يعد إعداد محوّل اللغة على Craft CMS ميزة مهمة لأي موقع ويب يهدف إلى الوصول إلى جمهور عالمي. في عصر العولمة الحالي، تعد القدرة على التبديل بين لغات متعددة بسلاسة حاجة ملحة.
إعداد محوّل اللغة على Craft CMS إلى تحسين إمكانية الوصول للزائرين من مختلف البلدان، ويمكن أن يحسن تصنيفات محرك البحث، ويمكنه بناء ثقة عالمية بالعلامة التجارية. على الرغم من أن الأمر قد يبدو معقدًا، إلا أن هذا الدليل التفصيلي سيساعدك على القيام بذلك بسلاسة وكفاءة على Craft CMS .
أهمية إعداد محوّل اللغة على Craft CMS

قبل الخوض في كيفية إعداد محوّل اللغة على Craft CMS، دعنا نناقش أولاً أهمية إعداد محوّل اللغة. وهنا بعض منهم.
- تجربة مستخدم أفضل: يتيح محوّل اللغة للزائرين الوصول بسهولة إلى المحتوى بلغتهم المفضلة، وبالتالي تعزيز فهمهم وتفاعلهم مع الموقع.
- تقليل معدلات الارتداد: من المحتمل أن يخرج الزائرون الذين لا يستطيعون العثور على لغتهم المطلوبة من موقع الويب الخاص بك على الفور. يمكن لمحول اللغة الذي يوفر لغات متعددة أن يمنعهم من مغادرة الموقع.
- زيادة التحويلات: إن فهم تفاصيل المنتج وسياساته وعملية الشراء بلغتهم يمكن أن يشجع الزائرين على الشراء أو اتخاذ إجراءات أخرى.
- تحسين محركات البحث متعددة اللغات: تأخذ محركات البحث في الاعتبار عوامل تجربة المستخدم عند تصنيف مواقع الويب. يمكن لمحول اللغة سهل الاستخدام تحسين مُحسنات محركات البحث متعدد اللغات عن طريق تسهيل وصول الزائرين إلى المحتوى بلغتهم. كما أن ترجمة المحتوى بشكل صحيح ترسل أيضًا إشارات إيجابية إلى محركات البحث بأن موقعك ذو صلة بطلبات بحث متنوعة بلغات مختلفة.
كيفية إعداد محوّل اللغة على Craft CMS
