglichkeit Ihrer Website für Nutzer in verschiedenen Sprachen verbessern.
- Sprachleistungsmessung: Einige Sprachumschaltmodule, wie beispielsweise Linguise bieten eine Sprachleistungsanalyse, mit der Sie die Performance der einzelnen Sprachversionen auf Ihrer Website überprüfen können. Dies hilft Ihnen, Ihre Sprachstrategie anhand realer Nutzerdaten zu optimieren.
Wie richte ich den Sprachumschalter für PrestaShopein?
Ein Sprachumschalter ist eines der Elemente oder Funktionen, die üblicherweise von Übersetzungsdiensten bereitgestellt werden und von den Benutzern lediglich angepasst werden müssen.
Allerdings bieten nicht alle Übersetzungsdienste eine Sprachumschaltfunktion, die einfach zu modifizieren und flexibel ist und verschiedene Anpassungsmöglichkeiten bietet.
Linguise kann jedoch eine Lösung für diejenigen unter Ihnen sein, die einen benutzerfreundlichen und einfach anpassbaren PrestaShop Sprachumschalter wünschen.
Linguise Automatic Translation ist ein Website-Übersetzungsdienst, der Übersetzungen automatisch in nur wenigen Sekunden ermöglicht. Er ist mit über 40 CMS-Plattformen kompatibel und bietet unter anderem automatische Übersetzungen für PrestaShop .
Mit Linguiseerstellen Sie einen benutzerfreundlichen Sprachumschalter für PrestaShop -Website, der Besuchern einfach zu bedienen ist und ihnen so außergewöhnliche Vorteile bietet. Die Einrichtung des Sprachumschalters in PrestaShopumfasst mehrere Schritte; hier sind einige davon.
Schritt 1: Kostenloses Linguise Konto registrieren
Um die Sprachumschaltfunktion von Linguise PrestaShop eCommerce übersetzen zu können , müssen Sie sich zunächst auf der Linguise Plattform . Linguise bietet außerdem eine einmonatige kostenlose Testphase an, in der Sie die verschiedenen Funktionen des Dienstes ausprobieren können.
Schritt 2: Domain-Website PrestaShop hinzufügen
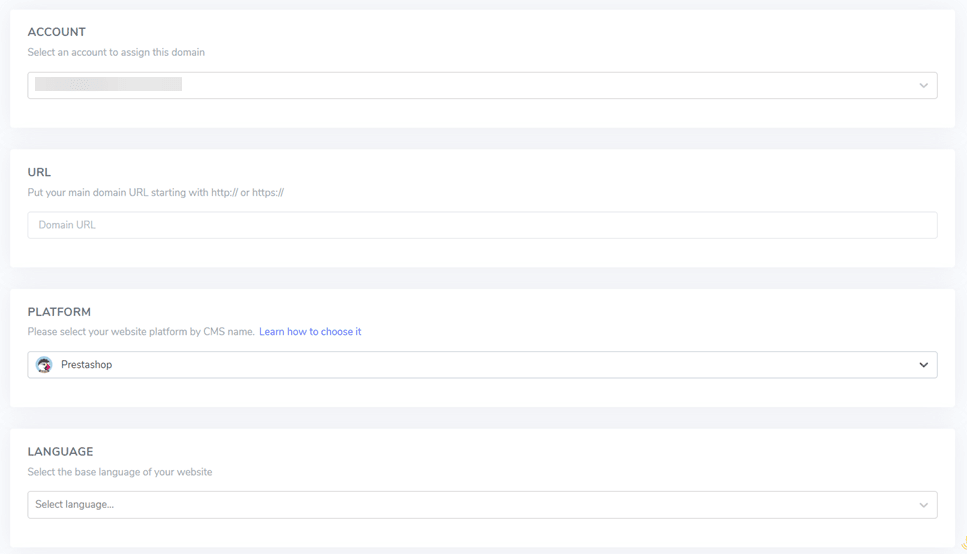
Im nächsten Schritt wird die Website-Domain zum Linguise Dashboard hinzugefügt. Hierfür müssen einige Informationen ausgefüllt werden.
- Konto
- URLs
- Plattform, wählen Sie PrestaShop
- Sprache
- Übersetzungssprache
- URL übersetzen

