منتقي اللغة هو عنصر مهم يجب أن تنتبه إليه عند إنشاء موقع متعدد اللغات لأن مفتاح تبديل اللغة هو ما سيزوره المستخدمون غالبًا عندما يريدون تبديل اللغات.
يمكن أن يوفر زر تبديل اللغة الفعال العديد من الفوائد لموقع الويب، من زيادة تحسين الويب إلى زيادة المبيعات.
في هذا المقال ، سنناقش أفضل الممارسات لتصميم منتقي اللغة. دعونا نناقشها أكثر في المقال التالي.
ما هو منتقي اللغة؟

منتقي اللغة هو عنصر أو ميزة في واجهة المستخدم تسمح للمستخدمين باختيار اللغة التي يرغبون في التفاعل بها مع موقع ويب أو تطبيق أو أي منصة رقمية. غالبًا ما يوجد في المواقع الإلكترونية وتطبيقات البرمجيات والواجهات الرقمية الأخرى ليناسب المستخدمين الذين يتحدثون لغات مختلفة.
عادةً ما يعرض منتقي اللغة قائمة باللغات المتاحة، ويمكن للمستخدم تحديد اللغة التي يختارها من تلك القائمة. بمجرد التحديد، سيتم عرض محتوى الواجهة، بما في ذلك النصوص والتسميات وأحيانًا الصور، باللغة المحددة. هذا مهم بشكل خاص للمواقع والتطبيقات التي تخدم جمهورًا عالميًا أو قاعدة مستخدمين متنوعة.
تساهم أدوات اختيار اللغة في تحسين تجربة المستخدم من خلال جعل المحتوى الرقمي متاحًا لجمهور أوسع، بغض النظر عن مستوى مهارتهم اللغوية. إنها عنصر أساسي في جهود التوطين، مما يسمح للمطورين والمصممين بتكييف منتجاتهم مع السياقات اللغوية والثقافية المختلفة.
لماذا تحتاج إلى تخصيص مفتاح تبديل اللغة الخاص بك؟