بعد فهم أهمية استخدام محوّل اللغة على موقع ويب Craft CMS متعدد اللغات، فلنناقش كيفية القيام بذلك. عادةً ما تقدم خدمات ترجمة مواقع الويب هذه الميزة، والتي يمكن تخصيصها وفقًا لاحتياجاتك.
ومع ذلك، لا توفر جميع خدمات الترجمة محوّل لغة يمكن تخصيصه بسهولة وسهل الاستخدام. لذلك، يعد اختيار خدمة ترجمة آلية متوافقة مع أطر العمل المختلفة وتوفير ميزة تحويل اللغة المرنة أمرًا مهمًا.
إحدى الخدمات التي تلبي هذه المعايير هي Linguise . Linguise ميزة محول اللغة التي يمكن تخصيصها بسهولة وسهلة الاستخدام ويمكن دمجها بشكل جيد مع Craft CMS .
باستخدام التكامل السلس بين Linguise وإطار عمل Craft CMS ، يمكنك بسهولة إضافة محوّل لغة إلى تطبيقك متعدد اللغات. بفضل ميزات Linguiseالمتقدمة وواجهتها سهلة الاستخدام، سيكون إعداد محوّل اللغة وصيانته على موقع Craft CMS الإلكتروني الخاص بك أكثر بساطة.
فيما يلي خطوات تثبيت Linguise على موقع ويب Craft CMS وإعداد محوّل اللغة.
#1: قم بالتسجيل للحصول على حساب Linguise مجاني
حساب Linguise مجاني واستفد من النسخة التجريبية المجانية لمدة شهر واحد للبدء. ما عليك سوى إدخال عنوان بريدك الإلكتروني لإنشاء اسم مستخدم وكلمة مرور.
طوال مدة النسخة التجريبية، ستستمتع بإمكانية الوصول إلى جميع الميزات الجذابة التي تقدمها Linguise . سيتم توجيهك إلى لوحة تحكم Linguise عند انتهاء النسخة التجريبية.
#2: إضافة نطاق موقع الويب Craft CMS
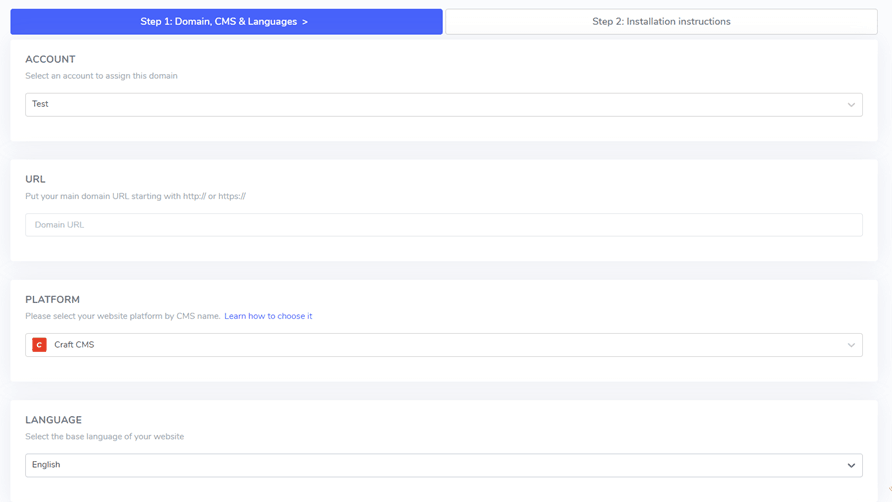
بمجرد Linguise ، سيتم توجيهك إلى لوحة التحكم لإدخال Craft CMS . حدد "إضافة نطاق" وأكمل الحقول المتوفرة:
- حساب
- URL
- المنصة المستخدمة (Craft CMS)
- اللغة الافتراضية
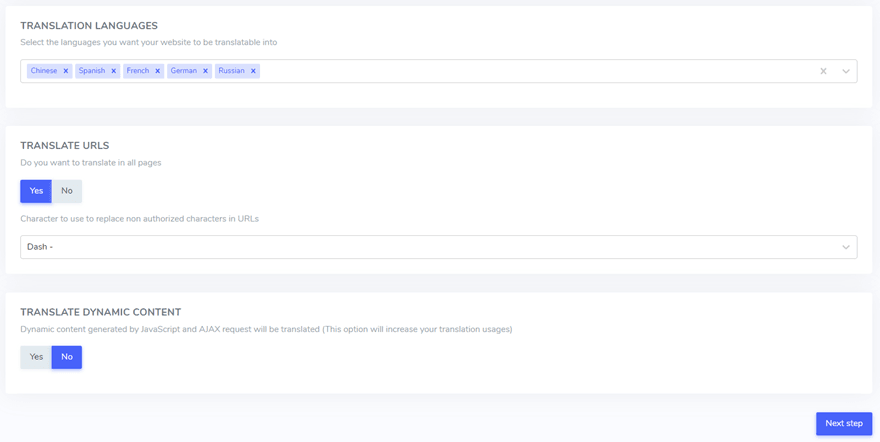
- لغات الترجمة
- ترجمة عناوين URL
- ترجمة المحتوى الديناميكي


