عندما ترغب في إنشاء موقع ويب متعدد اللغات وتقوم بترجمة موقع WordPress، من المهم ترجمة جميع العناصر على الموقع، بما في ذلك النماذج، سواء كانت نماذج اتصال أو رسائل إخبارية أو نماذج أخرى.
في WordPress يمكنك إنشاء نماذج مخصصة مختلفة يمكن عرضها على الموقع. هناك العديد من الإضافات التي يمكنك استخدامها لإنشاء نماذج، واحدة منها هي إضافة WPForms.
بالنسبة لأولئك الذين يستخدمون هذا النموذج في WordPress، من المهم معرفة كيفية ترجمة البرنامج الإضافي. لذلك، في هذا المقال، سنناقش بالكامل كيفية الترجمة التلقائية وتحرير ترجمات البرنامج الإضافي WPForms!
ما هي إضافة WPFroms WordPress؟
WPForms هو WordPress مكون إضافي يستخدم لإنشاء نماذج بسهولة على المواقع المستندة إلى WordPress. باستخدام مكون WPForms الإضافي ، يمكنك إنشاء نماذج مثل الاتصال والتسجيل واستطلاعات الرأي ونماذج الطلب.
يتوفر مكون WPForms الإضافي في إصدارين، هما الإصدار المجاني والإصدار الاحترافي. يمكن استخدام كلا الإصدارين لإنشاء نماذج، ولكن الإصدار المجاني أو WPForms lite يحتوي على بعض الميزات المحدودة التي لا يمكن استخدامها بعد.
بصرف النظر عن ذلك، يتم دمج WPForms أيضًا مع العديد من خدمات التسويق عبر البريد الإلكتروني الأكثر شيوعًا، وعدة معالجات دفع. هذا يجعل WPForms خيارًا رائعًا ليس فقط لجمع رسائل التسجيل، ولكن أيضًا لقبول المدفوعات والتبرعات.
ما هي الميزات والقوالب والحقول في مكون WPForms الإضافي؟ تحقق من الشرح التالي.
WPForms مجاني مقابل Pro
لديك أداة WPForms إصداران، الإصدار المجاني والإصدار الاحترافي، كل إصدار يقدم ميزات مختلفة. فيما يلي سنناقش ما هي الحقول الموجودة في الإصدارات المجانية والإحترافية والقوالب.
الحقول في WPForms المجاني

في البرنامج الإضافي WPForms، يتم تقسيم الحقول إلى ثلاثة، وهي الحقول القياسية، والحقول الفاخرة، وحقول الدفع. ولكن في الإصدار المجاني، لا يوجد سوى الحقول القياسية وبعض الحقول من الدفع. فيما يلي تفاصيل كل حقل.
الحقول القياسية
- نص سطر واحد
- قائمة منسدلة
- خيارات متعددة
- الاسم
- شريط التمرير الرقمي
- نص الفقرة
- خيار متعدد
- الأرقام
- كابتشا البريد الإلكتروني.
حقول الدفع
- عنصر فردي
- عناصر متعددة
- المجموع
- عناصر خانة الاختيار
- عناصر القائمة المنسدلة
- بطاقة ائتمان Stripe
الحقول في WPForms الإحترافي
أما بالنسبة للإصدار PRO، فستحصل على حقل فاخر كامل وعدة حقول دفع غير موجودة في الإصدار المجاني، بما في ذلك أشياء مثل.
حقول فاخرة
- الهاتف
- العنوان
- التاريخ/الوقت
- تحميل الملف
- نص غني
- فاصل الصفحات
- لغة HTML
- معاينة الإدخال
- حقل مخفي
- التوقيع
- درجة الترويج الصافي
- موقع/رابط
- كلمة المرور
- تخطيط
- فاصل القسم
- محتوى
- التقييم
- كابتشا مخصص
- مقياس ليكرت
حقول الدفع
- تجارة PayPal
- مربع
- Authorize.net
قوالب النماذج في WPForms