تخصيص مفتاح تبديل اللغة على موقع متعدد اللغات له العديد من الفوائد الهامة.
- محاذاة العلامة التجارية والنمط المرئي: من خلال تخصيص مفتاح تبديل اللغة، يمكنك ضمان أن يكون مظهر ونمط اللغة المستخدمة متسقين مع علامة موقع الويب الخاصة بك والنمط المرئي. يمكنك تخصيص أزرار أو قوائم تبديل اللغة لتناسب التصميم العام لموقع الويب الخاص بك، مما يخلق اتساقًا في تجربة المستخدم.
- تحكم أكبر في اللغات المعروضة: في بعض الأحيان، قد ترغب في تقييد بعض اللغات المعروضة في مفتاح تبديل اللغة. على سبيل المثال، قد يكون لديك نسخة محدودة من موقعك على الويب بلغات متعددة، وتريد فقط عرض تلك اللغات في مفتاح تبديل اللغة. من خلال تخصيص مفتاح تبديل اللغة، يمكنك اختيار اللغات التي يتم عرضها، مما يمنحك مزيدًا من التحكم في المحتوى المتاح.
- تجربة مستخدم محسّنة: من خلال تخصيص مفتاح تبديل اللغة، يمكنك إنشاء تجربة مستخدم محسّنة. على سبيل المثال، يمكنك ضبط تخطيط أو موضع مفتاح تبديل اللغة لجعلها سهلة الاستخدام. يمكنك أيضًا إضافة ميزات مثل الإشعارات أو تعليمات تبديل اللغة التي تساعد المستخدمين على فهم كيفية استخدام الميزة بسهولة.
- تلبية احتياجات المستخدم المختلفة: كل مستخدم لديه تفضيلات لغوية مختلفة. من خلال تخصيص تبديل اللغة ، يمكنك تلبية احتياجات المستخدمين من خلفيات لغوية مختلفة. يمكن أن يشمل ذلك المستخدمين المحليين أو الزوار الدوليين أو المستخدمين الذين يشعرون براحة أكبر في لغة مختلفة.
- زيادة معدل التحويل: يمكن لتخصيص مفتاح تبديل اللغة بشكل صحيح أن يوفر أيضًا فائدة زيادة معدل التحويل. لأن مفتاح تبديل اللغة الفعال يمكن أن يوفر راحة المستخدم عند التفاعل مع موقعك على الويب. وفقًا لبيانات أبحاث CSA ، قال 72.4٪ من المستهلكين أنهم سيكونون أكثر عرضة لشراء منتجات تحتوي على معلومات بلغتهم الخاصة. لذلك من المستحيل أن يزيد مستوى مبيعاتك أيضًا.
أنواع مختلفة من منتقي اللغة
سيأخذ كل مالك موقع ويب في الاعتبار بعناية شكل منتقي اللغة الخاص بهم، وسيكون لكل موقع ويب تفضيلات مختلفة بالطبع. بالنسبة لأولئك منكم الذين يبحثون عن نوع من منتقي اللغة الذي يمكن استخدامه، ها هي بعضها.
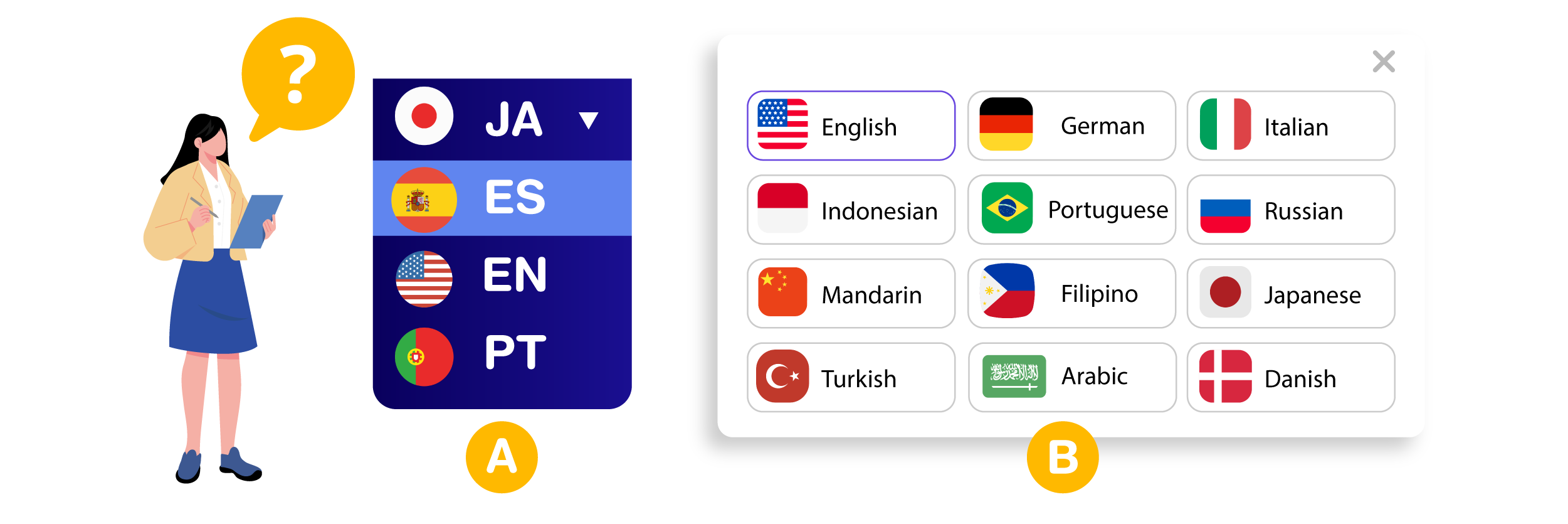
زر اللغة
هذا واحد من أنواع مفتاح تبديل اللغة المستخدمة بشكل شائع. زر اللغة عادة ما يكون أيقونة أو نص يشير إلى اللغة المعروضة، على سبيل المثال، 'AR' للغة العربية أو علم البلد لتمثيل لغة معينة. عند النقر على زر اللغة، سيتم إعادة توجيه المستخدمين إلى نسخة الموقع باللغة المناسبة.
لأزرار اللغة، يوصى بعرض عدد محدود من اللغات لتجنب العرض المزدحم. بشكل عام، وجود أكثر من 4 إلى 5 لغات يمكن أن يخلق تأثيرًا مرئيًا مزدحمًا. من المهم وضع الزر في موقع مرئي حتى يتمكن المستخدمون من العثور عليه بسهولة. سنناقش هذه الجوانب بشكل أكبر في القسم التالي من هذه المقالة.
قد تكون أزرار اللغة مناسبة للأعمال التجارية التي تستهدف أسواقًا محددة أو تخدم المجتمعات الدولية في مواقع معينة. مثال على استخدام زر اللغة على موقع منظمة الصحة العالمية هو كما يلي.