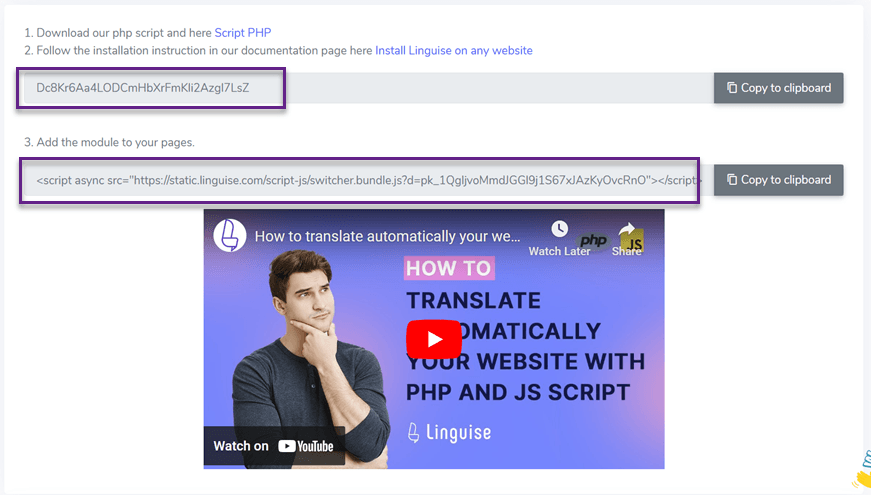
يمكنك الحصول على مفتاح API، والذي يجب عليك لصقه في الخطوة التالية.

#4: قم بتحميل البرنامج النصي Linguise
بعد ذلك، ستحتاج إلى تحميل البرنامج النصي للترجمة Linguise إلى الخادم الخاص بك حيث تم تثبيت Craft CMS .
قم بتنزيل البرنامج النصي لترجمة PHP-JS، وقم بفك ضغطه، ثم قم بتحميله إلى الدليل الجذر لتثبيت Craft CMS الخاص بك.
تأكد من وضع البرنامج النصي في الدليل الجذر لموقع الويب الخاص بك، حيث توجد ملفات Craft CMS الخاصة بك، وأن المجلد يحتفظ باسمه الأصلي، "linguise".

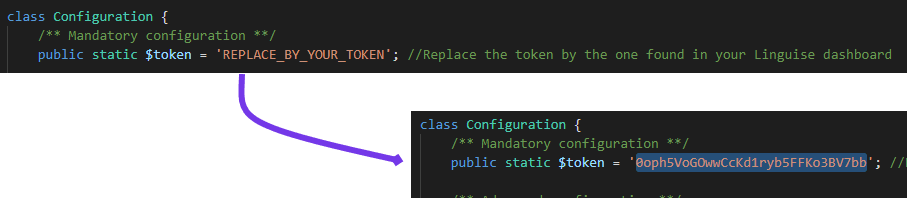
بعد ذلك، أدخل مفتاح Linguise API في ملف Configuration.php الذي قمت بتحميله على الخادم الخاص بك. افتح الملف لتحريره، ثم الصق مفتاح API الخاص بك بين علامتي الاقتباس، مع استبدال النص REPLACE_BY_YOUR_TOKEN.

#5: تمكين وتخصيص محوّل اللغة
يجب دمج رابط البرنامج النصي Linguise JS في جميع صفحات Craft CMS لديك لعرض محوّل اللغة مع العلامات ولتضمين عناوين URL بديلة في رؤوس HTML الخاصة بك للحصول على فوائد تحسين محركات البحث.
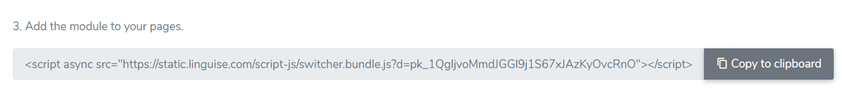
للحصول على رابط البرنامج النصي، انتقل إلى إعدادات المجال ضمن لوحة تحكم Linguise وانسخ رابط البرنامج النصي المقدم من هناك.

