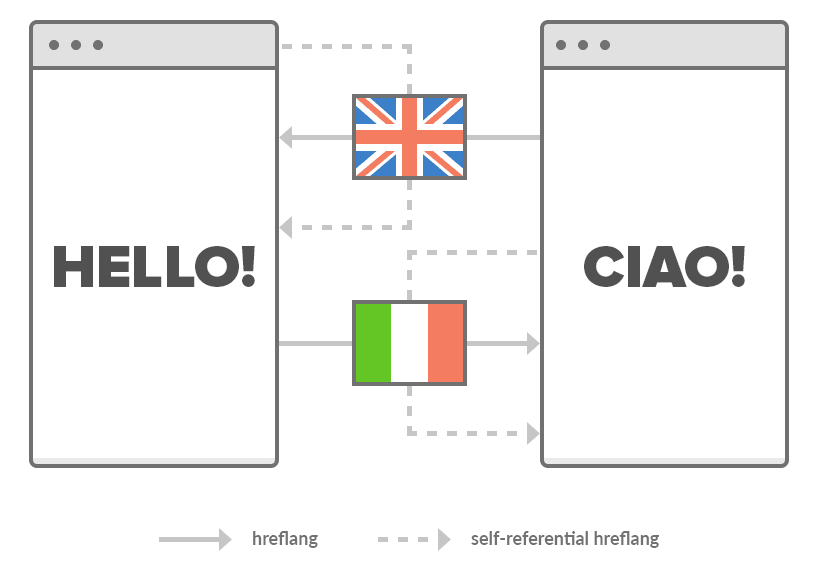
Når du lægger en hjemmeside ud på internettet og ønsker at gøre den flersproget, har du brug for et hreflang-tag. Det informerer Google om, hvilken type sprog du bruger på en bestemt side. Tagget afslører forholdet mellem websider på forskellige sprog. Hvis du oversætter en side til spansk, fransk eller et hvilket som helst andet sprog, kan du tilføje et signal til at identificere sproget på den pågældende side.
Hreflang-tag er en HTML-attribut, der bruges til at beskrive hjemmesidens sprog med dets geografiske placering. Den præsenterer indholdet af et websted på flere sprog. Hvis du søger på en hjemmeside gennem en Google-søgemaskine på engelsk, vil du se hjemmesiden på engelsk på grund af hreflang-tagget.
Hvis du åbner webstedet i et andet land, såsom Frankrig, vil det åbne webstedet på det franske sprog. Hreflang-tags kan dog blive blandet af og til, fordi de muligvis ikke er konfigureret korrekt. Som et resultat viser webstedet fejlen "Dit websted har ingen hreflang-tags." Heldigvis kan du løse dette problem hurtigt.

Hvornår er Hreflang-tags påkrævet?
Websites kræver hreflang-tags, når der er flere versioner i henhold til sprog eller region. Før du begynder at løse problemet med ingen hreflang-tags, skal du kortlægge eventuelle regionale eller sproglige versioner af dine websteder.
Navigations- og sprogskiftere guider besøgende til den korrekte URL, når de browser på dit websted. Hvis et websted har en liste over forskellige URL'er, såsom et websted på andre sprog, XML-sitemap'et give søgemaskinen en liste over alle disse URL'er. Da HTML-sitemap eller blot navigationsmenuer guider en besøgende, guider et XML-sitemap en søgemaskine, men når den korrekte URL.
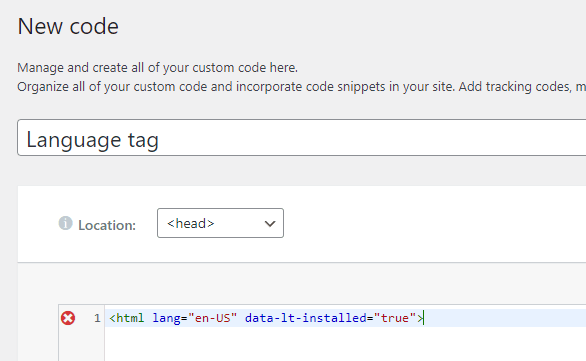
Sådan ser et hreflang-tag ud:
<html lang="en-US" data-lt-installed="true">
en -US refererer til koden for "amerikansk dialekt" på det engelske sprog, der bruges i USA. Du kan også bruge ekspertværktøjer fra Linguise til at opsætte et hreflang-tag til dit websted uden besværet med at skrive en kode.
Metoder til at placere Hreflang-tags

