Der Sprachumschalter ist ein wichtiges Element, auf das Sie beim Erstellen einer mehrsprachigen Website besonders achten müssen, da Benutzer ihn häufig aufrufen, wenn sie die Sprache wechseln möchten.
Daher ist es wichtig, einen Sprachumschalter zu erstellen, der benutzerfreundlich, leicht zu erreichen und zu verwenden ist.
In diesem Artikel besprechen wir daher, wie man einen Sprachumschalter für OpenCarteinrichtet. Also, für diejenigen unter Ihnen, die mehrsprachige Websites oder E-Commerce auf OpenCartbesitzen, lesen Sie diesen Artikel bis zum Ende!
Warum ist die Erstellung eines Sprachumschalters für mehrsprachige OpenCart Websites wichtig?
Die Erstellung eines benutzerfreundlichen Sprachumschalters ist entscheidend für den Erfolg einer mehrsprachigen Website. Hier sind die Gründe, warum Sie einen Sprachumschalter für mehrsprachige OpenCart Sites erstellen sollten.
- Verbesserte Benutzererfahrung: Der benutzerfreundliche Sprachumschalter sorgt für reibungslose Übergänge zwischen Sprachen und erleichtert Benutzern das Navigieren und Verstehen von Inhalten. Dies verbessert das allgemeine Benutzererlebnis, reduziert Frustration und erhöht das Engagement.
- Intuitive Navigation: Benutzer sollten den Sprachumschalter leicht finden und verwenden können. Das benutzerfreundliche Design stellt sicher, dass der Umschalter klar platziert ist und klare, leicht erkennbare Symbole oder Beschriftungen verwendet, die Benutzer zum Wechseln zwischen Sprachen inspirieren.
- Reduzierung der Absprungrate: Der benutzerfreundliche Sprachumschalter trägt zur Reduzierung der Absprungrate bei. Wenn Besucher ihre bevorzugte Sprache schnell finden und auswählen können, ist es wahrscheinlicher, dass sie auf der Website bleiben, den Inhalt erkunden und möglicherweise konvertieren.
- Klare Kommunikation: Sprachdolmetscher müssen effektiv mit Benutzern kommunizieren. Klare und prägnante Beschriftungen oder Symbole helfen dabei, die verfügbaren Sprachoptionen zu kommunizieren, Verwirrung zu reduzieren und sicherzustellen, dass Benutzer fundierte Entscheidungen treffen können.
- SEO-Optimierung: Suchmaschinen berücksichtigen beim Ranking von Websites die Benutzererfahrung. Ein gut implementierter, benutzerfreundlicher Sprachumschalter kann sich positiv auf die Suchmaschinenoptimierung auswirken und Ihre Website für Benutzer, die in mehreren Sprachen suchen, sichtbarer und zugänglicher machen.
Wie richte ich den Sprachumschalter für OpenCartein?
Die Funktion zur Sprachumschaltung wird normalerweise vom Website-Übersetzungsdienst bereitgestellt. Diese Funktion kann an die Bedürfnisse des Benutzers angepasst werden.
Allerdings bieten manchmal nicht alle Übersetzungsdienste eine Sprachwechselfunktion an, die einfach anzupassen und zu verwenden ist. Daher ist es wichtig, nach einem automatischen Übersetzungsdienst zu suchen, der viele CMS bereitstellt und mit diesen kompatibel ist, darunter auch die Linguise .
Linguise bietet eine flexible und leicht anpassbare Sprachwechselfunktion und ist in OpenCart . Dieser Übersetzungsdienst könnte die Lösung für Sie sein.
Anschließend erfahren Sie, wie Sie für OpenCart oder eine E-Commerce-Website einrichten Lesen Sie einfach die Erklärung unten weiter.
Schritt 1: Kostenloses Linguise Konto registrieren
Schritt 2: Domain-Website OpenCart hinzufügen
Der zweite Schritt besteht darin, die OpenCart Website-Domain , die Sie bereits besitzen, zum Linguise Dashboard hinzuzufügen. Es gibt mehrere Dinge, die Sie ausfüllen müssen, beginnend mit.
