For those of you WordPress users, you may already be familiar with this one editor. Gutenberg is a block-based editor introduced on WordPress 5.0. Gutenberg provides a visual editing interface that simplifies the content creation process.
For you Gutenberg users, have you translated this editor into various languages? Translating Gutenberg blocks allows non-English speaking users to better access and understand website content. Thus, you will get higher website traffic than before.
In this article, we will discuss how to translate Gutenberg blocks on WordPress, both manually and automatically.
What is Gutenberg blocks?

As explained earlier, Gutenberg blocks are the building blocks of the Gutenberg editor in WordPress. They allow users to create, edit and customize content in a more flexible and modular way. Each block represents specific content or functionality and can be added, rearranged, and styled independently.
There are several types of Gutenberg blocks that you can use, including:
- Text blocks
- Media blocks
- Formatting blocks
- Layout blocks
- Widget blocks
Before we discuss how to translate Gutenberg blocks on WordPress, below are some things that require you to translate the editor into multiple languages according to user preferences.
- User experience consistency: By translating Gutenberg blocks, you can provide a user experience across different language versions of your website. Users who access your site in their preferred language will find the content familiar and easier to navigate.
- Localization of functionality: Some blocks, such as contact forms or interactive elements, may require translation to keep functionality intact. Users should be able to interact with these blocks in their preferred language.
- SEO benefits: Translating blocks can significantly increase your website’s visibility in search engines in various language markets. It helps you target keywords and optimize content for better rankings and organic traffic.
After knowing the benefits of translating Gutenberg blocks on WordPress, are you even more interested in knowing how to translate them? Before that, come on, find out what are the best practices you need to do.
Best practices for translate Gutenberg blocks in WordPress
When translating Gutenberg blocks in WordPress, it’s important to follow best practices for accurate and high-quality translations. Here are some best practices for translating Gutenberg blocks:
- Plan your translation strategy: Decide whether you will translate the entire website or specific pages. This will help you allocate resources and prioritize your translation efforts effectively
- Use a trusted translation plugin: Choose a trusted translation plugin that fully supports the Gutenberg block and provides reliable translation features. Make sure that the plugin is updated regularly, compatible with your version of WordPress
- Organize content for translation: Structure your content in a way that makes translation easy. Use Separate blocks for translatable content and avoid embedding text directly into images or using untranslatable block types.
- Pay attention to text length and formatting: Different languages have different sentence structures and word lengths. Make sure the translated text fits into the Gutenberg block layout without creating design issues.
- Review and edit translations: review and edit translated content for accuracy, grammar, and fluency. Make sure the translated blocks read naturally in the target language. Check if there are translation errors, and make revisions.
- Optimize SEO for translated blocks: Do keyword research for each translated language. Pay attention to meta tags, URLs, image alt text, and other SEO elements
- Translated block test: Preview the translated page to ensure that the Gutenberg block displays the correct translation.
Those are some best practices when translating Gutenberg blocks on WordPress. There are two ways to translate Gutenberg blocks on WordPress, namely manually and automatically using a multilingual translation service or plugin.
Translating Gutenberg blocks manually with Google Translate
The first way is to translate Gutenberg blocks manually with Google Translate. By translating manually, you have to manually copy the content contained in the Gutenberg blocks one by one to Google Translate.
Here are some steps to translate Gutenberg blocks via Google Translate.
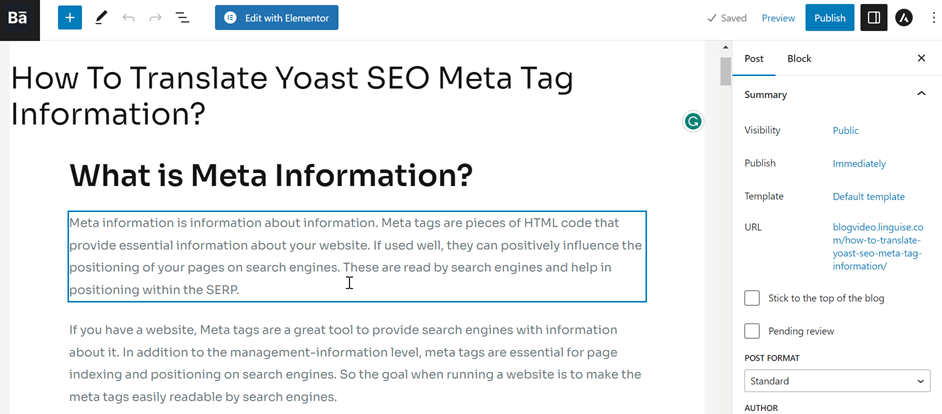
Open WordPress, then open the post or article to be translated. After that copy, for example in the second block of the following post.