Im nächsten Schritt aktivieren Sie den API-Schlüssel und legen die Sprach-URL fest. Ausführliche Anweisungen zum Hinzufügen einer Website-Domain finden Sie in der Anleitung zur Installation Linguise in PrestaShop oder im unten stehenden Video-Tutorial.
Schritt 3: Sprachumschalter aktiviert
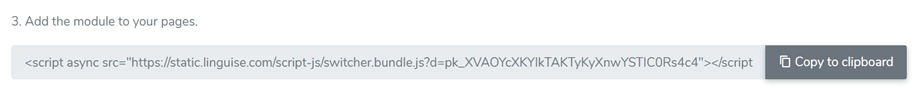
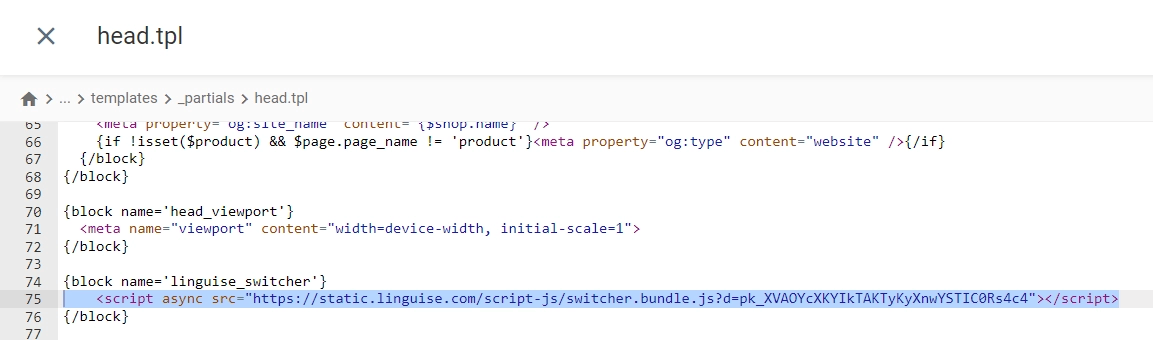
Nachdem alle Konfigurationen abgeschlossen sind, wird im nächsten Schritt die Sprachumschaltung eingerichtet und ein Hinweissymbol angezeigt, um den Nutzern den Sprachwechsel zu erleichtern. Kopieren Sie dazu den Code aus dem Linguise Dashboard: Linguise Dashboard > Einstellungen > In die Zwischenablage kopieren.

Fügen Sie das obige Skript in den Seitenkopf ein, z. B. unter …/themes/your-theme/templates/_partials/head.tpl

Erweiterte Anpassungen des Sprachumschalters können in den folgenden Schritten vorgenommen werden.
Schritt 4: Hauptanzeige einrichten
Linguise Dashboard unter Einstellungen > Sprachflaggenanzeige finden