- Konto
- URLs
- Plattform, wählen Sie OpenCart
- Sprache
- Übersetzungssprache
- Übersetzen Sie URLs
Danach müssen Sie den API-Schlüssel aktivieren und die Sprach-URL festlegen. Eine vollständige Anleitung zum Hinzufügen einer Website-Domain finden Sie unter „ Installieren Linguise Übersetzung auf OpenCart “ oder schauen Sie sich das Video-Tutorial unten an.
Schritt 3: Sprachumschalter aktivieren
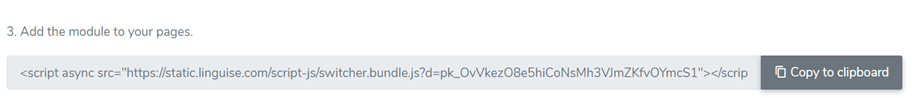
OpenCart erfolgreich hinzugefügt und die API verbessert haben, ist es an der Zeit, den Sprachumschalter zu aktivieren. Sie müssen mehrere Schritte ausführen: Öffnen Sie zunächst das Linguise Dashboard > Einstellungen > kopieren Sie diese URL.

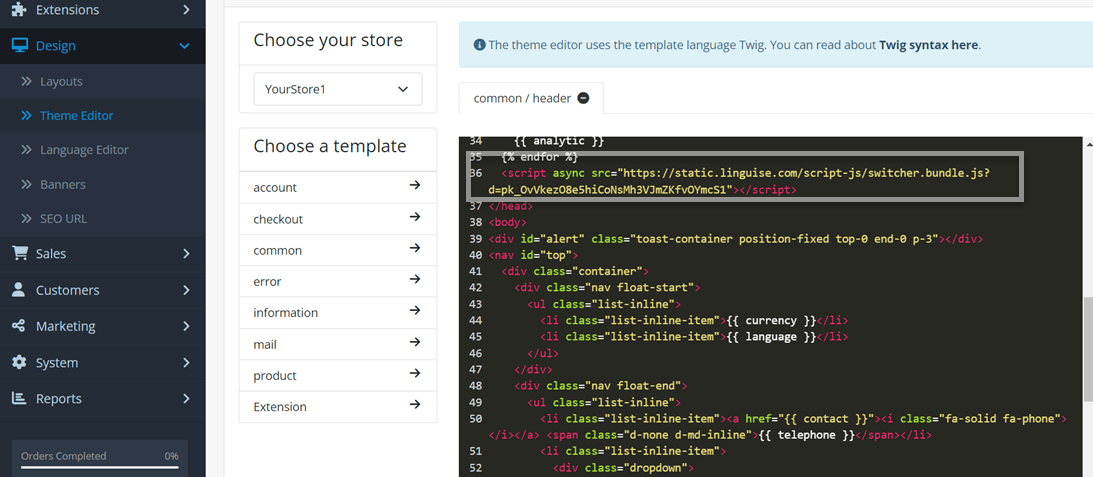
Nachdem Sie das Skript kopiert haben, müssen Sie es in den Theme-Editor Ihrer OpenCart Website einfügen. Gehen Sie dazu folgendermaßen vor: Gehen Sie im OpenCart Design > Theme-Editor > . Fügen Sie dann das Skript in den dafür vorgesehenen Bereich ein, wie im Bild unten gezeigt.