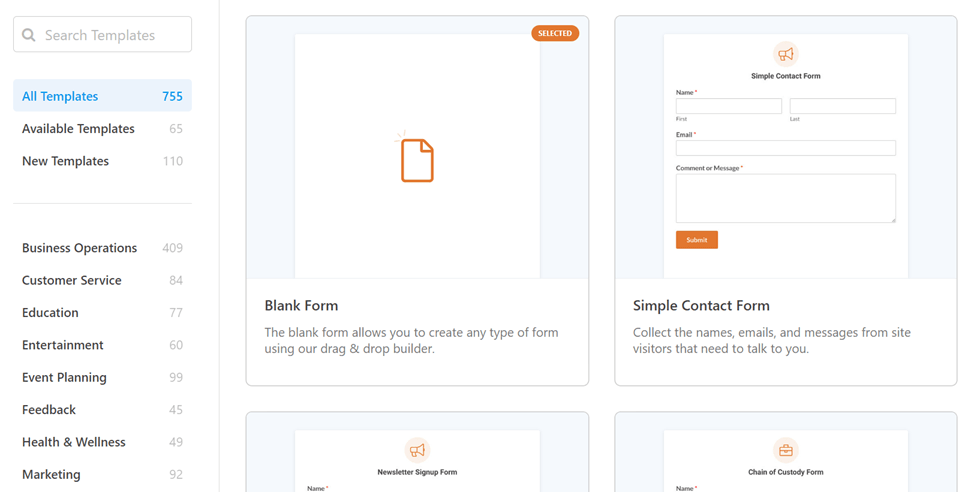
التالي للقوالب، تأتي كل من WPForms Lite أو WPForms Pro مع أكثر من 700 قالب نموذج WordPress . يمكنك الوصول إليها مباشرة في منشئ النموذج.
هناك فئات مختلفة من القوالب التي يمكنك استخدامها، بما في ذلك الأعمال والتعليم والتسويق والصحة والعافية، والعديد من الفئات الأخرى.
إنشاء نماذج باستخدام مكون WPForms الإضافي في WordPress
بعد معرفة ما هي الحقول في البرنامج الإضافي WPForms، سنحاول إنشاء نموذج باستخدام WPForms في WordPress.
#1 تثبيت مكون WPForms الإضافي في WordPress
الخطوة الأولى هي تثبيت إضافة WPForms على WordPress، كالمعتاد، ادخل إلى قائمة الإضافات > إضافة جديد > WPForms > تثبيت الآن > تفعيل.

#2 إنشاء نماذج جديدة باستخدام WPForms
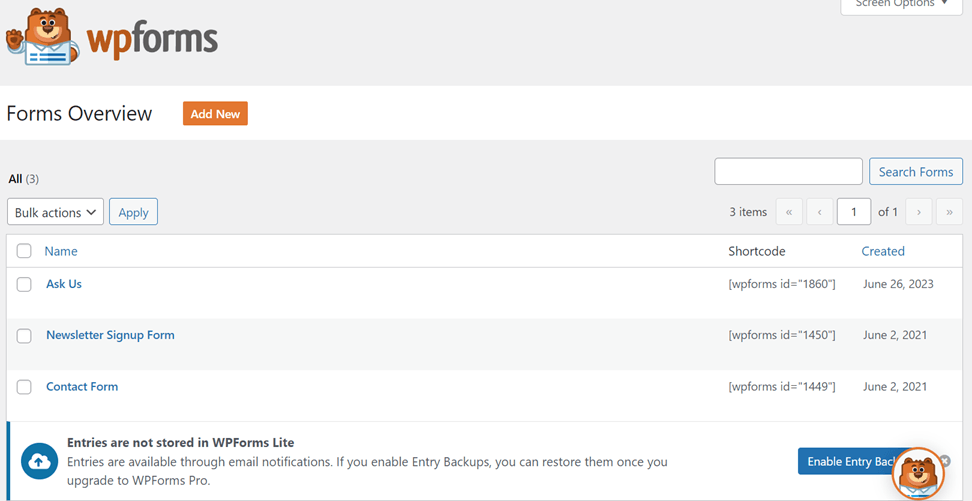
بعد تثبيت البرنامج المساعد بنجاح، حدد قائمة WPForms في القائمة على اليسار، إذا كان الأمر كذلك، يظهر العرض كما يلي. فيما يلي بعض الأمثلة على النماذج التي تم إنشاؤها.
لإنشاء نموذج جديد، ما عليك سوى النقر إضافة جديد على الزر البرتقالي التالي.

