تلعب علامات Hreflang و Canonical دورًا حاسمًا في تحسين المواقع متعددة اللغات وإدارة المحتوى المكرر. تساعد عناصر HTML القوية هذه محركات البحث على فهم العلاقة بين الإصدارات المختلفة من صفحات الويب الخاصة بك، مما يضمن الفهرسة المناسبة وتحسين رؤية البحث عبر اللغات والمناطق المختلفة.
سواء كنت محترفًا متمرسًا في مجال تحسين محركات البحث أو مالك موقع ويب يتطلع إلى توسيع نطاق وصوله العالمي، فإن فهم كيفية استخدام هذه العلامات بشكل فعال يمكن أن يؤثر بشكل كبير على أداء موقعك في صفحات نتائج محركات البحث (SERPs) ويعزز تجربة المستخدم لجمهورك الدولي.
في هذا المقال، سنناقش hreflang canonical، الاختلافات، وأفضل الممارسات!
الفرق بين علامات hreflang والعلامات الكنسية
إليك الفروق بين علامات hreflang و canonical التي تحتاج إلى معرفتها.
علامات Hreflang

علامات Hreflang ضرورية للمواقع التي تخدم لغات أو مناطق متعددة. تُعلم هذه العلامات محركات البحث عن اللغة والهدف الجغرافي لكل نسخة من الصفحة. يمكن أن تساعد علامات Hreflang محركات البحث في تقديم النسخة الأكثر ملاءمة للمستخدمين بناءً على تفضيلاتهم اللغوية وموقعهم. على سبيل المثال ، سيتم توجيه المستخدم الفرنسي الذي يبحث عن المحتوى الخاص بك إلى النسخة الفرنسية من صفحتك بدلاً من النسخة الإنجليزية.
النقاط الرئيسية:
- تستخدم لاستهداف اللغة والمنطقة
- يتطلب التنفيذ على جميع الإصدارات البديلة للصفحة
- يساعد في منع مشاكل المحتوى المكرر عبر إصدارات اللغة
- يحسن تجربة المستخدم من خلال تقديم المحتوى المناسب للجمهور المناسب
علامات كنسي

تُستخدم علامات Canonical للإشارة إلى الإصدار المفضل من الصفحة عندما توجد صفحات متعددة متشابهة أو مكررة. تخبر محركات البحث عن عنوان URL الذي يجب اعتباره النسخة “الرئيسية” لأغراض الفهرسة والترتيب. هذا مفيد بشكل خاص للمواقع التي تحتوي على معلمات في عناوين URL، أو إصدارات صديقة للطباعة، أو محتوى منشور عبر صفحات متعددة.
النقاط الرئيسية:
- يحدد عنوان URL المفضل لـ فهرسة الترجمة التلقائية
- يساعد في توحيد قيمة الرابط للإصدار الأساسي
- يمنع مشاكل المحتوى المكرر داخل نفس اللغة/المنطقة
- مفيد لإدارة معلمات URL ومعرفات الجلسة وتنوعات المحتوى المماثلة
نستعرضها أدناه في جدول لتسهيل فهم الاختلافات.
جوانب | علامات Hreflang | علامات كنسي |
الغرض | تشير إلى استهداف اللغة والمنطقة | حدد الإصدار المفضل للصفحة |
حالة الاستخدام | مواقع متعددة اللغات ومتعددة المناطق | محتوى مكرر أو مشابه عبر عناوين URL |
تنسيق | <link rel=”alternate” href=”https://mysite.com/ch” hreflang=”fr-ch” /> | <link rel=”canonical” href=”https://mysite.com” /> |
تنفيذ | يتطلب ربطًا متبادلًا بين جميع الإصدارات | يشير إلى نسخة واحدة مفضلة |
سلوك محرك البحث | الإشارة إلى الإصدار الذي سيتم عرضه بناءً على لغة/موقع المستخدم | إشارة إلى عنوان URL للفهرسة والترتيب في نتائج البحث |
فوائد تحسين محركات البحث لعلامات hreflang و canonical

