هل تعلم أن ثلاثة من كل أربعة متسوقين عبر الإنترنت يفضلون شراء المنتجات التي تحتوي على معلومات بلغتهم الأم؟ ( المصدر ). إن امتلاك موقع إلكتروني متعدد اللغات له فوائد عديدة، منها:
- قدّم تجربة مستخدم مخصصة.
- زيادة المبيعات بفضل المعلومات المحلية.
- الوصول إلى جمهور أوسع دون قيود جغرافية.
- حسّن صورة علامتك التجارية من خلال إظهار نفسك كشركة عالمية.
- لاحظ زيادة في معدلات التحويل وانخفاض معدلات الارتداد.
لكن الكثير من الشركات لا تعرف كيفية إنشاء مواقع ويب متعددة اللغات بالطريقة الصحيحة!
لهذا السبب، إليك 18 نصيحة عملية لتجربة المستخدم نوصيك بوضعها في الاعتبار عند تصميم موقعك الإلكتروني متعدد اللغات.
18 نصيحة لتجربة المستخدم لموقع ويب متعدد اللغات
عند تصميم موقع إلكتروني متعدد اللغات، من الضروري مراعاة عوامل عديدة لضمان تجربة مستخدم سلسة عبر مختلف اللغات والثقافات. إليكم أفضل 18 نصيحة لتجربة المستخدم في المواقع الإلكترونية متعددة اللغات.

التخطيط والهيكل
قبل أن تبدأ في تصميم موقعك الإلكتروني متعدد اللغات، عليك التخطيط وتحديد بعض الأمور.
1. تحديد اللغات المستهدفة
لاختيار أفضل اللغات لموقعك الإلكتروني متعدد اللغات، ابدأ بتحليل موقع جمهورك وخصائصه الديموغرافية. راجع حركة المرور الحالية على موقعك الإلكتروني وبيانات العملاء لمعرفة اللغات والمواقع الأكثر شيوعًا.
ابحث عن اللغات المستخدمة في أسواقك المستهدفة باستخدام بيانات التعداد السكاني وتقارير السوق وتحليل المنافسين.
على سبيل المثال، وفقًا لمكتب الإحصاء الأمريكي ، تُعدّ الإسبانية ثاني أكثر اللغات انتشارًا في الولايات المتحدة. لذا، إذا كان عملاؤك الأمريكيون هم جمهورك المستهدف، فمن المنطقي جدًا أن يكون لديك نسخة إسبانية من موقعك الإلكتروني إلى جانب النسخة الإنجليزية.

ابدأ باللغات الأكثر انتشارًا، ثم وسّع نطاقها مع نمو موقعك الإلكتروني. من خلال تحليل بيانات جمهورك ومواءمة اختيارات اللغات مع أهداف عملك، يمكنك تحديد اللغات الأنسب لموقعك متعدد اللغات.
2. استخدم بنية عنوان URL واضحة
يُعدّ هيكل عناوين المواقع الإلكترونية الواضح أمرًا بالغ الأهمية للمواقع متعددة اللغات. فهو يُحسّن من ظهور الموقع في نتائج البحث، حيث يُمكن لمحركات البحث فهرسة وتصنيف نسخ الموقع المختلفة بلغات متعددة بسهولة، مما يُعزز ظهوره في نتائج البحث المحلية.
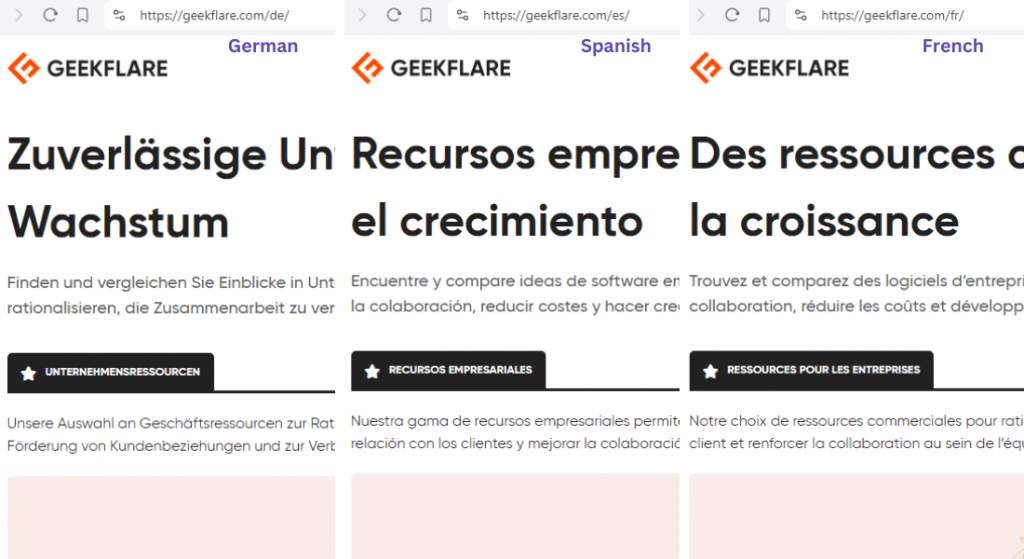
يُعدّ هيكل المجلدات الفرعية الطريقة الأكثر شيوعًا والموصى بها. تحصل كل لغة على مجلد فرعي خاص بها ضمن النطاق الرئيسي، مثل www.example.com/en/ للغة الإنجليزية، وwww.example.com/es/ للغة الإسبانية، وwww.example.com/fr/ للغة الفرنسية.