رابط نصي
روابط النص هي نوع من مفتاح تبديل اللغة الذي يستخدم النص في شكل اسم اللغة كرابط. على سبيل المثال ، يمكنك عرض روابط نصية مثل “الإنجليزية” أو “الفرنسية” أو “الإسبانية” التي تأخذ المستخدمين إلى نسخة من الموقع باللغة المحددة. عادة ما يتم وضع رابط النص هذا في قائمة أو قائمة منسدلة لتسهيل الأمر على المستخدمين لاختيار اللغة المطلوبة.

يستخدم أحد أنواع مفتاح تبديل لغة الارتباط بواسطة شركة فيسبوك الكبيرة ، بالإضافة إلى اللغات المدرجة ، يمكنك أيضًا الضغط على أيقونة (+) للعثور على المزيد من اللغات.
بعد ذلك، سيتم ترجمة الصفحة على الفور إلى اللغة المحددة مسبقًا.
قائمة الاختيار
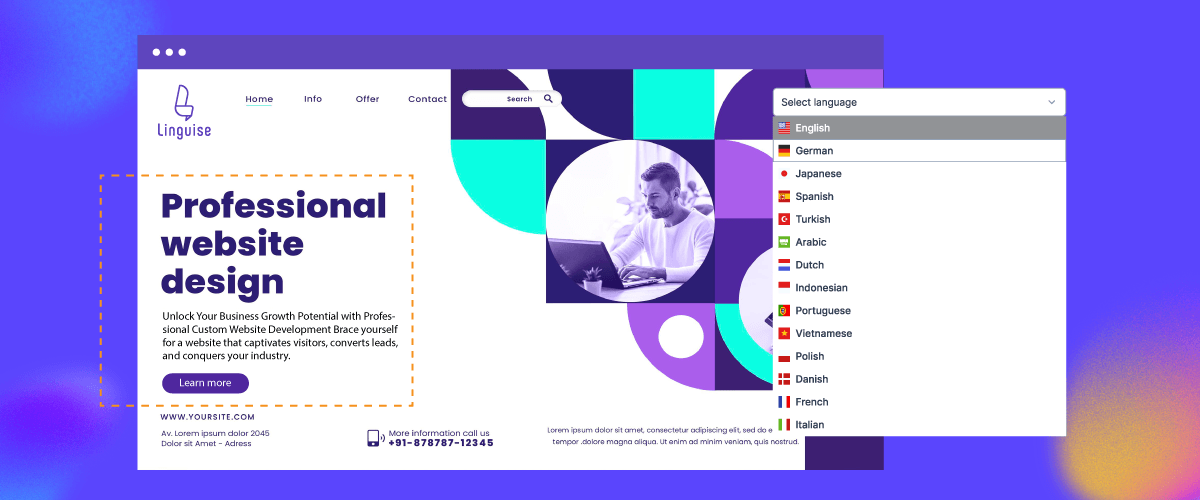
قائمة الاختيار هي نوع من مفتاح تبديل اللغة الذي يستخدم قائمة منسدلة أو قائمة مفتوحة لاختيار لغة. عند النقر على قائمة الخيارات ، سيرى المستخدمون قائمة باللغات المتاحة ويمكنهم اختيار اللغة المطلوبة. يمكن لقائمة الخيارات أن تحتوي على أيقونات أو أعلام الدول كمؤشرات للغة ، بالإضافة إلى أسماء اللغات في النص.
قائمة الاختيار مختلفة تمامًا عن زر اللغة، هذا النوع أكثر تعقيدًا من مجرد زر. مثل المثال أدناه الذي يأتي من موقع بورش.
إنهم يوفرون موقع ويب لاختيار اللغة حيث يمكن للمستخدمين كتابة لغتهم أو بلدهم المقصود مباشرة.

