الوصول إلى جمهور عالمي أمر بالغ الأهمية لنجاح أي متجر إلكتروني. تتمثل إحدى الطرق الفعالة لتوسيع نطاق وصولك في جعل متجرك الإلكتروني متعدد اللغات.
وفقًا لموقع Bright Plugins على الويب ، يمكن أن تؤدي إضافة المحتوى بلغات متعددة إلى زيادة المبيعات عبر الإنترنت بنسبة تصل إلى 100٪. من خلال تقديم خيارات لغة مختلفة ، يمكنك تحسين تجربة التسوق. في هذا الدليل ، سنستكشف كيفية إنشاء متجر WooCommerce متعدد اللغات مع مفتاح تبديل اللغة وتقديم نصائح إلى مفاتيح تبديل لغة WooCommerce لتسهيل تبديل اللغة.
ما هي الخيارات لتغيير لغة ووكومرس؟
كما هو موضح أعلاه ، فإن توفير لغات متعددة على موقع الويب يعزز بشكل كبير إمكانية الوصول لعملاء غير ناطقين باللغة الإنجليزية ، مما يفتح أسواقًا جديدة ويزيد من إمكانات المبيعات.
علاوة على ذلك، عند تغيير لغة WooCommerce، هناك العديد من الخيارات المتاحة. أولاً، يمكنك تغيير اللغة داخل لوحة تحكم WooCommerce. هذا يغير لغة واجهة الإدارة، مما يسهل إدارة المتجر بلغتك المختارة.
بالإضافة إلى ذلك، يمكنك تغيير لغة المتجر نفسه، مما يعدل لغة محتوى الموقع، بما في ذلك أوصاف المنتجات وصفحات الدفع.
علاوة على ذلك، يمكنك إضافة مفتاح تبديل اللغة مباشرة إلى موقعك عن طريق تثبيت البرنامج المساعد متعدد اللغات WooCommerce. هنا شرح مفصل لهذه الخيارات الثلاثة.
تغيير لغة لوحة تحكم WooCommerce
يمكنك تغيير اللغة في لوحة تحكم WooCommerce. هذا التكوين مفيد إذا كان مسؤول المتجر يحتاج إلى أن يكون fluent باللغة الإنجليزية.
على سبيل المثال، يمكنك عرض محتوى المتجر باللغة الإنجليزية للوصول إلى العملاء العالميين ولكن استخدام واجهة الإدارة باللغة الإسبانية حتى يتمكن موظفو التحدث باللغة الإسبانية من إدارة الجزء الخلفي للمتجر بسهولة.
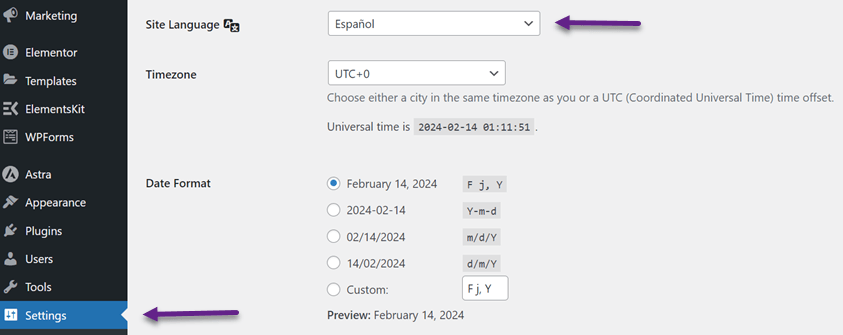
أولاً، سجّل الدخول إلى WordPress لوحة التحكم، ثم افتح القائمة الإعدادات > عام > لغة الموقع.

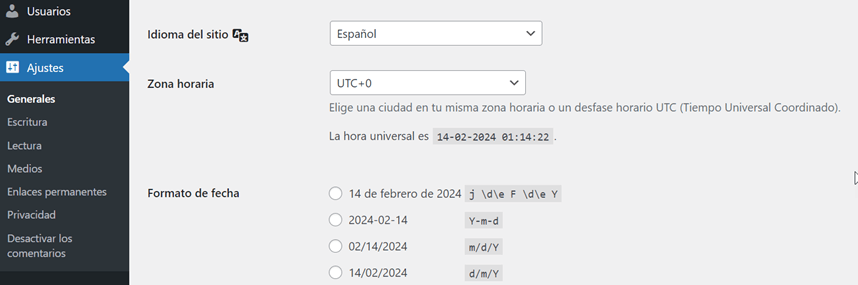
ثم انقر حفظ التغييرات، وسيتغير عرض لوحة التحكم إلى الإسبانية.

الطريقة المذكورة أعلاه ستغير اللغة في لوحة التحكم الخلفية ولكن ليس في الصفحة الأمامية لمتجر WooCommerce الخاص بك. لذلك، سنقوم بتغيير لغة المتجر.