اختر بنية يمكنك الحفاظ عليها بشكل متسق عبر موقعك الإلكتروني. تجنب خلط البنى المختلفة. استخدم رموز اللغة ISO 639-1 (مثل "en" للغة الإنجليزية و"es" للإسبانية) لضمان الوضوح والتوحيد.
استخدم الوسوم الأساسية (canonical tags) لتحديد النسخة المفضلة من الصفحة لمحركات البحث، خاصةً إذا كان لديك محتوى مشابه بلغات متعددة. أضف وسوم hreflang إلى كود HTML الخاص بك لمساعدة محركات البحث على فهم لغة صفحاتك واستهدافها الإقليمي.
3. استخدام القوالب العامة
عندما يختار زائر الموقع لغةً مختلفة، يجب ألا ينتقل إلى موقع ويب مختلف تمامًا. استخدم قالب الموقع نفسه لجميع صفحات الويب المترجمة.
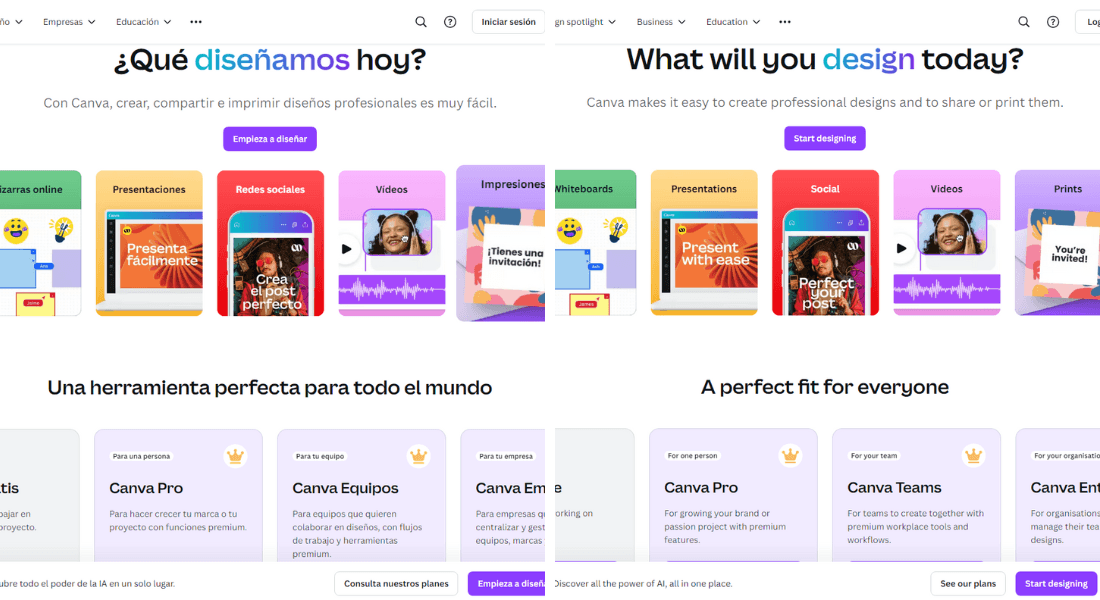
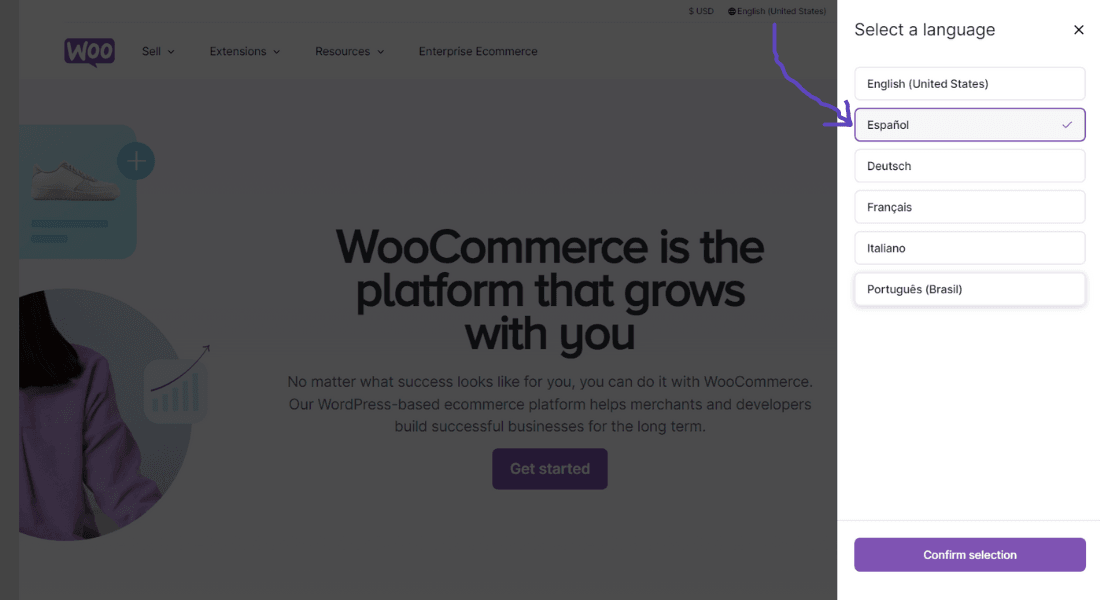
إليك مثال على Canva. عند ترجمة الموقع الإلكتروني من الإنجليزية إلى الإسبانية، تظل المسافة بين العناوين والفقرات، وموضع الأزرار، والقائمة والأيقونات، وتنسيق خطة الأسعار، وكل شيء آخر كما هو.

يساعد القالب العالمي في الحفاظ على هوية العلامة التجارية متسقة، ويوفر تجربة مستخدم سلسة بغض النظر عن اللغة التي يختارونها. تأكد من أن المستخدمين يرون نفس التخطيط وعناصر التصميم والعلامة التجارية والألوان عند التبديل من اللغة الافتراضية.
إذا كنت تستخدم نظام إدارة محتوى (CMS) مثل WordPress مع Linguise ، فإن إنشاء موقع ويب متعدد اللغات يحمل علامتك التجارية يصبح في غاية السهولة. Linguise بسلاسة مع قالب موقعك الإلكتروني ويترجم محتواك تلقائيًا دون الحاجة إلى طلبات إضافية لقاعدة البيانات أو زيادة الحمل على الخادم. وبهذه الطريقة، لا تتأثر سرعة موقعك الإلكتروني.
إذا كنت تستخدم إضافة للتجارة الإلكترونية مثل WooCommerce، Linguise يقوم بتحديث الصفحة الرئيسية والصفحات المترجمة تلقائيًا مع كل تحديث للمنتج.

