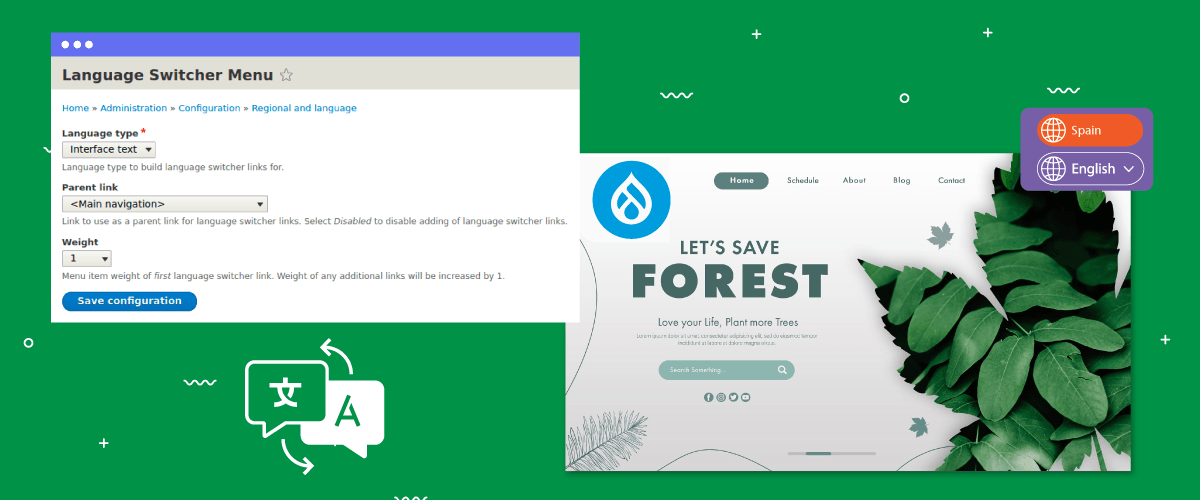
Der Sprachumschalter ist eines der Elemente einer mehrsprachigen Website, auf die man bei der Erstellung einer mehrsprachigen Website achten sollte, darunter auch eine mehrsprachige Drupal -Website.
Der Sprachumschalter ist eine Sprachumschalttaste, mit der beim Besuch einer Website auf eine andere Sprache umgeschaltet werden kann. Es ist wichtig, den Sprachumschalter besucherfreundlich zu gestalten, da dadurch das Benutzererlebnis verbessert und SEO optimiert werden kann.
Wie richtet man also einen Sprachumschalter für Drupal ein und welche Vorteile bietet er einer Website? Lesen Sie weiter unten die Erklärung.
Warum ist die Erstellung eines Sprachumschalters für mehrsprachige Drupal Websites wichtig?
Die Entwicklung eines benutzerfreundlichen Sprachumschalters ist entscheidend für den Erfolg einer mehrsprachigen Website. Nachfolgend finden Sie die Gründe, warum die Erstellung eines Setup-Sprachumschalters für Drupal Sites von Vorteil ist.
- Verbesserte Benutzererfahrung: Ein benutzerfreundlicher Sprachumschalter ermöglicht nahtlose Übergänge zwischen Sprachen und vereinfacht die Navigation und das Verständnis von Inhalten. Dies trägt zu einer insgesamt verbesserten Benutzererfahrung bei, reduziert Frustration und steigert das Engagement.
- Intuitive Navigation: Benutzer sollten den Sprachumschalter leicht finden und verwenden können. Ein intuitiv gestalteter Umschalter mit klarer Platzierung und leicht erkennbaren Symbolen oder Beschriftungen ermutigt Benutzer, mühelos zwischen den Sprachen zu wechseln.
- Reduzierung der Absprungrate: Ein benutzerfreundlicher Sprachumschalter trägt dazu bei, die Absprungrate zu senken. Wenn Besucher ihre bevorzugte Sprache schnell finden und auswählen können, ist es wahrscheinlicher, dass sie auf der Website bleiben, Inhalte erkunden und möglicherweise konvertieren.
- Klare Kommunikation: Eine effektive Kommunikation mit Benutzern ist für Sprachumsteiger von entscheidender Bedeutung. Klare und prägnante Beschriftungen oder Symbole helfen dabei, die verfügbaren Sprachoptionen zu vermitteln, Verwirrung zu minimieren und sicherzustellen, dass Benutzer fundierte Entscheidungen treffen können.
- SEO-Optimierung: Suchmaschinen berücksichtigen beim Ranking von Websites die Benutzererfahrung. Ein gut implementierter, benutzerfreundlicher Sprachumschalter kann sich positiv auf mehrsprachiges SEO auswirken und die Sichtbarkeit und Zugänglichkeit Ihrer Website für Benutzer verbessern, die in mehreren Sprachen suchen.
Wie richte ich den Sprachumschalter für Drupalein?
Die Funktion zur Sprachumschaltung wird normalerweise vom Website-Übersetzungsdienst bereitgestellt. Diese Funktion kann an die Bedürfnisse des Benutzers angepasst werden.
Allerdings bieten manchmal nicht alle Übersetzungsdienste eine Sprachwechselfunktion an, die einfach anzupassen und zu verwenden ist. Daher ist es wichtig, nach einem automatischen Übersetzungsdienst zu suchen, der viele CMS bereitstellt und mit ihnen kompatibel ist, darunter Linguise.
Die automatische Übersetzung Linguise bietet eine flexible und leicht anpassbare Sprachwechselfunktion und ist in Drupal .
Anschließend erfahren Sie, wie Sie den Sprachumschalter für Drupal Website einrichten. Lesen Sie einfach die Erklärung unten weiter.
Schritt 1: Registrieren Sie ein Linguise Konto
Der erste Anmeldevorgang umfasst die Erstellung eines kostenlosen Kontos bei Linguise und die Nutzung der einmonatigen kostenlosen Testversion. Um sich für ein Linguise Konto , geben Sie einfach Ihre E-Mail-Adresse ein, um einen Benutzernamen und ein Passwort zu erstellen.
Während des Testzeitraums, der einen ganzen Monat dauert, haben Sie Zugriff auf eine Reihe umfassender und überzeugender Funktionen von Linguise. Sobald der Testzeitraum abgelaufen ist, werden Sie zum Linguise Dashboard weitergeleitet.
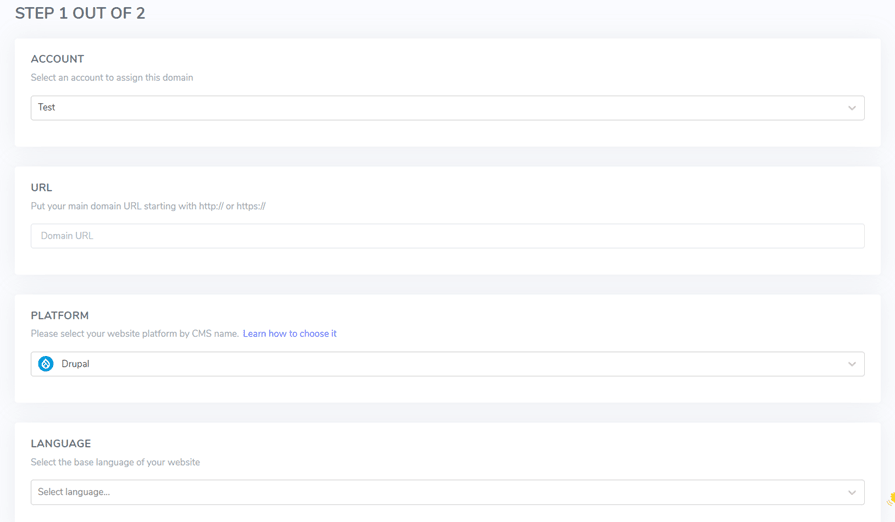
Schritt 2: Domain-Website Drupal hinzufügen
Im Linguise Dashboard müssen Sie die Domain Ihrer Drupal Site hinzufügen, die übersetzt werden muss. Es müssen mehrere Felder ausgefüllt werden, darunter.
- Konto
- URLs
- Plattformen/CMS
- Sprache
- Übersetzungssprache
- Übersetzen Sie URLs