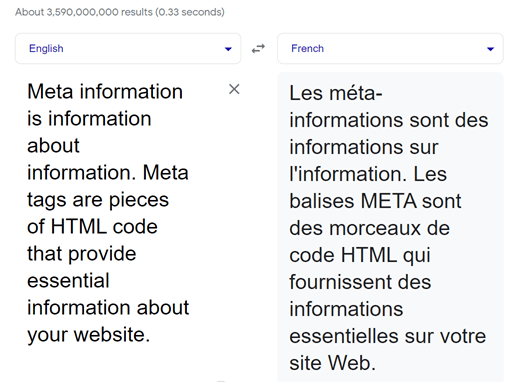
The next step is to paste the copied content and then paste it in Google Translate.

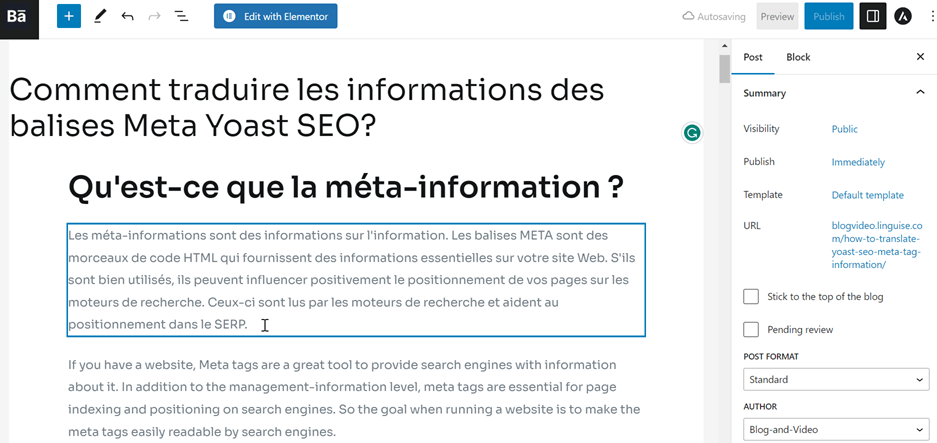
Once the content has been translated, copy the translated results back into the Gutenberg block in WordPress.

Up here, you have successfully translated Gutenberg blocks on WordPress with Google Translate. Apart from Google Translate, there are actually a number of other tools to choose from, such as DeepL.
Translating Gutenberg blocks on WordPress using Google Translate requires you to copy one content at a time manually, this will certainly take more time, especially if there is a lot of content to be translated.
The most important problem with this method, apart from the time consumed, is that it’s not a real translation for search engines. For that, you’ll need to use a real manual translation or automatic translation plugin. One translation service that you can use is Linguise.
Linguise is an automated translation service that allows you to automatically translate WordPress editors like Gutenberg.
Why choosing Linguise for translate Gutenberg blocks in WordPress?