بعد فهم الاختلافات بينهما، من المهم أيضًا معرفة الفوائد التي يمكن الحصول عليها من استخدام علامات hreflang و canonical، خاصة من حيث تحسين محركات البحث متعددة اللغات.
- تجنب مشاكل المحتوى المكرر: الاستخدام الفعال لعلامات hreflang وcanonical يمنع محركات البحث من التعرف بشكل خاطئ على نسخ اللغة أو المنطقة كنُسخ مكررة. مع التنفيذ الصحيح، يمكن لمحركات البحث عرض النسخة الأكثر صلة للمستخدمين بدقة.
- تحسين إشارات التصنيف: تسهل هذه العملية نقل سلطة الارتباط وإشارات التصنيف الأخرى إلى الصفحة الأساسية أو إصدار اللغة ذات الصلة، مما يعزز موضع الموقع الإجمالي في نتائج البحث.
- زيادة تفاعل المستخدم: تعمل هذه العلامات بشكل كبير على تعزيز تجربة المستخدم من خلال توجيه الزوار إلى الإصدار من الصفحة الذي يطابق تفضيلاتهم اللغوية بشكل أفضل، مما يقلل من معدلات الارتداد.
- كفاءة في الزحف والفهرسة: التنفيذ الصحيح يزيد من وصول محركات البحث إلى أهم الصفحات. هذا يضمن أن تقوم محركات البحث بفهرسة وعرض إصدارات الصفحة المطلوبة في نتائج البحث، مما يحسن كفاءة فهرسة الموقع ودقته بشكل عام.
أفضل الممارسات عند استخدام علامات hreflang و canonical
حان الوقت لتعرف أفضل الممارسات التي يمكنك تطبيقها في استخدام hreflang و canonical.
ضعهم في الموقع الصحيح

يعد وضع علامات hreflang و canonical أمرًا بالغ الأهمية لضمان فعاليتها. عادةً ما يتم وضع كلا النوعين من العلامات في قسم `<head>` من الشفرة HTML لصفحات الويب. هذا يسمح لمحركات البحث باكتشاف ومعالجة المعلومات التي توفرها هذه العلامات بسرعة.
ومع ذلك، من المهم ملاحظة أن علامات hreflang توفر مرونة أكبر من حيث الموضع. إلى جانب قسم `<head>`، يمكن أيضًا تنفيذ علامات hreflang عبر رؤوس HTTP أو في خرائط موقع XML. توفر خيارات الموضع هذه لأصحاب المواقع مرونة لتنفيذ علامات hreflang وفقًا لهيكل مواقعهم و احتياجاتهم الخاصة.
لا تضف علامات hreflang إلى صفحات الويب التي تحتوي على علامات كنسية تشير إلى صفحات ويب أخرى

من أفضل الممارسات الحاسمة تجنب إضافة علامات hreflang إلى صفحات الويب التي تحتوي على علامة canonical تشير إلى صفحة أخرى. يمكن أن يؤدي هذا إلى إرباك محركات البحث عند تحديد الصفحة التي يجب فهرستها وتحديد أولويتها.
تخيل سيناريو حيث تحتوي الصفحة أ على علامة كانونية تشير إلى الصفحة ب، ولكنها تحتوي أيضًا على علامة hreflang. هذا يخلق إشارات متضاربة: العلامة الكانونية توجه محركات البحث لفهرسة الصفحة ب، بينما تشير علامة hreflang إلى أنه ينبغي أيضًا فهرسة الصفحة أ. مثل هذه التعارضات يمكن أن تؤدي إلى تجاهل محركات البحث لكلا العلامتين واتخاذ قراراتها الخاصة، والتي قد لا تتماشى مع أهداف تحسين محركات البحث لديك.
استخدم علامات Canonical عند توزيع المحتوى على مواقع ويب أخرى

