The language selector is an important element that you should pay close attention to when creating a multilingual website because the language switcher is what users will often visit when they want to switch languages.
An effective language switch button can provide several benefits for a website, from increasing web optimization to increasing sales.
In this article, we will discuss best practices for designing language selectors. Let’s discuss it further in the following article.
What is a language selector?
A language selector is a user interface element or feature that allows users to select the language with which they wish to interact with a website, application, or any digital platform. It is commonly found on websites, software applications, and other digital interfaces to suit users who speak different languages.
The language selector usually displays a list of available languages, and the user can select the language of his choice from that list. Once selected, interface content, including text, labels, and sometimes images, will be displayed in the selected language. This is especially important for websites and apps that serve a global audience or diverse user base.
Language selectors contribute to a better user experience by making digital content accessible to a wider audience, regardless of their language skill level. They are a key component of locality efforts, allowing developers and designers to adapt their products to different linguistic and cultural contexts.
Why need to customize your language switcher?
Customizing the language switcher on a multilingual website has several important benefits.
- Brand alignment and visual style: By customizing the language switcher, you can ensure that the look and style of the language used are consistent with your website’s branding and visual style. You can customize language switch buttons or menus to fit the overall design of your website, creating consistency in the user experience.
- Greater control over displayed languages: Sometimes, you may want to limit certain languages displayed in the language switcher. For example, you may have a limited version of your website in several languages, and you only want to display those languages in the language switcher. By customizing the language switcher, you can choose which languages are displayed, giving you more control over the available content.
- Optimized user experience: By customizing the language switcher, you can create an optimized user experience. For example, you can adjust the layout or position of the language switcher to make it easy for users to find. You can also add features such as notifications or language-switching instructions that help users understand how to use the feature easily.
- Meet different user needs: Every user has different language preferences. By customizing language switching, you can meet the needs of users from different language backgrounds. This could include local users, international visitors, or users who are more comfortable in a different language.
- Increase sales conversion: proper language switcher customization can also provide the benefit of increasing sales conversion. Because an effective language switcher can provide user comfort when interacting with your website. According to CSA Research data, 72.4% of consumers said they would be more likely to buy products that had information in their own language. So it is impossible that your sales level will also increase.
Different types of language selector
Every website owner will certainly consider carefully what their language selector looks like, each website will of course have different preferences. For those of you who are looking for a type of language selector that can be used, here are some of them.
Language button
This is one of the commonly used types of language switcher. The language button is usually an icon or text that indicates the language being displayed, for example, “EN” for English or a country flag to represent a specific language. When users click the language button, they will be redirected to the version of the website in the appropriate language.
For language buttons, it is recommended to display a limited number of languages to avoid a cluttered display. Generally, having more than 4 to 5 languages can create a busy visual effect. It is important to position the button in a visible location so that users can easily find it. We will discuss these aspects further in the next section of this article.
Language buttons may be suitable for businesses that target specific markets or serve international communities in certain locations. An example of using the language button on the WHO website is as below.

Text link
Text links are a type of language switcher that uses text in the form of the language name as a link. For example, you can display text links such as “English,” “Français,” or “Español” that take users to a version of the website in the selected language. This text link is usually placed in a list or dropdown menu to make it easier for users to select the desired language.

