يعد وجود موقع متعدد اللغات أمرًا مهمًا لكل مالك موقع ويب يريد أن يصبح عالميًا. يعد اختيار الخطوط المناسبة أمرًا بالغ الأهمية لجعل موقعك مناسبًا للجمهور الدولي. تم تصميم هذه الخطوط الفريدة، والتي تسمى خطوط الويب متعددة اللغات، للتعامل مع مختلف اللغات والنصوص، مما يضمن أن يبدو موقع الويب الخاص بك جيدًا وسهل القراءة للجميع. لكن تذكر أنه ليست كل الخطوط تعمل بشكل جيد مع كل اللغات. ولهذا السبب من المهم اختيار الخط المناسب متعدد اللغات لموقع الويب الخاص بك لتجنب أي رموز غير سارة أو غير مقروءة.
ما هي خطوط الويب متعددة اللغات؟
تم تصميم خطوط الويب متعددة اللغات لدعم اللغات وأنظمة الكتابة المختلفة. وهي توفر دعمًا لغويًا شاملاً، مما يضمن ظهور محتوى موقع الويب بشكل صحيح عند ترجمته إلى لغات مختلفة. باستخدام خطوط الويب متعددة اللغات، يمكن لمالكي الويب تحسين تجربة المستخدم والوصول بسلاسة إلى جمهور عالمي.
لا تدعم هذه الخطوط الأحرف المختلفة فحسب، بل إنها تستوعب أيضًا الميزات الفريدة لأنظمة الكتابة، مثل النصوص المعقدة وعلامات التشكيل والأحرف المركبة والأحرف الخاصة. ويضمن هذا أن يظل التمثيل المرئي للنص متسقًا عبر اللغات المختلفة، مما يخلق تجربة مستخدم سلسة.
أهمية الخطوط متعددة اللغات على موقع الويب الخاص بك
عندما يزور المستخدمون موقع ويب ويجدون نصًا معروضًا بلغتهم الأصلية، فإن ذلك يخلق شعورًا بالألفة ويبني الثقة. وهذا بدوره يشجع المستخدمين على قضاء المزيد من الوقت على موقع الويب، مما يزيد من التفاعل ويؤدي في النهاية إلى زيادة التحويلات.
يعد اختيار الخط المناسب متعدد اللغات أمرًا ضروريًا لإنشاء تجربة مستخدم متسقة ودعم تصميم مواقع الويب الخاصة بالترجمة . تضمن عائلة الخطوط التي تدعم اللغات وأنظمة الكتابة المختلفة أن يظل موقع الويب جذابًا من الناحية المرئية، بغض النظر عن اللغة التي يختارها المستخدم. كما أنه يلغي الحاجة إلى تعديل النص أو استبداله يدويًا، مما قد يؤدي إلى عدم الاتساق أو مشكلات في عرض النص. من خلال تبسيط الطباعة متعددة اللغات واستخدام قواعد CSS، يمكنك بسهولة عرض النص بلغات مختلفة دون الحاجة إلى البحث عن خط واحد يدعم جميع اللغات الموجودة على موقع الويب الخاص بك، سواء الآن أو في المستقبل.
ما يجب مراعاته عند اختيار خط متعدد اللغات
عند اختيار خط متعدد اللغات لموقع الويب الخاص بك، من الضروري التعمق في العديد من الاعتبارات المهمة لضمان توصيل موقعك بشكل فعال عبر العالم. يقوم الخط الصحيح بأكثر من مجرد عرض النص؛ فهو يسد الفجوات الثقافية واللغوية، مما يجعل المحتوى الخاص بك متاحًا وجذابًا لجمهور متنوع. فيما يلي العوامل الرئيسية التي يجب وضعها في الاعتبار:
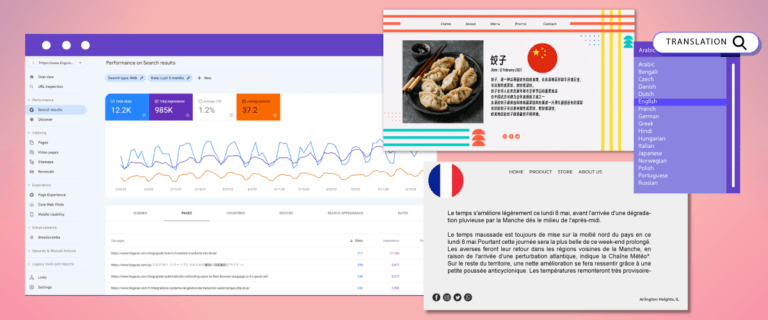
دعم اللغة : حجر الزاوية في الخط متعدد اللغات هو قدرته على دعم نطاق واسع من اللغات والنصوص. لا يقتصر الأمر على تضمين اللغات الأكثر انتشارًا فحسب؛ يتعلق الأمر بضمان قدرة موقع الويب الخاص بك على تلبية احتياجات الجماهير المتخصصة من خلال أنظمة كتابة فريدة. سواء أكان الأمر يتعلق بالنصوص اللاتينية للغة الإنجليزية والإسبانية، أو الخط العربي المتدفق، أو الأشكال السيريلية المميزة للغة الروسية، أو الأحرف المعقدة للغات الآسيوية مثل الصينية واليابانية، فإن الدعم اللغوي الشامل يضمن عرض كل كلمة على موقعك على النحو المنشود.