Of the various multilingual plugins and translation services available, why should you choose Linguise as a tool for translating Gutenberg blocks? Below are some reasons why you should choose Lingiuise.
- Compatible with Gutenberg blocks: Linguise compatible is used in all types of WordPress editors, one of which is Gutenberg. Therefore, all features in the Linguise plugin can be used to translate Gutenberg blocks.
- Front-end live editor feature: a feature that is no less interesting is the live-editor. This feature lets you translate blocks directly on the WordPress front page.
- 100% SEO friendly: with Linguise, you don’t have to bother thinking about SEO optimization because Linguise has provided automatic generation of alternative URLs, languages, and default language tags.
- Perfect automatic translation: Linguise has an accuracy of up to 97% similar to human translation. That way the results of the Gutenberg blocks translation will look more natural even though it uses a neural network translation.
How to translate Gutenberg blocks on WordPress with Linguise
Now we will immediately go into how to translate Gutenberg blocks on WordPress. There are several steps that you must follow in order to translate the editor on WordPress.
#1 Register Language & get the API key
The first way is to register for a free Linguise account by entering your name, email and password without using a credit card, after that you will get access to the Linguise dashboard.
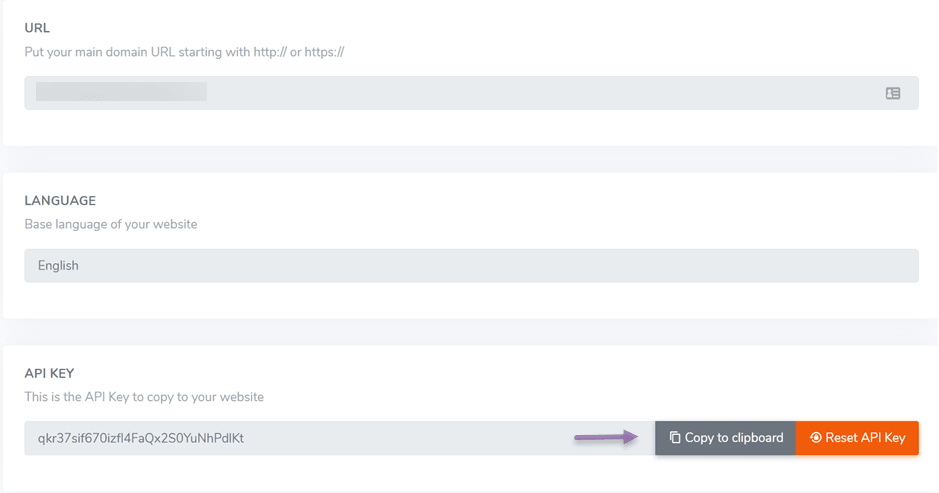
Then in the URL column, enter your site address, then in the LANGUAGES column, select the default language for the site to be used. Finally, copy the API which will be pasted on WordPress.

#2 Add the destination language for the translation
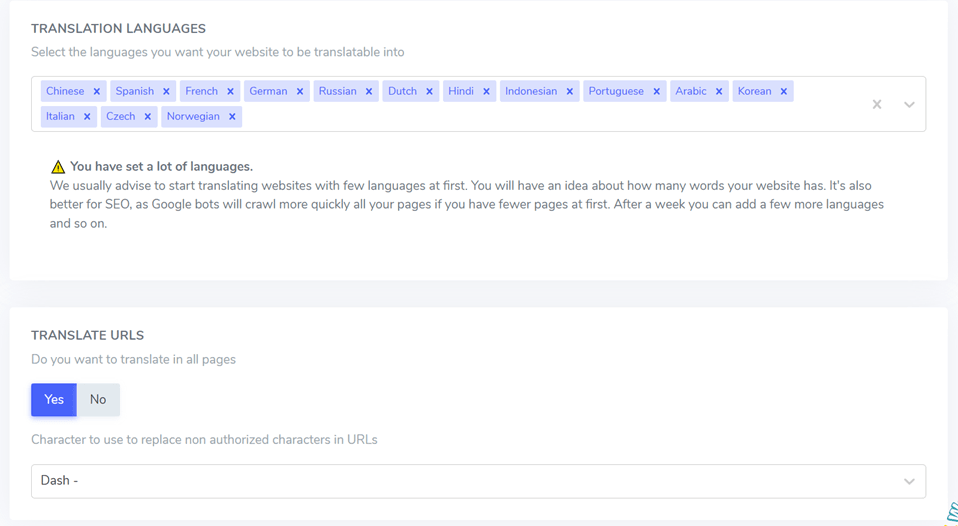
The second step is to add the languages you want to provide translations for website visitors. To add a language, simply write down the language you want, then in the TRANSLATE URLS section choose whether you want to translate on all pages or not, if yes select Yes then Save.

#3 Install & setup the Linguise plugin
After setting up on the Linguise dashboard, the next step is to install and configure the Linguise plugin. First, open your WordPress dashboard then select the Plugins menu > Add New > Language > Install > Activate.

