فوائد الترجمة الديناميكية لموقعك الإلكتروني
قبل مناقشة الميزة الجديدة في Linguise، من المهم فهم فوائد استخدام هذه الميزة. تتضمن بعض هذه الفوائد ما يلي:.
- الترجمة الفورية: تُمكّن الترجمة الديناميكية من ترجمة محتوى الموقع الإلكتروني الذي يتم إنشاؤه أو تحديثه في الوقت الفعلي. وهذا يضمن ترجمة جميع المحتويات، بما في ذلك المحتوى الذي يُنشئه المستخدمون أو المحتوى الذي يتم تحميله ديناميكيًا، على الفور، مما يوفر تجربة سلسة متعددة اللغات للمستخدمين.
- توطين فعال: تعمل الترجمة الديناميكية على تبسيط عملية توطين المواقع الإلكترونية ذات المحتوى الديناميكي. فبدلاً من ترجمة كل عنصر يتم إنشاؤه ديناميكيًا يدويًا، تصبح عملية الترجمة آلية، مما يوفر الوقت والموارد لأصحاب المواقع.
- زيادة تفاعل المستخدمين: يتيح المحتوى الديناميكي تخصيصًا أكثر فعالية، مما يزيد من تفاعل المستخدمين. وقد وجدت دراسة أجرتها شركة Pure360 أن 8% فقط من المستهلكين يتفاعلون مع تخصيص المحتوى الثابت، بينما يتوقع 62% منهم خصومات أو عروضًا مخصصة. وهذا يشير إلى أن المحتوى الديناميكي، مثل اللافتات الترويجية، قد يكون أكثر فعالية في جذب المستخدمين.
- زيادة معدلات التحويل: أثبتت الدراسات أن المحتوى الديناميكي يزيد من معدلات التحويل. فقد أظهر تحليل أجرته HubSpot أن عبارات الحث على اتخاذ إجراء (CTA) المُخصصة تحقق معدل تحويل أفضل بنسبة 202% من النسخة الافتراضية. ومن خلال ترجمة المحتوى الديناميكي، يُمكن تخصيص عبارات الحث على اتخاذ إجراء على مواقع الويب، مما يسمح للشركات بتحقيق معدلات تحويل أعلى في الأسواق الخارجية.
- تحسين تجربة المستخدم: يُحسّن المحتوى الديناميكي المترجم تجربة المستخدم من خلال عرض المعلومات بلغات يفهمها جيدًا. ينتج عن ذلك تجربة أكثر متعة للمستخدمين، مما قد يزيد من ولائهم ورضاهم.
بشكل عام، تعمل الترجمة الديناميكية على تحسين إمكانية الوصول وسهولة الاستخدام وفعالية مواقع الويب متعددة اللغات من خلال ضمان ترجمة جميع المحتويات، بما في ذلك المحتوى الذي يتم إنشاؤه ديناميكيًا، بدقة وكفاءة.
لنناقش على الفور أحدث ميزة للترجمة الديناميكية في Linguise!
ميزة الترجمة الديناميكية الجديدة Linguise

تتيح ميزة الترجمة الديناميكية في Linguise ترجمة سلسة للمحتوى الذي يتم تحميله أو إنشاؤه ديناميكيًا على موقع الويب بعد تحميل الصفحة الأولية. ويتم عرض هذا المحتوى عادةً باستخدام JavaScript أو AJAX أو تقنيات برمجة أخرى من جانب العميل.
فيما يلي بعض أنواع المحتوى التي تندرج تحت المحتوى الديناميكي.
- المحتوى الأصلي من جافا سكريبت أو أجاكس: يتم إنشاء هذا المحتوى ديناميكيًا بعد تحميل الصفحة الرئيسية. وعادةً ما يكون هذا المحتوى غير مرئي في شفرة مصدر صفحة HTML (مع أنه قد يكون مرئيًا في بعض الأحيان).
- المحتوى الديناميكي المتغير: يتغير هذا النوع من المحتوى تبعًا لمتغيرات معينة. على سبيل المثال، عدد مشاهدات الصفحة، حيث يوفر أحد المكونات الإضافية معلومات حول عدد زوار تلك الصفحة. ويتم التعامل مع هذا أيضًا من خلال عملية الترجمة الديناميكية Linguise
- تلميحات الأدوات أو رسائل التحقق من الأخطاء: في بعض الأحيان، عندما يُدخل المستخدمون معلومات غير صحيحة، تظهر نافذة منبثقة أو محتوى يشرح الخطأ. كما أن ميزة الترجمة الديناميكية قادرة على التعامل مع هذه الحالات لضمان فهم هذه الرسائل باللغة التي يختارها المستخدم.