تنوع عائلة الخطوط : توفر عائلة الخطوط القوية مجموعة أدوات من أنماط الطباعة - عادية وغامقة ومائلة والمزيد. هذا التنوع ليس فقط من أجل المظهر الجمالي؛ إنه أمر بالغ الأهمية للحفاظ على سهولة القراءة والتركيز عبر اللغات المختلفة. قد تتطلب بعض النصوص أوزانًا أثقل من أجل الوضوح، بينما قد يبدو البعض الآخر أفضل بأسلوب أخف. تمكّنك عائلة الخطوط المتنوعة من الحفاظ على الاتساق البصري والفعالية عبر جميع المحتويات اللغوية.
التوافق مع نص موقع الويب : لا يتم إنشاء جميع الخطوط بشكل متساوٍ، خاصة عندما يتعلق الأمر بملاءمتها لتصميم موقع الويب الخاص بك. قد يبدو الخط رائعًا في العنوان ولكنه يفتقر إلى إمكانية قراءة النص الأساسي أو العكس. من المهم أن تأخذ في الاعتبار كيفية أداء الخط الذي اخترته عبر التطبيقات المختلفة، سواء كان ذلك في المقالات الطويلة أو الرؤوس السريعة أو عناصر تنقل المستخدم. الهدف هو التأكد من أنه بغض النظر عن مكان ظهور النص على موقعك، فإنه يظل واضحًا ومقروءًا ومتماسكًا بصريًا.
علاوة على ذلك، فإن استكشاف الخطوط التي تقدم فترات تجريبية أو التي تأتي مع ترخيص للتحقق قبل الشراء يمكن أن يوفر عليك المتاعب المستقبلية. يتيح لك هذا النهج الاستباقي اختبار الوضع، مما يضمن أن الخط الذي تختاره يتكامل بسلاسة مع تصميم موقعك ويلبي احتياجاتك المتعددة اللغات دون مفاجآت. دعنا نستكشف أفضل الخيارات بالنسبة لك.
10+ أفضل الخطوط متعددة اللغات لموقع الويب الخاص بك
عند تصميم موقع ويب، من الضروري استخدام الخطوط التي تدعم لغات متعددة لتلبية احتياجات جمهور متنوع. توفر Google Fonts مجموعة واسعة من الخطوط المجانية متعددة اللغات، بينما توفر Adobe Fonts وTypekit خيارات متميزة. يعد اختيار الخطوط المتوافقة مع Unicode أمرًا ضروريًا لضمان التوافق عبر الأجهزة وأنظمة التشغيل المختلفة. ضع في اعتبارك أيضًا مدى وضوح الخط وسهولة قراءته بالنسبة للغات الموجودة على موقع الويب الخاص بك. ومن خلال تحديد أولويات هذه العوامل، يمكنك ضمان أن يكون نص موقع الويب الخاص بك جذابًا من الناحية المرئية ويمكن للجمهور العالمي الوصول إليه بسهولة. فيما يلي قائمة بالخطوط متعددة اللغات التي يمكنك استخدامها لموقع الويب الخاص بك. فهي جذابة بصريًا ويمكن للجمهور العالمي الوصول إليها بسهولة.
1. خطوط جوجل نوتو

يعد Google Noto أكبر خط متعدد اللغات في العالم ويدعم أكثر من 800 لغة. لقد تم تصميمه ليكون متوافقًا مع جميع النصوص والرموز عبر اللغات المختلفة، مما يجعله خيارًا متعدد الاستخدامات لتلبية احتياجات التصميم المختلفة. يوفر Google Noto أنماطًا مختلفة مثل serif وsans-serif التي يمكن دمجها بسلاسة في موقع الويب الخاص بك، مما يؤدي إلى تحسين تجربة المستخدم وإمكانية الوصول للزائرين الذين يتحدثون لغات مختلفة. أفضل ما في الأمر هو أن خطوط Google Noto مجانية الاستخدام وليس لها أي قيود على الترخيص. باستخدام خطوط Google Noto، يمكنك الوصول بشكل فعال إلى جمهور أوسع وتعزيز المظهر المرئي لموقع الويب الخاص بك دون تكبد أي تكاليف إضافية.