تلعب العلامة الكنسية دورًا حاسمًا في إدارة المحتوى المنشور على مواقع ويب أخرى. عند نشر محتواك على مدونتك وأيضًا على مواقع شركاء النشر التي قد تكون لها تصنيفات بحث أعلى ، يمكن أن يساعد الاستخدام الصحيح للعلامة الكنسية في ضمان أن تعطي محركات البحث الأولوية لإصدار المحتوى الخاص بك على موقعك.
تتضمن عملية التنفيذ خطوتين مهمتين. أولاً، أضف العلامة الأساسية إلى صفحة المحتوى على مدونتك، مشيرًا إلى عنوان URL الخاص بها. ثانيًا، اطلب من شركاء التوزيع إضافة العلامة الأساسية على صفحات المحتوى الخاصة بهم أيضًا، وتوجيههم إلى عنوان URL لصفحة المحتوى على مدونتك. تساعد هذه الاستراتيجية في توحيد إشارات تحسين محركات البحث لإصدار المحتوى المطلوب، مما يزيد من احتمالية ظهور صفحتك في نتائج البحث على الإصدارات الموزعة.
تأكد من أنها ثنائية الاتجاه ومرجعية ذاتية

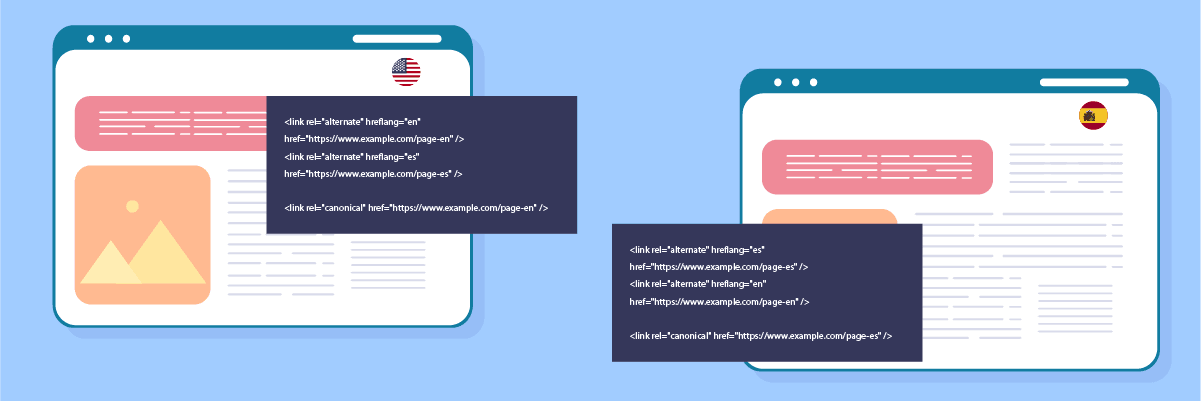
يتطلب التنفيذ الفعال لعلامات hreflang نهجًا ثنائي الاتجاه، حيث يجب أن تشير جميع إصدارات اللغة للصفحة إلى بعضها البعض. هذا يعني أنه يجب أن تحتوي كل صفحة على علامات hreflang تشير إلى جميع إصدارات اللغة المتاحة، بما في ذلك نفسها (مرجعية ذاتية).
هذا النهج حاسم لأنه ينشئ علاقات واضحة بين مختلف إصدارات اللغة لنفس المحتوى. يسمح هذا لمحركات البحث بفهم الهيكل الدولي لموقعك بدقة وتقديم الإصدار الأكثر صلة للمستخدمين بناءً على تفضيلاتهم اللغوية وموقعهم. بالإضافة إلى ذلك، تنطبق ممارسة الوسم المرجعي الذاتي أيضًا على الوسوم الأساسية، حيث يجب أن تحتوي الصفحة على وسم أساسي يشير إلى نفسها، مؤكدًا أنها النسخة الأساسية.
الأخطاء الشائعة عند تنفيذ علامات hreflang و canonical
بصرف النظر عن أفضل الممارسات التي يجب أن تعرفها، من المهم أيضًا معرفة بعض الأخطاء الشائعة التي غالبًا ما تُرتكب عند تنفيذ علامات hreflang والأساسية.
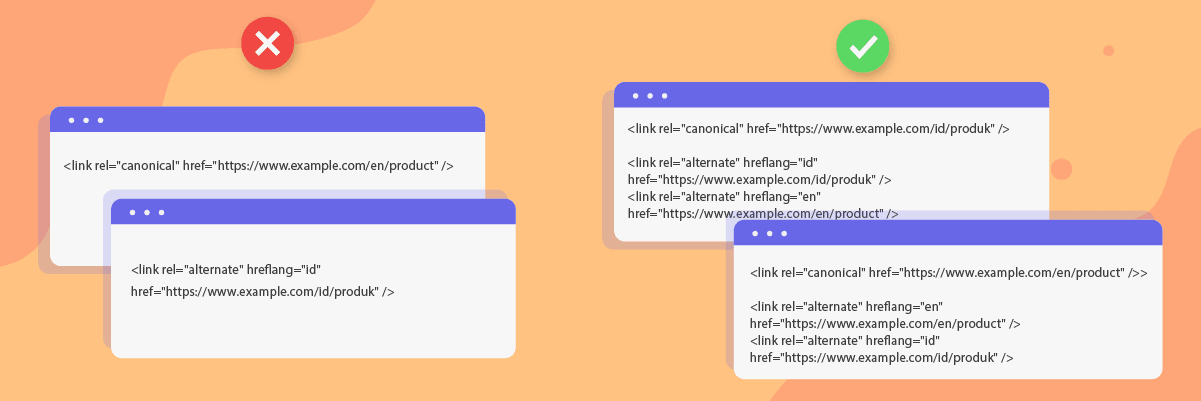
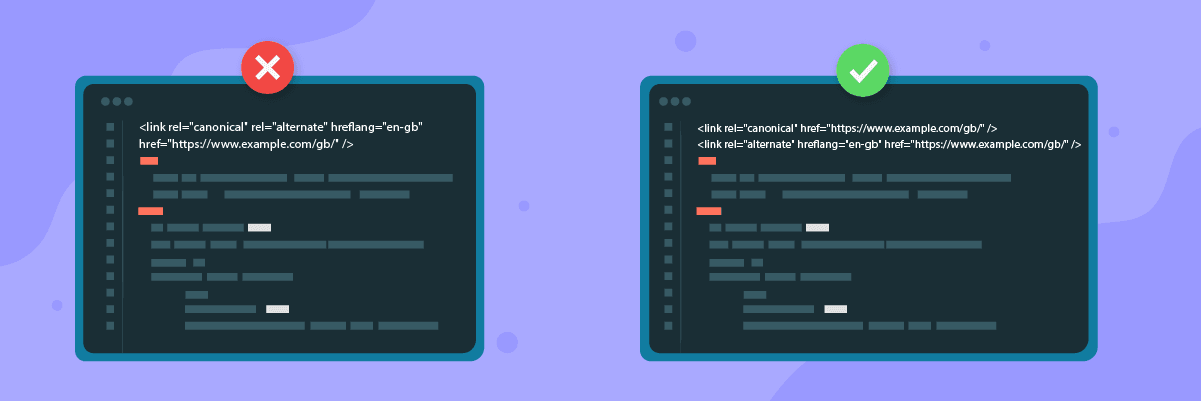
دمج علامات hreflang و canonical في علامة رابط واحدة

