Core web vitals on multilingual websites play a huge role in determining whether visitors stay on your site or leave immediately. Website performance is not just a number on a report but a real user experience. For multilingual sites, the challenge is even greater because every element, from translations to images, can affect page speed and stability.
So, how can core web vitals be optimized without sacrificing multilingual features? This article will discuss its impact and the best strategies to ensure your multilingual site remains fast, responsive, and user-friendly. Let’s get started!
What are core web vitals?

Core web vitals are a set of metrics that Google uses to measure user experience on a website. These metrics focus on the page’s loading speed, interactivity, and visual stability.
Core web vitals consist of three main metrics, namely, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP). Each of these metrics has a role in determining how fast a web page can load, how stable it looks, and how responsive the interaction is. Here is a detailed explanation of the three metrics:
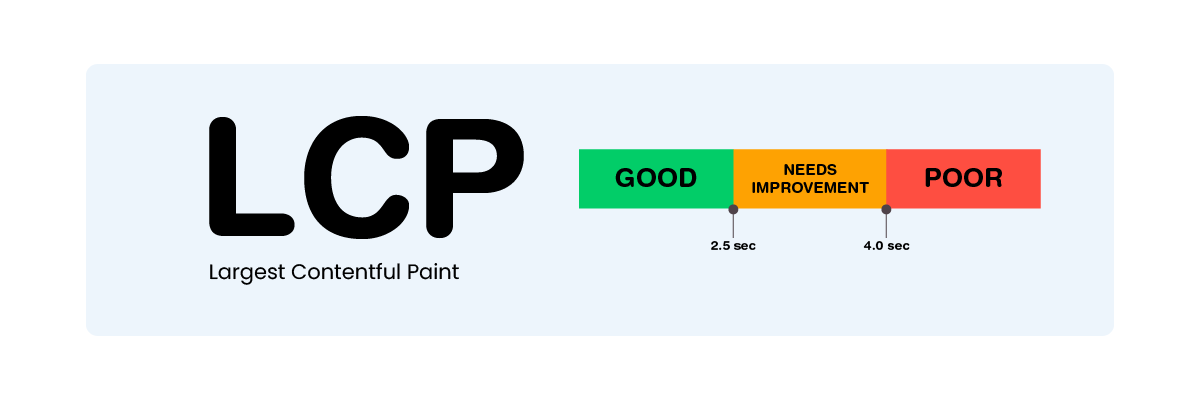
Largest contentful paint (LCP)
LCP measures how quickly the largest elements in a web page, such as images or blocks of text, are displayed to the user. This metric determines if the page can load quickly and looks ready to use.
- Good values: ≤ 2.5 seconds
- Needs improvement: 2.5 – 4 seconds
- Poor: > 4 seconds
If the LCP is too long, users may find the page slow and leave the site before seeing the main content.
Cumulative layout shift (CLS)
CLS measures the stability of the page layout during loading. If elements in the page often shift places suddenly during loading, this will result in a poor CLS score and disrupt the user experience.
- Good values: ≤ 0.1
- Needs improvement: 0.1 – 0.25
- Poor: > 0.25
A high CLS score can cause users to accidentally click the wrong button or link as page elements change position.
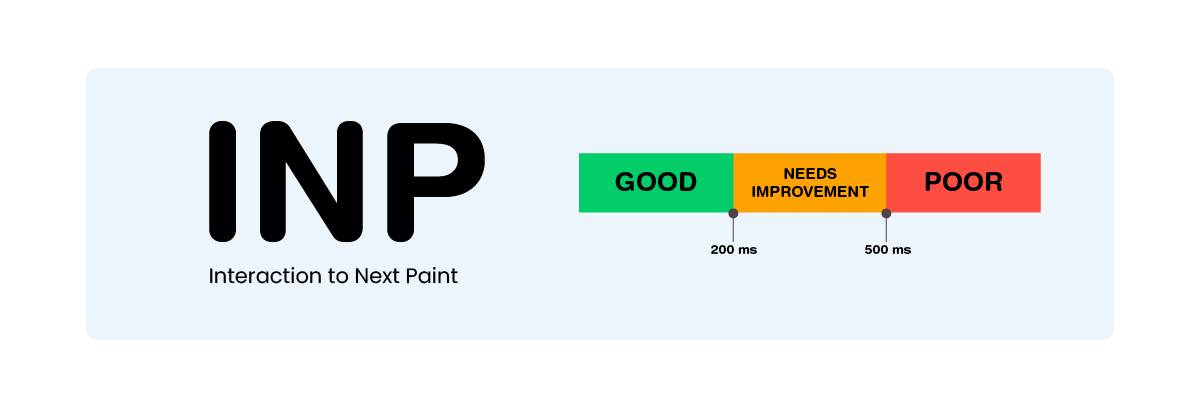
Interaction to next paint (INP)
INP is the newest metric in Core Web Vitals, replacing First Input Delay (FID) in March 2024. It measures the page response time to all user interactions, such as clicks or input on forms, and displays the worst response time during the visit.
- Good values: ≤ 200 ms
- Needs improvement: 200 – 500 ms
- Poor: > 500 ms
The lower the INP score, the more responsive the web page responds to user interactions.
Core web vitals are an important factor in SEO and user experience. By understanding and optimizing these metrics, you can improve website performance and ensure visitors have a better experience.
How to test your website’s core web vitals?