2. جيل بلا نوفا

Gill Sans Nova هو نسخة حديثة من محرف Gill Sans الكلاسيكي الذي يتميز بوضوحه الاستثنائي على الشاشات من أي حجم. يتناسب تصميمه البسيط والنظيف بشكل جيد مع جماليات مواقع الويب المعاصرة، مما يجعله خيارًا شائعًا لأغراض تصميم العلامات التجارية والإعلانات والتصميم التحريري. يدعم هذا الخط متعدد الاستخدامات العديد من اللغات وأنظمة الكتابة، مما يزيد من جاذبيته للمصممين في جميع أنحاء العالم.
سهولة قراءة الخط تجعله خيارًا ممتازًا للاستخدام التجاري، مما يوفر مظهرًا مصقولًا وسهولة الاستخدام. لقد جعله تعدد استخداماته خيارًا مفضلاً لمطوري مواقع الويب ومصممي الجرافيك الذين يحتاجون إلى محرف حديث يمكنه التكيف بسلاسة مع التطبيقات المختلفة. باختصار، يعد Gill Sans Nova المفضل المعاصر بين المصممين نظرًا لقدرته على التكيف وسهولة القراءة وجاذبية الجمالية. سواء كان التصميم للطباعة أو الوسائط الرقمية، يعد هذا الخط خيارًا ممتازًا للحصول على مظهر مصقول واحترافي.
3. عالم هلفتيكا

إن تبني تعدد استخدامات Helvetica World يعني اعتماد محرف مشهور بدعمه السلس عبر لغات متعددة، مقترنًا بمجموعة شاملة من 17 نمطًا لاستيعاب مجموعة واسعة من متطلبات التصميم. إنه خط يجد مكانه على الويب وفي المطبوعات، ويحظى بثقة العلامات التجارية الكبرى مثل BMW وAmerican Airlines لموثوقيته وجاذبيته المهنية.
إن بساطة ووضوح Helvetica World تجعله خيارًا لا مثيل له لمواقع الويب متعددة اللغات، مما يضمن سهولة القراءة على الشاشات المختلفة. علاوة على ذلك، فإن قابلية الخط للتكيف وسهولة الاستخدام تضعه كخيار رائد عند اختيار أفضل الخطوط متعددة اللغات لحضورك الرقمي. بالإضافة إلى ذلك، يساعد الأداء المتسق والمظهر الأنيق لشركة Helvetica World على تعزيز الوصول العالمي للمحتوى الخاص بك، وسد حواجز اللغة بأسلوب ودقة.
4. محرف SST

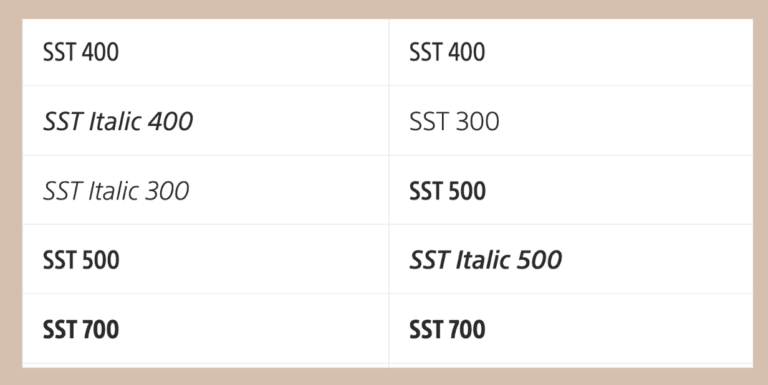
SST Typeface هي عائلة خطوط متعددة الاستخدامات وقابلة للتكيف ويمكنها استيعاب اللغات المختلفة بسهولة. إنها توفر مجموعة واسعة من الأوزان والأنماط، مما يجعلها مناسبة لمتطلبات التصميم المختلفة. يدعم الخط النصوص اللاتينية والسيريلية واليونانية، مما يجعله مثاليًا لإنشاء مواقع ويب متعددة اللغات ويضمن نصًا مقروءًا لتحسين إمكانية القراءة على الأجهزة المتنوعة.
تفضل العديد من العلامات التجارية والشركات هذا الخط بسبب فعاليته في التواصل عبر اللغات والثقافات المختلفة، مما يجعله خيارًا ممتازًا للأغراض التجارية والمساعي متعددة اللغات. تسمح مرونتها أيضًا باستخدامها في تطبيقات مختلفة مثل تصميم الويب والمواد الإعلانية والعلامات التجارية للشركات والمنشورات التحريرية. بفضل مظهره العصري والأنيق، أصبح SST Typeface شائعًا بين المصممين الذين يعطون الأولوية للوظائف دون المساس بالجماليات.