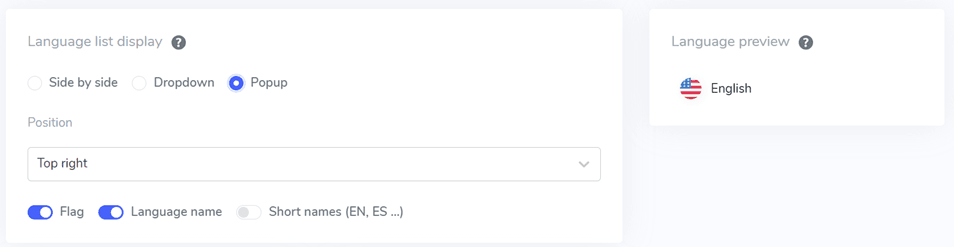
Im ersten Schritt konfigurieren wir das Hauptdisplay. Dabei sind einige Punkte zu beachten.
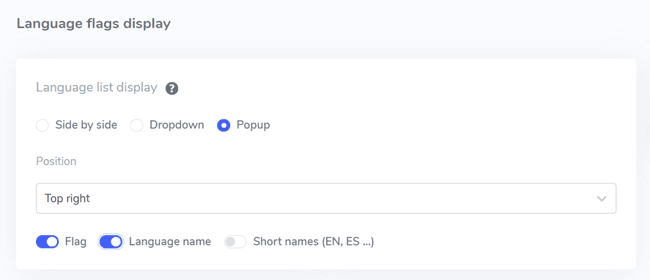
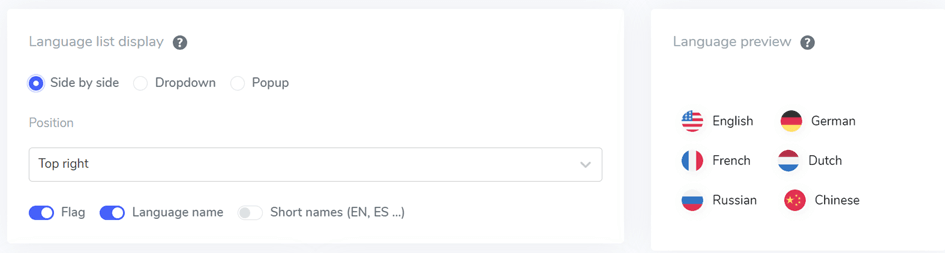
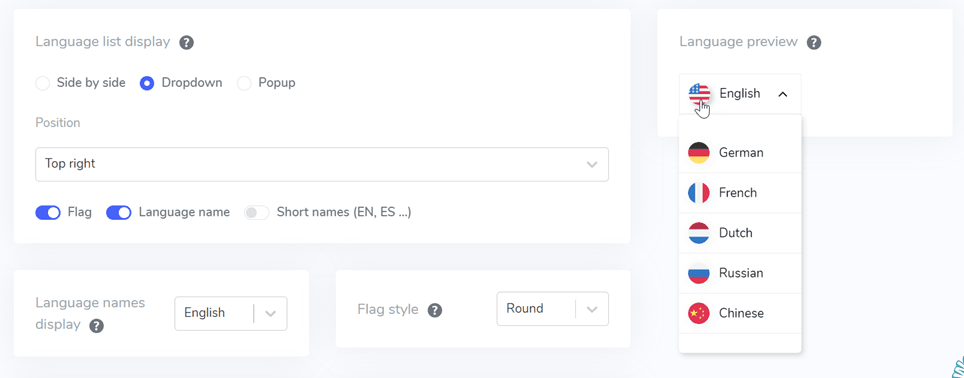
Das erste Formular zeigt die Sprachliste an. Hier können Sie zwischen drei Optionen wählen: nebeneinander, als Dropdown-Menü oder als Popup. Links befindet sich eine Vorschau der einzelnen Listenansichten.
Das erste Formular sieht wie folgt nebeneinander aus.

Das zweite Formular ist ein Dropdown-Menü, wie unten dargestellt.