Before you know what impact core web vitals have on multilingual websites, you must test your website’s score. Several tools can be used to do the test, one of which is PageSpeed Insight. Open the tools page, enter the website URL you want to test, and click Analyze.

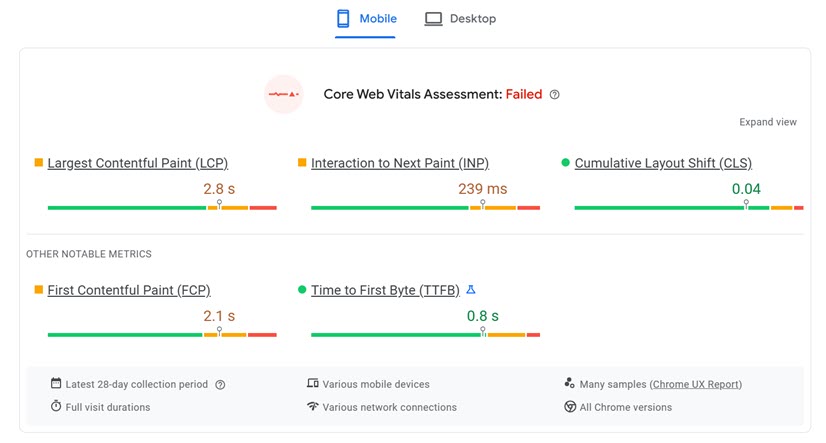
Then, the results will appear as follows.

How the impact core web vitals for your multilingual website?

Here are a few ways how core web vitals can affect the performance of your multilingual site:
- Impact on user experience – If multilingual pages load slowly or are unresponsive, users can get frustrated and leave the site before finding the necessary information. Core Web Vitals helps ensure each language version remains fast and convenient.
- Impact on SEO and search rankings – Google uses Core Web Vitals as a ranking factor. If metrics like LCP, CLS, and INP are poor, sites can lose rankings in search results, reducing organic traffic from different countries.
- Consistent performance across all languages – Multilingual sites often use different fonts, images, and content structures in each language version. If not optimized, this can lead to performance differences between languages and an inconsistent experience for global users.
- Better user conversion and retention – A fast and responsive site increases the chances of users staying on the page longer, reading the content, and taking actions such as purchase or registration without being distracted by long loading times or annoying layout changes.
- Reduced bounce rate – Users leave a site faster if a page is slow or has many shifting elements. A good Core Web Vitals helps ensure the site remains attractive and retains visitors for longer.
Best practices for improving core web vitals on multilingual websites
Now that you know what impact core web vitals have on multilingual websites, it’s time to learn how to improve core web vitals for each metric, starting from LCP, INP, and CLS.
Optimizing the largest contentful paint (LCP)

Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures the time it takes to load the largest element on a page, such as an image or a large text block. If LCP is slow, users may perceive your site as sluggish, potentially increasing the bounce rate. Here are some tips to optimize LCP.
Use a fast and reliable hosting provider
Server speed significantly impacts page load times, including LCP. A slow hosting provider can delay critical content delivery, especially for multilingual websites with heavy elements.
Choose a reliable hosting provider with high-performance servers, fast speeds, and stable uptime. Also, consider strategically locating servers near your global audience. For example, if most visitors come from Asia, selecting a server with a data center in that region can help reduce latency.
Optimize images