5. استعادة

يعد خط Restora، الذي يدعم النصوص اللاتينية والسيريلية واليونانية، خطًا متعدد الاستخدامات وأنيقًا ومناسبًا لمجموعة واسعة من احتياجات التصميم. تضيف منحنياتها المحسنة وتصميمها التفصيلي المزيد من التطور إلى أي منصة، مما يضمن سهولة القراءة حتى في الأحجام الأصغر. مثالية للمواقع العالمية، مجموعة شخصيات Restora الواسعة تلبي احتياجات الجماهير الدولية بسهولة. يدمج هذا الخط بين المظهر الجمالي والوظيفة العملية، مما يجعله مثاليًا لكل من المشاريع التجارية والإبداعية.
إنه متاح بموجب ترخيص مدفوع، ويقدم حلاً احترافيًا لأولئك الذين يبحثون عن محرف عالي الجودة ومتعدد اللغات لتعزيز تواجد علامتهم التجارية عبر الإنترنت. مع Restora، أنت تستثمر في محرف يعدك بالأسلوب والدعم اللغوي الشامل، مما يجعله رصيدًا قيمًا لأي مسعى رقمي.
6. محرف ميستو

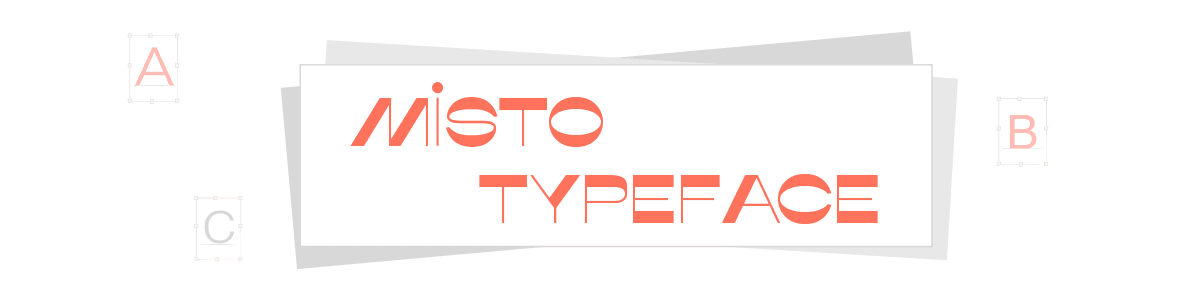
مستوحى من المناظر الطبيعية الحضرية في سلافوتيتش، أوكرانيا، يعد Misto Typeface خطًا حديثًا ومتعدد الاستخدامات مصممًا لدعم لغات متعددة على مواقع الويب الدولية. مع وضوح ممتاز على كل من الشاشات الصغيرة والكبيرة، يوفر Misto Typeface أوزانًا وأنماطًا مختلفة لتلبية احتياجات التصميم المختلفة، مما يعزز تجربة المستخدم للناطقين غير الأصليين ويحسن إمكانية الوصول. إن قدرته على التكيف تجعله خيارًا مثاليًا للأغراض التجارية، حيث يوفر تجربة قراءة سلسة للمستخدمين عبر لغات مختلفة. بالإضافة إلى ذلك، يوفر Misto Typeface ترخيصًا مجانيًا للاستخدام الشخصي والتجاري، مما يجعله خيارًا أكثر جاذبية لمصممي ومطوري الويب. من خلال المزج بسلاسة بين الأناقة والحداثة، يبرز Misto Typeface كواحد من أفضل الخطوط متعددة اللغات لمواقع الويب في عام 2024، بما يتماشى مع المعايير العالية التي تحددها الخطوط المعاصرة.
7. سويسرا

يجسد Suisse Typeface التميز في التصميم، ويثبت نفسه كخيار رئيسي للمواقع متعددة اللغات. وبفضل مجموعة أحرفه الواسعة، فإنه يستوعب بسهولة مجموعة متنوعة من اللغات، بما في ذلك العربية والسيريلية واليونانية. يتألق تصميم الخط الحديث والنظيف في كل من الأوزان الجريئة والعادية، مما يوفر تنوعًا لمختلف جماليات مواقع الويب. تعمل الوضوح الاستثنائي عبر سياقات مختلفة على تعزيز ملاءمة Suisse Typeface لمجموعة واسعة من تصميمات مواقع الويب، مما يزيد من جاذبيتها للاستخدام التجاري. إن قدرته على التكيف مع لغات وأنماط متعددة تلبي متطلبات مواقع الويب العالمية، مما يضمن مكانته كواحد من أفضل الخطوط متعددة اللغات في السوق. متوفر بموجب اتفاقية مرخصة، يوفر Suisse Typeface حلاً احترافيًا للشركات والمصممين الذين يسعون إلى تعزيز تواجدهم عبر الإنترنت باستخدام محرف عالي الجودة ومتعدد الاستخدامات.
