جدول المحتويات
Drupal المتطلبات الفنية
ستتطلب الترجمة التلقائية العصبية المستخدمة مع Drupal لتثبيت Linguise ، ستحتاج إلى المتطلبات التالية:
- قم بتشغيل PHP 7+
- خادم Apache و LiteSpeed و NGINX و IIS
- قم بتنشيط إعادة كتابة عنوان URL من خلال تكوين Drupal
- Drupal 8+
كيفية جعل موقع Drupal الخاص بك متعدد اللغات في الفيديو
1. إنشاء مفتاح API
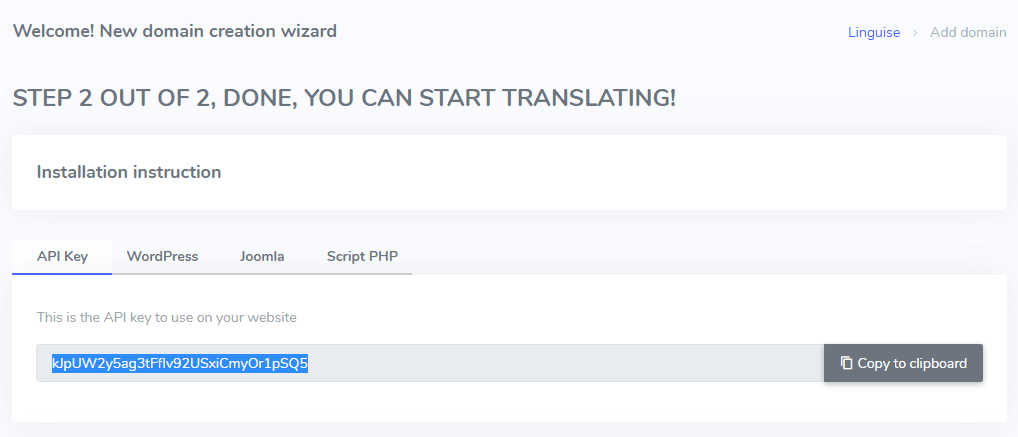
مفتاح واجهة برمجة التطبيقات (API) هو ما هو مطلوب لتفعيل الترجمة على موقع Drupal الخاص بك. في الأساس، سيتحقق مفتاح API من اللغة التي تم تنشيطها وفي أي مجال وسيسمح بإنشاء صفحات الترجمة العصبية.
انسخ مفتاح API واحتفظ به في الحافظة الخاصة بك.

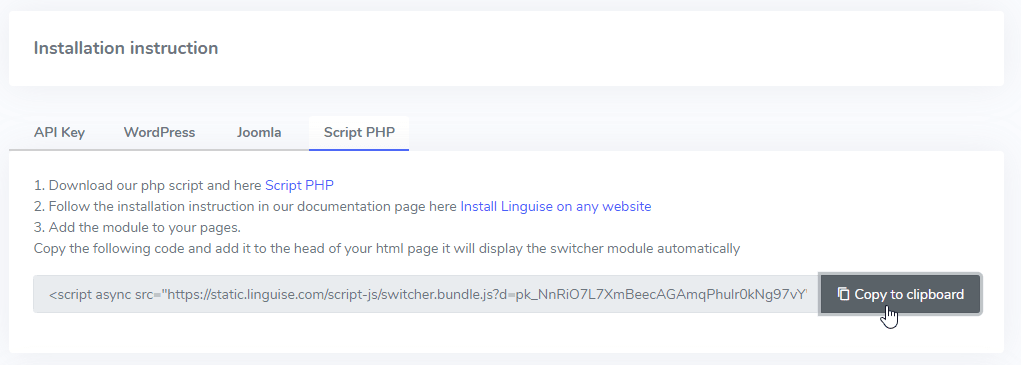
ثم بالنقر فوق علامة التبويب "Script PHP" ، ستحصل على إرشادات التثبيت التي سنتبعها هنا بالتفصيل.