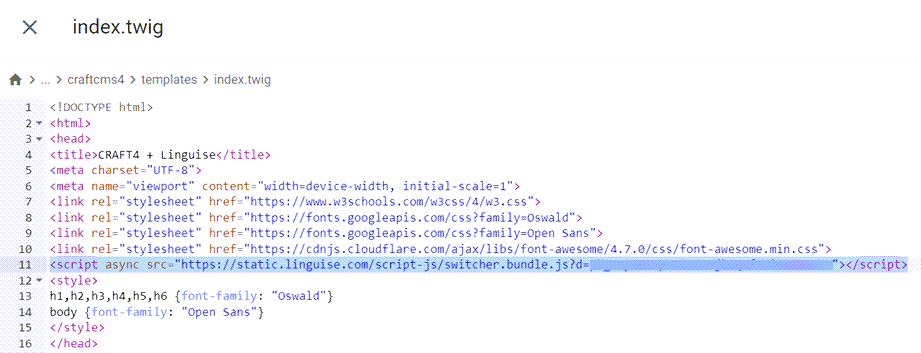
إحدى الطرق السهلة لدمج هذا الرمز في Craft CMS هي إضافته إلى فهرس القالب الخاص بك. قم بالوصول إلى المجلد /template وقم بتحرير ملف الفهرس لتضمين رابط البرنامج النصي في قسم الرأس.
لعرض محوّل اللغة، الذي تمثله نافذة العلم المنبثقة لاختيار اللغة المطلوبة، يمكنك تحميله عن طريق نسخ الكود المقدم في نهاية تكوين موقع الويب ولصقه في رأس صفحة HTML الخاصة بك. سيؤدي هذا الإجراء إلى تمكين التحميل التلقائي لمحول لغة العلم.

سيتم عرض محوّل اللغة في البداية بتنسيقه الافتراضي، ولكن يمكنك تخصيصه. قم بتخصيص محوّل اللغة من خلال Linguise عن طريق الوصول إلى الإعدادات > عرض أعلام اللغة . يتضمن هذا القسم خيارات تخصيص متنوعة، بما في ذلك شاشة العرض الرئيسية وأسماء اللغات وعناصر التصميم.
#6 تكوين العرض الرئيسي
لبدء تكوين محوّل اللغة، انتقل إلى "الإعدادات" > "عرض أعلام اللغة" ضمن Linguise .
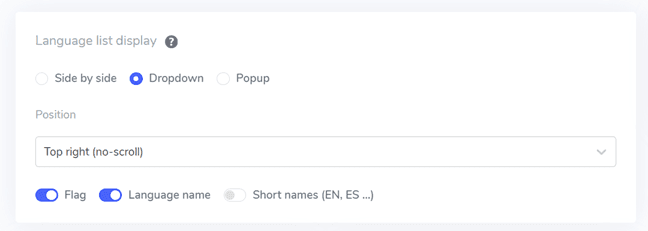
في هذا القسم، يمكنك تخصيص العديد من الإعدادات. أولاً، هناك إعدادات العرض الرئيسية، حيث يمكنك تعديل عناصر مختلفة مثل.
- نمط رمز العلم: يمكنك الاختيار بين العرض جنبًا إلى جنب، أو القائمة المنسدلة، أو النافذة المنبثقة.
- الموضع: يحدد هذا الإعداد موضع محوّل اللغة على موقع الويب الخاص بك. هناك العديد من خيارات الموضع، لذا تأكد من تحديد الخيار المناسب للزائرين للوصول إليه.

#7 قم بتعيين تصميم العلم
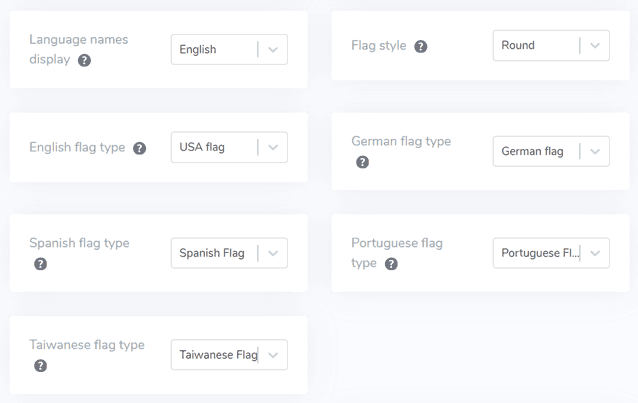
بمجرد قيامك بضبط إعدادات العرض الرئيسية، يمكنك المتابعة لتخصيص تصميم الأعلام المعروضة.
- عرض اسم اللغة: يمكنك عرض اسم اللغة بناءً على اسم البلد أو اللغة نفسها. على سبيل المثال، يمكنك عرض "French" أو "Français".
- نوع العلم الإنجليزي: تفيد هذه الميزة اللغات ذات الاختلافات المتعددة، مثل الإنجليزية الأمريكية أو البريطانية. وينطبق هذا أيضًا على الإسبانية والتايوانية والألمانية والبرتغالية.
- نمط العلم: يمكّنك هذا الخيار من تحديد شكل أيقونة العلم، سواء كانت مستديرة أو مستطيلة.