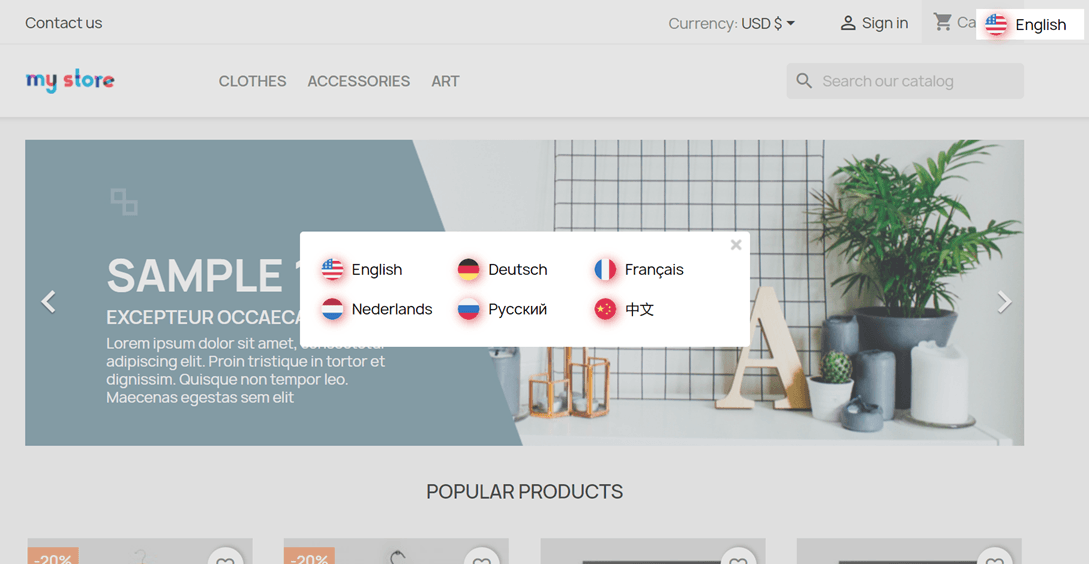
Zuletzt noch das Popup-Formular.

Als Nächstes legen Sie die Position fest. Diese Option bestimmt, wo der Sprachumschalter platziert wird. Ihnen stehen verschiedene Positionen zur Auswahl. Achten Sie darauf, eine Position zu wählen, die für Besucher leicht zu finden ist.
Wählen Sie abschließend die Kombination aus Flagge + Sprachname, Flagge + Kurzname oder nur die Flagge.
Schritt 5: Flaggen-Design einrichten
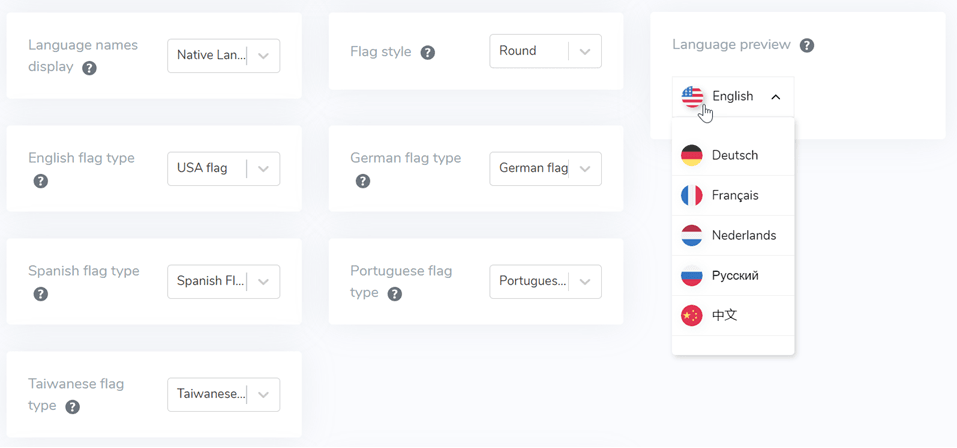
Unterhalb der Hauptanzeige befinden sich die Designeinstellungen für die Flagge. Einige Einstellungsoptionen sind im folgenden Bild dargestellt.
- Sprachnamenanzeige: Sie können die Namensanzeige anhand des Ländernamens oder des Sprachnamens auswählen, zum Beispiel „German“ oder „Deutsch“.
- Englischer Flaggentyp: Diese Option wird für Sprachen verwendet, die mehr als einen Typ haben, zum Beispiel „Englisch USA“ oder „Englisch Großbritannien“ (ähnlich wie Spanisch, Taiwanesisch, Deutsch und Portugiesisch).
- Flaggenstil: Wird verwendet, um die Form des Flaggen-Symbols zu messen, ob rund oder quadratisch (rechteckig).