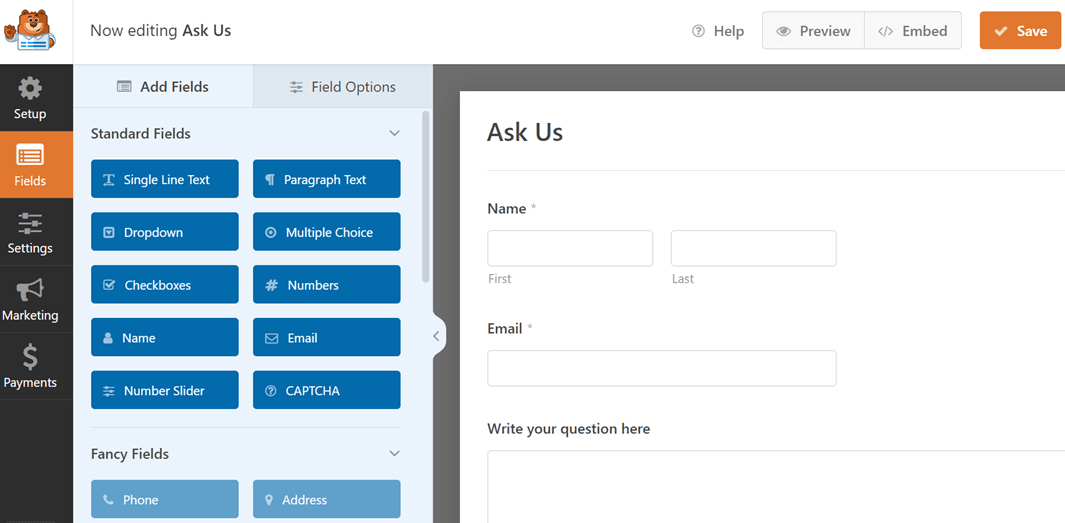
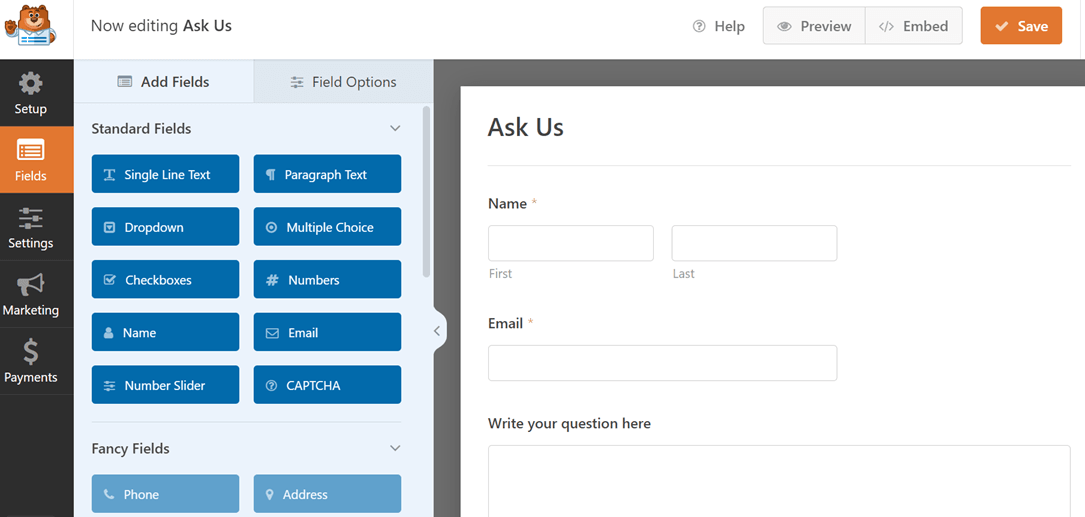
بعد ذلك ستظهر شاشة لضبط الحقل على النحو التالي. على سبيل المثال مثل التالي ، هنا سنحاول إنشاء نموذج سؤال لزوار الموقع الذين يريدون أن يسألوك أسئلة.
في النموذج التالي استخدم الحقول الاسم ، البريد الإلكتروني ، و نص الفقرة.