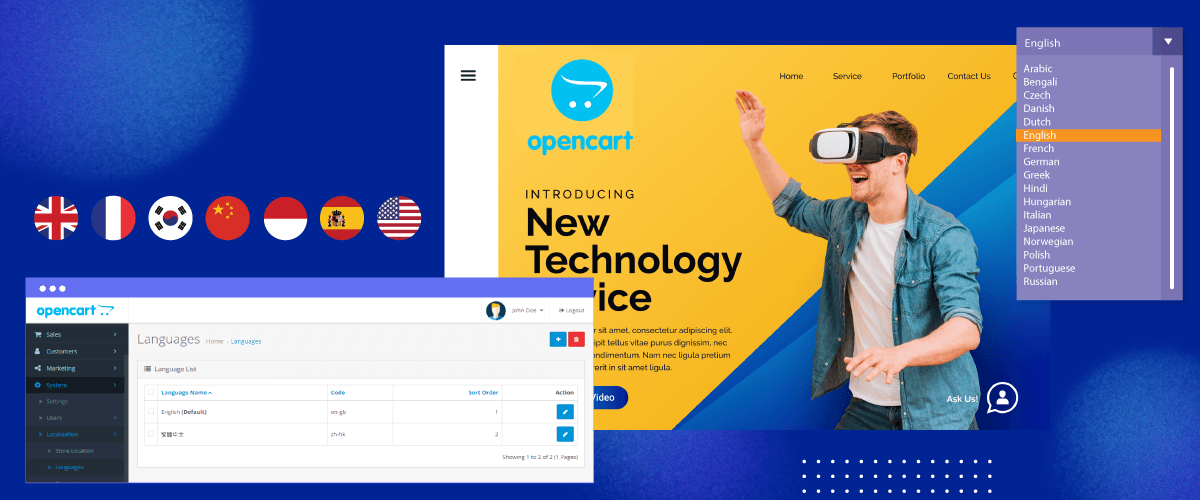
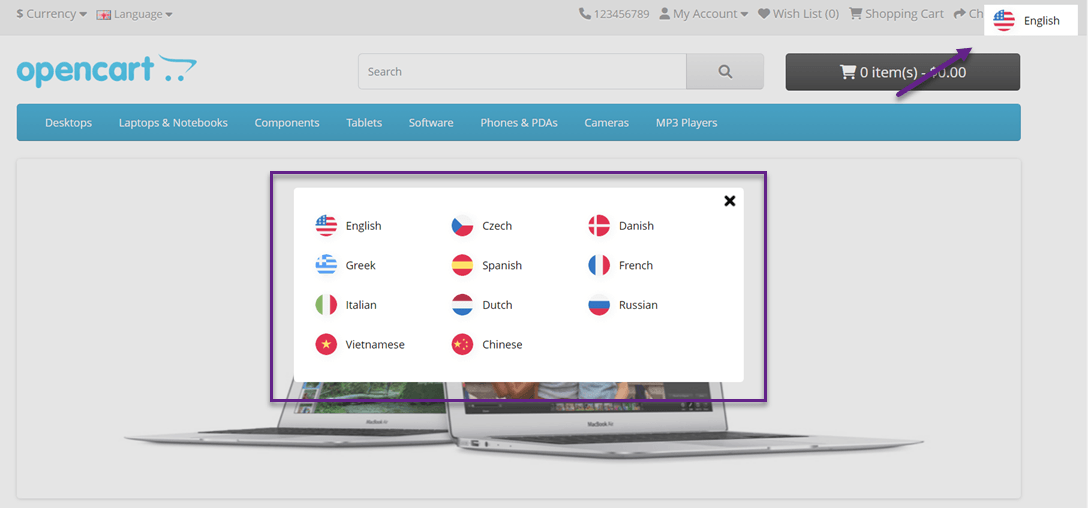
Danach erscheint der Sprachumschalter in Opencart normalerweise automatisch auf Ihrer Website-Seite in der oberen rechten Ecke mit einer Anzeige wie der folgenden, abhängig von der Sprache, die Sie beim Hinzufügen der Website ausgewählt haben.

Die obige Sprachumschalter-Anzeige ist jedoch immer noch die Standardeinstellung. Mit Linguise können Sie diese Anzeige an Ihre Bedürfnisse und Wünsche anpassen.
Schritt 4: Hauptanzeige einrichten
Um den Sprachumschalter oder die Anzeige der Sprachflaggen einzustellen, können Sie dies über das Linguise Dashboard > Einstellungen > Anzeige der Sprachflaggen tun.