Schritt 6: Wählen Sie die Farbe und Größe der Flagge
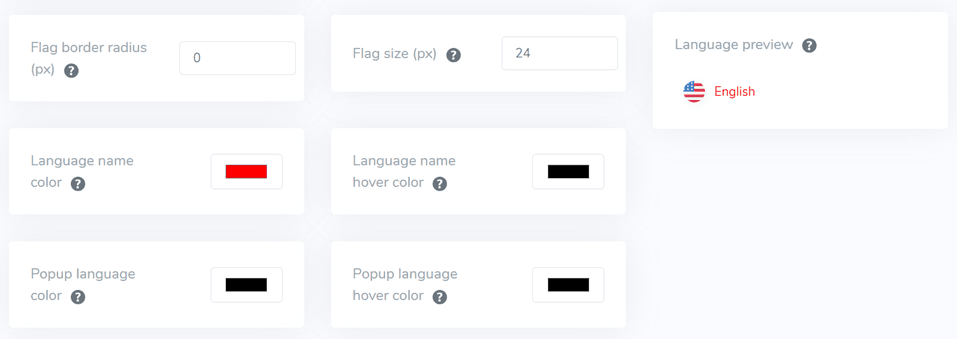
Der nächste Schritt nach der Konfiguration des Flaggen-Designs ist die Anpassung von Farben, Größe und verschiedenen anderen Elementen. In der folgenden Ansicht finden Sie mehrere anpassbare Einstellungen, wie zum Beispiel:
- Flag border-radius: Anpassen des Radius der Umrandung in Pixeln bei Verwendung eines Rechtecks.
- Farbe des Sprachnamens: Auswahl der Standardtextfarbe für den Sprachnamen.
- Sprachfarbe im Popup: Farbe des Sprachtitels im Popup- oder Dropdown-Bereich.
- Flaggengröße: Anpassen der Flaggengröße.
- Sprachnamen-Hoverfarbe: Textfarbe beim Überfahren mit der Maus für Sprachnamen.
- Sprachfarbe im Popup-Fenster: Wenn der Mauszeiger über den Sprachtitel im Popup- oder Dropdown-Menü fährt, ändert sich die Textfarbe.

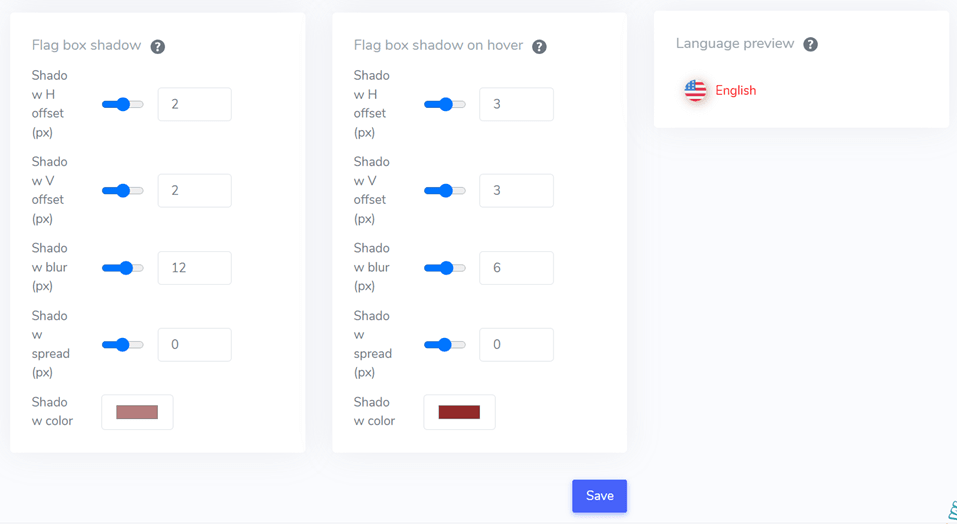
Schritt 7: Flaggen-Boxschatten anpassen
Im letzten Schritt können Sie die Einstellungen für den Schatteneffekt der Flaggen vornehmen. Mit der ersten Einstellung können Sie für jede Flagge auf Ihrer Website einen Schatten definieren, die zweite einen Schatteneffekt für die Sprachflagge beim Überfahren mit der Maus.
Vergessen Sie in diesem Fall nicht, auf „Speichern“ , um die Anpassung des Sprachumschalters zu speichern.