4. ضع في اعتبارك التباعد لتوسيع النص
من أهم نصائح تجربة المستخدم عند تصميم موقع ويب متعدد اللغات مراعاة إمكانية توسيع النص. فلكل لغة أسلوب كتابة مختلف وطول كلمات متباين، وهو ما يجب أخذه في الحسبان.
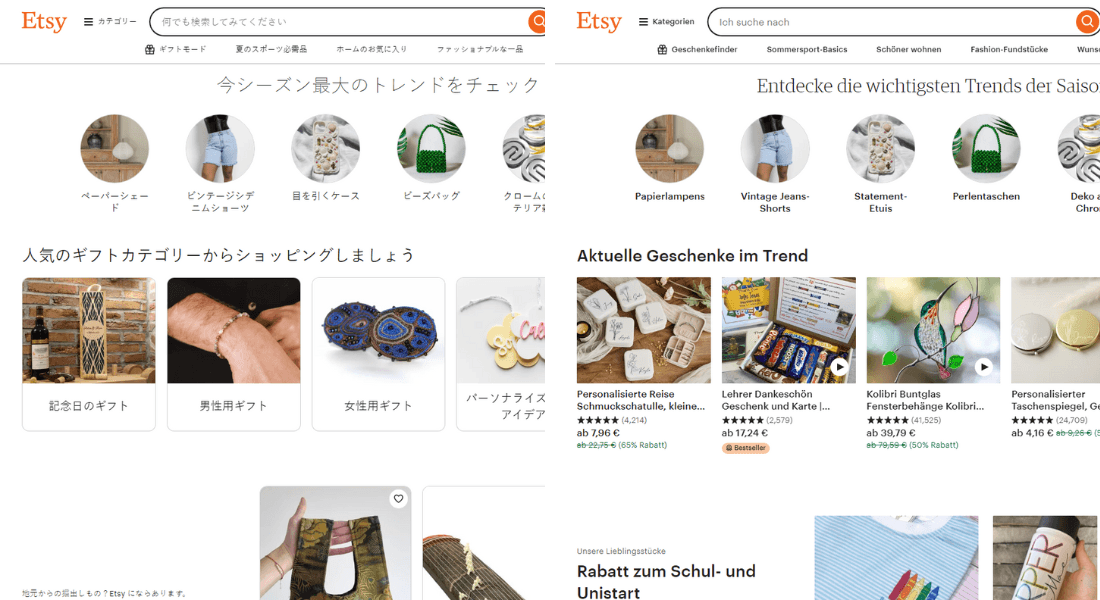
انظر إلى هذا المثال من موقع Etsy. على اليسار، يمكنك رؤية محتوى الموقع باللغة اليابانية، وعلى اليمين، يمكنك رؤية المحتوى نفسه باللغة الألمانية.
تتطلب بعض اللغات مساحة أكبر، بينما تتطلب لغات أخرى مساحة أقل. يجب أن يكون تصميم موقعك الإلكتروني قابلاً لتعديل المسافات لضمان بقاء المحتوى المترجم واضحاً وسهل القراءة.

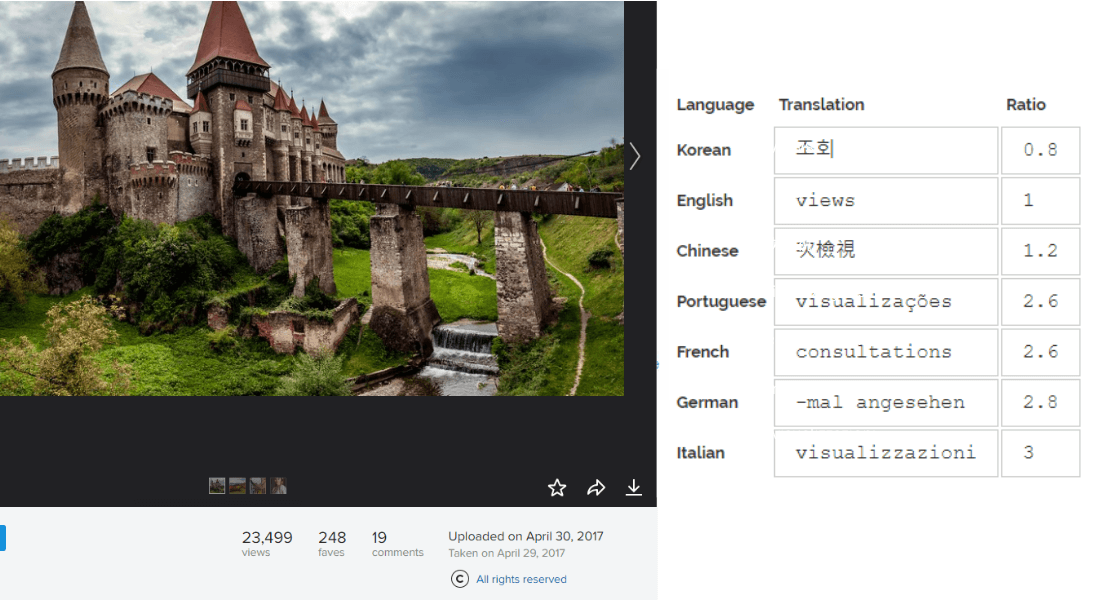
إليكم مثالًا على كيفية تمدد النص أو انكماشه في لغات مختلفة. وفقًا لـ W3C ، تتمدد كلمة "view" بنسبة 300% من الإنجليزية إلى الإيطالية!

ضع في اعتبارك أيضًا ارتفاع السطر ونمط الأحرف. فبعض اللغات تحتوي على أحرف أطول من غيرها، بينما تحتاج بعض الخطوط إلى مسافات أكبر من غيرها.
فعلى سبيل المثال، يحتاج الخط العربي إلى مساحة رأسية أكبر بين الأسطر مقارنة بالخط اللاتيني.
5. افصل المحتوى عن التصميم
افصل النص عن عناصر الوسائط المتعددة لتسهيل التحديثات والترجمات.
احتفظ بالمحتوى النصي داخل عناصر HTML مثل
<head> و <body> و <head>. استخدم CSS للتنسيق لضمان عدم تأثير تغييرات التصميم على المحتوى. خزّن النصوص في ملفات لغات منفصلة مثل JSON أو XML أو PHP.
يُتيح ذلك إجراء التحديثات والترجمات بسهولة دون المساس بقاعدة البيانات الرئيسية. استخدم مكتبات الترجمة مثل i18next لجافا سكريبت لإدارة الترجمات ديناميكيًا.