أحد الأخطاء الشائعة هو دمج علامات hreflang والكنسي داخل علامة رابط واحدة. هذه الممارسة ليست غير فعالة فحسب، بل يمكن أن تربك أيضًا محركات البحث في تفسير الإشارات المقدمة.
عندما يتم الجمع بين هذه العلامات، قد تتجاهل محركات البحث سمة واحدة أو حتى كلتا السمتين. يمكن أن يؤدي هذا إلى فقدان فوائد تحسين محركات البحث التي كان ينبغي الحصول عليها من استخدام هذه العلامات بشكل صحيح.
❌مثال خاطئ
<link rel="canonical" rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
✅ مثال صحيح
<link rel="canonical" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
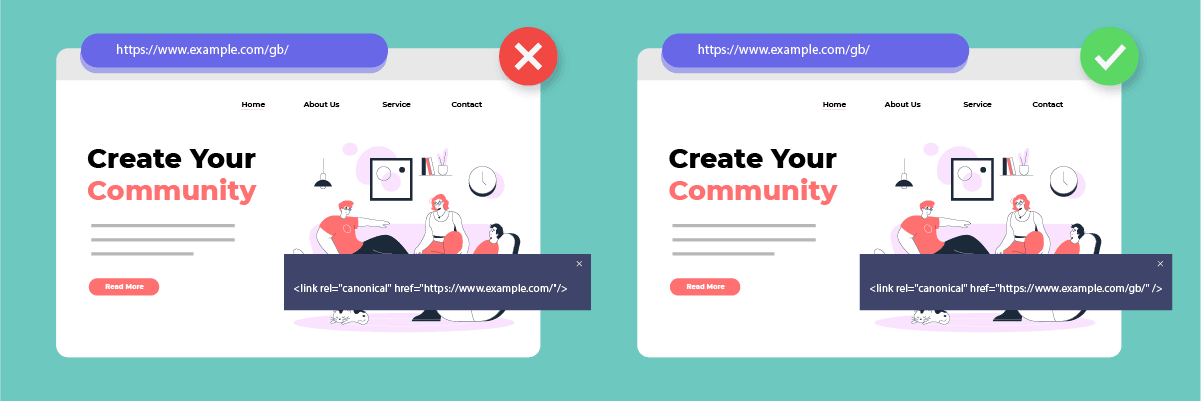
تعيين عنوان URL لصفحة الويب العالمية كعنوان URL Canonical