القائمة المنسدلة مقابل القائمة مقابل النافذة المنبثقة: أيهما يعمل بشكل أفضل؟

يعد اختيار نموذج التفاعل الصحيح لجهاز اختيار اللغة الخاص بك أمرًا بالغ الأهمية لتقديم تجربة مستخدم سلسة وبديهية. تقدم كل طريقة — سواء كانت قائمة منسدلة أو قائمة مضمنة أو نافذة منبثقة — مزايا مختلفة اعتمادًا على تخطيط موقع الويب الخاص بك وعدد اللغات المدعومة وسلوك المستخدم. يوجد أدناه مقارنة بين نماذج التفاعل الرئيسية الثلاثة لاختيار اللغة ، مع التركيز على تجربة المستخدم وإمكانية الوصول وسياق التنفيذ.
النوع | نقاط القوة | القيود | أفضل حالة استخدام |
قائمة منسدلة | مدمج، نظيف، قابل للتطوير، مع العديد من اللغات | يتطلب التفاعل (النقر/الضغط)، قد لا يكون واضحًا لجميع المستخدمين | مواقع متعددة اللغات مع قيود المساحة |
قائمة نصية | مرئي دون تفاعل، وصول أسرع للغات الرئيسية | يمكن أن تسبب فوضى في واجهة المستخدم ، وليست قابلة للتطوير للعديد من اللغات | المواقع التي تحتوي على 2-4 خيارات لغة رئيسية |
نافذة منبثقة | يمكن أن يتضمن حقل بحث، تصميم واجهة مستخدم مرن | قد يعطل تدفق المستخدم، يحتاج إلى زر إغلاق واضح وإمكانية الوصول | مواقع عالمية بها أكثر من 10 لغات |
أفضل ممارسات ونصائح محدد اللغة

يتضمن تصميم منتقي لغة فعال تقديم تجربة سلسة عبر جميع الأجهزة وضمان إمكانية الوصول لمستخدمين من خلفيات متنوعة. مع تزايد الجمهور العالمي، يجب أن يكون مفتاح تبديل اللغة بديهيًا ويمكن الوصول إليه وسريع الاستجابة لضمان تفاعل المستخدمين براحة في لغتهم المفضلة.
فيما يلي أفضل الممارسات التي يمكنك تطبيقها لضمان أن يكون محدد اللغة الخاص بك واضحًا ومريحًا وفي متناول جميع المستخدمين.
أعط الأولوية للتصميم المتجاوب
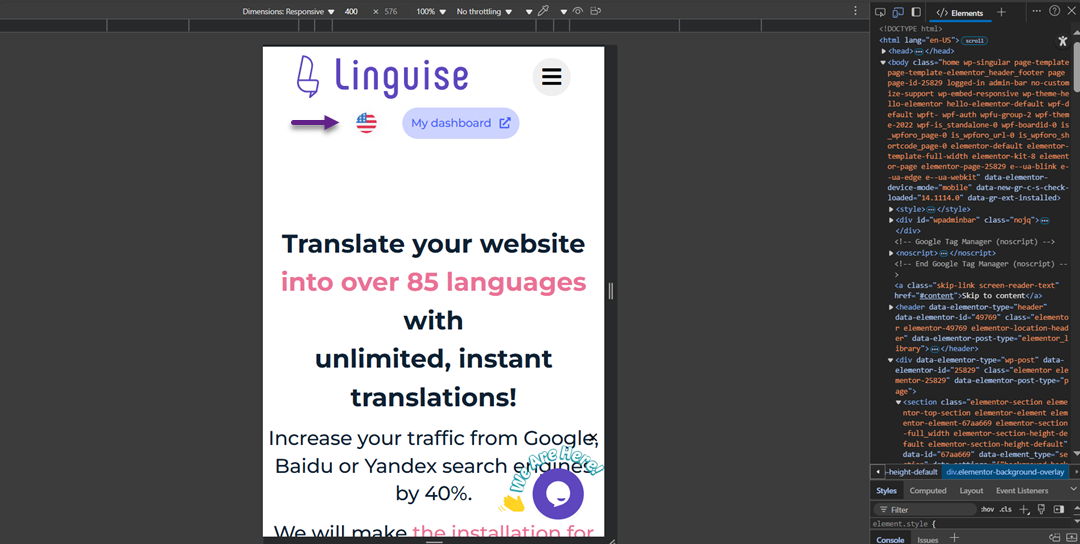
يصل معظم المستخدمين إلى المواقع الإلكترونية من الأجهزة المحمولة، لذا يجب أن يكون منتقي اللغة الخاص بك سريع الاستجابة وصديقًا للأجهزة المحمولة. تأكد من أن الزر أو القائمة سهلة اللمس، ولا تغطي المحتوى الهام، وتظل مرئية على الشاشات الأصغر.
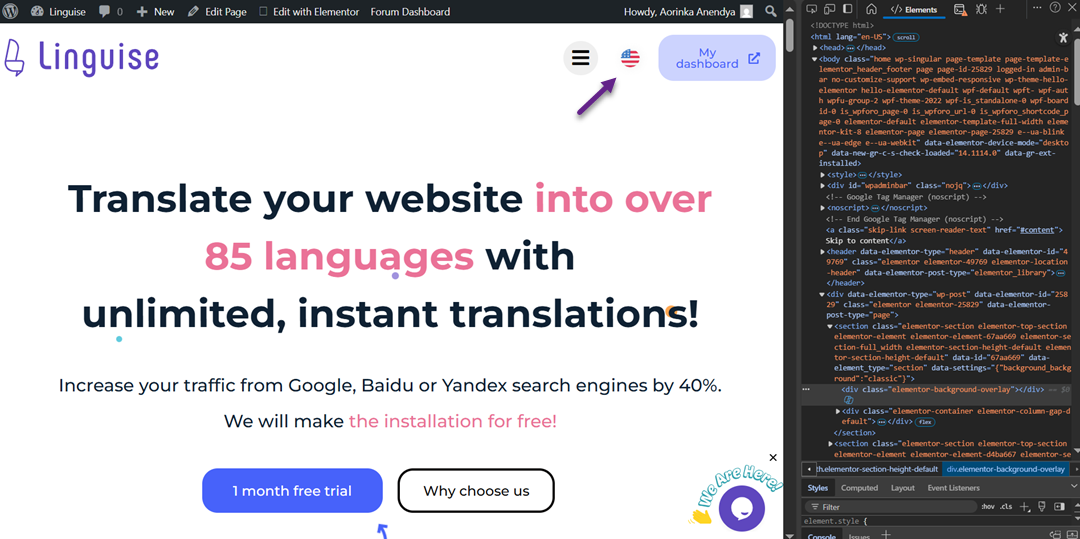
على سبيل المثال، يبدو موقع منتقي اللغة هكذا.