#8 اضبط اللون والحجم
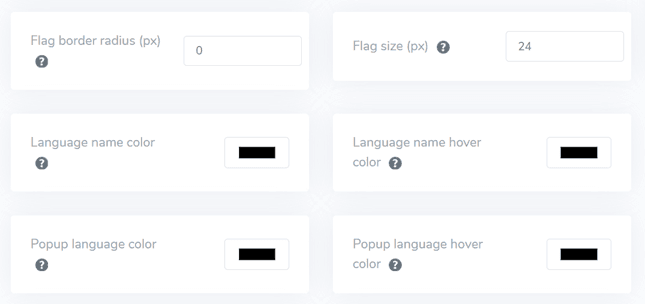
بمجرد الانتهاء من تكوين تصميم العلم، يمكنك المتابعة لتخصيص لون وحجم الأعلام. فيما يلي بعض الإعدادات المتاحة للتعديل.
- نصف قطر حدود العلم: قم بتخصيص نصف قطر الحدود لنمط العلم المستطيل، مقاسًا بالبكسل.
- لون اسم اللغة: حدد لون النص الافتراضي لعرض الاسم.
- لون اللغة المنبثقة: حدد لون نص عنوان اللغة في المنطقة المنبثقة أو القائمة المنسدلة.
- حجم العلم: تعديل حجم أيقونات العلم.
- لون تمرير اسم اللغة: حدد لون النص الذي يظهر عندما يقوم المستخدم بالتمرير فوق اسم اللغة.
- لون تمرير اللغة المنبثقة: حدد لون النص الذي يظهر عندما يقوم المستخدم بالتمرير فوق عنوان اللغة في المنطقة المنبثقة أو القائمة المنسدلة.