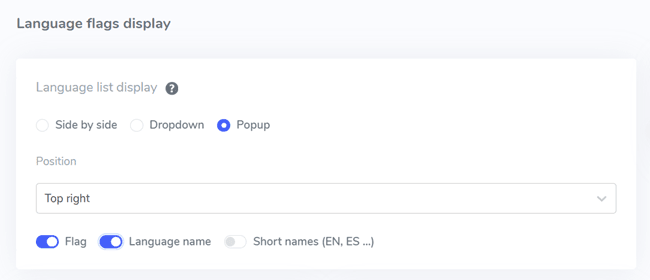
In der ersten Einstellung stellen wir die Hauptanzeige ein. Es gibt mehrere Teile, darunter:
- Form des Flaggensymbols: Hier können Sie aus drei verfügbaren Optionen wählen, nämlich nebeneinander, Dropdown oder Popup.
- Position: Diese Position zeigt, wo sich Ihr Sprachumschalter befindet. Sie können aus verschiedenen verfügbaren Positionsoptionen wählen. Stellen Sie sicher, dass Sie eine Position wählen, die für Besucher leicht zu finden ist.
- Schließlich können Sie Flagge + Sprachname, Flagge + Kurzname oder nur den Sprachnamen kombinieren. Es wird empfohlen, zusammen mit dem Namen der Sprache eine Flagge zu verwenden, damit Benutzer die Sprache leichter erkennen können.
Schritt 5: Legen Sie das Flaggendesign fest
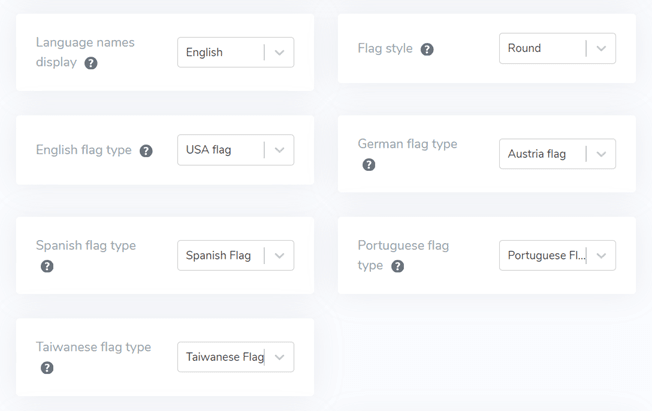
Danach gibt es unter der Hauptanzeige die Designeinstellungen für die Flagge. Im folgenden Bild gibt es mehrere Einstellungen.
- Name der Anzeigesprache: Sie können einen Anzeigenamen basierend auf dem Namen des Landes oder der Sprache auswählen, z. B. Französisch oder Französisch.
- Englischer Flaggentyp: Dies wird für Sprachen verwendet, die mehr als einen Typ haben, zum Beispiel US-Englisch oder Britisches Englisch (dasselbe wie Spanisch, Taiwanesisch, Deutsch und Portugiesisch).
- Flaggenstil: Zum Festlegen der Form des Flaggensymbols, rund oder rechteckig.

Schritt 6: Legen Sie Farbe und Größe der Flagge fest
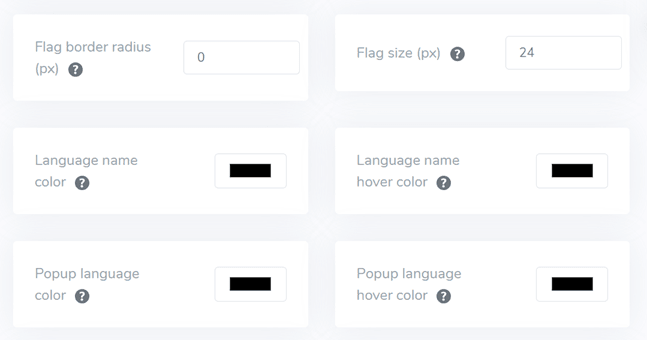
Der nächste Schritt nach dem Festlegen des Flaggendesigns ist das Festlegen von Farbe, Größe und mehreren anderen Dingen. In der folgenden Anzeige gibt es mehrere Einstellungen, die Sie anpassen können, wie z.