تُعدّ ميزات الترجمة الديناميكية ضرورية للمواقع الإلكترونية التي تعتمد بشكل كبير على المحتوى الديناميكي. فبدون هذه الميزة، يبقى المحتوى المُحمّل ديناميكيًا دون ترجمة، مما يؤدي إلى تجارب استخدام غير متناسقة ومربكة للمواقع متعددة اللغات بالنسبة للزوار.
على الرغم من أهمية الترجمة لكل موقع إلكتروني، إلا أن بعض خدمات الترجمة لا توفر ميزات الترجمة الديناميكية. وحتى إن توفرت، فإنها عادةً ما تتطلب إعدادات معقدة وتعديل الأكواد/البرامج النصية الموجودة.
على النقيض من ذلك، لا تتطلب ترجمة المحتوى الديناميكي في Linguiseسوى تفعيل زر في لوحة تحكم WordPress . بمجرد تفعيل زر الترجمة الديناميكية، سيتم ترجمة محتواك الديناميكي مباشرةً إلى جميع اللغات!
تفعيل الترجمة الديناميكية في Linguise
بعد فهم المحتوى الديناميكي لـ Linguiseوما هو المحتوى الذي يمكن ترجمته، ما عليك سوى معرفة كيفية الترجمة وتفعيل ميزة الترجمة الديناميكية باستخدام Linguise.
الخطوة 1: قم بتسجيل حساب Linguise
الخطوة الثانية: إضافة نطاق الموقع الإلكتروني واللغات
إذا كنت قد أنشأت Linguise ، فتأكد من أن لديك موقعًا إلكترونيًا جاهزًا للترجمة. الآن عليك إضافة نطاق الموقع وبعض المعلومات.
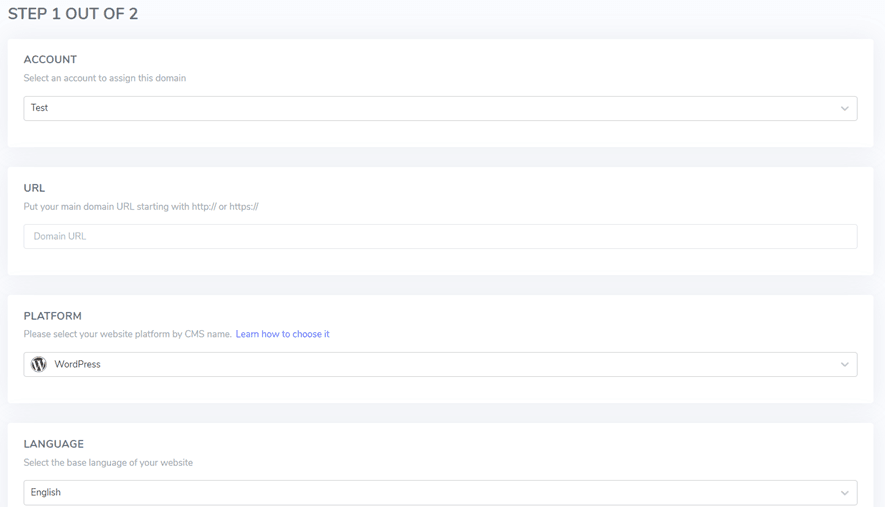
للقيام بذلك، افتح لوحة تحكم Linguise ، ثم انقر فوق إضافة نطاق. بعد ذلك، يجب ملء عدة أعمدة، بما في ذلك ما يلي.
- الحساب ، Linguise المستخدم
- عنوان الموقع الإلكتروني المراد ترجمته
- المنصة المستخدمة. في هذه الحالة، WordPress
- اللغة ، أي لغة تريد إضافتها.

بمجرد الإضافة، ستحصل على مفتاح API يجب إدخاله في لوحة تحكم WordPress .