Der er to metoder til at placere hreflang-tags på et websted. Den første metode er brugen af XML-sitemaps, og den anden metode er at bruge sidetagging-metoderne. Her er forskellen mellem de to:
Metoder til sidetagging via HTML Head
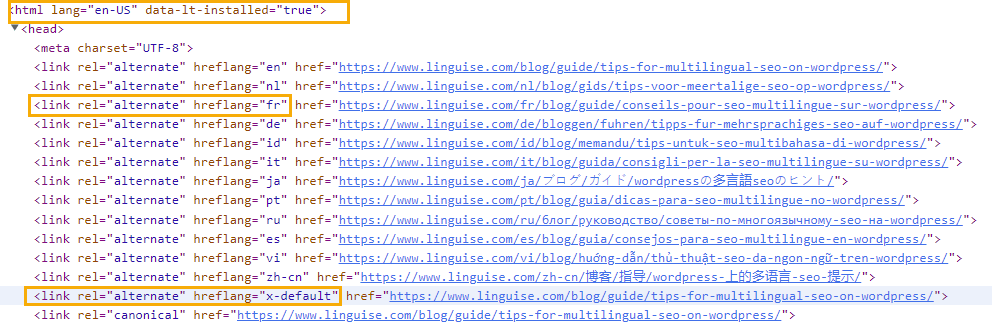
Sidetagging tilbyder en enkel metode til at tilføje hreflang-tags til dit websted. I denne metode tilføjes et hreflang-tag til overskriften på HTML-koden til dit websted. Sidetagget for dit websted ser således ud:
<html lang="en" data-lt-installed="true">
en " -tagget bruges til engelsk, og hvis du vil oversætte denne side til tysk, skal du tilføje "de" eller for en kinesisk version "zh-CN" i HTML-adressen. De resulterende HTML-tags vil se sådan ud:
kinesisk
<html lang="zh-CN" data-lt-installed="true">
tysk
<html lang="de" data-lt-installed="true">
Denne proces kan virke let, men du bliver nødt til at tilføje en separat kode for hver webside. Det vil tage meget tid og kan også forårsage manuelle fejl i indgangen af koderne, hvilket forårsager forskellige fejl
Alternative sprogtags
Det alternative sprogtag er komplementært til hreflang-attributten og giver dig mulighed for at vise søgemaskiner, hvad forholdet er mellem oversatte websider på dit websted.
For eksempel, hvad er den spanske version af denne franske side, og hvad er den originale sprogversion af denne side.
Det er nyttigt, når du har oprettet indhold, der er specifikt for et lokalt publikum. Hreflang-attributten tilføjer et signal til søgemaskiner om, at en bruger, der forespørger frem til Frankrig med en fransk anmodning, ønsker den franske sideversion i stedet for en side med lignende indhold på engelsk.

Hvis brugeren taler de 2 sprog, kan fransk og engelsk Google også returnere begge resultater.
HTTP header sprog tag for filer
Hreflang-tags tilføjes til websider ved hjælp af en HTTP-header til ikke-HTML-indhold og PDF-filer. Du kan tilføje et href-tag i linkelementerne i din HTTP-header. Overskriften vil blive tilføjet i slutningen af linket, og det vil se sådan ud:
<https://www.linguise.com/pre-sale-questions/document.pdf>; rel="alternate"; hreflang="es"
Du kan tilføje hvad som helst i sektionen skrevet med rødt. Du skal blot tilføje URL'en til pdf-filen og linke til hreflang-tagget til sidst.
Hvad er Hreflang-fejlen returneret af Google?
Når du ser et "dit websted har ingen hreflang-tags' ', betyder det, at der er et problem i krydshenvisningen eller linkningen af siden. Det betyder, at side 1 linker til side 2, men side 2 er ikke linket tilbage til side 1. Manglen på et returmærke resulterer ofte i Hreflang-fejl. Du kan tjekke XML-sitemaps for at finde ud af antallet af Hreflang-tags på en enkelt side og fejlene forbundet med disse tags. Sørg for at lave en grundig research, før du anvender en løsning.
Sprogkodefejl
<xhtml:link rel="alternate" hreflang="ur-pk" href="https://www.rekhta.org/?lang=ur" />
Det korrekte hreflang-tag, der bruges til urdu, er lang=ur. Du kan bruge forskellige værktøjer til at lære om de koder, der bruges til hvert sprog. Linguise giver dig en nem løsning på hreflang-tag-fejl. Når du først linker den rigtige kode med det rigtige sprog og forbinder den med det angivne land, vil du ikke se Hreflang-tag-fejlen, når du åbner websiderne på dit websted.
Forkerte sprogegenskaber
De fleste mennesker forveksler hreflang-attributterne med en bindestregudgave af sproget. Dette fører til fejl i linket af hjemmesiden til den korrekte sprogkode. De fleste brugere tror, at det at bruge "en-uk" for en britisk dialekt vil være tilstrækkeligt til at køre deres webside. Den korrekte egenskab for en britisk engelsk dialekt er "en-gb". Når du først bruger den rigtige attribut, vil problemet med en defekt hreflang-attribut forsvinde.
Samtidig brug af sitemap og sidetagging