ثم، عند النظر من جانب الهاتف المحمول، لا يزال يمكن الوصول إلى منتقي اللغة بسهولة ولا يتحرك أو يختفي.

استخدم القوائم المنسدلة أو القوائم القابلة للتوسيع للحفاظ على تخطيط مرتب، وتأكد من أن الأهداف التي يمكن لمسها تحتوي على مسافات كافية للتفاعل المريح. هذا يساعد المستخدمين على تحديد لغتهم المفضلة بسهولة دون إحباط ناتج عن عناصر مزدحمة أو صعبة النقر.
الوضع المدروس في الواجهة
ضع منتقي اللغة في مناطق مرئية للغاية ومتوقعة مثل الزاوية اليمنى العليا من الترويسة أو تذييل الصفحة السفلي. هذه مواقع بديهية حيث يبحث المستخدمون عادة عن خيارات اللغة.
تجنب إخفاء أداة الاختيار داخل أيقونات غامضة أو قوائم ثانوية. حافظ على اتساق موضعها عبر جميع الصفحات حتى يتمكن المستخدمون الذين يغيرون اللغات بانتظام من العثور عليها بسهولة في أي وقت.
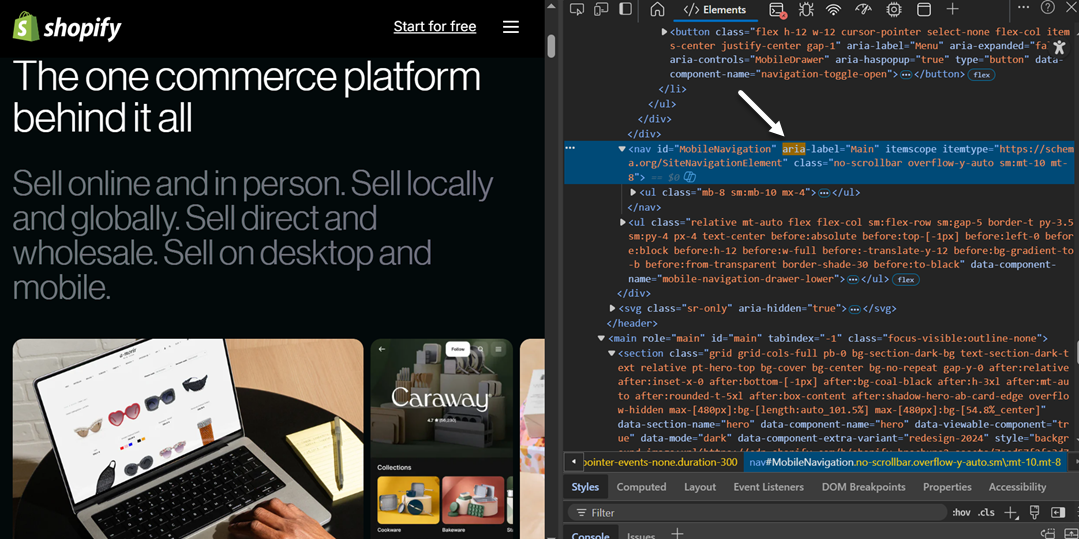
استخدام سمات إمكانية الوصول (ARIA)
لضمان إمكانية الوصول إلى منتقي اللغة الخاص بك للمستخدمين ذوي الإعاقة، استخدم سمات ARIA (تطبيقات الإنترنت الغنية بالميزات التي يمكن الوصول إليها) مثل aria-label وaria-haspopup وaria-expanded. تساعد هذه في تقنيات المساعدة مثل قارئات الشاشة على فهم دور العنصر ووظيفته.