8. ارجيستا

يجمع محرف Argesta بين الأناقة والتطبيق العملي، مما يجعله مثاليًا لمواقع الويب التي تلبي احتياجات الجمهور العالمي. تصميمه واضح وسهل القراءة بالعديد من اللغات، مما يحسن مظهر المحتوى عبر الإنترنت والمطبوع. مع مجموعة من الأوزان والأنماط، يمكن تصميم Argesta ليناسب احتياجات التصميم المختلفة، مما يساعد في الحفاظ على تفاعل المستخدمين وجعل مواقع الويب أكثر فعالية.
مفتاح تعدد استخدامات Argesta هو مجموعتها الشاملة من الحروف الرسومية المميزة. تعتبر هذه العناصر ضرورية لعرض العلامات والأحرف الخاصة الموجودة في العديد من اللغات بدقة، مما يضمن تقديم النص بشكل صحيح وشامل لجميع القراء.
يتم تقديم Argesta على أساس الاشتراك. وهذا يعني أنه يمكنك الوصول إلى جميع ميزاته، بما في ذلك التحديثات والتحسينات المنتظمة، من خلال خطة مرنة تناسب حجم مشروعك.
9. كاتيسلين

إذا كنت تبحث عن خط يمكنه عرض لغات متعددة على موقع الويب الخاص بك بسلاسة، فإن Katislen هو خيار ممتاز! يدعم هذا الخط العديد من النصوص، مثل السيريلية واللاتينية، مما يجعله خيارًا متعدد الاستخدامات وأنيقًا للحفاظ على الاتساق في نص موقع الويب الخاص بك. على سبيل المثال، يمكنك استخدام Katislen لعرض عنوان موقع الويب الخاص بك باللغة الروسية مع الاحتفاظ بالنص الأساسي باللغة الإنجليزية.
إن أشكال الحروف الواضحة وسهلة القراءة تجعلها مثالية لكل من العناوين والنص الأساسي، مما يضمن سهولة الوصول إلى المحتوى الخاص بك لجميع الجماهير. تتيح لك أوزان وأنماط Katislen المتعددة إضافة لمسة عصرية إلى الخطوط التقليدية. يمكنك استخدام الوزن الغامق للتأكيد على المعلومات المهمة على موقع الويب الخاص بك. بفضل عناصر تصميمها الفريدة، تعد Katislen خيارًا متميزًا لمواقع الويب ذات الجماهير العالمية.
10. افتح بلا

Open Sans هو خط متعدد الاستخدامات يتمتع بجاذبية واسعة النطاق ووضوح استثنائي وله إمكانات لا حصر لها. يمكن لهذا الخط، الذي صممه ستيف ماتيسون، أن يستوعب أكثر من 10 لغات، مما يجعله خيارًا ممتازًا لجماهير متنوعة. إنها تتفوق في كل من الشكل المطبوع والرقمي، خاصة على الشاشات، مما يجعلها مثالية للمحتوى عبر الإنترنت في مختلف الصناعات.
إن الجمالية المعاصرة والمرتبة لـ Open Sans تجعلها شائعة بين المصممين الذين يبحثون عن خط يضمن سهولة القراءة والقدرة على التكيف للعديد من الأغراض. يؤدي دمج Open Sans في نص موقع الويب الخاص بك إلى فتح إمكانيات لا حصر لها لتحسين جاذبيتها المرئية وإمكانية الوصول إليها.
يعد Open Sans أيضًا خطًا مرنًا يعمل بشكل متناغم مع المحارف الأخرى. تجعل خطوطه النظيفة ومظهره الحديث من السهل إقرانه مع الخطوط الأخرى لإنشاء مجموعات تصميم جذابة بصريًا. لا عجب أن Open Sans أصبح أحد الخطوط الأكثر استخدامًا على الإنترنت اليوم.
11. الكهف

تم تصميم Grotte Typeface لمواقع الويب التي تحتاج إلى عرض النص بعدة لغات، بما في ذلك اللاتينية والسيريلية واليونانية. يضمن تصميمه البسيط أن يبدو موقع الويب الخاص بك أنيقًا وأن النص سهل القراءة. باستخدام الأنماط والأوزان المختلفة، يمكنك تمييز النص المهم والتأكد من أن موقعك يعمل بشكل جيد على كل من أجهزة الكمبيوتر والمواد المطبوعة.
هذا الخط هو خيار مدفوع، مما يعني أنك ستحتاج إلى شرائه لاستخدام جميع ميزاته. الاستثمار في Grotte يعني أن موقع الويب الخاص بك سيكون جاهزًا لجمهور عالمي، بنص واضح وجذاب بلغات متعددة.