تغيير لغة المتجر
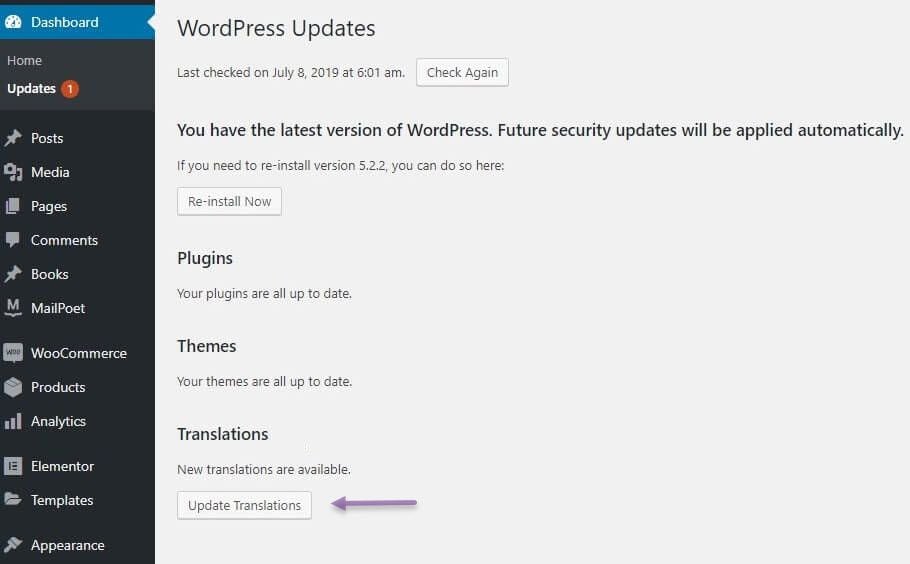
الخيار الثاني هو تغيير اللغة على الصفحة الرئيسية للمتجر. الطريقة لا تزال هي نفسها، وهي تغيير اللغة عبر عام > إعدادات > لغة الموقع. ثم، تحتاج أيضًا إلى تحديث الترجمات بانتظام للحفاظ على تحديث متجرك باستخدام تحديث الترجمات الزر.
على لوحة تحكم WordPress، حدد لوحة التحكم > التحديثات > تحديث الترجمات.

بعد ذلك، سيتم استبدال صفحة متجرك الأمامية باستخدام اللغة التي اخترتها سابقًا.
استخدام مفتاح تبديل اللغة على متجرك متعدد اللغات
تغيير اللغة باستخدام الطريقة المذكورة أعلاه معقد للغاية لأنه يتعين عليك تغيير شخص واحد عبر لوحة التحكم. لذلك ، فإن الخيار الثالث لتغيير لغة المتجر هو استخدام زر تبديل اللغة في متجر متعدد اللغات.
زر تبديل اللغة يتيح للمستخدمين التبديل بين اللغات المختلفة على موقع ويب أو تطبيق. يتيح عنصر واجهة المستخدم هذا للمستخدمين اختيار اللغة التي يفهمونها.
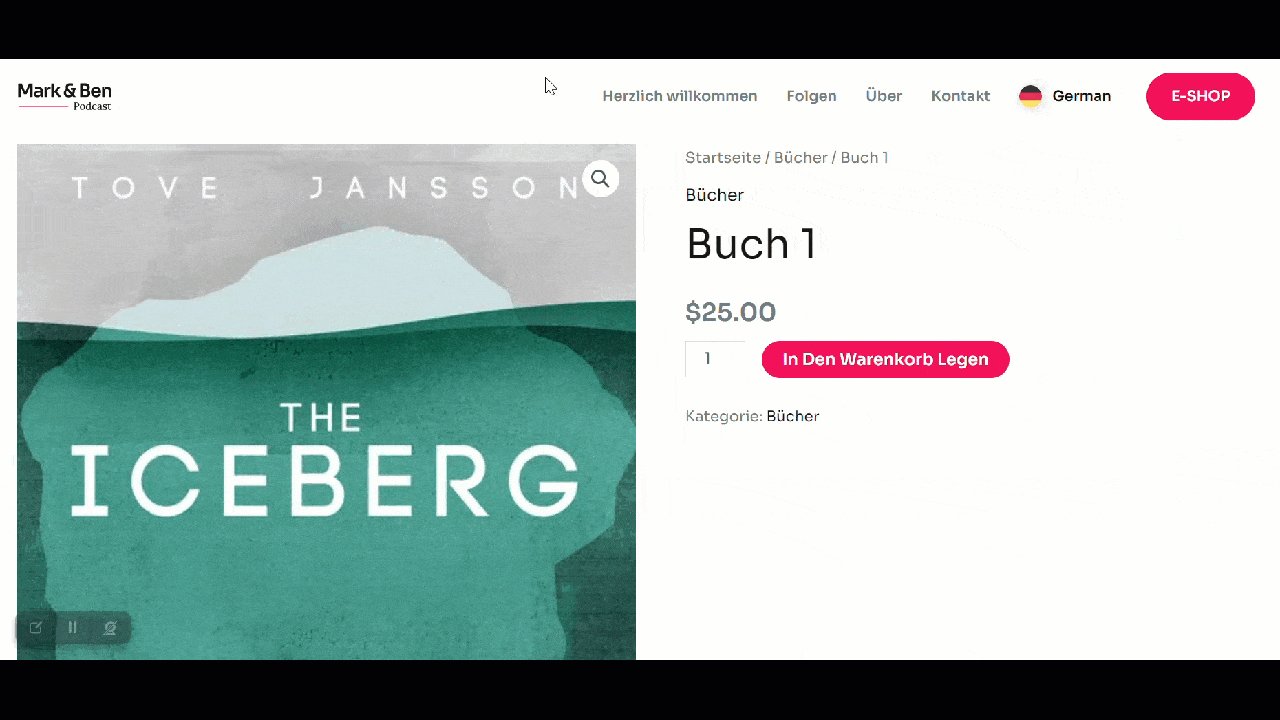
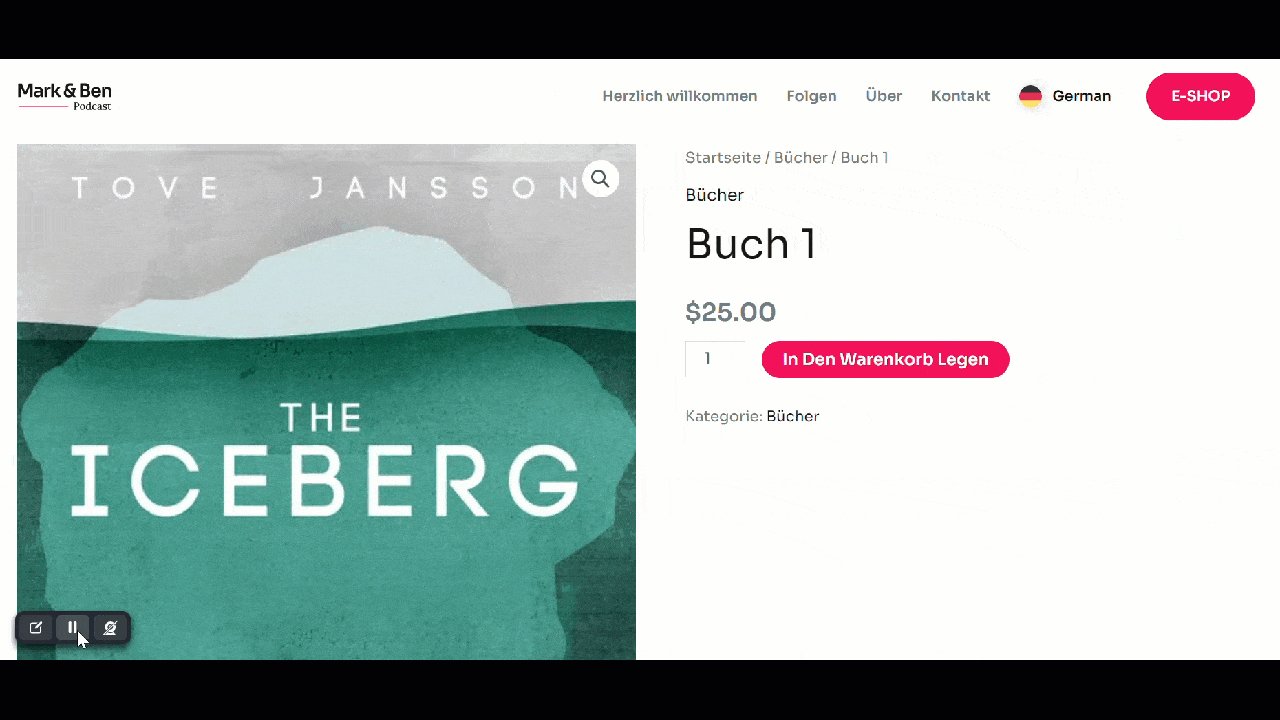
باستخدام زر تبديل اللغة، يمكنك توفير لغات مختلفة للمستخدمين. فيما يلي مثال على كيفية استخدام زر تبديل اللغة.

الأسباب التي تجعل موقعك يجب أن يوفر مفتاح تبديل اللغة
قبل مناقشة نصائح حول ميزة تبديل اللغة في WooCommerce على متجر متعدد اللغات، من الضروري فهم سبب احتياج موقعك إلى دعم تبديل اللغة. إليك بعض الأسباب:
- تسهيل اختيار اللغة: يمكن للمستخدمين اختيار لغتهم المفضلة باستخدام زر تبديل اللغة. هذا يضمن قدرتهم على فهم المحتوى أو المنتجات في متجرك بسهولة.
- توفير تجربة مستخدم أفضل: تساعد مفاتيح تبديل اللغة الزوار على فهم محتوى موقعك بشكل أفضل وتوفر تجربة مستخدم إيجابية بشكل عام. من خلال القدرة على التبديل بين اللغات التي يتقنها الزوار ، يشعرون براحة أكبر وثقة في تصفح موقعك.
- توسيع نطاق الوصول إلى السوق:
- زيادة تحويل المبيعات: المستخدمون الذين يتفاعلون مع الموقع بلغتهم سيكونون أكثر فهمًا لمعلومات المنتج والعروض الترويجية. يمكن أن يزيد هذا من ثقتهم في علامتك التجارية ويحفزهم على الشراء، مما يؤدي في النهاية إلى تعزيز تحويل المبيعات.
- تسهيل الوصول إلى المعلومات: يمكن للزوار الوصول إلى المعلومات الهامة على موقعك دون حواجز لغوية. باستخدام مفتاح تبديل اللغة، يمكن للمستخدمين التنقل بسهولة وفهم محتوى الموقع، مما يضمن أن المعلومات التي يبحثون عنها متاحة بسهولة ويمكن الوصول إليها.
- تحسين الاحتفاظ بالعملاء:
مع هذه الفوائد المختلفة، لا شك أن توفير ميزة تبديل اللغة هو خطوة حاسمة في تعزيز جودة وأمكانية الوصول إلى موقعك وتحسين العلاقات مع الزوار من جميع أنحاء العالم.
ابدأ في بناء متجر متعدد اللغات لتحسين مبدلات لغة WooCommerce
الآن بعد أن فهمت أهمية مبدل اللغة على موقع الويب، يصبح جعل موقعك متعدد اللغات أمرًا ضروريًا.
يمكن إنشاء موقع متعدد اللغات باستخدام خدمات الترجمة الآلية مثل Linguise. Linguise الترجمة الآلية مدمجة مع WooCommerce وقادرة على ترجمة جميع الصفحات مثل:
- جميع صفحات المنتج
- جميع صفحات مشاركات المدونة
- صفحات الدفع وعربة التسوق
- صفحات الدفع، بما في ذلك دعم لإضافة WooCommerce Stripe
- صفحات الشهادات، والمزيد
بالإضافة إلى ذلك، يسمح أيضًا بوجود مفتاح تبديل اللغة على المتاجر متعددة اللغات. هذه الميزة تتيح للمستخدمين التبديل بسهولة بين اللغات المفضلة لديهم، مما يعزز راحتهم وتجربتهم.
لدمج Linguise مع متجر ووكومرس الخاص بك، تأكد من أن لديك موقع WordPress نشط مع منتجات متنوعة تنوي تسويقها.
هنا خطوات بناء متجر إلكتروني متعدد اللغات باستخدام Linguise.
الخطوة 1: إضافة نطاق ولغات
الخطوة الأولى هي التسجيل للحصول على حساب Linguise مجاني وتسجيل نطاق متجر WooCommerce. في حساب التسجيل ، ما عليك سوى إدخال بريدك الإلكتروني وكلمة المرور.