يؤدي تنفيذ إمكانية الوصول إلى تلبية معايير WCAG ويضمن أن موقعك شامل ومفيد لجمهور أوسع. التصميم الشامل يفيد الجميع، وليس فقط المستخدمين ذوي الاحتياجات الخاصة.
استخدم تسميات لغة واضحة ومميزة
عرض كل خيار لغة باستخدام التسمية الأصلية، على سبيل المثال، "Español" بدلاً من "الإسبانية" أو "Deutsch" بدلاً من "الألمانية". يتيح ذلك للمستخدمين التعرف بسرعة على لغتهم المفضلة، حتى إذا لم يفهموا لغة الموقع الحالية.
العلامات الأصلية أكثر شمولاً وتقلل من الحمل المعرفي، خاصة للمستخدمين الدوليين. تجنب استخدام الاختصارات الغامضة أو رموز اللغة ما لم يعرفها جمهورك.
تجنب التحميل الزائد مع الكثير من الخيارات
إظهار العديد من خيارات اللغة في وقت واحد يمكن أن يؤدي إلى فوضى في الواجهة وإرباك المستخدمين. اعرض فقط اللغات الأكثر صلة أو الأكثر استخدامًا أولاً، وضع الباقي في قائمة منسدلة أو تحت قسم “المزيد من اللغات”.
هذا يحافظ على واجهة المستخدم نظيفة ويحسن قابلية الاستخدام، خاصة على الهاتف المحمول. استخدم تحليلات حركة مرور الموقع لتحديد اللغات التي يجب إعطاء الأولوية لها أو إخفاؤها.
استخدم الرموز والإشارات المرئية المناسبة (دون الاعتماد على الأعلام)
تساعد الإشارات المرئية مثل أيقونات الكرة الأرضية (🌐)، والأسهم الهابطة (▾)، أو إبرازات الحالة النشطة المستخدمين على فهم أن العنصر قابل للنقر. ومع ذلك، تجنب استخدام الأعلام الوطنية لتمثيل اللغات، لأن لغة واحدة يمكن التحدث بها في بلدان متعددة.
قد تحمل الأعلام أيضًا دلالات ثقافية أو سياسية. إذا كنت تستخدم المرئيات، فقم بدمجها مع تسميات نصية لضمان الوضوح، وحافظ على الأيقونات متسقة ومحايدة ثقافيًا عبر تصميمك.
ابق متسقًا مع تصميم موقع الويب والعلامة التجارية
يجب أن يتوافق منتقي اللغة الخاص بك بصريًا مع النمط العام لموقعك على الويب. سواء كنت تستخدم أزرارًا أو روابط نصية أو أيقونات، تأكد من أن الخطوط والألوان وحالات التحويم تتطابق مع علامتك التجارية. هذا يحسن الثقة ويعزز تجربة المستخدم.
إذا كنت تقوم ببناء محدد مخصص ، فقم باختباره عبر متصفحات وأجهزة مختلفة لضمان عمله كما هو مقصود. التصميم المتسق والوظائف الموثوقة تسهم في رحلة مستخدم متعددة اللغات سلسة.
تعيين منتقي لغة مع Linguise في 7 خطوات
في هذه المرحلة، أنت تعرف أفضل الممارسات لاختيار اللغة. يمكن إجراء هذه الترجمة بعد استخدام خدمة ترجمة الموقع. ومع ذلك، لا توفر جميع خدمات الترجمة مرونة في إعدادات اختيار اللغة.
ولكن لا تقلق لأن Linguise ليس كذلك. Linguise هي خدمة ترجمة آلية توفر تخصيص المستخدم لمفتاح اللغة. بعض الفوائد التي ستحصل عليها عند استخدام Linguise تشمل.
- Linguise يمكن استخدامها و دمجها في أكثر من 40 نظام إدارة المحتوى (WordPress, Joomla, Drupal, إلخ).
- سيتم إجراء الترجمة إلى لغات مختلفة تلقائيًا في غضون ثوانٍ فقط بعد إضافة اللغة إلى مفتاح اللغة على الموقع.
- هناك أكثر من 80+ لغة متاحة يمكن إضافتها إلى منتقي اللغة.
- linguise.com/de/ لصفحة يتم ترجمتها إلى الألمانية.
- سيقوم تلقائيًا بإنشاء عنوان URL مقنن لمساعدتك في تجنب المحتوى المكرر في محركات البحث عندما يكون لديك اختلافات في اللغة على صفحة.
- يمكنك إعداد مفتاح اللغة بمرونة وفقًا لاحتياجات الموقع، بدءًا من الأيقونة واللون، إلى اسم اللغة.
- يمكنك عرض إحصائيات مشاهدات الصفحة للزوار لكل لغة، لكل لغة مضاف إلى منتقي اللغة.
في هذا البرنامج التعليمي ، سنستخدم WordPress كمثال على نظام إدارة المحتوى المستخدم.
الخطوة 1: تسجيل حساب Linguise المجاني
للوصول إلى مفتاح تبديل اللغة على Linguise، الخطوة الأولى التي تحتاج إلى القيام بها هي تسجيل حساب على Linguise. Linguise تقدم أيضًا تجربة مجانية لمدة شهر، والتي تتضمن مجموعة متنوعة من الميزات التي يمكنك الاستفادة منها.
الخطوة 2: إضافة نطاق إلى موقع الويب متعدد اللغات
الخطوة الثانية هي إضافة نطاق الموقع في Linguise الذي تملكه بالفعل إلى لوحة تحكم Linguise. هناك العديد من الأشياء التي تحتاج إلى ملءها، بدءًا من.
- حساب
- عناوين URL
- منصة
- لغة
- لغة الترجمة
- ترجمة عنوان URL