One type of link language selector is used by the big company Facebook, in addition to the languages listed, you can also press the (+) icon to find more languages.
After that, the page will be immediately translated into the previously selected language.
Selection menu
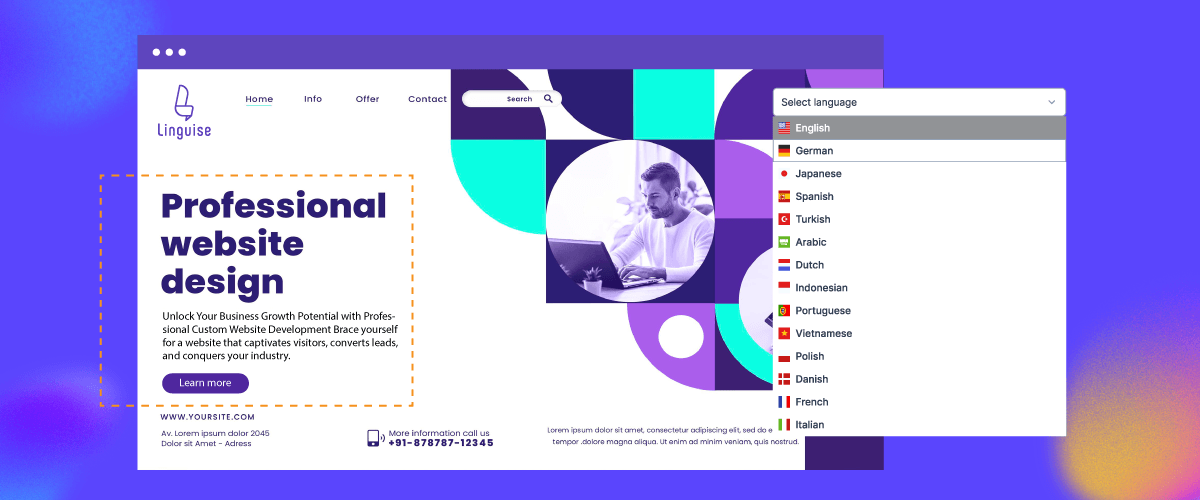
A selection menu is a type of language switcher that uses a dropdown menu or open menu to select a language. When users click on the options menu, they will see a list of available languages and can select the desired language. The options menu can contain country icons or flags as language indicators, as well as language names in the text.
The selection menu is quite different from the language button, this type is more complex than just a button. Like the example below which comes from Porsche’s website.
They provide a language selector website where users can directly write down their language or destination country.

Language selector best practices and tips
After understanding the various types of language selectors that can be used on websites, in creating a language selector, it is important to apply best practices so that you can create a language selector that is effective and able to provide a good user experience. Here are some best practices.
- Clear and thoughtful placement of language buttons: placing language buttons in locations that are intuitive and easy for users to reach. Typically, place language buttons at the top of the page (for example, to the right or left of the header) or at the bottom of the page (for example, in the footer). Make sure the button is not hidden by other elements and is easy for users to find.
- Flags or no flags: The use of flags as language icons is a controversial topic. While flags can provide a clear visual indication of the language chosen, it is important to remember that national flags also have complex political and cultural meanings. be prepared to use neutral, more universal language icons if you want to avoid potential problems associated with using flags.
- Full name or initials of the language: When selecting a language label on a button, you can use the full name of the language (for example, “English” or “Français”) or the initials of the language (for example, “EN” or “FR”). Explains the user’s level of understanding of the language used. If you are targeting a language-diverse audience, using the full name of the language can be easier for them to understand.
- Icons language buttons: You can use icons instead of or in addition to text or flags to represent specific languages. Clear and easily recognizable language icons can help users identify the language they want to select. Make sure the icons are consistent and easy to understand for users from different cultural and linguistic backgrounds.
- Prioritize relevant language: Display the language that is most relevant to your target audience. Analyze your website traffic and user demographics to identify languages that should be displayed prominently. Prioritizing the most commonly used or widely used languages can improve user experience and increase engagement.
- Clear language labels: Use clear and concise language labels to represent each language option. Displays the language name in the respective language, such as “English” for English or “Español” for Spanish. This helps users quickly identify their preferred language even if they are unfamiliar with the language used on your website.
Setting a language selector with Linguise in 7 steps
At this point, you know the best practices for language selectors. This translation can be done after you use the website translation service. However, not all translation services provide flexibility in language selector settings.
But you don’t worry because Linguise is not like that. Linguise is an automatic translation service that provides user customization of the language switcher. Some of the benefits you will get when using Linguise include.
- Linguise can be used and integrated into more than 40 CMS (WordPress, Joomla, Drupal, etc).
- Translation into various languages will be done automatically in just seconds after you add the language to the language switcher on the website.
- There are more than 80+ languages available that can be added to the language selector.
- Linguise will automatically prepare a unique URL according to the translation destination language. For example the URL linguise.com/de/ for a page that is being translated into German.
- It will automatically create a canonical URL to help avoid duplicate content in search engines when you have language variations on a page.
- You can setup language switcher flexibly according to website needs, starting from the icon, and color, to the language name.
- You can view visitor page view statistics per language, for each language added to the language selector.
In this tutorial, we will use WordPress as an example of the CMS used.
Step 1: Registering Linguise free account
To access the language switcher on Linguise, the first step you need to do is register an account on Linguise. Linguise also offers a one-month free trial, which includes a variety of features you can take advantage of.
Step 2: Add domain to your multilingual website
The second step is to add the website domain in Linguise that you already own to the Linguise dashboard. There are several things you need to fill in, starting from.
- Account
- URLs
- Platform
- Language
- Translation language
- Translate URL