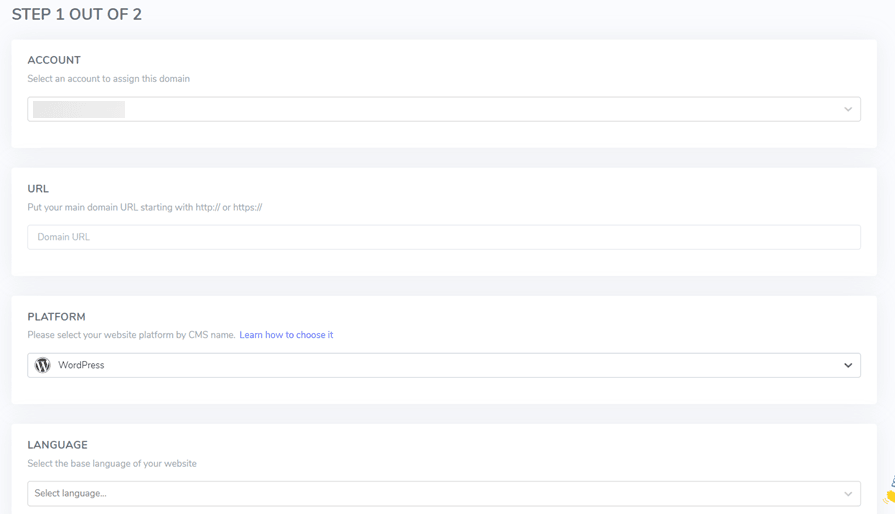
بعد ذلك ، حدد منصة WordPress وأدخل النطاق الذي تريد تسجيله.

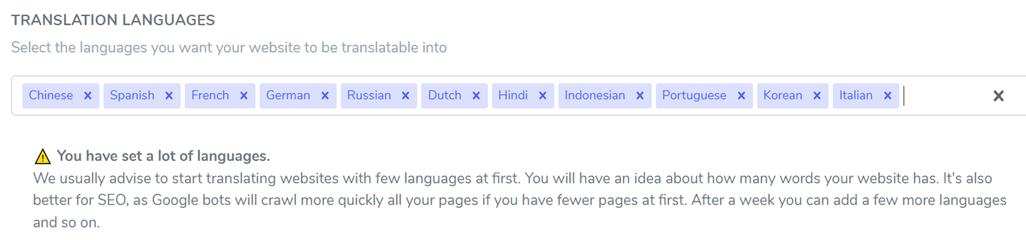
بعد ذلك ، يمكنك إضافة أي لغات تريد عرضها في مفتاح تبديل اللغة.

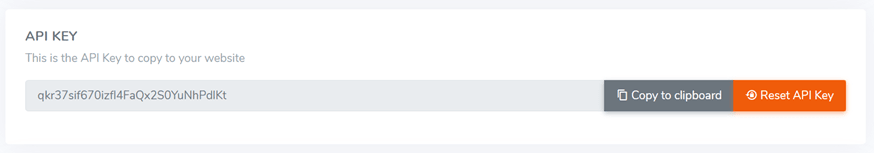
إذا تم ملء جميع الأعمدة، ستتلقى مفتاح API، الذي يجب لصقه في WordPress.

الخطوة 2: إضافة Linguise إلى متجر WooCommerce الخاص بك
الخطوة التالية هي إضافة Linguise إلى متجر WooCommerce الخاص بك. هنا، يجب عليك إضافة Linguise إلى WP. للقيام بذلك، افتح لوحة تحكم WordPress > الإضافات > ابحث عن Linguise > تثبيت > تنشيط.