كيفية التحقق من اللغات المدعومة؟
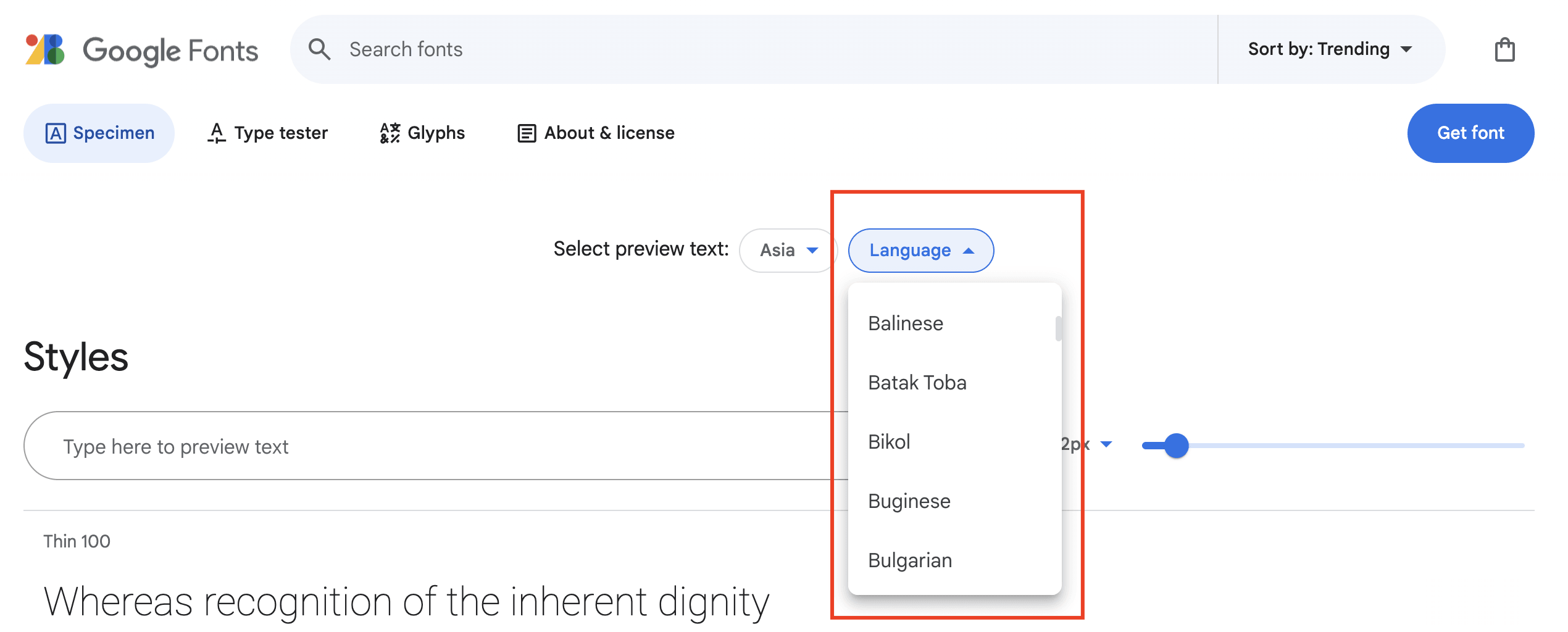
أهم شيء يجب عليك التحقق منه قبل اتخاذ قرار بشأن الخط متعدد اللغات هو اللغات المدعومة. هناك طريقتان للقيام بذلك، اعتمادًا على المكان الذي تبحث فيه عن الخط. واحدة من أكبر مكتبات الخطوط وأكثرها شهرة هي Google Fonts، التي تضم أكثر من 1400 خطًا مجانيًا مفتوح المصدر. توفر Google Fonts قائمة منسدلة بسيطة بعنوان "اللغة" حتى تتمكن من تصفية ما تحتاج إليه بسهولة. توفر القائمة المنسدلة لخطوط Google "اللغة" Adobe Fonts وظائف مماثلة فيما يتعلق بتصفية اللغات والتصفح بحثًا عن اللغة المناسبة.

ولكن إذا كنت تدفع مقابل خط في مكان آخر، فتأكد دائمًا من أنه من الممكن التحقق من اللغات التي يدعمها قبل فوات الأوان وتكتشف أنه لا يوجد شيء يمكنك فعله سوى تغيير النهج بأكمله لتحسين موقع الويب متعدد اللغات الخاص بك. ولكن بغض النظر عن خيارات التصفية التي تقدمها بعض مكتبات الخطوط، يجب عليك دائمًا التحقق مرة أخرى مما إذا كان الخط الذي تريده يدعم علامات التشكيل (مثل علامات التشكيل)، وأنماط الخطوط المختلفة (مائل أو غامق) وارتفاع الخط. أعلى نقطة في الخط تسمى خط الصعود وأدنى نقطة في الخط تسمى خط النسب. في أفضل السيناريوهات، يجب أن تتطابق جميع الخطوط في كلا النقطتين.