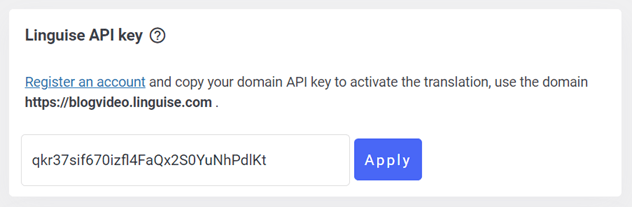
Then you will get access to the Linguise settings page. In the following column you can paste the API key that was copied earlier after that click Apply so that your Linguise plugin can connect with the Gutenberg block.

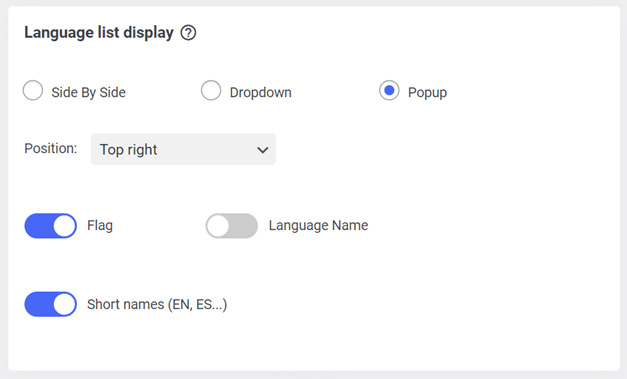
Apart from connecting the API key, you also need to set the display language in WordPress to make it easier for users to translate Gutenberg blocks.
On the Language list display, you can set the location of the language switcher, the button shape, and the language symbol. After you set it then select Save to save the changes.

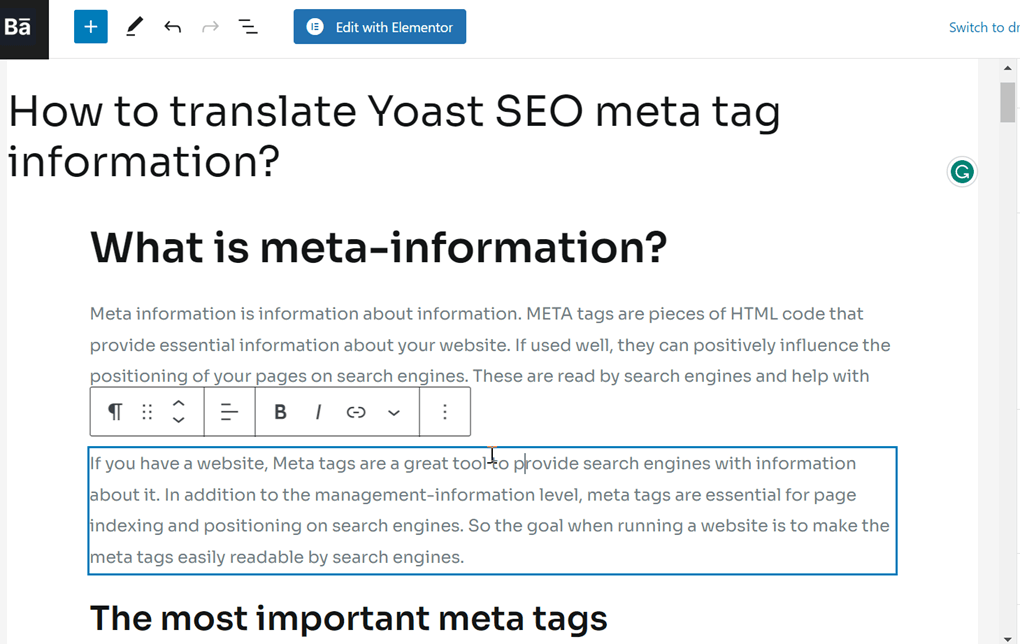
#4 Prepare content for translate
Before starting the translation process, make sure your content is well laid out and ready to be translated. With Gutenberg blocks, create separate blocks for each translatable piece of paragraph content, such as, headings, captions, or any other type of block you want to translate as shown in the following image.