إذا تم تثبيت Linguise ، افتح قائمة Linguise ، ثم في العمود، الصق مفتاح API الذي حصلت عليه.

الخطوة 3: ترجمة متجرك المتعدد اللغات
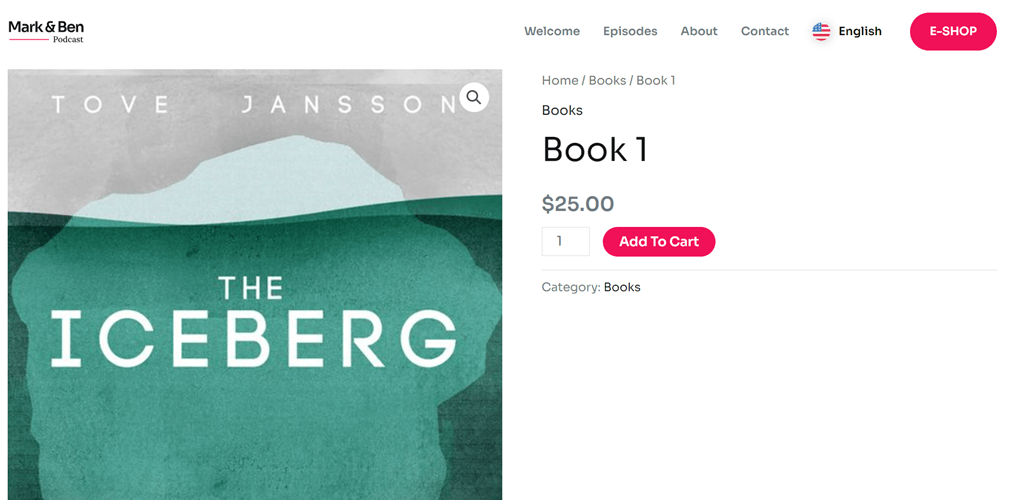
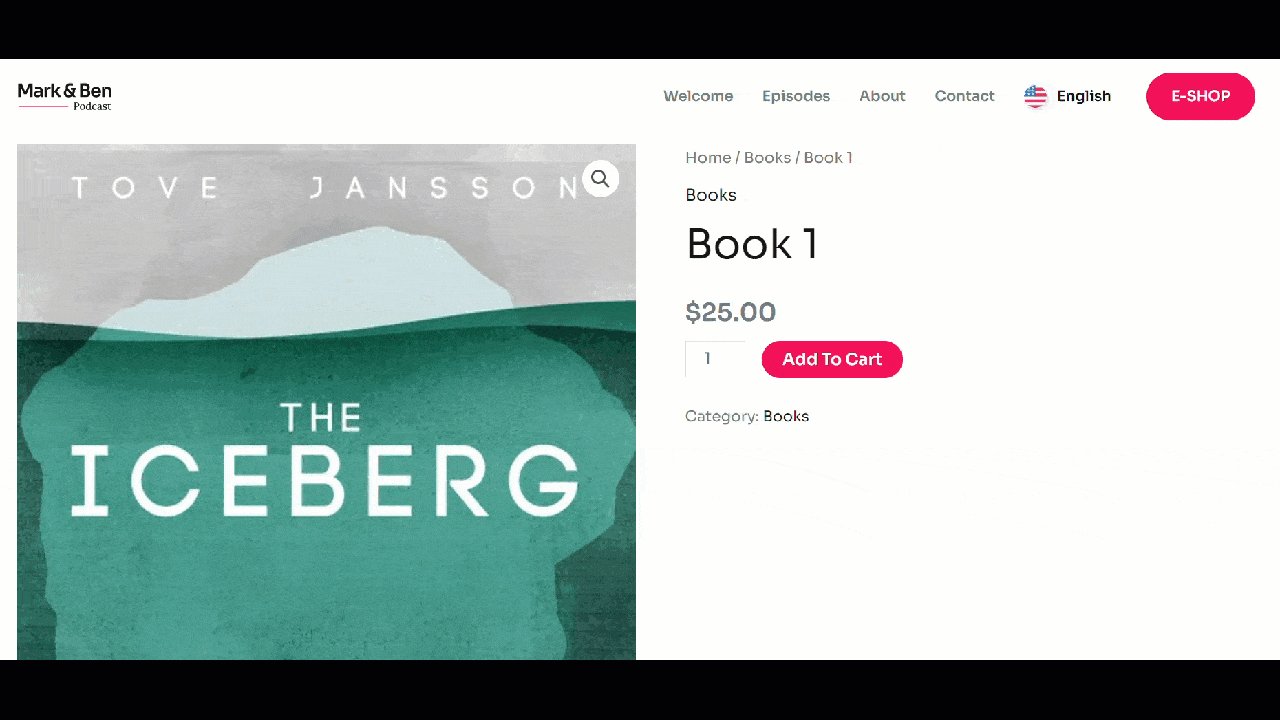
بعد ربط WooCommerce بـ Linguise، سيكون لصفحة متجرك تلقائيًا مفتاح تبديل اللغة. ومع ذلك، لا يزال هذا العرض افتراضيًا، ولكن لا تقلق لأن Linguise يتيح لك تخصيصه.
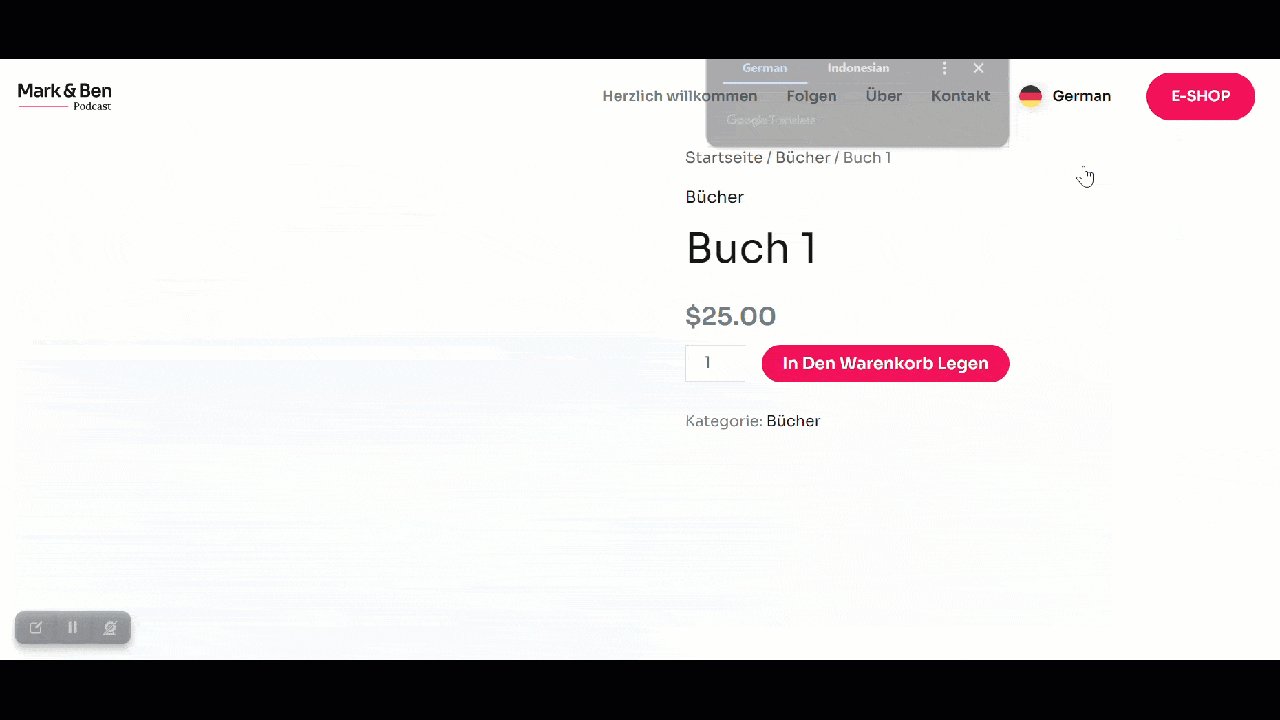
إليك مثالاً لما يبدو عليه متجر WooCommerce متعدد اللغات باستخدام مفتاح تبديل اللغة.