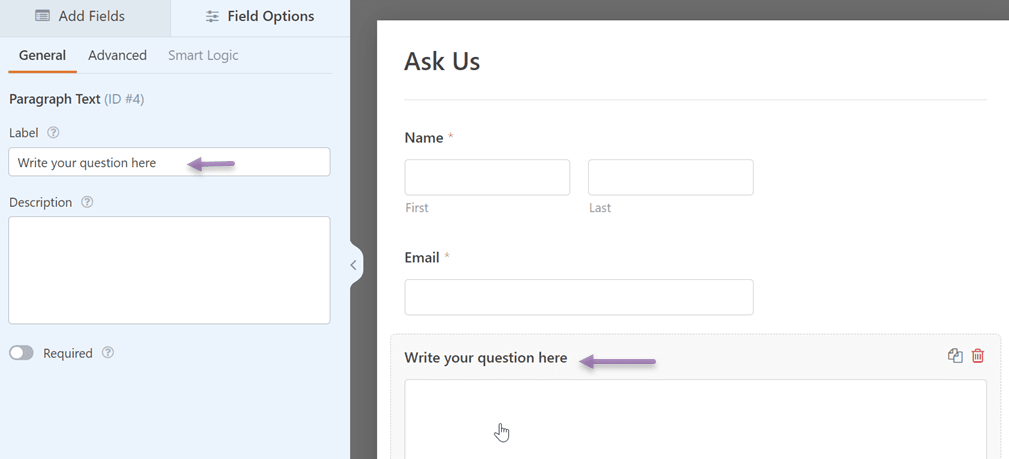
لتخصيص الفقرات، يمكنك النقر على الحقل ثم إعادة تسمية التسمية كما في العمود الأيسر وفقًا لما تريد.

عند الانتهاء من إنشاء النموذج، لا تنس النقر حفظ في الزاوية اليمنى العليا لحفظ التغييرات.
#3 يعرض النماذج على موقعك
بعد إنشاء النموذج، تحتاج إلى القيام ببعض الإعدادات الإضافية حتى يظهر النموذج على صفحة الموقع التي تريدها.
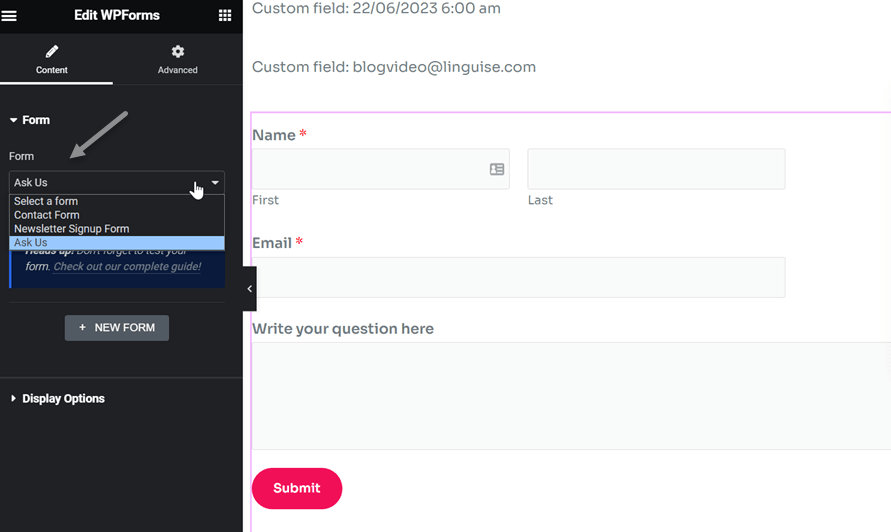
لقيام بذلك ، حدد الصفحة التي تريد عرض النموذج عليها ، ثم حدد تحرير أو تحرير باستخدام Elementor. بعد ذلك ، في قسم القوالب ، اكتب WPForms وسيظهر عرض مثل التالي.
هنا تحتاج إلى اختيار النموذج الذي تريد عرضه على الصفحة. مثال هنا هو اختيار اسألنا شكل. بعد ذلك احفظ التغييرات.