الخطوة 3: تثبيت البرنامج المساعد Linguise
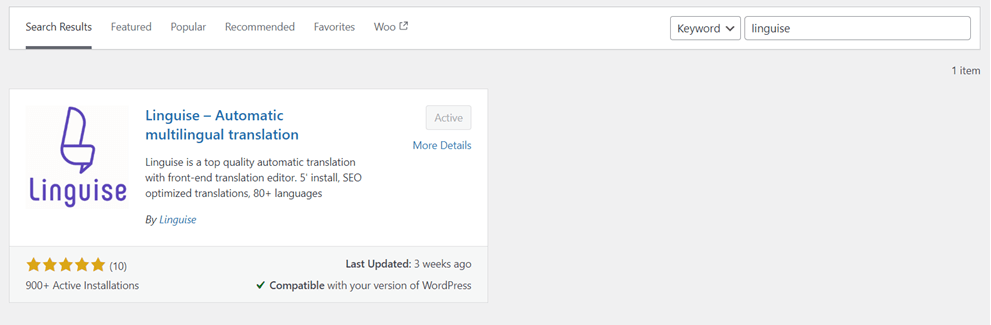
بعد إعداد Linguise ، يجب عليك الانتقال إلى WordPress . هنا، ستحتاج إلى تثبيت Linguise . كيفية إضافة إضافة جديدة: ابحث عن Linguise > تثبيت > تفعيل.

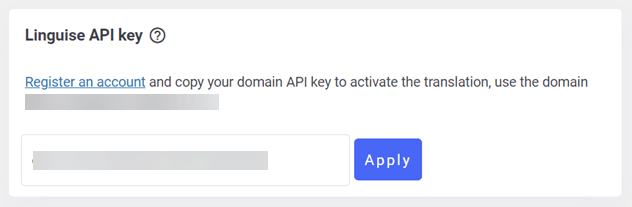
الخطوة الرابعة: لصق مفتاح API
إذا تم تثبيت الإضافة، فستحتاج إلى لصق مفتاح API لكي يتصل الموقع الإلكتروني بـ Linguise . افتح Linguise في لوحة التحكم، ثم افتح Linguise ، والصق الكود، ثم انقر فوق " تطبيق" .