نصائح لمفتاح لغة WooCommerce
بعد معرفة كيفية إنشاء متجر WooCommerce متعدد اللغات، سنناقش النصائح لإنشاء مفتاح تبديل اللغة WooCommerce لتوفير الراحة للمستخدمين.
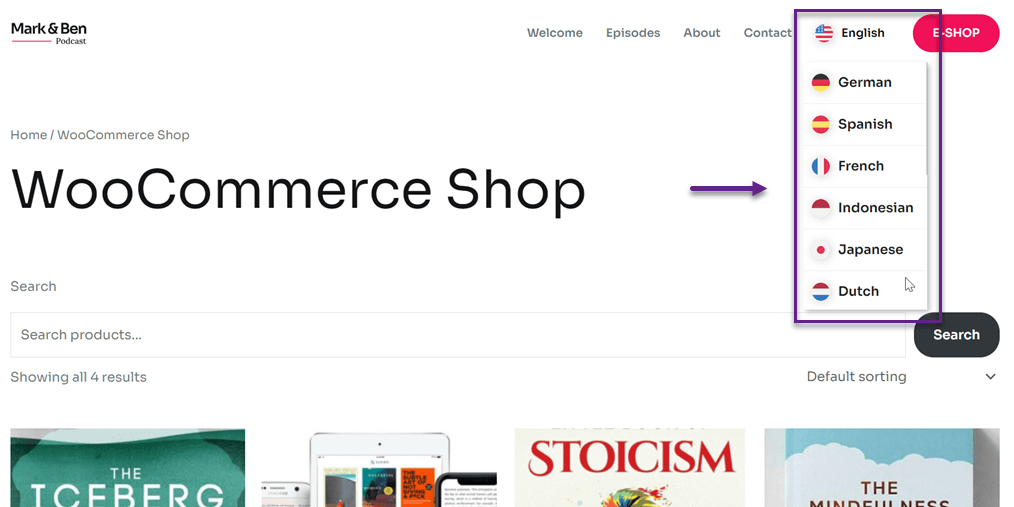
استخدم القائمة المنسدلة

استخدام قائمة منسدلة لعرض خيارات اللغة هو طريقة فعالة لمعالجة العروض المزدحمة وضمان بقاء تخطيط الموقع منظمًا وسهل التنقل.
عندما يكون لديك العديد من خيارات اللغة لتقديمها للمستخدمين ، فإن وضع جميع أزرار اللغة أو الأعلام مباشرة على تخطيط موقع الويب يمكن أن يجعل العرض مزدحمًا ومربكًا للغاية. باستخدام قائمة منسدلة ، يمكنك تخزين جميع خيارات اللغة في مربع واحد ، وبالتالي توفير مساحة على صفحات موقع الويب الخاص بك.
أيضًا ، يمكنك الحفاظ على مظهر موقع الويب نظيفًا ومنظمًا بإخفاء خيارات اللغة داخل القائمة المنسدلة. هذا يسمح للتركيز الرئيسي بالبقاء على المحتوى والعناصر الأساسية للموقع دون أن يتم تعطيلها بواسطة أزرار اللغة العديدة المتناثرة في جميع أنحاء الصفحات.
أخيرًا، يمكنك تخصيص تخطيط القائمة المنسدلة، واللون، وأسلوب التصميم ليتوافق مع جماليات موقعك و علامتك التجارية. هذا يمكّنك من إنشاء مفتاح تبديل اللغة الذي يكون وظيفيًا وجذابًا بصريًا.
وضع استراتيجي
يعد وضع مفتاح تبديل اللغة بشكل استراتيجي على موقع الويب الخاص بك أمرًا بالغ الأهمية لضمان سهولة وصول المستخدمين إليه. عادةً ما يتم وضع مفتاح تبديل اللغة في الزاوية اليمنى العليا أو اليسرى العليا لكل صفحة. هذا الموقع مرئي ويمكن الوصول إليه بسهولة للمستخدمين عند وصولهم لأول مرة إلى صفحة الويب.
إذا كان موقعك يحتوي على قائمة تنقل أفقية في الأعلى، أضف مفتاح تبديل اللغة بجانب يمين قائمة التنقل لإبقائه قريبًا وسهل الوصول إليه.
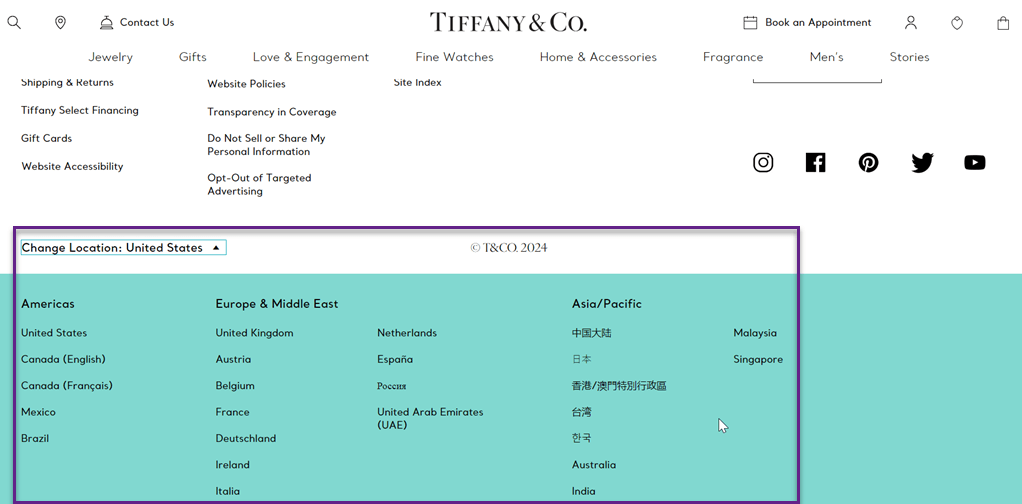
في الصفحة الرئيسية، يمكن وضع مبدل اللغة في الزاوية اليمنى السفلى ليظل مرئيًا حتى أثناء تمرير المستخدمين للأسفل. أيضًا، تأكد من الحفاظ على موقع مبدل اللغة متسقًا على جميع الصفحات. تجنب إخفاء مبدل اللغة في قائمة منسدلة حتى لا يتجاهله المستخدمون. من خلال وضع مبدل اللغة في موقع استراتيجي، يمكنك ضمان العثور على هذه الميزة واستخدامها بسهولة من قبل زوار موقعك.