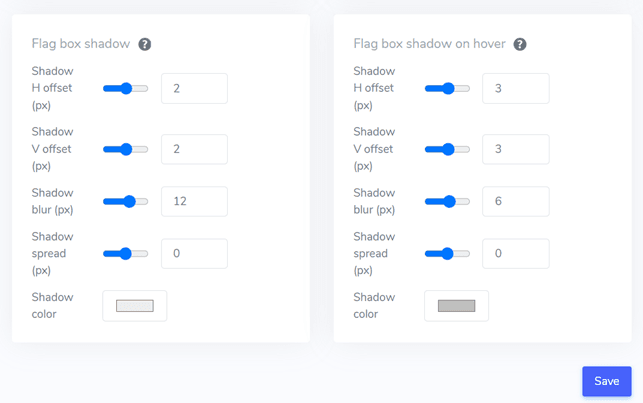
#9 تكوين ظل الصندوق
وأخيرًا، يمكنك ضبط إعدادات ظل مربع العلم. يتيح لك الخيار الأولي إضافة تأثير الظل لكل أيقونة علم تظهر على موقع الويب الخاص بك. يدير الخيار التالي تأثير الظل عندما يقوم المستخدمون بتمرير الماوس فوق أعلام اللغة.
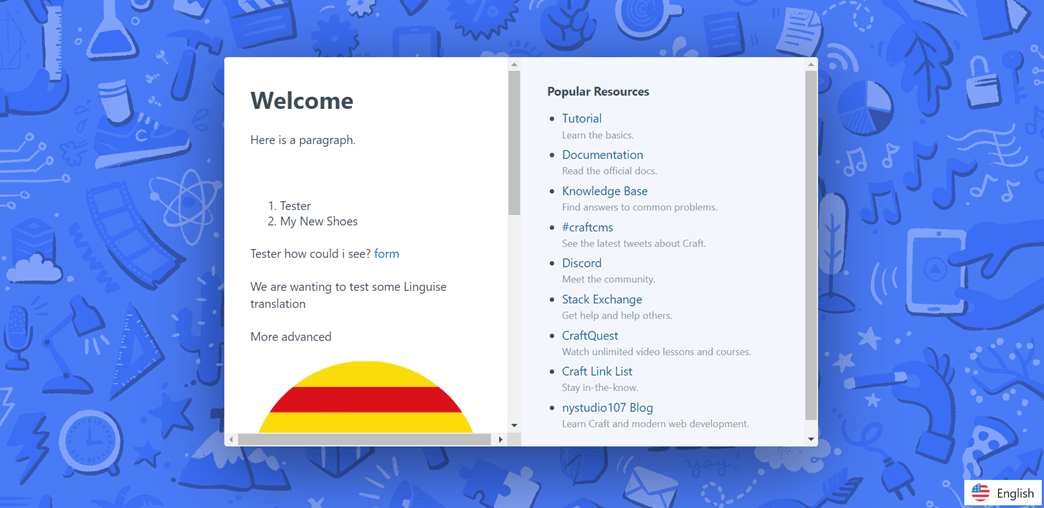
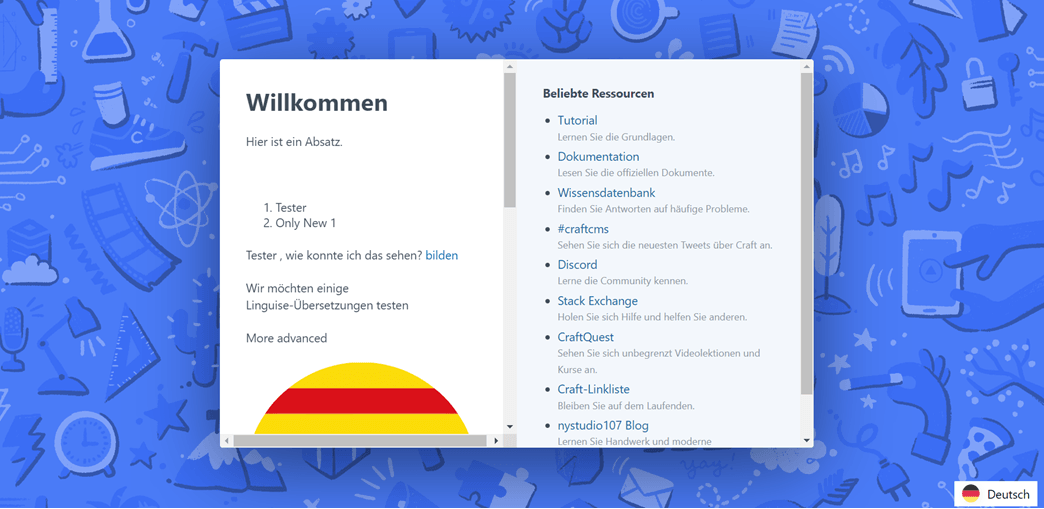
بمجرد إجراء كافة التعديلات اللازمة، انقر فوق الزر "حفظ" لتنفيذ تغييرات التخصيص. بعد ذلك، انتقل إلى موقع Craft CMS الإلكتروني الخاص بك للتأكد من أنه تم تطبيق التكوين بنجاح. هذه هي الطريقة تقريبًا التي سيتم بها عرض محوّل اللغة.

بعد الانتهاء من عملية الإعداد، يمكنك ملاحظة وظيفة محوّل اللغة على موقع الويب متعدد اللغات الخاص بـ Craft CMS .


5 نصائح لتحسين محوّل اللغة في Craft CMS
بمجرد إنشاء محوّل اللغة على Craft CMS ، من المهم فهم أفضل الممارسات لتصميم محدد اللغة وأدائه لإفادة كل من موقعك وزوارك.
استخدم شعار علم اللغة الذي يسهل التعرف عليه

يعد استخدام أيقونات أو أعلام اللغة المعترف بها عالميًا أمرًا بالغ الأهمية حتى يتمكن الزائرون من التعرف بسرعة على خيار اللغة المفضلة لديهم وتحديده. تأكد من أن الرموز أو الأعلام المستخدمة واضحة، ولها تباين جيد في الألوان، ومفهومة على نطاق واسع عبر الثقافات المختلفة لتجنب الارتباك أو الغموض.
تساعد الرموز أو الأيقونات المألوفة في إنشاء تجربة بديهية وسهلة الاستخدام، مما يسمح للزائرين بالانتقال إلى إصدار اللغة المطلوبة بسهولة. من المهم جدًا اختيار أيقونات أو أعلام معروفة عالميًا لتجنب سوء الفهم أو الالتباس.
استخدام أسماء اللغة والعلم