حافظ على فصل التصميم عن المحتوى، وسيقل احتمال حدوث خلل في التخطيط بعد الترجمة.
6. توفير خيارات تبديل اللغة
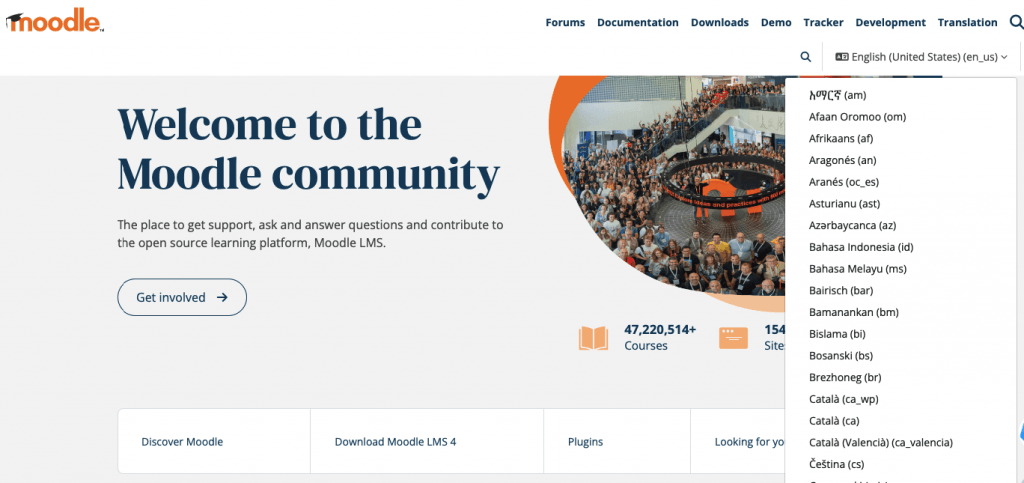
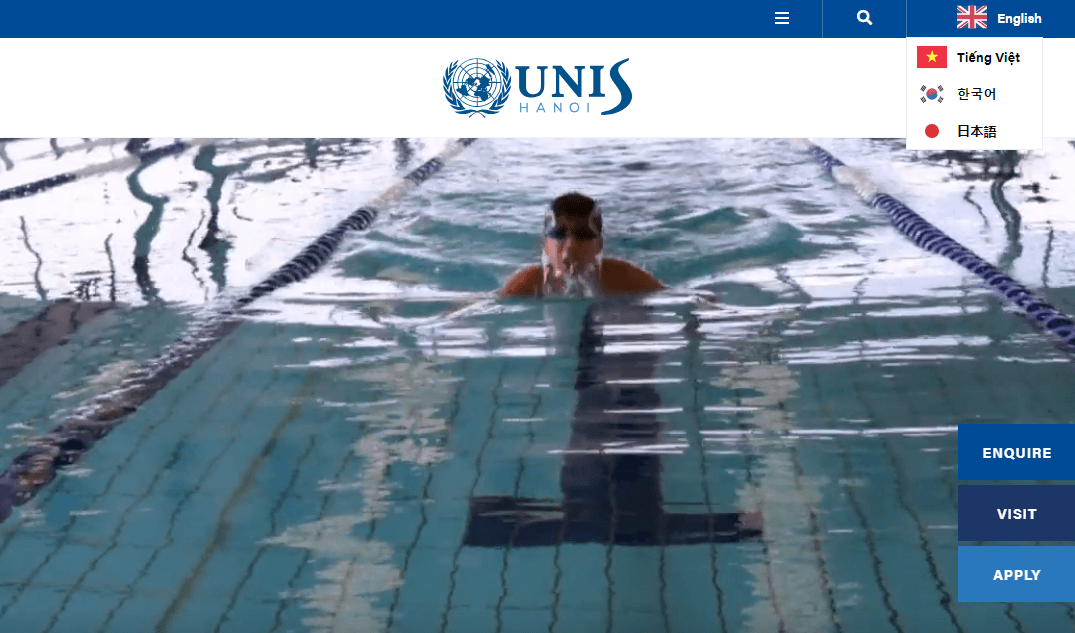
يُعدّ توفير خيارات تبديل لغة واضحة وسهلة الوصول أمرًا أساسيًا لموقع ويب متعدد اللغات. ضع أداة التبديل في الزاوية العلوية اليمنى لسهولة الوصول إليها، واستخدم ألوانًا متباينة وخطوطًا واضحة لجعلها بارزة. ولزيادة الوضوح، أضف اسم اللغة بالخط الأصلي (مثلًا، "Español" للإسبانية).

يمكن لقائمة منسدلة عرض خيارات لغات متعددة بكفاءة دون شغل مساحة كبيرة. استخدام الأعلام قد يوفر إشارة بصرية، ولكن يجب الحذر، فقد تكون الأعلام مضللة أحيانًا.
فعلى سبيل المثال، قد يرمز العلم إلى لغة تُتحدث في عدة دول. ومن الأفضل غالباً دمج الأعلام مع أسماء اللغات لزيادة الوضوح.

اعرض اللغة المختارة بوضوح باستخدام لون مختلف أو خط غامق. باستخدام تقنيات مثل AJAX، تأكد من أن اختيار اللغة يُغيّر المحتوى فورًا دون الحاجة إلى إعادة تحميل الصفحة. اجعل مُبدِّل اللغة متوافقًا مع الأجهزة المحمولة، واختبر سهولة استخدامه مع متحدثين أصليين للغة.
المحتوى والترجمة
إليكم بعض النصائح المتعلقة بالمحتوى والترجمة لتحسين تجربة المستخدم.
7. تجنب المصطلحات العامية واللغة الدارجة