فيما يلي مثال على وضع مفتاح تبديل اللغة في الزاوية اليسرى السفلية.

استخدام الرموز أو الأعلام
تجعل أيقونات العلم من السهل على المستخدمين التعرف على اللغات لأن رمز العلم معروف عالميًا. لا يحتاج المستخدمون إلى أن يكونوا قادرين على قراءة أسماء اللغات في النص لتحديد الخيار المطلوب. هذا يساعد المستخدمين ذوي المهارات الرقمية المحدودة بشكل كبير.
ثانيًا، يؤدي استخدام الأعلام الوطنية إلى تجربة بديهية وسهلة الاستخدام. يمكن للمستخدمين معرفة خيارات اللغة التي تتوافق مع بلدهم أو منطقتهم الجغرافية على الفور دون تخمين.
علاوة على ذلك ، تعمل رموز العلم على تعزيز المظهر المرئي لواجهة مفتاح تبديل اللغة.
أخيرًا، تعمل الأعلام الوطنية على تسريع اختيار اللغة لأن المستخدمين يمكنهم قراءة بعض خيارات النص فقط للعثور على اللغة التي يبحثون عنها. هذا يوفر الوقت ويزيد من رضا المستخدم.
يعد استخدام رموز العلم أحد أفضل النصائح لمفتاح تبديل اللغة في WooCommerce لتحقيق أقصى استفادة من وظائفه في عرض خيارات اللغة على مفتاح تبديل اللغة لموقعك.

توفير أسماء لغات واضحة
تأكد من أن قائمة اللغات المتاحة واضحة ومباشرة للفهم. تجنب استخدام رموز اللغة غير المألوفة أو الغامضة. بدلاً من ذلك ، استخدم أسماء اللغات الشائعة أو المألوفة للمستخدمين.
عند إضافة مفتاح اللغة في WooCommerce، من الضروري التأكد من عرض التسمية أو المؤشر لكل لغة بوضوح. هذا سيجعل من السهل على العملاء التعرف على اللغة المطلوبة واختيارها.
على سبيل المثال، استخدم الاسم الكامل للغة، مثل "الإندونيسية" بدلاً من "ID" فقط. هذا أسهل في الفهم. استخدم خطوطًا غامقة أو مختلفة لتمييز تسميات اللغة. هذا يجعلها أسهل في الرؤية.
يمكن أيضًا رؤية أمثلة على الاستخدام الواضح لأسماء البلدان أو اللغات في المثال أعلاه.
تقديم خيارات متسقة
يجب عليك ضمان الاتساق ليس فقط في الترجمات ولكن أيضًا في وضع مفتاح اللغة على جميع صفحات المتجر متعدد اللغات. يجعل الموضع الثابت من السهل على المستخدمين العثور على الزر.
علاوة على ذلك، تأكد من أن عدد اللغات المتاحة يبقى كما هو في جميع الصفحات.
إجراء اختبار A/B
يمكنك اختبار تصاميم مختلفة لمفتاح تبديل اللغة لترى أيها أكثر فعالية في جذب انتباه المستخدمين وتشجيعهم على استخدام هذه الميزة. يتضمن ذلك اختبار أنماط الأزرار المختلفة والأحجام والألوان والأساليب البصرية الأخرى.
بالإضافة إلى ذلك، يمكنك اختبار موقع ووضع مفتاح تبديل اللغة في أجزاء مختلفة من موقعك الإلكتروني، مثل في الترويسة، والتذييل، والشريط الجانبي، أو حتى داخل المحتوى. يساعد اختبار A/B في العثور على الموقع الأكثر فعالية لزيادة تفاعل المستخدم واستخدام مفتاح تبديل اللغة.
يمكنك أيضًا استخدام اختبار A/B لتقييم فعالية اللغات المختلفة في مفتاح اللغة. على سبيل المثال ، يعد عرض اللغات الأكثر استخدامًا أكثر فعالية من عرض القائمة الكاملة للغات المتاحة. من خلال اختبار A/B ، يمكنك فهم تفضيلات المستخدم وسلوكياته المتعلقة بمفتاح اللغة بشكل أفضل.
تخصيص مفتاح تبديل اللغة WooCommerce
بعد فهم النصائح المختلفة التي يجب تنفيذها عند إنشاء مفتاح لغة ووكومرس ، يمكنك بعد ذلك تخصيص أو إعداد مفتاح اللغة ليناسب احتياجات متجرك بشكل أفضل.
إذا كنت قد أنشأت بالفعل متجرًا متعدد اللغات بنجاح، فإن Linguise يحتوي على ميزة عرض أعلام اللغة لتخصيص تلك الأزرار.