بعد العثور على أفضل خط متعدد اللغات، ما هي الخطوة التالية؟
يعد اختيار الخط المناسب متعدد اللغات لموقع الويب الخاص بك أمرًا ضروريًا لإنشاء تجربة مستخدم سلسة وضمان عرض نص دقيق عبر لغات مختلفة. عوامل مثل دعم اللغة، وأنماط الخطوط، والتوافق مع نص موقع الويب الخاص بك يجب أن توجه عملية الاختيار الخاصة بك. من المهم إعطاء الأولوية للخطوط ذات الدعم اللغوي الشامل لضمان عرض النص بدقة في مجموعة متنوعة من اللغات وأنظمة الكتابة. بالإضافة إلى ذلك، يعد اختيار خط متعدد اللغات يكمل التصميم العام لموقع الويب الخاص بك والجمالية أمرًا بالغ الأهمية للحفاظ على جاذبية بصرية متسقة وتعزيز تجربة المستخدم عبر إصدارات اللغات المختلفة لموقعك.
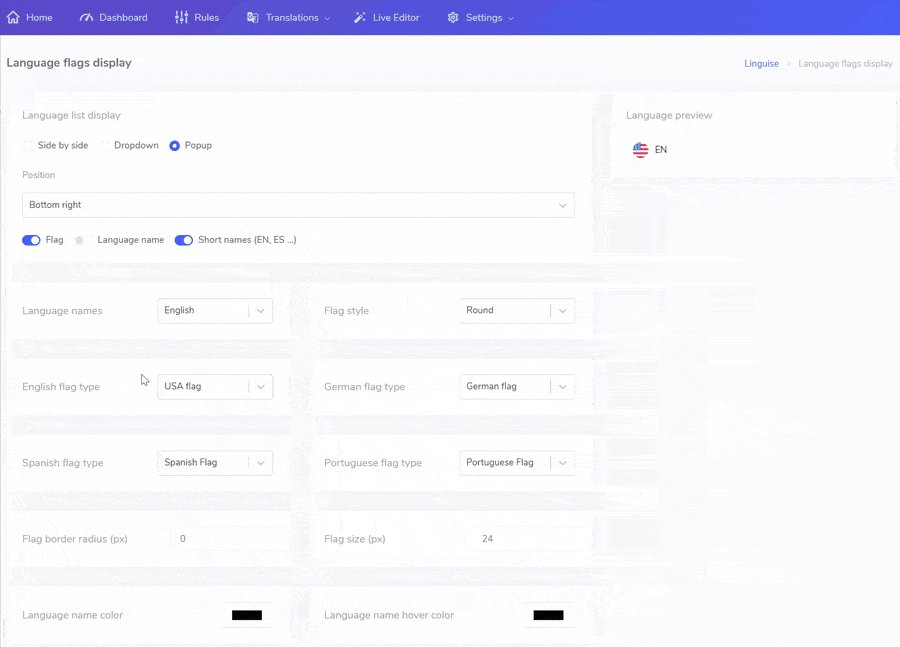
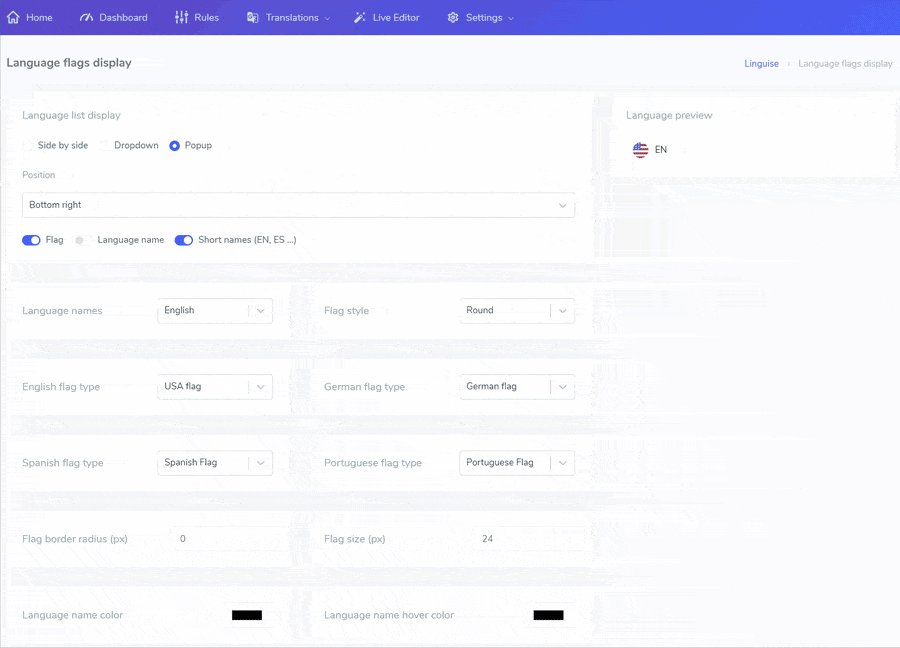
باستخدام Linguise ، يمكنك تعزيز القدرات المتعددة اللغات لموقعك على الويب، مما يتيح لك الترجمة إلى أكثر من 80 لغة في دقائق معدودة. تصميمات المحولات سهلة الاستخدام والتي تتكامل بسلاسة مع تخطيط موقع الويب الخاص بك.