- Randradius markieren: Benutzerdefinierter Randradius in Pixel, an dem Sie das Rechteck verwenden.
- Farbe des Sprachnamens: Wählen Sie die Standardtextfarbe für den Sprachnamen.
- Farbe der Popup-Sprache: Farbe des Sprachtitels im Popup- oder Dropdown-Bereich.
- Flaggengröße: Flaggengröße
- Hover-Farbe des Sprachnamens: Farbe des Mauszeigertextes für den Sprachnamen
- Hover-Farbe der Popup-Sprache: Maus-Hover-Textfarbe des Sprachtitels im Popup oder Dropdown.

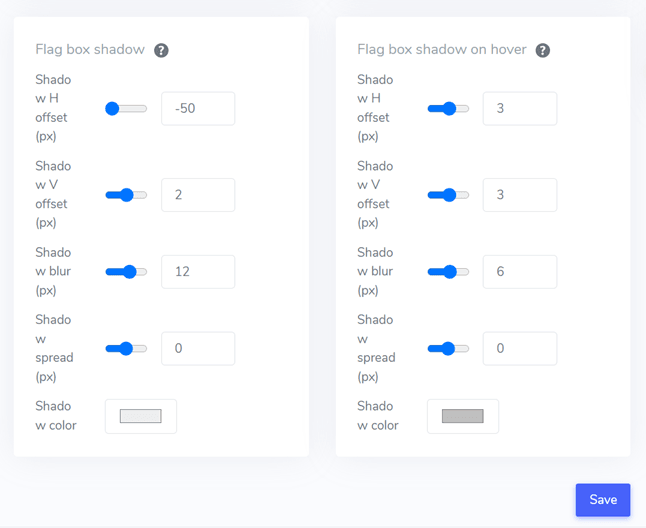
Schritt 7: Flag box-shadow setzen
Schließlich können Sie noch den Schatten der Flaggenbox festlegen. Mit der ersten Einstellung können Sie den Schatten für jede Flagge auf Ihrer Website festlegen und mit der nächsten können Sie den Schatten für die Sprachflaggen festlegen, wenn Sie mit der Maus darüber fahren.

Nachdem Sie alle Einstellungen angepasst haben, vergessen Sie nicht, Speichern , um die Änderungen zu speichern. Jetzt können Sie sehen, wie die Ergebnisse der vorgenommenen Anpassungen aussehen.
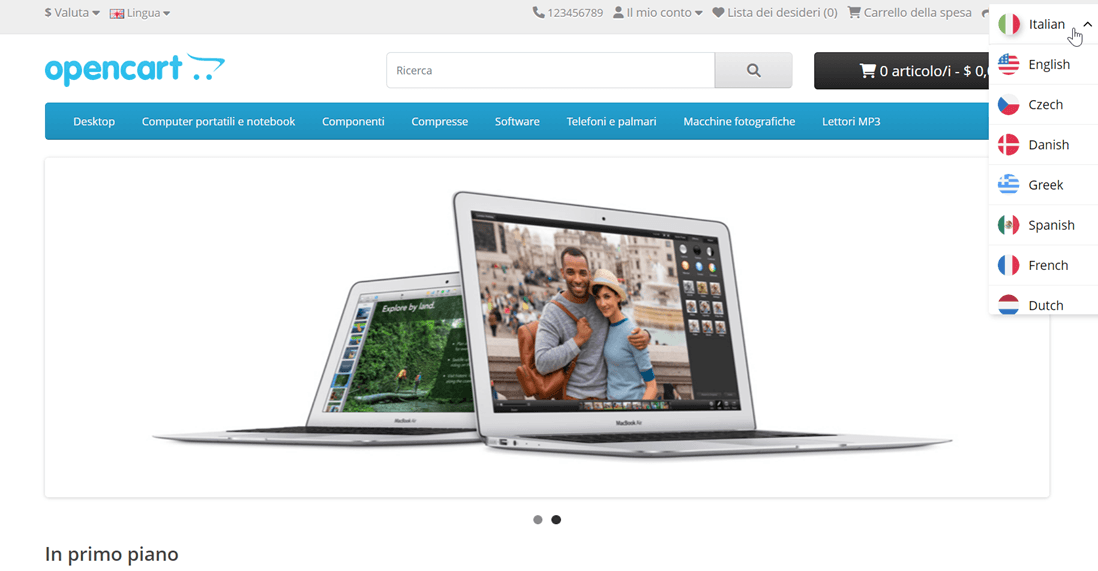
Dies ist ein Beispiel für einen Sprachumschalter, der ein Dropdown-Menü verwendet, das in der oberen rechten Ecke positioniert ist und dann Flags + Sprachnamen verwendet. Abgesehen davon gibt es auch eine Website-Anzeige, die versucht wird, ins Italienische übersetzt zu werden.