Fahren Sie fort, indem Sie den API-Schlüssel aktivieren und die Sprach-URL konfigurieren. Umfassende Anleitungen zum Hinzufügen einer Website-Domain finden Sie in der Anleitung zur Installation Linguise Übersetzung in Drupal oder im unten bereitgestellten Anleitungsvideo.
Schritt 3: Sprachumschalter aktivieren
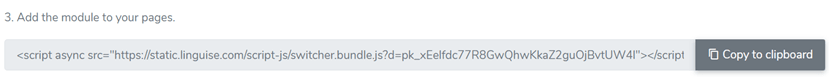
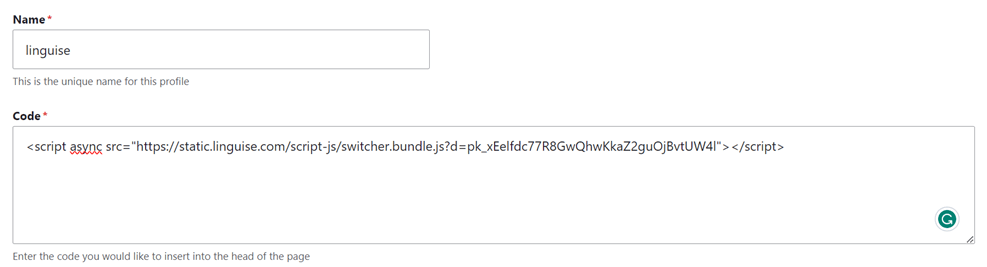
Nach Abschluss aller Konfigurationen besteht der nächste Schritt darin, die Sprachumschalteinstellungen einzugeben und ein Flag anzuzeigen, um den Benutzerkomfort bei Sprachübergängen zu erhöhen. Kopieren Sie dazu den im Linguise Dashboard bereitgestellten Code, indem Sie zu Linguise Dashboard > Einstellungen > In Zwischenablage kopieren navigieren.