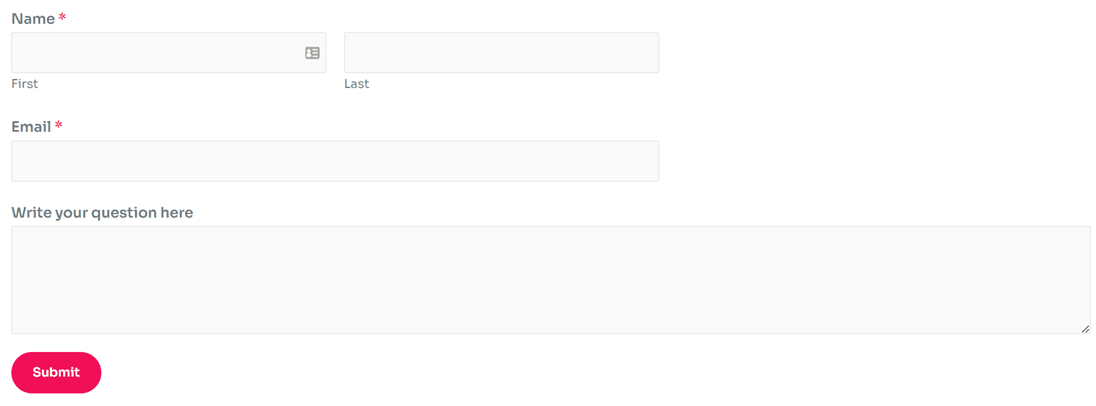
#4 نموذج معروض بنجاح من WPForms
الآن ، يمكنك محاولة فتح الصفحة حيث أضفت النموذج مسبقًا ، شيء مثل هذا هو النتيجة.