خطأ شائع آخر هو تعيين عنوان URL للصفحة العالمية كعنوان URL أساسي لجميع اللغات أو الإصدارات الإقليمية. يمكن أن تؤدي هذه الممارسة إلى تجاهل محركات البحث للإصدارات اللغوية أو الإقليمية المحددة، مما قد يضر برؤية الموقع في أسواق معينة.
يجب أن يكون لكل لغة أو إصدار إقليمي من الصفحة علامة canonical تشير إلى نفسها. هذا يضمن أن يتم التعامل مع كل إصدار ككيان فريد وذو صلة بواسطة محركات البحث.
❌مثال خاطئ
<link rel="canonical" href="https://www.example.com//" />
✅ مثال صحيح
<link rel="canonical" href="https://www.example.com/gb/" />
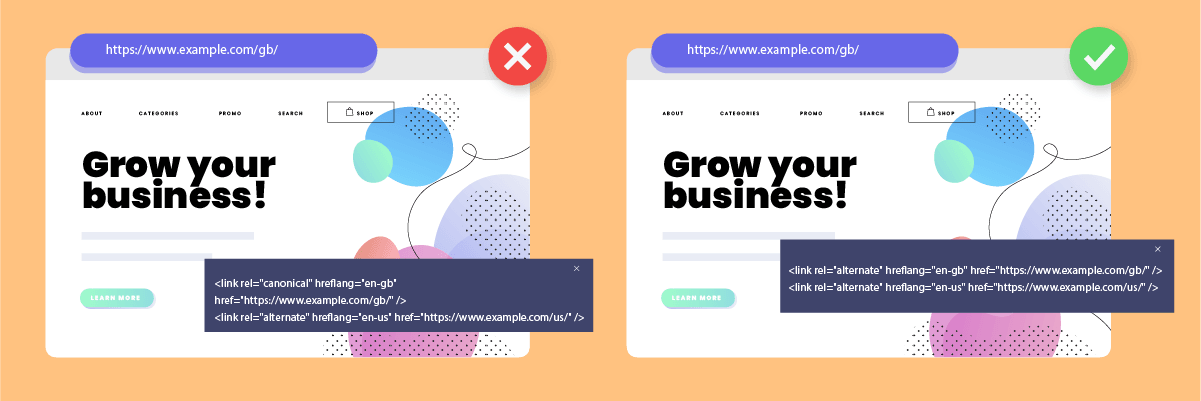
استخدام rel="canonical" كمدخل مرجعي ذاتي لصفحة الويب