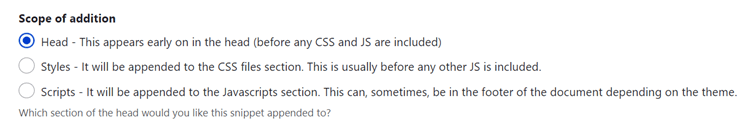
Drupal Modul namens „Zum Kopf hinzufügen“ verwenden Navigieren Sie einfach zu Konfiguration > Entwicklung > Profil hinzufügen.

Stellen Sie abschließend sicher, dass Sie den Speicherort des Skripts validieren bzw. verifizieren.

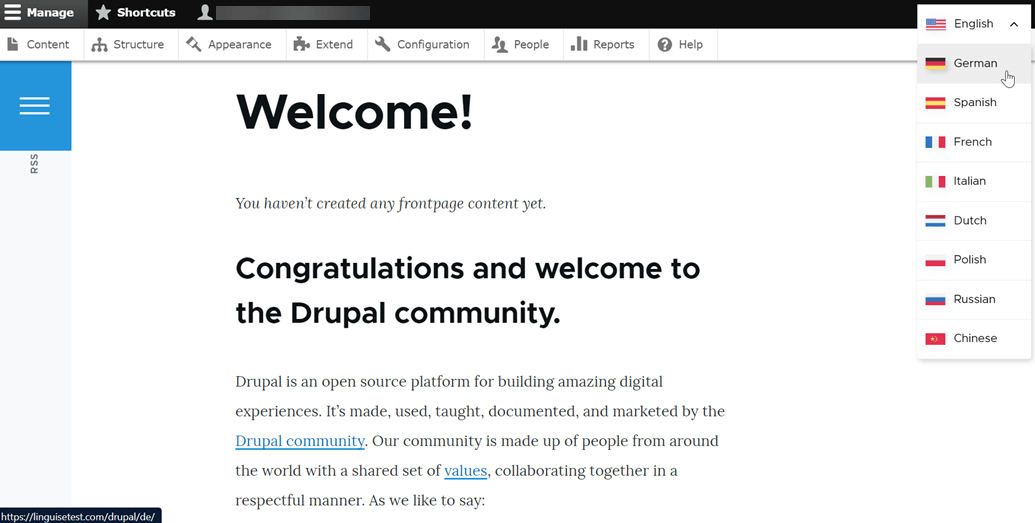
Der Sprachumschalter wird zunächst in einer schwebenden Position in der oberen rechten Ecke Ihrer Website angezeigt. Sie haben die Flexibilität, es nach Ihren Wünschen anzupassen.