بعد ذلك، تحتاج إلى تفعيل مفتاح API وتعيين عنوان URL للغة. للحصول على دليل كامل لإضافة نطاق موقع الويب، يمكنك قراءة الوثائق، بينما بشكل خاص لـ WordPress، يمكنك رؤيته من خلال تثبيت Linguise الترجمة التلقائية على WordPress أو مشاهدة البرنامج التعليمي بالفيديو أدناه.
الخطوة 3: تثبيت البرنامج الإضافي Linguise
بعد إضافة موقع بنجاح، افتح WordPress لوحة التحكم وقم بتثبيت Linguise البرنامج المساعد، قم بذلك عن طريق الإضافات > إضافة جديد > Linguise > تثبيت > تنشيط.
إذا كان البرنامج الإضافي مثبتًا بالفعل، انتقل إلى لوحة تحكم Linguise وانسخ مفتاح API.

ثم افتح البرنامج الإضافي Linguise والصق رمز API الذي حصلت عليه من لوحة التحكم Linguise في العمود التالي.

الخطوة 4: إعداد العرض الرئيسي
لتكوين مفتاح تبديل اللغة أو عرض أعلام اللغة ، تتم الخطوات عبر Linguise لوحة التحكم في إعدادات > قائمة عرض أعلام اللغة.
خلال الإعداد الأولي، سنقوم بإجراء تعديلات على العرض الرئيسي، مع مراعاة المكونات المختلفة.
أحد الاعتبارات الأولية هو تكوين تنسيق عرض قائمة اللغة، الذي يقدم ثلاثة خيارات للاختيار من بينها: جنبًا إلى جنب، أو قائمة منسدلة، أو نافذة منبثقة. على الجانب الأيسر، يوجد معاينة لعرض كل تنسيق.
التنسيق الأول، كما هو موضح أدناه، هو تخطيط جنبًا إلى جنب.

التنسيق التالي يعتمد نمط القائمة المنسدلة، كما هو موضح في الصورة أدناه.

أخيرًا، لدينا تنسيق النافذة المنبثقة كخيار نهائي.