الخطوة 5: تفعيل الترجمة الديناميكية
بمجرد ربط مفتاح واجهة برمجة التطبيقات (API)، حان وقت تفعيل ميزة الترجمة الديناميكية. سيؤدي تفعيل هذه الميزة إلى ترجمة المحتوى الديناميكي الخاص بك وفقًا للغة المستهدفة.

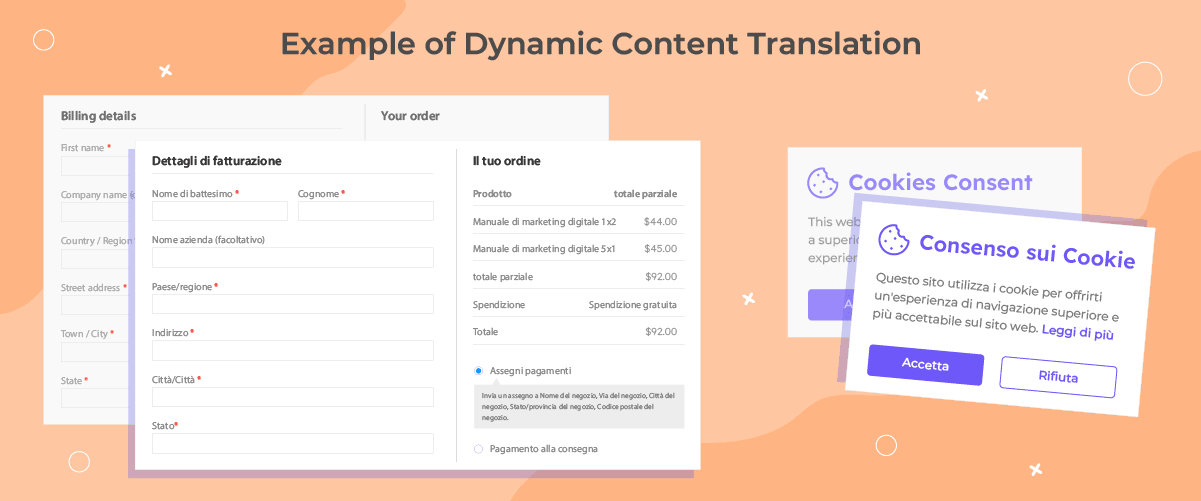
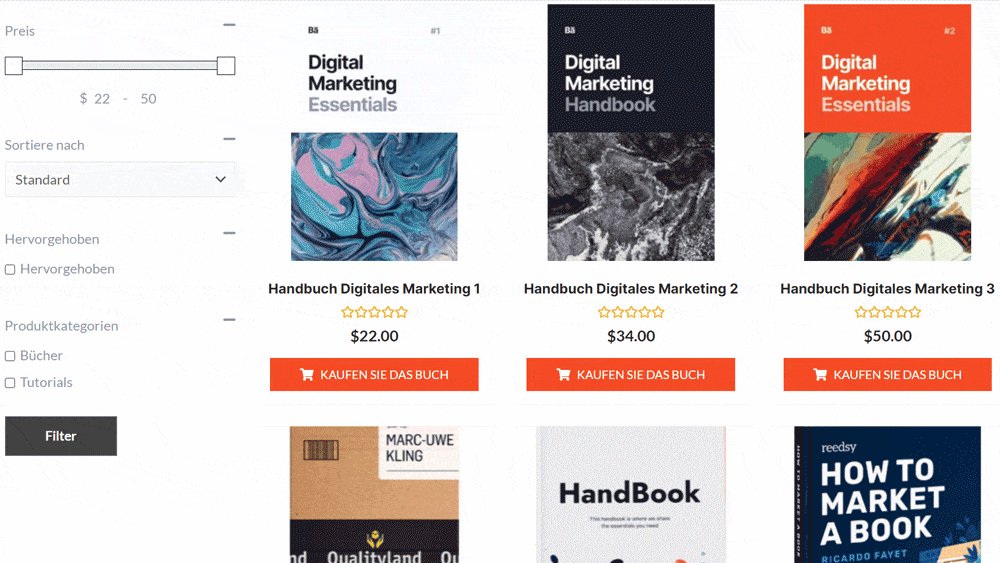
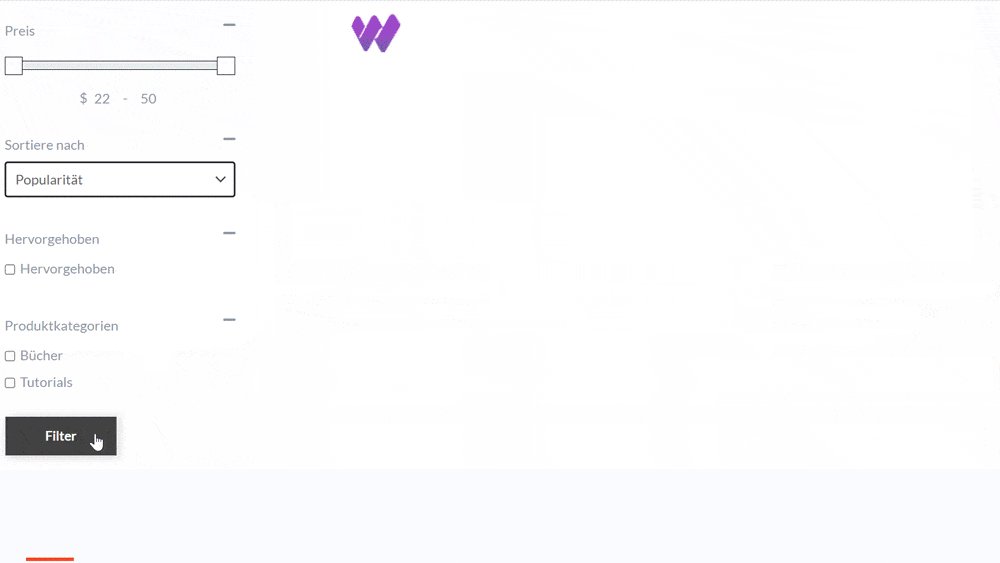
سنحاول التحقق من نجاح خاصية الترجمة الديناميكية على موقعك الإلكتروني. سنقوم هنا بترجمة صفحة عملية الدفع من الإنجليزية إلى النرويجية.