Schritt 4: Hauptanzeige einrichten
Darüber hinaus haben Sie die Möglichkeit, den Sprachumschalter zu personalisieren, indem Sie auf das Linguise Dashboard zugreifen und zum „Einstellungen“ . Fahren Sie in diesem Bereich mit den Anzeigeeinstellungen für Sprachflaggen . Alle in diesem Segment vorgenommenen Änderungen werden automatisch im Sprachumschalter auf Ihrer Website widergespiegelt.

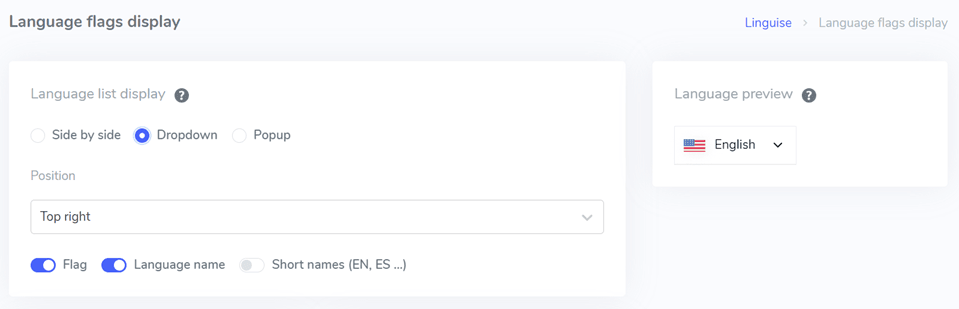
Bei der Ersteinrichtung passen wir die primäre Anzeige an und konzentrieren uns dabei auf verschiedene Komponenten.
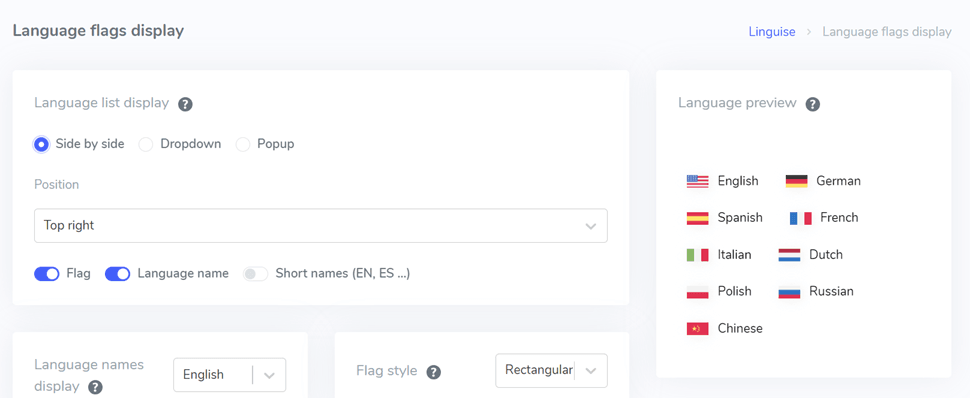
Die erste Überlegung ist die Konfiguration des Anzeigeformulars für die Sprachliste, das drei Optionen zur Auswahl bietet: nebeneinander, Dropdown oder Popup. Auf der linken Seite gibt es für jedes Formular eine Vorschauanzeige.
Die erste Form, die unten vorgestellt wird, ist das Side-by-Side-Layout.

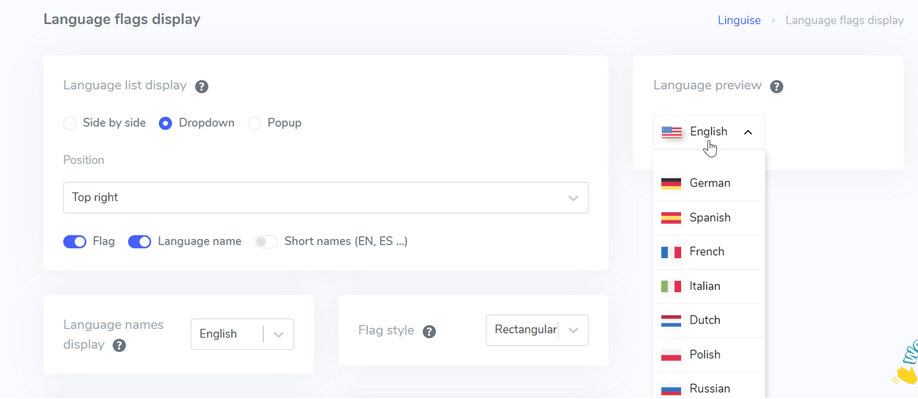
Das nachfolgende Formular hat die Form eines Dropdown-Menüs, wie unten dargestellt.