بعد ذلك، ننتقل إلى الخطوة التالية، التي تتضمن تكوين موضع مفتاح تبديل اللغة. لديك المرونة في الاختيار من بين خيارات المواضع المختلفة، لذلك من المهم اختيار موضع يسهل ملاحظته للزوار.
أخيرًا، تحتاج إلى اتخاذ قرار بشأن تفضيل الجمع بين خيارات عرض اللغة. يمكنك الاختيار بين خيارات مثل العلم + اسم اللغة، العلم + الاسم المختصر، أو ببساطة عرض العلم وحده. سيعتمد هذا القرار على تفضيلات التصميم المحددة وتفضيلات جمهورك المستهدف.
الخطوة 5: تعيين تصميم العلم
بعد ذلك، أسفل قسم العرض الرئيسي، ستجد تصميمات محددة للعلم. توضح الصورة المقدمة أدناه بعض خيارات الإعداد المتاحة.
- عرض اسم اللغة
- نوع علم اللغة الإنجليزية: ينطبق هذا الخيار عند التعامل مع اللغات التي لها اختلافات متعددة، مثل "الإنجليزية الأمريكية" أو "الإنجليزية البريطانية". يمكن إجراء اختيارات مماثلة للغات مثل الإسبانية والتايوانية والألمانية والبرتغالية.
- نمط العلم: يمكّنك هذا الإعداد من تحديد شكل أيقونة العلم، سواء كان يجب أن يكون دائريًا أو مربعًا (مستطيلاً).

الخطوة 6: ضبط لون وحجم العلم
بمجرد إعداد تصميم العلم، تتضمن الخطوة التالية ضبط الألوان والحجم والعناصر الأخرى المختلفة. في الواجهة التالية، ستجد العديد من الإعدادات القابلة للتخصيص، بما في ذلك:
- نصف قطر حد علم: يتيح لك ذلك تخصيص نصف قطر الحد بالأشكال عند استخدام علم مستطيل.
- لون اسم اللغة: يمكنك اختيار لون النص الافتراضي لاسم اللغة.
- لون لغة النافذة المنبثقة:يحدد هذا الإعداد لون عنوان اللغة في مناطق النافذة المنبثقة أو القائمة المنسدلة.
- حجم العلم: لديك خيار تعديل حجم العلم وفقًا لتفضيلاتك.
- لون تحويم اسم اللغة: يتحكم هذا الإعداد في لون النص عند تحويم الماوس فوق أسماء اللغات.
- لون تلميح اللغة المنبثقة: وبالمثل ، تحدد هذه الإعدادات لون النص عند تمرير الماوس فوق عنوان اللغة في النافذة المنبثقة أو القائمة المنسدلة.

الخطوة 7: تعيين ظل مربع العلم
في المرحلة النهائية، لديك الفرصة لتخصيص إعدادات الظل للعلم. الإعداد الأولي يسمح لك بتحديد ظل لكل علم معروض على موقعك، بينما الإعداد اللاحق يتعلق بتأثير الظل عند التحويم فوق علم اللغة.
تذكر أن تنقر على حفظ الزر لحفظ إعدادات التخصيص التي أجريتها لتبديل اللغة. هذا يضمن تنفيذ وتخزين التهيئات المحددة لتأثيرات الظل للاستخدام المستقبلي.

بعد الانتهاء من جميع التكوينات، إليك مثالاً على عرض منتقي اللغة باستخدام نافذة منبثقة، موضعها في الزاوية اليمنى العليا، وباستخدام الأحرف الأولى. هذا مجرد مثال، يمكنك تخصيص الباقي كما ترغب ووفقًا لاحتياجات الموقع.

بصرف النظر عن WordPress نظام إدارة المحتوى، يمكنك أيضًا استخدام منصات مواقع ويب أخرى واتباع الدليل التفصيلي مثل إعداد مفتاح التبديل لـ OpenCart، مفتاح اللغة لـ Drupal، و إعداد مفتاح التبديل لـ PrestaShop.
صمم محدد اللغة الخاص بك لتجربة متعددة اللغات سلسة مع Linguise!
هنا، لقد اكتسبت نظرة ثاقبة على أفضل الممارسات لتصميم منتقي اللغة وكيفية القيام بذلك باستخدام Linguise! صدقني، إنشاء مفتاح اللغة يمكن أن يوفر العديد من الفوائد ويضمن التحسين بناءً على النقاط المذكورة أعلاه.
عند إنشاء منتقي اللغة، تأكد من اتباع النصائح وأفضل الممارسات التي أوضحناها أعلاه، بدءًا من استخدام الرموز، واختيار اللغات ذات الصلة، إلى تحديد الموضع.
الآن، سجل حساب Linguise، أضف موقعك على الويب، واضبط محدد اللغة لتقديم تجربة مستخدم أفضل. لا تنسى تجربة ميزة التجربة المجانية لمدة شهر للاستمتاع بميزات Linguise المتقدمة!