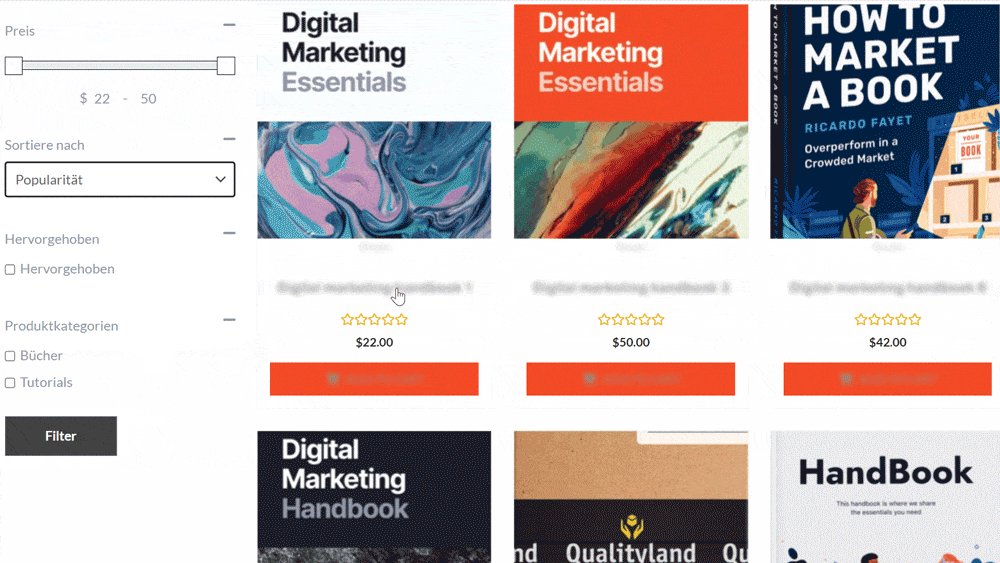
أثناء عملية التحميل، سترى محتوى ضبابيًا؛ يتم ترجمة هذا المحتوى الديناميكي خلف الشاشة.

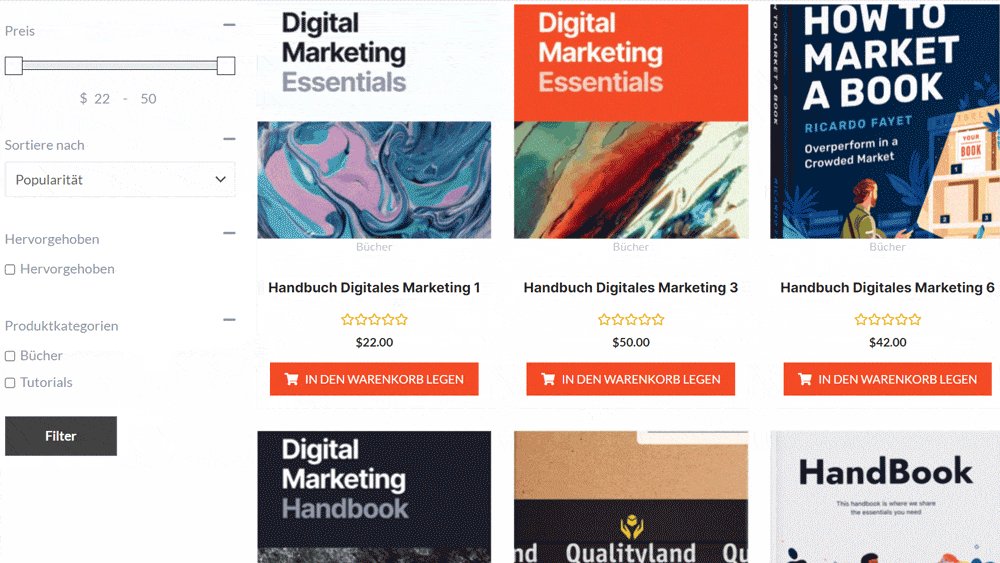
من الأمثلة على المحتوى المذكور أعلاه صفحة الدفع؛ إذا لم تكن الترجمة الديناميكية مُفعّلة، فلن تتم ترجمتها. أما إذا كانت الترجمة الديناميكية مُفعّلة، فسيتم ترجمة جميع المحتويات الديناميكية إلى اللغة المستهدفة.
هذه هي Linguise ، وهي الترجمة الديناميكية، التي تُتيح ترجمة جميع المحتويات الديناميكية التي يتم إنشاؤها عادةً بواسطة JavaScript أو AJAX. هل ترغب في استخدام هذه الميزة؟ ما عليك سوى التحديث إلى أحدث إصدار من Linguise على WordPress !