بالإضافة إلى استخدام الأعلام فقط، فمن المستحسن التفكير في دمج كل من الأعلام وأسماء اللغات الأصلية. يمكن أن يساعد هذا الأسلوب في تجنب الارتباك نظرًا لأن بعض اللغات يتم التحدث بها في بلدان متعددة بأعلام مختلفة.
إن الاستخدام المباشر لأسماء اللغات يزيل الغموض ويضمن قدرة الزائرين على تحديد واختيار اللغة المطلوبة بوضوح دون سوء فهم. علاوة على ذلك، فإن استخدام أسماء اللغات يمكن أن يكون أكثر شمولاً واحترامًا للتنوع الثقافي.
ضع زر محوّل اللغة بشكل استراتيجي

لنضع زر محوّل اللغة في منطقة بارزة يسهل الوصول إليها على موقع الويب الخاص بك. تتضمن المواضع القياسية رأس الصفحة أو تذييلها أو قائمة التنقل الرئيسية. تعتبر هذه المواقع بديهية بالنسبة لمعظم مستخدمي الإنترنت وتتوافق مع توقعاتهم عند البحث عن خيارات اللغة.
يضمن الموضع المتسق عبر جميع الصفحات إمكانية وصول الزائرين بسهولة إلى محوّل اللغة بغض النظر عن نقطة الدخول الخاصة بهم أو الصفحة المحددة التي يزورونها. يساعد هذا الموضع المتسق على إنشاء تجربة مستخدم سلسة ويمكن التنبؤ بها.
تنفيذ تصميم محوّل لغة سريع الاستجابة

تأكد من أن زر تبديل اللغة سريع الاستجابة ويعمل بشكل جيد عبر مختلف الأجهزة وأحجام الشاشات، بما في ذلك أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية. اختبره على أجهزة مختلفة ودرجات دقة الشاشة المختلفة لضمان تجربة مستخدم سلسة دون قطع العناصر أو تداخلها.
ويضمن التصميم سريع الاستجابة إمكانية وصول الزائرين بسهولة إلى خيارات اللغة من أي جهاز يستخدمونه، مما يعزز إمكانية الوصول والراحة في تبديل اللغة.
تأكد من اتساق محوّل اللغة عبر الصفحات

تأكد من أن محوّل اللغة يحافظ على المظهر والسلوك المتسقين عبر موقع الويب الخاص بك. يجب أن يكون المستخدمون قادرين على تبديل اللغات بسلاسة، بغض النظر عن الصفحة التي يتصفحونها أو المحتوى الذي يشاهدونه. لا يوفر الاتساق تجربة مستخدم متماسكة فحسب، بل يعزز أيضًا إمكانية الوصول إلى خيارات اللغة وتوافرها، وبناء الثقة في موقع الويب متعدد اللغات الخاص بك.
قد يؤدي أي تناقض في محوّل اللغة إلى إرباك المستخدمين وإحباطهم، مما قد يؤدي بهم إلى مغادرة موقع الويب الخاص بك.
قم بإعداد محوّل اللغة على Craft CMS مع Linguise!
في هذه المرحلة، يجب أن تدرك أنك تقوم بتكوين محوّل اللغة لموقع ويب متعدد اللغات Craft CMS . يمكن أن يوفر إنشاء محوّل لغة العديد من المزايا ويمكن ضبطه بناءً على النقاط المذكورة سابقًا.
يمكن أن يؤدي تحسين محوّل اللغة إلى تحسين تجربة المستخدم بشكل عام. بعد ذلك، قم بالتسجيل للحصول على حساب Linguise ، وقم بدمجه مع Craft CMS ، وقم بضبط محوّل اللغة لتحسين تجربة المستخدم بشكل أكبر.