ملاحظة مهمة بشأن تحسين محركات البحث: عدد اللغات التي تقوم بإعدادها له تأثير كبير على تحسين محركات البحث. عند إعداد لغات الترجمة الخاصة بك ، إذا كان لديك عدد كبير من الصفحات المفهرسة (> 500) ، فقد يستغرق محرك البحث وقتًا طويلاً لمعالجتها. قد يؤثر ذلك على مُحسّنات محرّكات البحث بلغتك الأصلية. لهذا السبب نوصي بإضافة 5 لغات كحد أقصى في البداية ، ثم عند فهرستها ، يمكنك إضافة لغات في دفعة من 3 لغات شهريًا.
2. قم بتحميل وتوصيل نص ترجمة Linguise
يجب تحميل البرنامج النصي للترجمة Linguise على الخادم الخاص بك حيث تم تثبيت Drupal :
بعد تنزيل البرنامج النصي ، قم بفك ضغطه وتحميله إلى المجلد الجذر حيث تم تثبيت CMS.
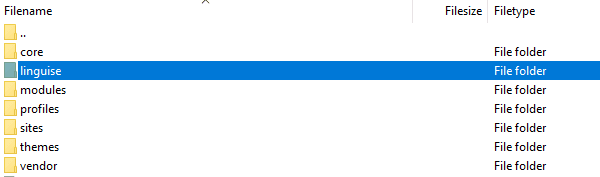
- تأكد من وجوده في المستوى الجذر لموقع الويب الخاص بك (حيث توجد ملفات Drupal
- تأكد من احتفاظ المجلد باسمه الافتراضي " linguise "

كيفية الوصول إلى واجهة نصية Linguise ؟
بعد الانتهاء من Linguise ، يمكنك الوصول إلى لوحة القيادة من خلال زيارة موقع الويب الخاص بك بتنسيق عنوان URL التالي:
https://www.domain.com/ linguise
قم بتغيير عنوان المجال وفقًا لعنوان موقع الويب الخاص بك*
تأكد من أن Linguise لديك إذن القراءة والكتابة المناسبة*
إعداد كلمة المرور واتصال قاعدة البيانات
بمجرد الوصول إلى واجهة البرنامج النصي ، سيتم تقديم شاشة إعداد حيث يمكنك إنشاء كلمة مرور والاتصال بقاعدة البيانات المفضلة لديك.
أنت تستطيع:
- اضبط كلمة مرور ، والتي ستكون مطلوبة للوصول المستقبلي إلى هذه الواجهة.
- اختر نوع قاعدة البيانات الخاص بك - إما MySQL أو SQLite ، اعتمادًا على الإعداد والتفضيل.
يضمن هذا الإعداد الأولي الوصول الآمن ويسمح لك بتكوين البرنامج النصي وفقًا لبيئتك.

اتصال قاعدة بيانات MySQL
إذا اخترت MySQL ، ستظهر واجهة مختلفة تطلب تفاصيل الاتصال التالية لحقول تكوين MySQL أدناه:

تأكد من أن المعلومات صحيحة لإنشاء اتصال ناجح بقاعدة بيانات MySQL الخاصة بك.
MySQL vs Sqlite - ما هو الفرق؟
يعد كل من MySQL و SQLite أنظمة قاعدة بيانات شهيرة تستخدم لتخزين وإدارة البيانات لمواقع الويب والتطبيقات. ومع ذلك ، فهي مصممة لحالات الاستخدام المختلفة ولها بعض الاختلافات الرئيسية:
| ميزة | sqlite | MySQL |
|---|---|---|
| يثبت | سهل للغاية (مطلوب تثبيت sqlite) | يتطلب إعداد الخادم |
| تخزين | ملف واحد | يديره خادم MySQL |
| أداء | رائع للتطبيقات الصغيرة | أفضل للأنظمة الكبيرة ذات العبور العالية |
| حالة الاستخدام | التطبيقات المحلية والاختبار والمواقع الصغيرة | تطبيقات الويب ، التجارة الإلكترونية ، أنظمة المؤسسة |
واجهة سيناريو Linguise : إعداد لمنصة PHP
تمتد لوحة معلومات ترجمة Linguise ، التي كانت متوفرة مسبقًا فقط لـ Joomla و WordPress، الآن إلى دعم PHP والمنصات الإضافية. يتيح هذا التحديث للمستخدمين تكوين إعدادات اللغة بسلاسة - مثل خيارات العرض ، وأنماط العلم ، وتخصيص المظهر - بشكل مختلف من واجهة موحدة ، بغض النظر عن CMS أو إطار عملها.

يمكن للمسؤولين إدارة إعدادات Linguise بشكل أكثر كفاءة ، مع ميزات متسقة مثل المنبثقة اختيار اللغة ، وتأثيرات الظل ، ومتغيرات خيارات العلم الخاصة بالمنطقة. تحتفظ لوحة القيادة بتصميمها سهل الاستخدام مع توفير توافق أوسع لبيئات الويب المتنوعة.