ترجمة وتحرير ترجمات WPForms تلقائيًا باستخدام Linguise
حتى الآن ، لقد قمت بإنشاء نماذج WordPress بنجاح باستخدام إضافة WPForms. الخطوة التالية هي ترجمة النموذج حتى يمكن فهمه من قبل الزوار من بلدان أخرى.
هناك طريقتان لترجمة WPForms ، وهما يدويًا وتلقائيًا. يمكنك يدويًا استخدام البرنامج المساعد Loco Translate وترجمة سلسلة واحدة.
ستستغرق هذه الطريقة بالتأكيد المزيد من الوقت، خاصة إذا كان عليك ترجمة العديد من النماذج.
الحل، يمكنك استخدام خدمة الترجمة الآلية. واحدة من خدمات الترجمة الآلية التي يمكنك استخدامها هي Linguise.
Linguise هي خدمة ترجمة آلية للمواقع الإلكترونية بالإضافة إلى عناصر مختلفة عليها. Linguise يمكن أن تكون حلاً لأولئك الذين يرغبون في ترجمة WPForms بسرعة.
باستخدام تقنية الشبكة العصبية ، Linguise قادر على إنتاج نتائج ترجمة طبيعية وتشبه الترجمة البشرية بحيث تنتج تجربة مستخدم أفضل.
يمكنك الاختيار من بين أكثر من 80 لغة متاحة وعرضها على الموقع.
على الفور ، إليك كيفية ترجمة وتحرير ترجمة البرنامج المساعد WPForms تلقائيًا باستخدام Linguise.
#1 تسجيل Linguise وإضافة لغة
الخطوة الأولى هي تسجيل حسابك مجانًا على Linguise, يمكن إجراء التسجيل لحساب Linguise بدون استخدام بطاقة ائتمان، أنت بحاجة فقط إلى اسم مستخدم وكلمة مرور وبريد إلكتروني.
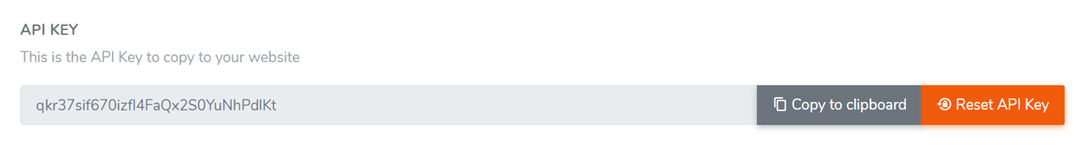
بعد ذلك، سيتم منحك الوصول إلى لوحة تحكم Linguise ثم ادخل إلى قائمة الإعدادات , قم بالتمرير لأسفل، ستجد عمود مفتاح API، ثم حدد نسخ إلى الحافظة.

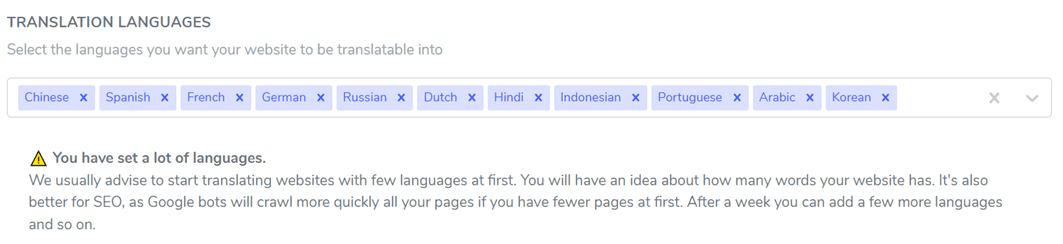
بعد ذلك، قم بالتمرير لأسفل مرة أخرى وابحث عن عمود اللغات. هنا يمكنك اختيار اللغات المختلفة التي تريد عرضها على الموقع. أخيرًا، حدد حفظ لحفظ التغييرات.

#2 تثبيت إضافة Linguise
الخطوة الثانية هي تثبيت ملحق Linguise على WordPress. الحيلة هي العثور على ملحق Linguise ثم التثبيت والتفعيل. إذا كان الأمر كذلك، سيظهر قائمة Linguise على اليسار ثم افتح القائمة.
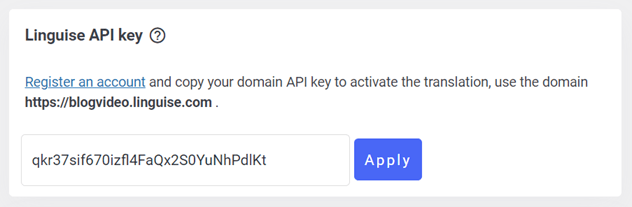
هنا تحتاج إلى لصق واجهة برمجة التطبيقات التي تم نسخها مسبقًا، وهذا يهدف إلى الربط بين Linguise والموقع ثم انقر تطبيق.