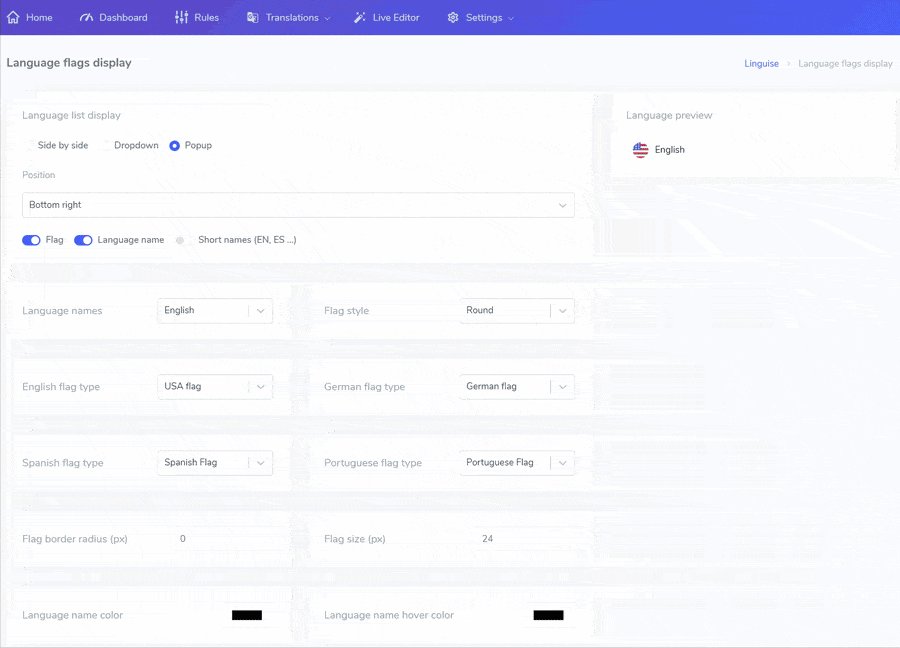
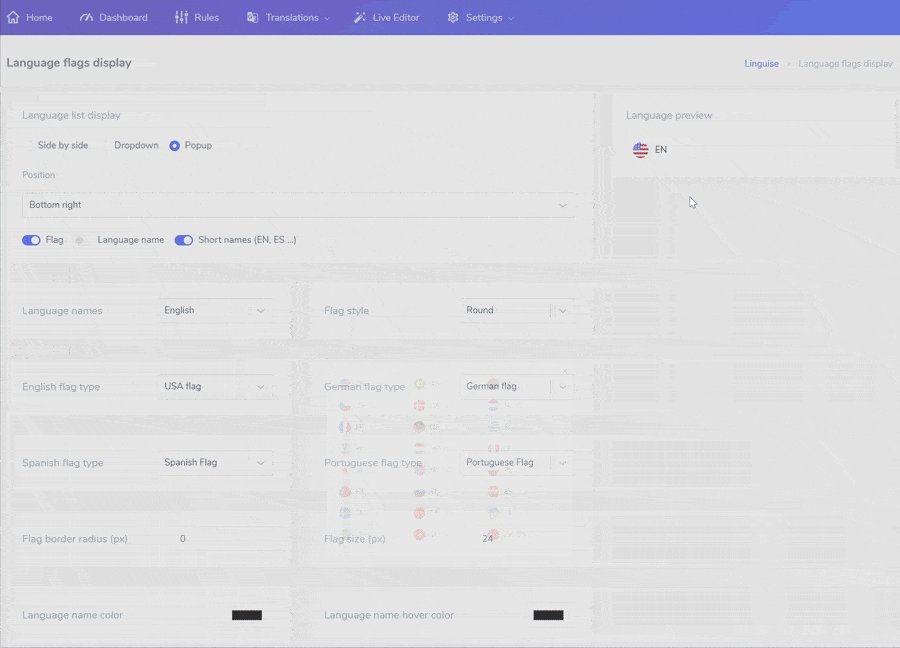
علاوة على ذلك، إذا كان موقعك يعتمد على WordPress أو Joomla، فيمكنك بسهولة ضبط إعدادات الخط مباشرة من خلال البرنامج الإضافي، مما يبسط عملية الحفاظ على موقع ويب متعدد اللغات متسق وجذاب بصريًا.
بعد فهم أهمية الخط متعدد اللغات، حان الوقت الآن لتوطين تصميم الويب الخاص بك للوصول إلى جمهور أوسع وزيادة تجربة المستخدم.
قم بتسجيل حساب Linguise مجانًا لمدة شهر واحد، وقم بتوطين الموقع من خلال ترجمة ما يصل إلى 600 ألف كلمة!