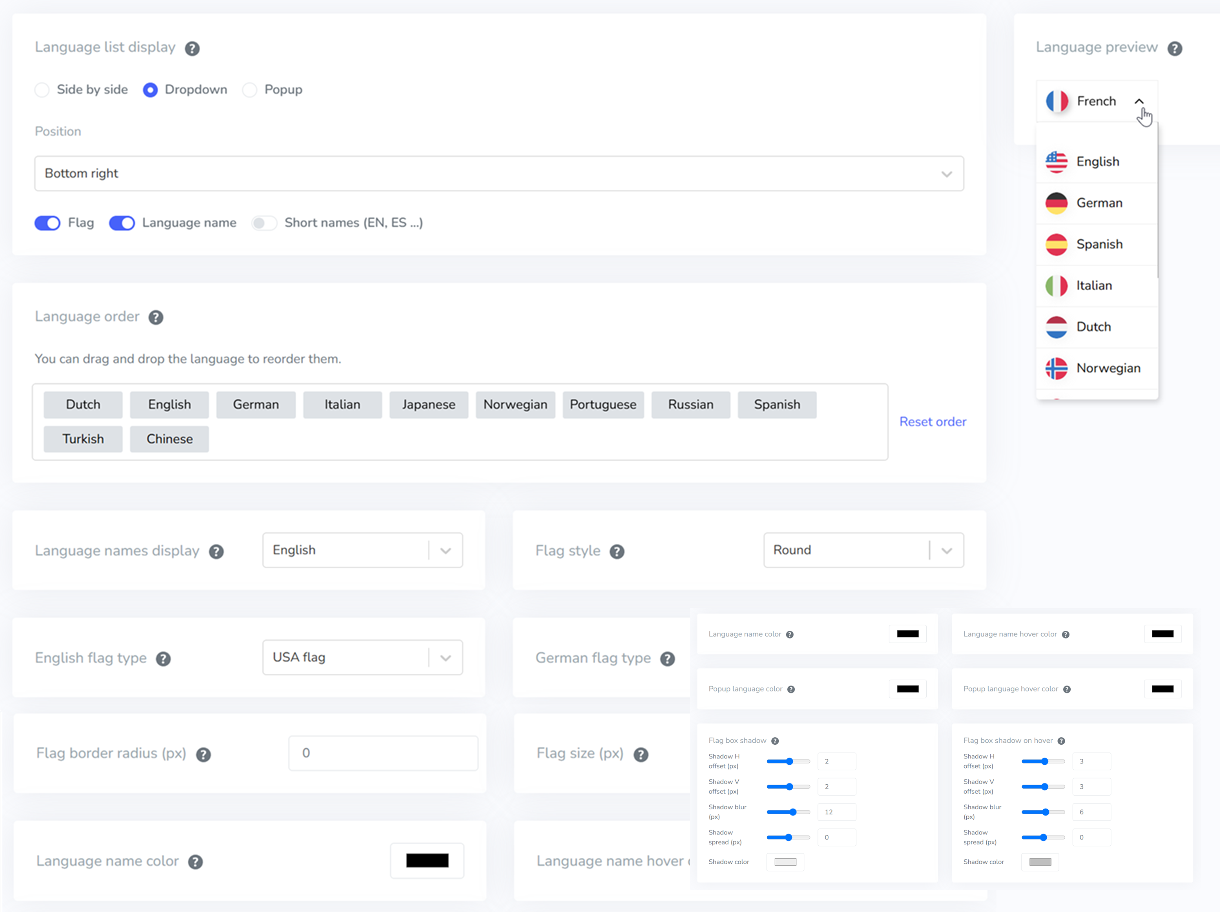
يمكن القيام بذلك من خلال إما WordPress لوحة التحكم أو Linguise لوحة التحكم. الآن، افتح Linguise لوحة التحكم > الإعدادات > عرض أعلام اللغة.
بعد ذلك، سترى عرضًا مثل الأداة أدناه. في هذه الصفحة، ستجد:
- عرض أعلام اللغة
- الموقع
- عرض أسماء اللغات
- نمط العلم
- الإنجليزية والألمانية والإسبانية والبرتغالية والنمط التايواني
- حد العلم
- حجم العلم
- لون اسم اللغة واسم اللغة عند التحويم
- ظل مربع العلم وظل مربع العلم عند التحويم
ثم، على الجانب الأيمن، يوجد معاينة لمفتاح تبديل اللغة الذي تقوم بإنشائه.
إنشاء مفتاح تبديل اللغة لتبديل اللغات بسهولة أكبر!
الآن بعد أن عرفت النصائح حول مبدلات لغة WooCommerce وكيفية إنشاء متجر WooCommerce متعدد اللغات، حان الوقت للوصول إلى جمهور أوسع عن طريق إنشاء متجر متعدد اللغات مع مبدل لغة عملي.
خدمات الترجمة التلقائية مثل Linguise يمكن أن تكون حلاً لإنشاء مفاتيح تبديل اللغة بسرعة وسهولة.
يجب عليك التسجيل للحصول على حساب Linguise ، ودمج البرنامج الإضافي مع WooCommerce، وتخصيص مفتاح تبديل اللغة وفقًا لاحتياجاتك.
عند إنشاء مفاتيح تبديل اللغة والترجمات التلقائية، Linguise يضيف مباشرة أكواد hreflang. يمكن أن يؤدي ذلك إلى تحسين أداء تحسين محركات البحث متعدد اللغات لموقعك على الويب لأن أكواد hreflang يمكن أن تُعلم محركات البحث عن العلاقة بين الصفحات المكافئة بلغات مختلفة.
من خلال إضافة أكواد hreflang تلقائيًا، يساعد Linguise في ضمان أن محركات البحث مثل جوجل تفهم أن كل نسخة لغة من موقعك على الويب هي بديل مكافئ، وليس محتوى مكرر.
وبالتالي ، فإن استخدام Linguise يسهل مفاتيح لغة WooCommerce ولكنه يساعد أيضًا في تحسين تحسين محرك البحث لموقعك.
إذًا، ما الذي تنتظره؟ سجل الآن للحصول على حساب Linguise واستمتع بتجربة مجانية لمدة شهر، ثم أضف نطاق متجر WooCommerce الخاص بك على الفور.