ليست كل المصطلحات العامية مقبولة عالميًا. في الواقع، يُعتبر بعضها مقبولًا في بعض البلدان، بينما يُعدّ مسيئًا للغاية في بلدان أخرى. لذا، ينبغي دائمًا استخدام لغة واضحة ومباشرة يسهل فهمها عبر الثقافات.
على سبيل المثال، إليك المصطلح الروسي الشائع – Хоть кол на голове течи. هذا المصطلح باللغة الروسية يعني "إنه شخص عنيد جدًا".
لكن الترجمة الحرفية للمثل هي: "يمكنك شحذ رأسك بفأس". 😂
إليكم مثال آخر على كيف يمكن لكلمة إنجليزية شائعة أن تكون كارثية إذا تُرجمت آلياً باعتدال. فكلمة "سالسا" الإنجليزية تُنطق مثل كلمة "سولسا" (seolsa) الكورية، والتي تعني "إسهال".
لذا ننصح بتجنب اللغة العامية أو المصطلحات التي تقتصر على ثقافة أو فئة سكانية معينة. بدلاً من ذلك، استخدم لغة بسيطة يسهل ترجمتها إلى لغات أخرى.
8. استخدام صور ورموز مناسبة ثقافياً
قم بتكييف المحتوى والصور والأيقونات والوسائط المتعددة الأخرى لتعكس العادات المحلية والمراجع الثقافية.
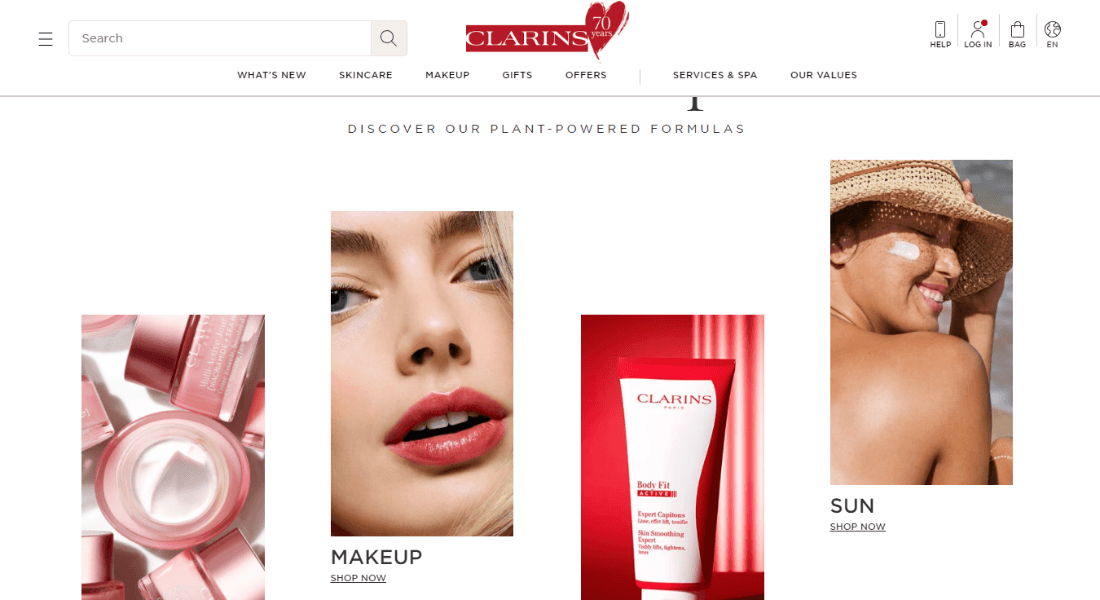
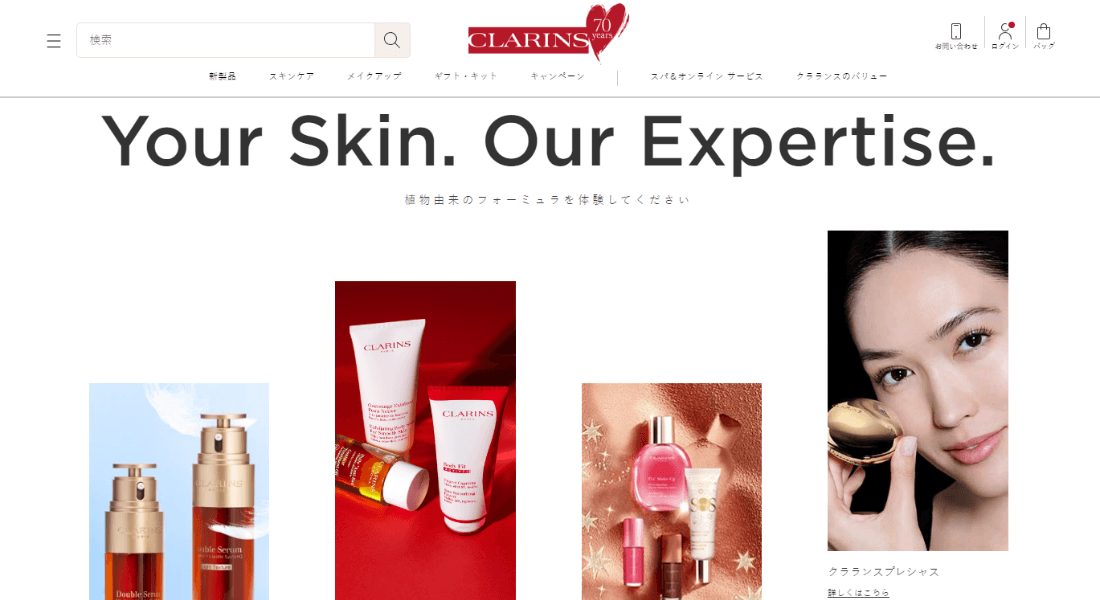
فعلى سبيل المثال، تعرض علامة كلارنس التجارية للعناية بالبشرة، والتي تستهدف جمهورًا عالميًا، نساءً قوقازيات في نسخ موقعها الإلكتروني الأوروبي.

ومع ذلك، في النسخة اليابانية من موقعها الإلكتروني، يعرضون صوراً لنساء يابانيات للتواصل بشكل أفضل مع العملاء المحليين.

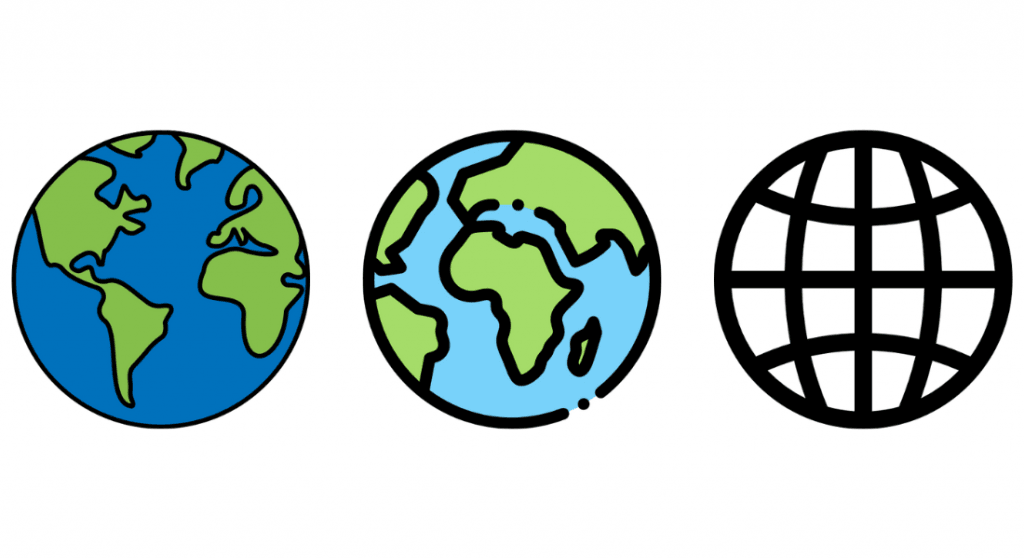
بالنسبة للأيقونات، وخاصة أيقونة تبديل اللغة، استخدم أيقونة الكرة الأرضية التي تبدو عالمية. على سبيل المثال، في الصورة أدناه، قد تجذب الأيقونة الأولى جمهور أمريكا الجنوبية والشمالية، لكنها قد لا تجذب جمهور أفريقيا وآسيا.
قد تجذب الشخصية الرمزية الثانية الجمهور الأفريقي، لكنها قد لا تجذب غيره.