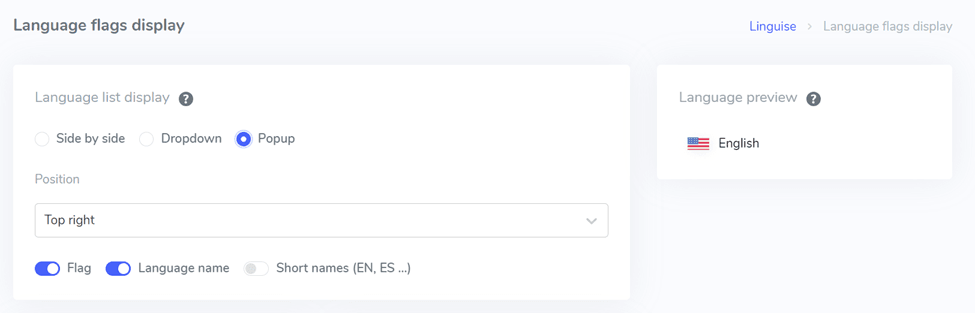
Schließlich gibt es noch das Popup-Formular.

Im nächsten Schritt geht es darum, die Position zu konfigurieren, wo Sie die Platzierung des Sprachumschalters bestimmen können. Es stehen mehrere Positionsoptionen zur Auswahl. Wählen Sie daher unbedingt eine Position, die für Besucher gut sichtbar ist.
Entscheiden Sie sich abschließend für die Kombinationspräferenz, ob es sich um Flagge + Sprachname, Flagge + Kurzname oder nur um die Flagge handelt.
Schritt 5: Legen Sie das Flaggendesign fest
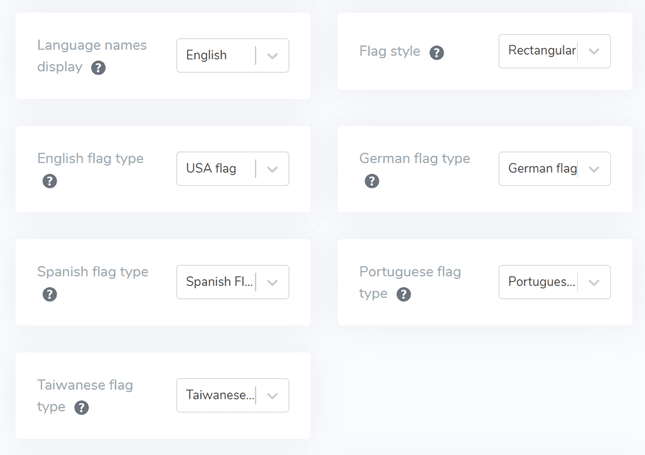
Anschließend finden Sie unter dem Hauptanzeigebereich Designkonfigurationen für die Flagge. Das Bild unten zeigt einige der verfügbaren Einstellungsmöglichkeiten.
- Anzeige des Sprachnamens: Sie haben die Möglichkeit, den Namen basierend auf dem Land oder der Sprache anzuzeigen, z. B. „Deutsch“ oder „Deutsch“.
- Englischer Flaggentyp: Diese Option gilt für Sprachen mit mehreren Variationen, wie „Englisch USA“ oder „Englisch Großbritannien“ (ähnlich wie Spanisch, Taiwanesisch, Deutsch und Portugiesisch).
- Flaggenstil: Mit dieser Einstellung können Sie die Form des Flaggensymbols festlegen, ob es rund oder quadratisch (rechteckig) sein soll.