Images are often the largest page element, so optimizing them can significantly improve LCP. Unoptimized images can slow down page loading and increase bandwidth usage.
Here are some ways to make images more efficient:
- Use modern image formats – WebP and AVIF offer high quality with smaller file sizes than PNG or JPEG.
- Compress images – Reduce image size without sacrificing quality using tools like TinyPNG or Imagify.
- Adjust image size – Ensure images are not larger than necessary for the user’s display.
- Use lazy loading – Load images only when needed rather than all at once when the page loads, reducing initial page load time.
- Translate or adapt images for local audiences – If images contain text, ensure translations are available or use culturally relevant images. Consider a translation service like Linguise, which supports image translation.
Implement caching and compression
Caching and compression are essential for speeding up page loads and improving LCP. Caching allows browsers or servers to store preloaded versions of pages, reducing the need for reprocessing each time a user revisits the same page. This is particularly useful for multilingual sites frequently displaying the same content in different languages.
If you’re using a translation plugin, ensure it maximizes caching, like Linguise, which has a dedicated cache server for efficient site translation. With this technology, previously translated content is stored in the cache, reducing page load times by up to 80% and providing a seamless user experience without compromising dynamic site features.
Compression also plays a crucial role in improving website performance. Using methods like Gzip and Brotli, CSS, JavaScript, and HTML file sizes can be significantly reduced, speeding up data transfer from the server to the browser. A combination of caching and compression, as implemented by Linguise, ensures that multilingual websites remain fast and highly responsive, delivering the best possible experience to users worldwide.
Use a CDN

A Content Delivery Network (CDN) speeds up page loading by distributing website files across multiple servers worldwide. Users access content from the nearest server, reducing load times.
CDNs are essential for multilingual sites, especially those with audiences across different countries. A CDN ensures faster content delivery without relying solely on a distant main server. Services like Cloudflare or RocketCDN help accelerate content distribution efficiently.
Additionally, if you’re using a translation plugin, ensure the CDN optimizes translated content for faster global delivery. This guarantees a consistent user experience across all available languages on your site.
Improving interaction to next paint (INP)

INP is a metric that measures how quickly your website responds to user interactions, such as clicks, text input, or navigation. If the INP is high, users will feel the site is slow and unresponsive, which can degrade their experience and even increase the bounce rate. Here are some tips to improve the INP metric.
Use asynchronous and deferred loading
Loading scripts asynchronously (async) or deferring them effectively prevents JavaScript from blocking page rendering. By default, the browser will process scripts sequentially, which may cause delays in displaying important elements on the screen.
- Async: The script will be loaded together with the HTML and executed as soon as it is downloaded, without waiting for other elements to finish processing.
- Defer: The script is still downloaded along with the HTML but is only executed after the entire page has finished rendering.
Using this method for external JavaScript can help reduce block times and ensure that interactive elements on the site can respond faster without being interrupted by heavy script loading.
Optimize JavaScript execution

Slow JavaScript execution is one of the main causes of delayed interaction. If a JavaScript script runs too long, the browser will have trouble responding to user input quickly. Some steps to optimize JavaScript execution:
- Reduce heavy tasks in the main thread – Use Web Workers to run complex code in a separate thread so that it does not interfere with the rendering of the main page.
- Use code splitting – Break JavaScript into smaller chunks and only load the scripts required for a particular page. This reduces the initial execution time.
- Avoid unnecessary event listeners – Too many event listeners on-page elements can slow down site response. Remove unused event listeners or optimize them with event delegation.
- Use throttling and debouncing techniques – This is useful for controlling the execution of frequently called events, such as scrolling or user input, so as not to overload the browser.
By optimizing JavaScript execution, you can ensure that user interactions occur with maximum responsiveness.
Prioritize user interactions
When a page loads, many elements and scripts are competing for resources. If user interactions are not prioritized, site response can become slow and feel unresponsive.
To combat this, make sure that the elements that users interact with the most are loaded first. Some strategies that can be applied:
- Use input readiness – Ensure that input elements such as buttons, forms, or navigation can be used immediately without waiting for the entire page to finish loading.
- Apply progressive enhancement – Create a basic site version that can be used immediately, then improve the functionality over time with JavaScript.
- Use idle time for preloading – When the user is inactive, use that time to load additional scripts to improve interactivity in the next session.
The site experience will be faster and more intuitive by prioritizing user interaction.
Lazy load of non-essential elements
Lazy loading is a technique that delays loading non-essential elements until they are absolutely necessary. This is very useful for speeding up the initial interaction by reducing the number of elements that must be loaded when the page is first displayed. Some elements that are ideal for lazy loading include:
- Images and videos below the screen – Use the loading=“lazy” attribute for images and media elements to prevent them from loading until the user scrolls to the relevant position.
- External widgets – Elements like comments, live chat, or third-party ads can be loaded only when the user interacts with them.
- Non-urgent JavaScript and CSS – Scripts that do not directly affect the initial appearance of the page can be delayed loading using defer or async.
By applying lazy loading to non-urgent elements, you can speed up initial interactions and ensure users have a smoother experience while browsing your site.
Preventing cumulative layout shift (CLS)