De fleste tror, at de bruger begge metoder til hreflang-tags. Det resulterer i en kompliceret række af integration af forskellige hreflang-tags i hovedsektionerne af flere URL'er, hvis du bruger en sidetagging-metode. Andre bruger hreflang-sitemap-metoderne til at angive sproget på websiden. Når du bruger begge hreflang-tagging-metoder, forårsager det redundans, og Google kan afvise dit websted helt. Vælg én metode til at implementere dit hreflang-tag, og sørg for, at der ikke er nogen fejl i implementeringen.
Hvordan implementerer man Hreflang-tags med Linguise?
Den nemmeste vej ud af dit Hreflang-problem er at bruge Linguise. Den genererer og implementerer automatisk et hreflang-tag, så du ikke behøver at bekymre dig om at lære koden. Det har et tilpasset system, der oversætter HTML-inline-indhold. Disse oversættelser er korreleret med metadataene på et websted og giver hurtige resultater.
Bekræftelse af implementeringen af hreflang-sprogtag
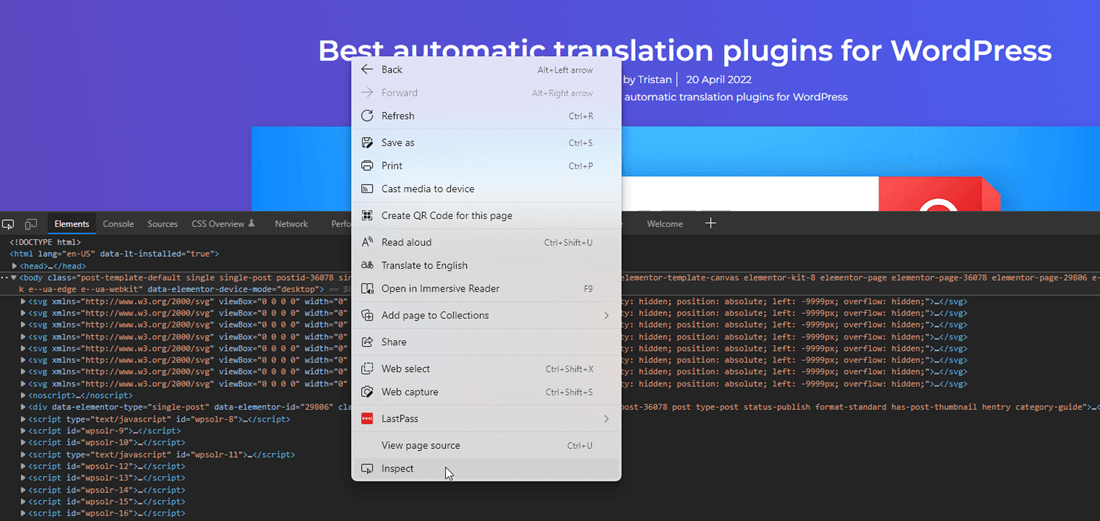
Når din hjemmeside er oversat med Linguise , skal du bare højreklikke hvor som helst på siden og klikke på "Inspicer" eller bruge F12.
Du har adgang til browserens devtool.

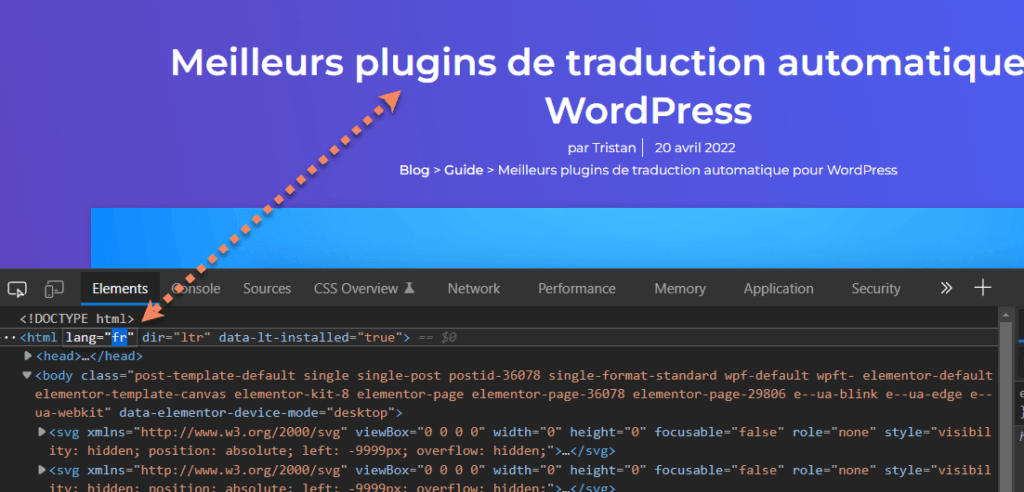
Så, hvis min side for eksempel er på fransk, skal den implementerede hreflang være fr.

For at opsummere bliver hreflang-tagget automatisk implementeret på din oversatte side, og tagget er globalt, hvilket betyder, at det for fransk er fr . Så hvis en fransk canadier fremsætter en fransk anmodning, vil han også få siden tilbage i prioritet i søgemaskinerne.
Konklusion
Hreflang-fejl kan virke skræmmende i starten, men du kan nemt rette dem. Brug blot metoderne ovenfor til at løse fejlen og se forskellen. Hvis du ikke har tid til at rette fejlene manuelt, kan du bruge Linguise. Det er en automatisk sprogoversætterudvidelse, der kan fjerne eventuelle hreflang-fejl i løbet af få minutter.