Wie erstelle ich einen benutzerfreundlichen Sprachumschalter auf Ihrer OpenCart Website?
Nachdem Sie verstanden haben, wie Sie einen Sprachumschalter für OpenCarteinrichten, ist es jetzt an der Zeit, zu erfahren, wie Sie einen benutzerfreundlichen Sprachumschalter erstellen, damit er Ihrer Website eine Reihe weiterer Vorteile bieten kann.
- Vertraute Symbole oder Flaggen: Verwenden Sie vertraute Sprachsymbole oder Flaggen, um verschiedene Sprachen darzustellen. Stellen Sie sicher, dass das Symbol oder die Flagge visuell sichtbar und allgemein verständlich ist, um sicherzustellen, dass alles klar ist.
- Bequeme Platzierung: Platzieren Sie das Tool zur Sprachumschaltung an prominenter Stelle auf Ihrer Website, idealerweise an einer einheitlichen Stelle auf allen Seiten. Zu den üblichen Orten gehören Kopf- und Fußzeilen sowie Navigationsmenüs. Stellen Sie sicher, dass das Übersetzungstool gut sichtbar und leicht zugänglich ist.
- Sprachetikett auf jeder Landesflagge: Beschriften Sie jede Sprachoption deutlich in der entsprechenden Sprache. Verwenden Sie beispielsweise „English“ für Englisch, „Español“ für Spanisch, „Deutsch“ für Deutsch usw. Dadurch können Benutzer die gewünschte Sprache leichter identifizieren und auswählen.
- Innovatives Design: Das Übersetzungstool verfügt über ein innovatives Design. Verwenden Sie bekannte Symbole oder Texte, um die Sprachauswahl anzuzeigen. Beispielsweise können Sie „EN“ für Englisch und „ID“ für Indonesisch verwenden. Stellen Sie sicher, dass sich das Sprachverschiebungstool von anderen Elementen auf der Seite abhebt, beispielsweise durch die Verwendung einer anderen Farbe oder Hervorhebung.
- Einfacher Wechsel: Erleichtert Benutzern den Wechsel zu einer anderen Sprache, wenn die Standardsprache nicht ihren Vorlieben entspricht. Verhindert die Verwendung von Dropdown-Menüs, Flaggen-/Symbollisten oder Umschalttasten für die Sprachauswahl.
- Responsives Design: Stellen Sie sicher, dass das Tool zur Sprachumschaltung reagiert und auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert. Testen Sie die Funktionalität auf Desktops, Smartphones und Tablets, um ein reibungsloses Erlebnis für alle Benutzer zu gewährleisten.
Fazit: Richten Sie den Sprachumschalter auf OpenCart mit Linguise ein
mithilfe Linguise OpenCart einrichten . Die Erstellung eines benutzerfreundlichen Sprachumschalters kann eine Reihe von Vorteilen bieten, die von der Verbesserung des gesamten Benutzererlebnisses und der Steigerung des Benutzerengagements bis hin zur Verbesserung der mehrsprachigen Suchmaschinenoptimierung reichen.
Mit Linguise können Sie benutzerfreundliche Sprachumschalter und vollständige Anpassungsflags erstellen. Also, worauf warten Sie noch? Registrieren Sie ein Linguise Konto , eine OpenCart Website und stellen Sie den Sprachumschalter für ein besseres Benutzererlebnis ein.