#5 Translating Gutenberg blocks in WordPress with Linguise
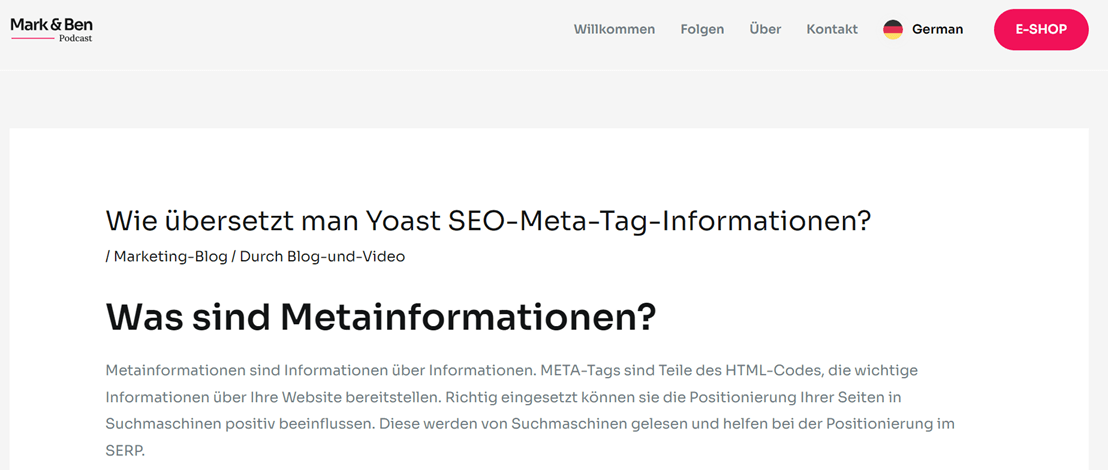
If the content has been published, now is the time to see the results of the Gutenberg block translation as below.
In the upper right corner there is a language switcher that you can use to select the destination language. After selecting the language, then Gutenberg blocks the content from being automatically translated.

Translate Gutenberg blocks with live-editor Linguise
Apart from automatically translating, as mentioned above, Linguise also has a live editor feature that allows you to translate directly on the website’s front page or directly in the Gutenberg blocks.
To translate directly in Linguise, go to the Linguise dashboard > Live Editor > Open Live Editor > select language > Translate.
Here we will try to translate one of the pages in WordPress. To translate directly, you only need to select the block you want to translate.
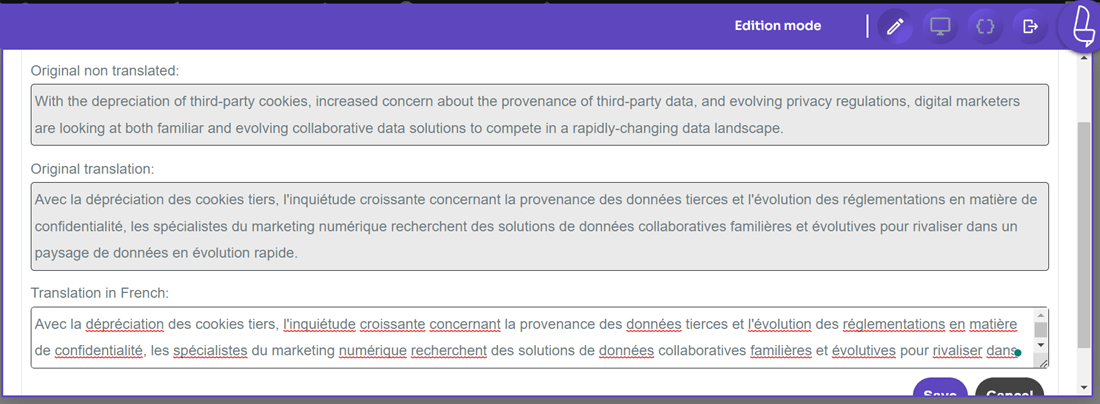
Later a display will appear like the following, in the Translation in French section, you can immediately enter the translation results that you think are more correct by absorbing the culture of the language.
After that click Save to save the changes.

Conclusion
Now you know how to translate Gutenberg blocks in WordPress either manually using Google Translate or automatically using Linguise.
Linguise is the right choice for those of you who want to translate Gutenberg blocks quickly, in less than 15 minutes your website can translate more than 80 languages.
Besides being fast, Linguise is also easy to use and affordable, you can even use Linguise for free as long as you use the 1-month trial version. Register an account for free and translate Gutenberg blocks in your WordPress right now!