3. قم بإعداد إعادة كتابة عناوين URL Drupal
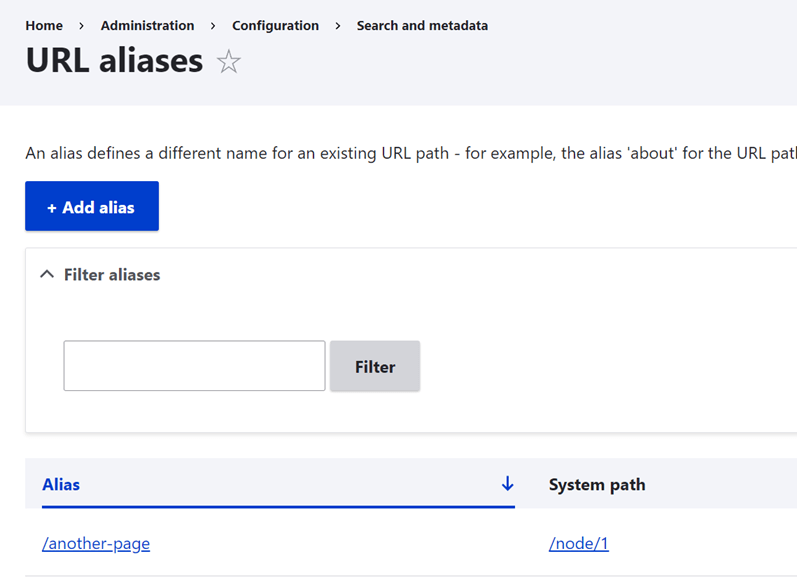
بشكل افتراضي، تكون إعادة كتابة عنوان URL نشطة في Drupal . في شريط القائمة العلوي، انتقل إلى التكوين > البحث والبيانات الوصفية > الأسماء المستعارة لعناوين URL إذا كنت تريد التأكد من ذلك. لاحظ أن عناوين URL متعددة اللغات تعمل أيضًا إذا كنت تستخدم Pathauto Drupal .

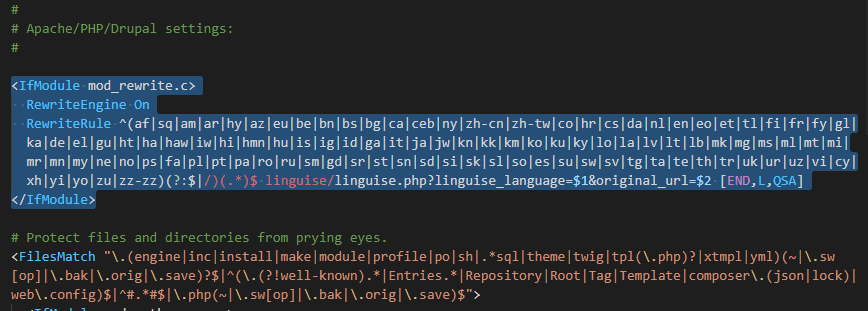
يجب تكوين عنوان URL حسب اللغة في ملف .htaccess الموجود في جذر تثبيت Drupal . ما عليك سوى نسخ هذا الرمز بعد الرمز " RewriteEngine on " Drupal الافتراضي .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(af|sq|am|ar|hy|az|eu|be|bn|bs|bg|ca|ceb|ny|zh-cn|zh-tw|co|hr|cs|da|nl|en|eo|et|tl|fi|fr|fy|gl|ka|de|el|gu|ht|ha|haw|iw|hi|hmn|hu|is|ig|id|ga|it|ja|jw|kn|kk|km|ko|ku|ky|lo|la|lv|lt|lb|mk|mg|ms|ml|mt|mi|mr|mn|my|ne|no|ps|fa|pl|pt|pa|ro|ru|sm|gd|sr|st|sn|sd|si|sk|sl|so|es|su|sw|sv|tg|ta|te|th|tr|uk|ur|uz|vi|cy|xh|yi|yo|zu|zz-zz)(?:$|/)(.*)$ linguise/linguise.php?linguise_language=$1&original_url=$2 [L,QSA]
</IfModule>
أخيرًا، يجب أن يبدو Drupal .htaccess الخاص بك كما يلي:

4. قم بتنشيط محوّل اللغة
4.1 قم بتحميل سكربت Linguise JS
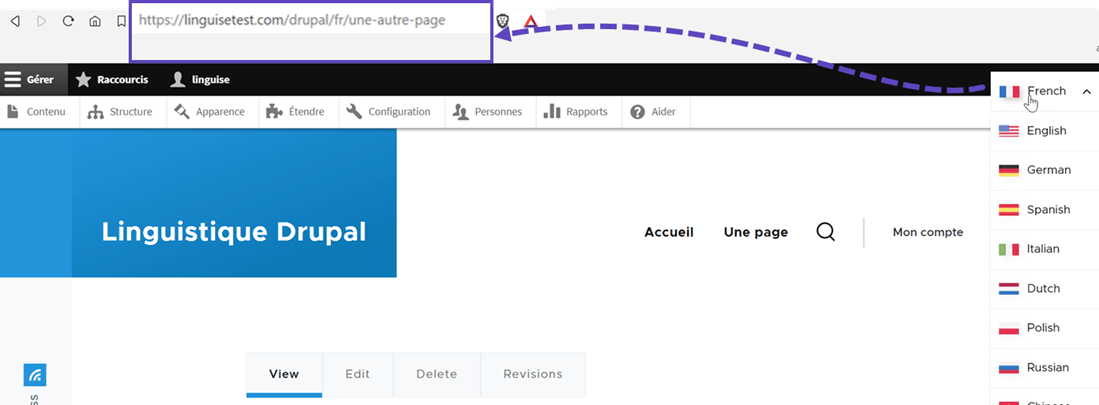
يمكنك الآن تحميل جميع صفحاتك المترجمة باستخدام عنوان URL ، على سبيل المثال: www.shop.com / fr /

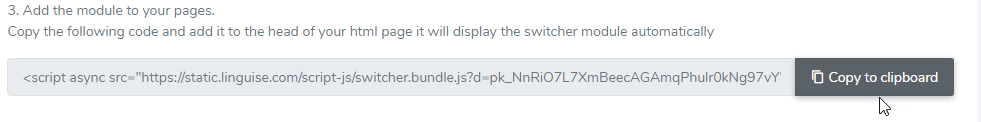
محوّل اللغة هو العلامة المنبثقة لتحديد اللغة التي تريدها. لتحميله ، ستحتاج إلى نسخ الكود الوارد في نهاية تكوين موقع الويب إلى رأس صفحة HTML الخاصة بك. سيتم بعد ذلك تحميل محوّل لغة العلم تلقائيًا.