لتجنب هذا الالتباس، استخدم رمز الكرة الأرضية العالمي الذي يجذب الجميع - الرمز الثالث. فهو لا يُبرز منطقة أو دولة معينة، وهو أنسب لموقع إلكتروني متعدد اللغات.
9. توفير ترجمة للوسائط المتعددة
بالنسبة للوسائط المتعددة، استخدم ملفات الترجمة لترجمة الفيديو دون تعديل الفيديو نفسه. تأكد من أن الصور وعناصر الوسائط المتعددة تحتوي على نص بديل وصفي يمكن ترجمته بشكل منفصل عن المحتوى المرئي.

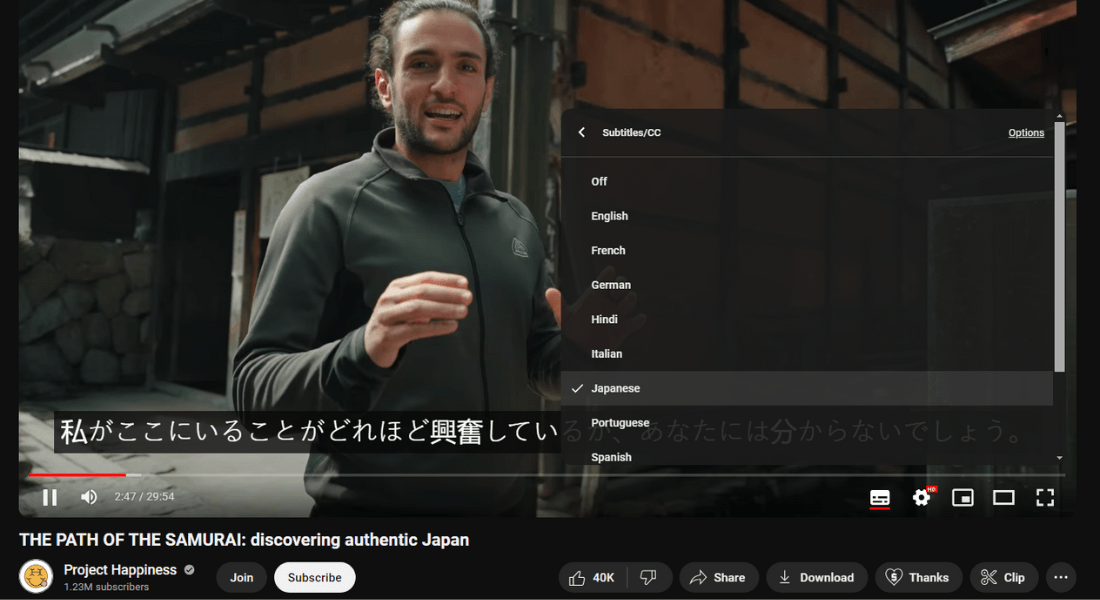
إليكم مثال آخر على كيف يمكن للترجمة أن تساعدكم في الوصول إلى جمهور أوسع. نحن من أشدّ متابعي قناة "مشروع السعادة" على يوتيوب، وهي قناة يديرها مسافر إيطالي يُدعى جوزيبي.
المُنشئ إيطالي. يُسجل فيديوهاته باللغة الإيطالية ويُدبلجها إلى الإنجليزية، لكن قناته تحظى بمشاهدة من جميع أنحاء العالم بسبب التنوع الكبير في الترجمات التي يُقدمها.

10. تحديث الترجمات بانتظام
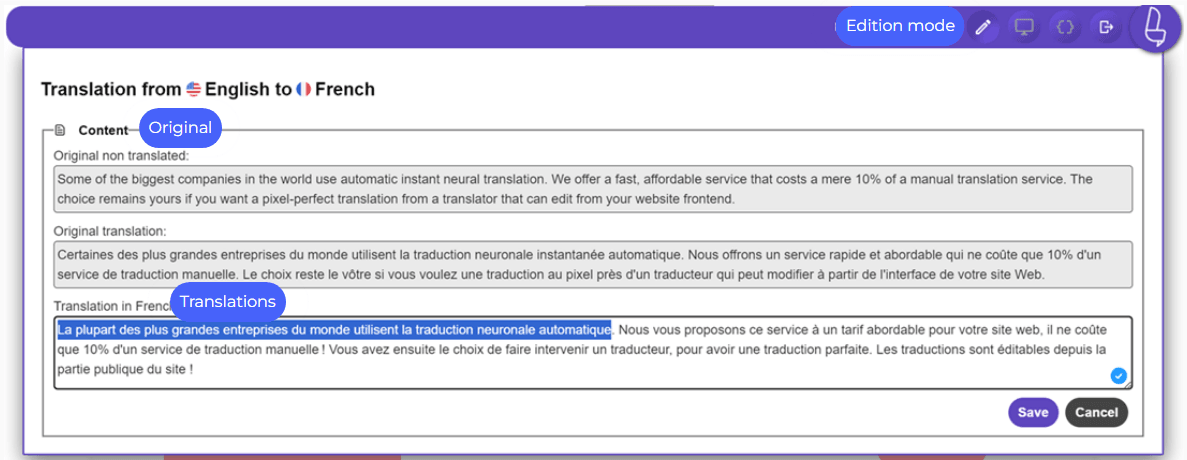
تتيح لك Linguise تعديل صفحاتك المترجمة من خلال واجهة سهلة الاستخدام. يمكنك تقييم الترجمات بنفسك وإجراء التعديلات اللازمة.