عند تنفيذ hreflang على صفحة ويب، من المهم تضمين علامة hreflang واحدة تشير إلى عنوان URL للصفحة. هذه الممارسة معروفة باسم "المرجع الذاتي" وهي عنصر حاسم في هيكل hreflang الصحيح.
عند تنفيذ الإشارة الذاتية، يجب دائمًا استخدام قيمة "البديل" في سمة `rel` في علامة hreflang. تغيير هذه القيمة إلى "الأساسية" هو خطأ يمكن أن يؤدي إلى مشاكل في التفسير بواسطة محركات البحث وربما يؤدي إلى أخطاء.
❌مثال خاطئ
<link rel="canonical" hreflang="en-gb" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-us" href="https://www.example.com/us/" />
✅ مثال صحيح
<link rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/" />
<link rel="alternate" hreflang="en-us" href="https://www.example.com/us/" />
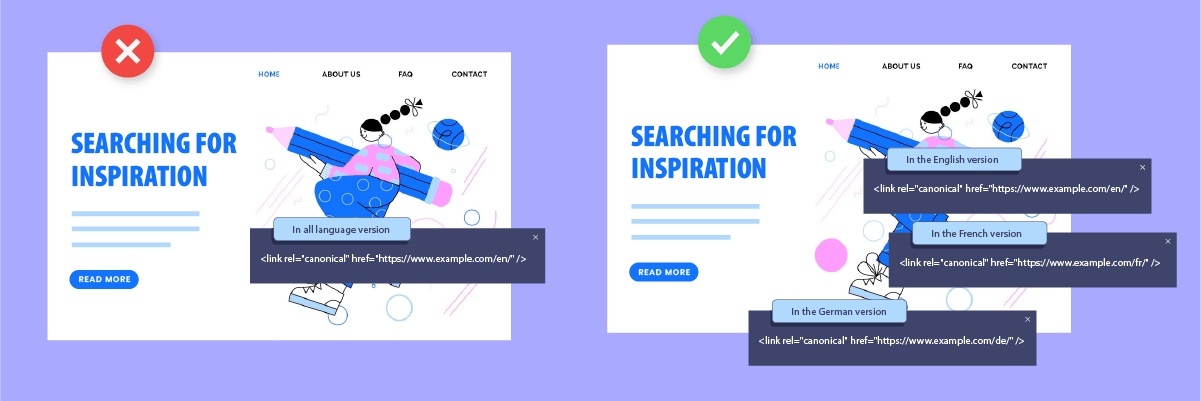
Canonicalizing جميع إصدارات اللغة إلى لغة واحدة

يحدث هذا الخطأ عندما يتم إرجاع جميع إصدارات اللغة لصفحة ما إلى إصدار لغة واحد، عادة الإصدار الافتراضي أو العالمي. يمكن أن تكون هذه الممارسة ضارة للغاية لأنها تقلل من تفرد وأهمية إصدارات اللغة الأخرى في عيون محركات البحث.
يجب أن يكون لكل نسخة لغة علامة Canonical تشير إلى نفسها. هذا يضمن أن كل نسخة لغة لديها فرصة متساوية للظهور في نتائج البحث ذات الصلة للمستخدمين في بلدان مختلفة أو تفضيلات اللغة.
❌مثال خاطئ
<link rel="canonical" href="https://www.example.com/en/" />
✅ مثال صحيح
<link rel="canonical" href="https://www.example.com/en/" />
<link rel="canonical" href="https://www.example.com/fr/" />
<link rel="canonical" href="https://www.example.com/de/" />
الاستنتاج: علامات hreflang و canonical التلقائية مع خدمة الترجمة Linguise
تعد علامات Hreflang و canonical عناصر حاسمة في تحسين محركات البحث (SEO) لمواقع الويب متعددة اللغات وإدارة المحتوى المكرر. يضمن التنفيذ الصحيح لهذه العلامات عرض المحتوى للجمهور المناسب بناءً على لغتهم وموقعهم. ومع ذلك ، يمكن أن يكون التنفيذ اليدوي لهذه العلامات معقدًا وعرضة للأخطاء ، خاصة لمواقع الويب ذات الإصدارات اللغوية المتعددة.
لمواجهة هذه التحديات، خدمات الترجمة مثل Linguise توفر حلول أتمتة فعالة. باستخدام Linguise، يمكن لأصحاب المواقع تنفيذ علامات hreflang والكنسي تلقائيًا، وتجنب الأخطاء الشائعة وتوفير وقت ثمين. يمكنك إنشاء ترجمات تلقائية إلى جانب علامات hreflang دقيقة.
لا يعزز هذا النهج الكفاءة فحسب، بل يضمن أيضًا الاتساق في تحسين محركات البحث متعددة اللغات!