Cumulative Layout Shift (CLS) is a metric that measures the stability of a page’s appearance as it loads. If page elements shift abruptly after users start interacting, their experience can be poor. For example, when text or buttons shift when users are about to click on something, it can lead to click errors and frustration. To avoid this problem, several strategies can be implemented to keep the page layout stable and convenient for users.
Define image and video dimensions
One of the main causes of CLS is images and videos that are loaded without predefined dimensions. If dimensions are not set, the browser has to wait until the file is fully loaded to know its final size, which may cause other elements to shift. To fix this:
- Always specify the width and height attributes on images and videos in HTML so the browser can reserve the appropriate space before loading the file.
- If using CSS, use aspect ratio to keep elements proportional. For example:
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}
- Use placeholders or skeleton loading to keep the page view stable while images or videos are still loading.
Use font display strategies

Slowly loading fonts can cause a “flash of invisible text” (FOIT) or “flash of unstyled text” (FOUT), where the text changes style after the page loads, causing other elements to shift. To solve this problem:
- Use the font-display, swap; property in CSS to have the browser immediately display text with a backup font before the main font is loaded. Example:
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}
- Use system fonts where possible to avoid delays in loading custom fonts.
- Preload the main font with the following tags in <head> to ensure the font is downloaded early:
<link rel="preload" href="customfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
Avoid injecting content dynamically
Dynamically adding elements after the page loads, such as ads, notifications, or third-party widgets, can cause other elements to shift suddenly. This is one of the main causes of CLS, which often occurs on news or e-commerce sites. To avoid this problem:
- Reserve space for elements to load – If ads or banners will appear in the center of the page, allocate free space with a minimum height so that the layout doesn’t change suddenly.
- Use smooth transition animations – If you have to display content dynamically, use CSS to provide a more comfortable transition effect.
- Make sure new elements do not replace existing elements – If displaying notification messages or pop-ups, place them outside the main layout flow (e.g., with position: fixed;).
Translation loading can affect the stability of the page layout and visual elements. Therefore, it is important to choose a service that supports dynamic translation, such as Linguise, which can be easily set up. With an advanced caching system, Linguise can translate content in real time without disrupting the layout or causing sudden changes that impact CLS.
Ensure consistent UI across languages

Multilingual sites often experience layout changes when users switch languages due to the different text lengths in each language. For example, German text is usually longer than English, which can cause elements to shift if the layout is not flexible. To ensure the UI remains consistent across different languages:
- Use relative units like em or rem for the text size to keep it proportional.
- Make sure buttons, headers, and navigation elements have flexible space to accommodate variations in text length.
- Use CSS Grid or Flexbox to create responsive and dynamic layouts without relying on fixed sizes.
By designing a flexible UI prepared for text length variations across languages, you can avoid layout shifts that annoy users.
Conclusion
Core web vitals greatly impact the performance and user experience of multilingual sites. Metrics such as LCP, CLS, and INP affect page speed, stability, and responsiveness, impacting SEO, user retention, and conversions. By optimizing images, implementing caching, using quality hosting, and leveraging CDNs, sites can minimize load times and improve user experience across multiple languages. This strategy ensures that each page remains fast and efficient without sacrificing content-rich multilingual features.
To improve core web vitals without compromising the flexibility of a multilingual site, try Linguise as a translation solution that supports caching, speed, and bandwidth efficiency. With a dedicated cache server, Linguise can speed up page loads by up to 80%, ensuring a smooth and optimized user experience across all languages. Don’t let site performance suffer due to translation-optimize with Linguise now!