تشهد مواقع التجارة الإلكترونية الكثير من التغييرات المتكررة - نفاذ المنتجات من المخزون، والتخفيضات لفترة محدودة، وتغييرات في معلومات المنتج، وغير ذلك.
لكن استخدام Linguise يجعل تحديث المحتوى المترجم سهلاً. فخادم الترجمة المخصص ونظام التخزين المؤقت الخاص به يسرعان عملية الترجمة ويعرضان الصفحة المترجمة لجمهورك.
11. ضع في اعتبارك اللغات التي تُكتب من اليمين إلى اليسار
تُكتب معظم اللغات من اليسار إلى اليمين. ومع ذلك، تُكتب بعض اللغات، مثل العربية والعبرية والفارسية، من اليمين إلى اليسار.
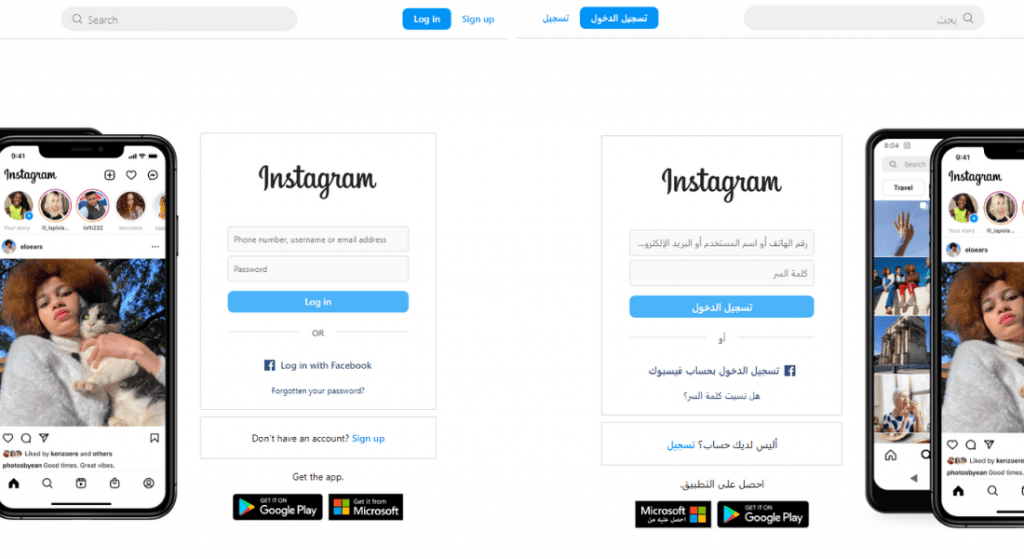
إليكم مقارنة بين النسختين الإنجليزية والعربية لصفحة إنستغرام الرئيسية. كما ترون، فقد عكست النسخة العربية كل شيء من اليمين إلى اليسار، الصور، والأزرار، والنصوص، وحتى شريط البحث.

تدعم خدمة الترجمة الخاصة بـ Linguiseاللغات التي تُكتب من اليمين إلى اليسار بشكل أصلي، ويمكنها تكييف تصميم موقعك متعدد اللغات لاستيعابها.
فيما يلي بعض اللغات المتاحة التي تُكتب من اليمين إلى اليسار:
- العربية (ar)
- العبرية (هو)
- الفارسية (فا)
- البشتو (ps)
- الأردية (ur)
إذا كنت ترغب في تضمين هذه اللغات، فاستخدم تصميم موقع ويب يمكنه استيعاب مثل هذه التغييرات الكبيرة.
تحسين محركات البحث والأداء
نوصي بشدة بتحسين موقعك الإلكتروني متعدد اللغات لمحركات البحث الدولية لزيادة تأثيره إلى أقصى حد.
قم بإجراء بحث عن الكلمات الرئيسية في كل لغة مستهدفة، واستخدم علامات hreflang للاستهداف اللغوي والإقليمي، وراقب الأداء.
12. تحسين محركات البحث المحلية
ابدأ بإجراء بحث مُخصّص عن الكلمات المفتاحية لكل لغة ومنطقة. استخدم أدوات مثل مُخطِّط الكلمات الرئيسية من جوجل، أو SEMrush، أو Ahrefs للعثور على الكلمات المفتاحية ذات الصلة التي يبحث عنها جمهورك المستهدف.
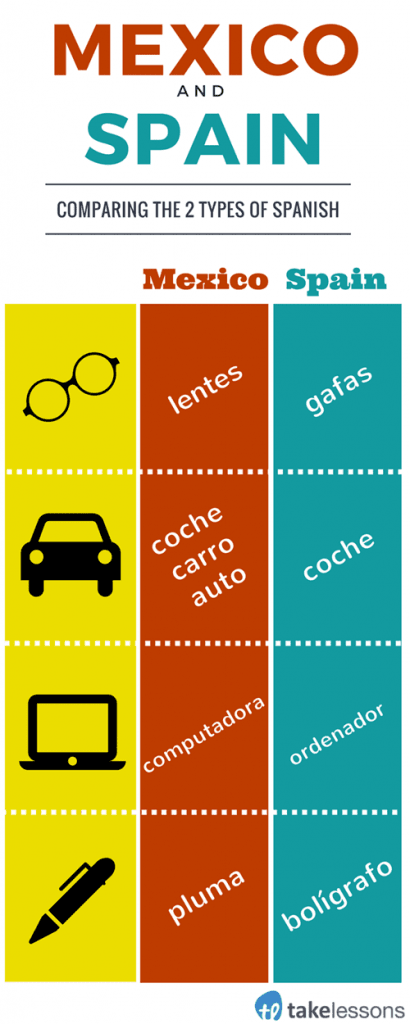
ضع في اعتبارك اللهجات الإقليمية والاختلافات في المصطلحات. على سبيل المثال، تختلف الإسبانية في المكسيك عن الإسبانية في أوروبا، لذا قم بتخصيص كلماتك المفتاحية وفقًا لذلك.
أنشئ عناوين فريدة لكل نسخة لغوية من صفحاتك، مع تضمين الكلمات المفتاحية المحلية. اجعلها موجزة وذات صلة، ويفضل ألا تتجاوز 60 حرفًا.
على سبيل المثال، باللغة الإنجليزية: "اشتر القهوة العضوية عبر الإنترنت | أفضل الأسعار" وباللغة الإسبانية: "Compra Café Orgánico en Línea | Mejores Precios."
اكتب وصفًا تعريفيًا جذابًا لكل نسخة لغوية، بما في ذلك الكلمات الرئيسية المحلية ودعوة واضحة لاتخاذ إجراء، مع الحرص على ألا يتجاوز طولها 160 حرفًا.
على سبيل المثال، باللغة الإنجليزية: "تسوق من مجموعتنا المختارة من القهوة العضوية، التي يتم الحصول عليها من أفضل المزارع. شحن مجاني للطلبات التي تزيد قيمتها عن 50 دولارًا!" وباللغة الإسبانية: "Compra nuestra selección de Café Organico,proventiente de las mejores fincas. ¡Envío gratis en pedidos superes a $50!"
13. استخدم علامات hreflang
استخدم سمات hreflang في صفحات HTML لإعلام محركات البحث باللغة والاستهداف الإقليمي لصفحاتك. يساعد هذا في منع مشاكل المحتوى المكرر ويضمن توجيه المستخدمين إلى النسخة اللغوية الصحيحة.
14. مراقبة الأداء عبر اللغات
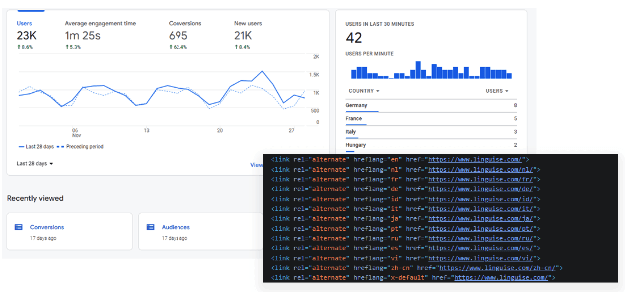
راقب أداء كل نسخة لغوية باستخدام أدوات مثل Google Analytics وGoogle Search Console. حلل مصادر الزيارات وسلوك المستخدمين وترتيب الكلمات الرئيسية لتحديد المجالات التي تحتاج إلى تحسين.