After that, you need to activate the API key and set the language URL. For a complete guide to adding a website domain, you can read the documentation, while specifically for WordPress, you can see it by install Linguise automatic translation on WordPress or watching the video tutorial below.
Step 3: Install the plugin Linguise
After successfully adding a website, then open the WordPress dashboard and install the Linguise plugin, do this by Plugins > Add New > Linguise > Install > Activate.
If the plugin is already installed, go to the Linguise dashboard and copy the API key.

Then open the Linguise plugin and paste the API code that you got from the Linguise dashboard into the following column.

Step 4: Setup main display
To configure a language switcher or display language flags, the steps are via the Linguise dashboard in the Settings > Language flags display menu.
During the initial setup, we will make adjustments to the main display, taking into account the different components.
One initial consideration is the configuration of the language list display format, which offers three options to choose from: side-by-side, dropdown, or popup. On the left side, there is a preview display for each format.
The first format, as shown below, is a side-by-side layout.

The following format adopts a dropdown style, as depicted in the image below.

Lastly, we have the popup format as the final option.

Next, we proceed to the next step, which involves configuring the position of the language switcher. You have the flexibility to choose from various position options, so it’s important to select a position that is easily noticeable to visitors.
Finally, you need to decide on the combination preference for displaying the language options. You can choose between options such as flag + language name, flag + short name, or simply displaying the flag alone. This decision will depend on your specific design preferences and the preferences of your target audience.
Step 5: Set flag design
After that, below the main display section, you will come across design configurations specifically for the flag. The image provided below demonstrates some of the available setting options.
- Language name display: You have the option to display the language name based on either the country or the language itself. For example, you can choose to display “German” or “Deutsch.”
- English flag type: This option is applicable when dealing with languages that have multiple variations, such as “English USA” or “English Britain.” Similar choices can be made for languages like Spanish, Taiwanese, German, and Portuguese.
- Flag style: This setting enables you to define the shape of the flag icon, whether it should be round or square (rectangular).

Step 6: Set the color and size of the flag
Once the flag design is set up, the next step involves adjusting colors, size, and various other elements. In the following interface, you will find numerous customizable settings, including:
- Flag border-radius: This allows you to personalize the border radius in pixels when using a rectangular flag.
- Language name color: You can select the default text color for the language name.
- Popup language color: This setting determines the color of the language title in the popup or dropdown areas.
- Flag size: You have the option to modify the size of the flag according to your preferences.
- Language name hover color: This setting controls the text color when hovering the mouse over language names.
- Popup language hover color: Similarly, this setting determines the text color when hovering the mouse over the language title in the popup or dropdown.

Step 7: Set flag box-shadow
In the final phase, you have the opportunity to customize the shadow settings for the flag. The initial setting allows you to specify a shadow for each flag displayed on your website, while the subsequent setting pertains to the shadow effect when hovering over the language flag.
Remember to click on the Save button to preserve the customization settings you have made for the language switcher. This ensures that your selected configurations for the shadow effects are implemented and saved for future use.

After all the configurations have been carried out, here is an example of the language selector display using a popup, positioned in the top right corner, and using initials. This is just an example, you can customize the rest as you wish and according to the website’s needs.

Apart from WordPress CMS, you can also use other website platforms and follow the detailed guide such as setup switcher for OpenCart, language switcher for Drupal, and setting switcher for PrestaShop.
Design your language selector for a seamless multilingual experience with Linguise!
Here, you have gained insight into best practices for designing language selectors and how to do it using Linguise! Believe me, creating a language switcher can provide many benefits and ensure optimization based on the points mentioned above.
When creating a language selector, make sure to follow the tips and best practices that we have explained above, starting from using icons, and selecting relevant languages, to positioning.
Now, register a Linguise account, add your website, and fine-tune the language selector to provide a better user experience. Don’t forget to try the 1-month free trial feature to enjoy Linguise’s superior features!