Schritt 6: Legen Sie Farbe und Größe der Flagge fest
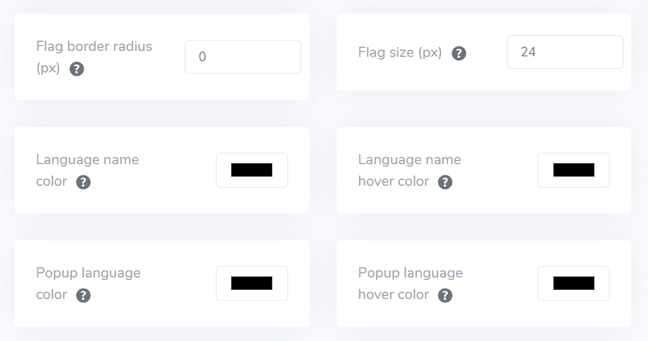
Nachdem Sie das Flaggendesign eingerichtet haben, müssen Sie als Nächstes die Farben, die Größe und verschiedene andere Elemente anpassen. In der folgenden Oberfläche stehen zahlreiche anpassbare Einstellungen zur Verfügung, darunter:
- Flaggenrandradius: Personalisieren des Randradius in Pixeln bei Verwendung eines Rechtecks.
- Farbe des Sprachnamens: Auswahl der Standardtextfarbe für den Sprachnamen.
- Farbe der Popup-Sprache: Die Farbe des Sprachtitels in den Popup- oder Dropdown-Bereichen.
- Flaggengröße: Ändern der Größe der Flagge.
- Hover-Farbe für Sprachnamen: Die Textfarbe, wenn Sie mit der Maus über Sprachnamen fahren.
- Hover-Farbe der Popup-Sprache: Die Textfarbe, wenn Sie mit der Maus über den Sprachtitel im Popup oder Dropdown fahren.

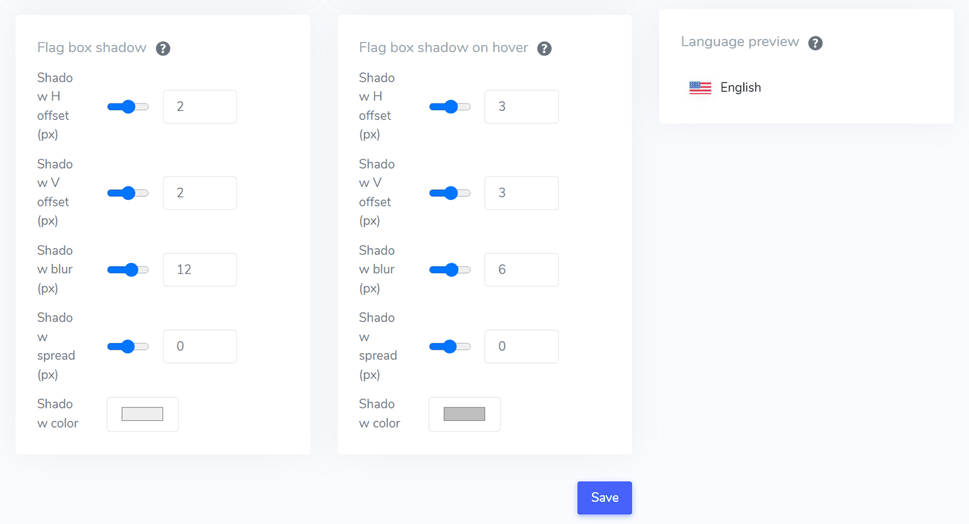
Schritt 7: Flag box-shadow setzen
In der letzten Phase haben Sie die Möglichkeit, Schatteneinstellungen für das Flag zu konfigurieren. Mit der anfänglichen Einstellung können Sie für jede auf Ihrer Website angezeigte Flagge einen Schatten festlegen, während sich die nachfolgende Einstellung auf den Schatteneffekt bezieht, wenn Sie mit der Maus über die Sprachflagge fahren.
Klicken Sie unbedingt auf „Speichern“ , um die Anpassungseinstellungen für den Sprachumschalter beizubehalten.