جرب استخدام كلمات مفتاحية وعلامات وصفية واستراتيجيات محتوى مختلفة لمعرفة ما يلقى صدى أفضل لدى جمهورك في كل لغة.
الصيانة والدعم
هناك أيضًا اعتبارات يجب مراعاتها عندما يتعلق الأمر بصيانة ودعم المواقع الإلكترونية والعملاء.
15. إنشاء خطة صيانة
يضمن وضع خطة صيانة شاملة لموقعك الإلكتروني متعدد اللغات أن تظل جميع إصدارات اللغة متسقة ودقيقة ومحدثة.
ستساعدك الخطة المنظمة جيداً على إدارة المحتوى بفعالية، ومعالجة ملاحظات المستخدمين، والتكيف مع ظروف السوق المتغيرة.
قم بإجراء عمليات تدقيق للمحتوى لتقييم مدى ملاءمته ودقته في جميع اللغات. تحقق من وجود معلومات قديمة، وروابط معطلة، وتناقضات بين إصدارات اللغات المختلفة.
قم باختبار مُبدِّل اللغة والتنقل والعناصر التفاعلية الأخرى بانتظام للتأكد من أنها تعمل بشكل صحيح.
16. تقديم دعم العملاء بلغات متعددة
إن توفير دعم العملاء بلغات متعددة يعزز تجربة المستخدم ويبني الثقة مع جمهور متنوع.
استعن بممثلي خدمة عملاء يجيدون اللغات التي تدعمها. يمكن أن يشمل ذلك موظفين بدوام كامل أو متعاقدين بدوام جزئي.
لفهم اللغات التي يجب إعطاؤها الأولوية، يمكنك تحليل حركة المرور على موقعك الإلكتروني والبيانات الديموغرافية لعملائك، أو إجراء استطلاعات رأي أو نماذج ملاحظات. استخدم النتائج لفهم تفضيلات اللغة لدى عملائك الحاليين.
17. آلية التغذية الراجعة
أنشئ نماذج ملاحظات بسيطة وسهلة الاستخدام تُمكّن المستخدمين من الإبلاغ عن مشاكل الترجمة أو سهولة الاستخدام. تأكد من إمكانية الوصول إلى هذه النماذج من جميع الصفحات، ويفضل أن تكون في تذييل الصفحة أو من خلال قسم مخصص للدعم.
تأكد من توفر نماذج الملاحظات بجميع اللغات المدعومة، مما يسمح للمستخدمين بتقديم ملاحظاتهم بلغتهم المفضلة.
أضف أسئلة منظمة توجه المستخدمين لتقديم ملاحظات محددة. على سبيل المثال:
- قيّم دقة الترجمة (مقياس من 1 إلى 5).
- ما هي المشاكل التي واجهتك أثناء الترجمة؟
- ما مدى سهولة تصفح الموقع بلغتك؟
بالنسبة لمن لا يرغبون في ملء نموذج التقييم، يمكن إضافة أزرار تقييم سريعة (مثل الإعجاب/عدم الإعجاب) على المحتوى المترجم. يتيح ذلك للمستخدمين الإشارة بسهولة إلى مدى فائدة الترجمة ودقتها.
18. استخدم موقعًا تجريبيًا للتحديثات
اختبر المحتوى والتحديثات الجديدة في بيئة تجريبية قبل إطلاق الموقع لتجنب أي انقطاعات. يمكنك استخدام أداة إنشاء مواقع إلكترونية مدعومة بالذكاء الاصطناعي مثل ZipWP لإنشاء موقع إلكتروني كامل في ثوانٍ.
سيشمل الموقع الإلكتروني جميع الصفحات الأساسية والصور ذات الصلة ومحتوى الموقع الجذاب ووظائف نظام إدارة المحتوى وتحسين محركات البحث المدمجة.
هل أنت مستعد للوصول إلى جمهور عالمي؟
ستساعد هذه النصائح الـ 18 لتجربة المستخدم للمواقع الإلكترونية متعددة اللغات العملاء على تصفح موقعك الإلكتروني بشكل أفضل والتفاعل مع المحتوى بلغتهم المفضلة.
يُمكن لتصميم تجربة مستخدم متعددة اللغات أن يُحسّن بشكل ملحوظ تفاعل المستخدمين وفرص التحويل. مع ذلك، يتطلب إنشاء موقع ويب متعدد اللغات بتجربة سلسة وقتًا وجهدًا.
وهنا يأتي دور Linguise للمساعدة!
Linguise بشكل أصلي مع أكثر من 40 نظام إدارة محتوى، مثل WordPress و Shopify و Webflow و Squarespace وغيرها. ويدعم أكثر من 80 لغة وأكثر من 10000 زوج لغوي لتوفير أفضل تجربة لموقع ويب متعدد اللغات.
جميع الترجمات مُحسّنة لمحركات البحث وبأسعار معقولة، حيث تبلغ تكلفتها 10% من تكلفة خدمة الترجمة اليدوية.
هل أنت مستعد للانطلاق عالمياً مع Linguise؟