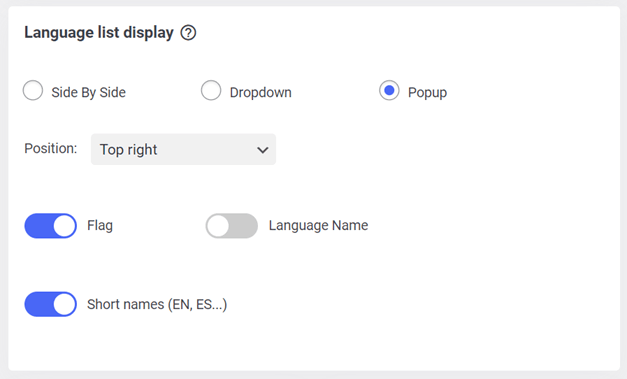
ثم ، أنت أيضا بحاجة إلى تعيين لغة العرض على الموقع. يمكنك ضبط العرض بناءً على النوافذ المنبثقة أو جنبًا إلى جنب أو القائمة المنسدلة.
ثم بالنسبة لشعار اللغة ، يمكنك استخدام اسم قصير أو اسم كامل مع إضافة شعار علم.

#3 ترجمة النماذج باستخدام Linguise
الآن ، حاول ترجمة النماذج على الصفحة التي قمت بتعيينها من قبل. الأمثلة هنا مترجمة إلى الإيطالية.

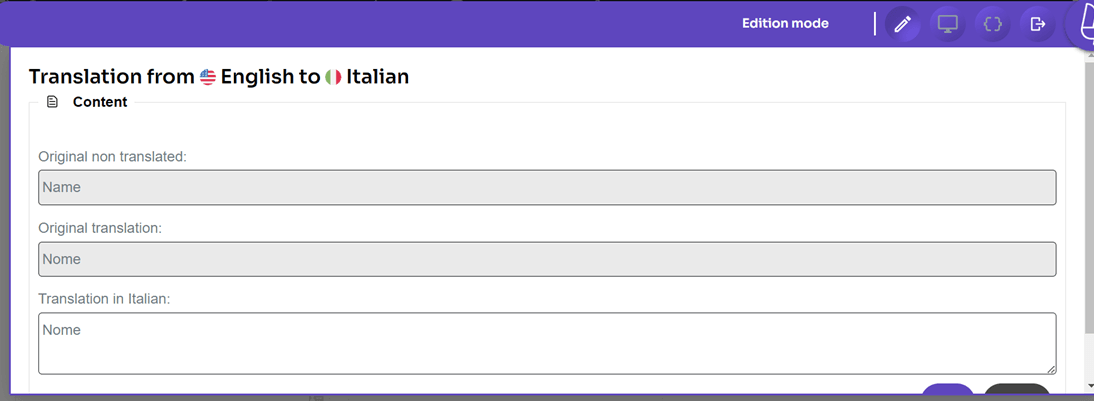
#4 تحرير ترجمات WPForms باستخدام محرر Linguise المباشر
غالبًا ما تؤدي الترجمة الآلية إلى ترجمات أقل دقة ، أو حتى أقل طبيعية. لذلك تقدم Linguise ميزة محرر مباشر تتيح لك الترجمة مباشرة على الصفحة الرئيسية للموقع.
يمكنك الترجمة إلى لغات متعددة باستخدام هذه الميزة حتى على الإصدار المجاني من Linguise. الطريقة بسيطة للغاية ، افتح لوحة تحكم Linguise ثم حدد المحرر المباشر ، بعد ذلك افتح المحرر المباشر وحدد اللغة التي تريدها.
ثم ، حدد الجزء الذي تريد ترجمته بعد ذلك حدد حفظ.

الاستنتاج
الآن ، أنت تفهم كيفية ترجمة وتحرير ترجمة البرنامج المساعد WPForms تلقائيًا بدءًا من كيفية تثبيت البرنامج المساعد WPForms وإنشاء نماذج جديدة وترجمتها إلى لغات مختلفة تلقائيًا باستخدام Linguise.
إذا كنت مهتما في استخدام Linguise كخدمة ترجمة، استخدم الإصدار المجاني الذي يسمح لك بترجمة ما يصل إلى 600 ألف كلمة واستخدام أي لغة تريدها!