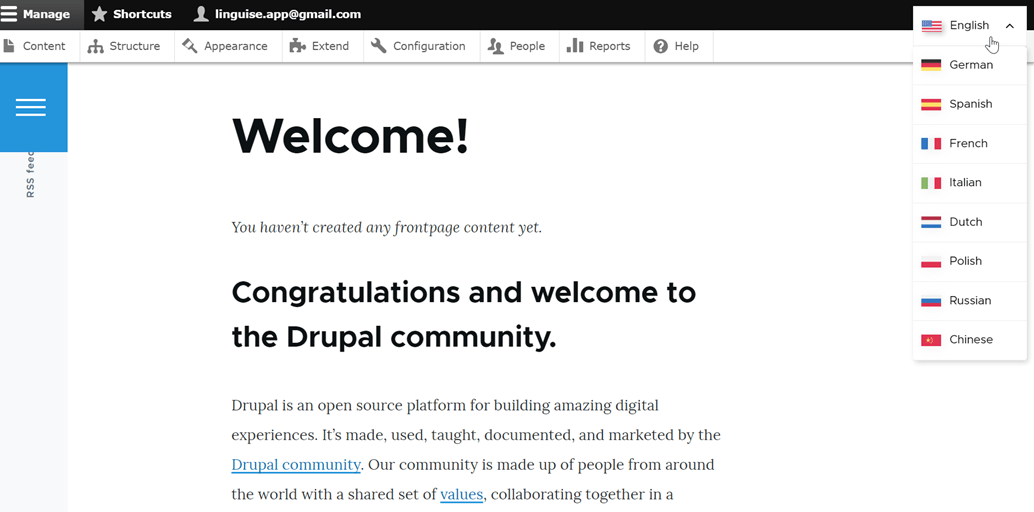
Sobald Sie den Sprachumschalter für Drupalkonfiguriert haben, können Sie folgende Ergebnisse vom Sprachumschalter erwarten.

Wie erstelle ich einen benutzerfreundlichen Sprachumschalter für Ihre Drupal Website?
Nach der Einrichtung eines Sprachumschalters für Drupalist es nun wichtig zu verstehen, wie man einen benutzerfreundlichen Sprachumschalter erstellt, um verschiedene Vorteile für Ihre Website zu steigern.
- Erkennbare Symbole oder Flaggen: Verwenden Sie bekannte Sprachsymbole oder Flaggen, um verschiedene Sprachen darzustellen. Stellen Sie sicher, dass das ausgewählte Symbol oder die ausgewählte Flagge optisch hervorsticht und aus Gründen der Klarheit allgemein erkannt wird.
- Strategische Platzierung: Platzieren Sie das Tool zur Sprachumschaltung prominent auf Ihrer Website, idealerweise einheitlich auf allen Seiten wie Kopf- und Fußzeilen oder Navigationsmenüs. Sorgen Sie für Sichtbarkeit und einfache Zugänglichkeit des Übersetzungstools.
- Sprachbeschriftung auf Flaggen: Beschriften Sie jede Sprachoption deutlich in der jeweiligen Sprache. Verwenden Sie beispielsweise „English“ für Englisch, „Español“ für Spanisch, „Deutsch“ für Deutsch usw. Dies hilft Benutzern, ihre bevorzugte Sprache mühelos zu identifizieren und auszuwählen.
- Innovatives Design: Verwenden Sie ein innovatives Design für das Übersetzungstool und verwenden Sie bekannte Symbole oder Texte, um die Sprachauswahl anzuzeigen. Verwenden Sie beispielsweise „EN“ für Englisch und „DE“ für Deutsch. Stellen Sie sicher, dass sich das Tool zur Sprachumschaltung durch die Verwendung unterschiedlicher Farben oder Hervorhebungen hervorhebt.
- Benutzerfreundliche Umschaltung: Vereinfachen Sie den Vorgang für Benutzer, zu einer anderen Sprache zu wechseln, wenn die Standardsprache nicht ihren Präferenzen entspricht. Vermeiden Sie die Verwendung von Dropdown-Menüs, Flaggen-/Symbollisten oder Umschalttasten für die Sprachauswahl.
- Responsives Design: Stellen Sie sicher, dass das Tool zur Sprachumschaltung reagiert und nahtlos auf verschiedenen Geräten und Bildschirmgrößen funktioniert. Testen Sie die Funktionalität auf Desktops, Smartphones und Tablets, um allen Benutzern ein reibungsloses Erlebnis zu gewährleisten.
Richten Sie den Sprachumschalter für die mehrsprachige Website Drupal mit Linguiseein!
An diesem Punkt haben Sie Einblicke in die Sprachumschalter-Konfigurationen für Drupalgewonnen. Die Erstellung eines Sprachumschalters kann zahlreiche Vorteile mit sich bringen und in weiterer Folge für eine Optimierung auf Basis der oben genannten Punkte sorgen.
Durch die entsprechende Optimierung des Sprachumschalters besteht das Potenzial, das gesamte Benutzererlebnis zu verbessern.
Jetzt? Machen Sie weiter und registrieren Sie ein Linguise Konto , registrieren Sie Ihre Drupal Website und optimieren Sie den Sprachumschalter, um ein verbessertes Benutzererlebnis zu bieten.