Nachdem Sie den Sprachumschalter für PrestaShop , sehen Sie hier die Ergebnisse des Sprachumschalters.

Tipps zur Optimierung Ihres Sprachumschalters PrestaShop
Die Optimierung des Sprachumschalters in PrestaShop ist unerlässlich für ein reibungsloses und benutzerfreundliches Einkaufserlebnis für Kunden mit unterschiedlichen Sprachkenntnissen. Hier finden Sie einige Tipps zur Optimierung Ihres Sprachumschalters in PrestaShop.
- Sprachen installieren und aktivieren: Stellen Sie sicher, dass Sie alle Sprachen, die Sie in Ihrem PrestaShop -Shop anbieten möchten, installiert und aktiviert haben. Dies können Sie im Bereich „Lokalisierung“ unter dem Tab „International“ tun.
- Verwenden Sie einen übersichtlichen Sprachumschalter: Platzieren Sie den Sprachumschalter gut sichtbar auf Ihrer Website, üblicherweise in der Kopf- oder Fußzeile. Verwenden Sie für jede Sprache klare und leicht erkennbare Sprachsymbole oder Flaggen, um die Bedienung für die Nutzer intuitiv zu gestalten.
- Berücksichtigen Sie die Sprachnamen: Anstatt Flaggen zu verwenden, sollten Sie die Sprachnamen in ihrer Originalform verwenden. Flaggen können verwirrend sein, da manche Sprachen in mehreren Ländern mit unterschiedlichen Flaggen gesprochen werden.
- Aktivieren Sie benutzerfreundliche URLs für verschiedene Sprachen: Aktivieren Sie SEO-freundliche URLs für jede Sprache. Dies können Sie in den „Einstellungen“ unter dem Tab „SEO & URLs“ vornehmen. Dadurch können Suchmaschinen Ihre Seiten in jeder Sprache korrekt indexieren.
- Standardsprache festlegen: Legen Sie eine Standardsprache für Ihren Shop fest. Dies ist die Sprache, die Besucher beim ersten Aufruf Ihrer Website sehen. Sie können die Standardsprache im Bereich „Lokalisierung“ festlegen.
- Optimieren Sie sprachspezifische Inhalte: Stellen Sie sicher, dass Ihre Produktbeschreibungen, Meta-Tags und sonstige Inhalte in jeder Sprache korrekt übersetzt sind. Dies ist entscheidend für die Suchmaschinenoptimierung (SEO) und ein optimales Nutzererlebnis in verschiedenen Sprachen.
- Automatische Spracherkennung aktivieren: Erwägen Sie die Implementierung einer automatischen Spracherkennung basierend auf den Browsereinstellungen des Nutzers. Dies ermöglicht ein personalisierteres Nutzererlebnis, da Inhalte automatisch in der bevorzugten Sprache des Nutzers angezeigt werden.
- Einheitliche Sprachauswahl: Achten Sie auf eine einheitliche Sprachauswahl auf allen Seiten Ihrer Website. Nutzer sollten die Sprache unabhängig von der aktuellen Seite problemlos wechseln können.
Mit diesen Tipps können Sie in PrestaShopeinen effektiveren und benutzerfreundlicheren Sprachumschalter erstellen, der ein vielfältiges Publikum anspricht und das gesamte Einkaufserlebnis in Ihrem Shop verbessert.
Richten Sie den Sprachumschalter PrestaShop mit Linguiseein!
Sie haben nun die Einstellungen für den Sprachumschalter in PrestaShopkennengelernt. Die Einrichtung eines Sprachumschalters bietet zahlreiche Vorteile. Vergessen Sie daher nicht, ihn gemäß den oben genannten Punkten zu optimieren.
Durch eine angemessene Optimierung des Sprachumschalters kann die Benutzererfahrung verbessert werden.
Worauf warten Sie also noch? Registrieren Sie ein Linguise Konto , erstellen Sie eine PrestaShop -Website und konfigurieren Sie den Sprachumschalter, um ein besseres Benutzererlebnis zu bieten.