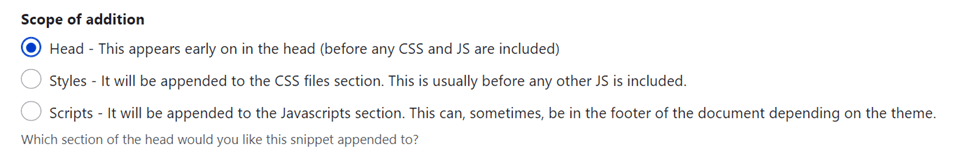
يجب أن يتم تحميله في رأس صفحتك. Drupal القدرة على القيام بذلك من خلال وحدة نمطية، على سبيل المثال وحدة "إضافة إلى الرأس": https://www. drupal .org/project/add_to_head
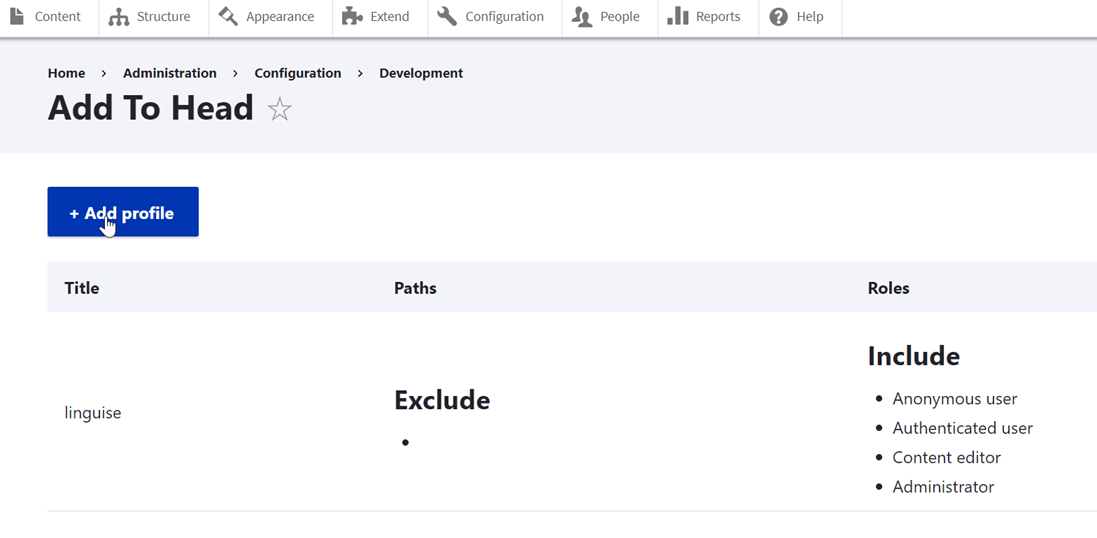
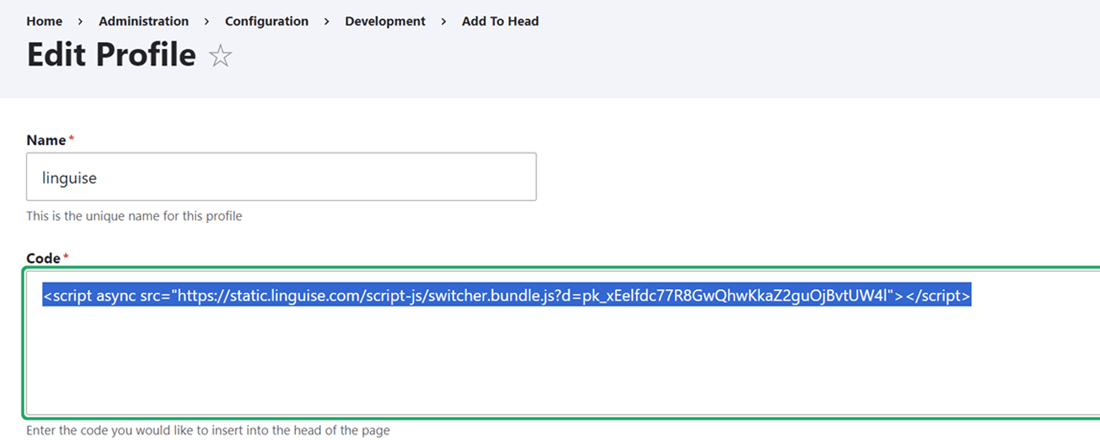
بمجرد التثبيت ، انتقل إلى التكوين> إضافة إلى الرأس> إضافة ملف تعريف

ثم قم بلصق رابط البرنامج النصي

أخيرًا ، تحقق من موقع البرنامج النصي

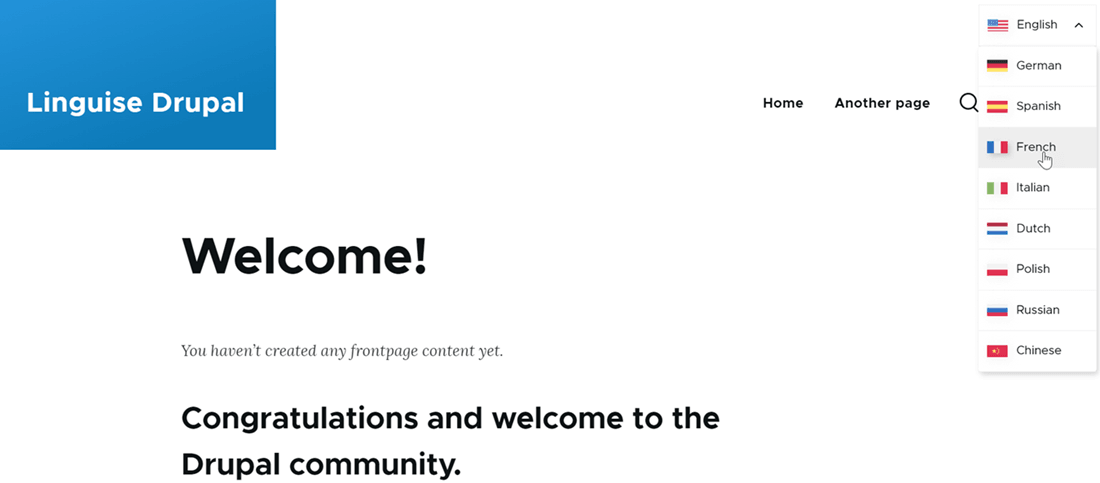
سيتم عرض محوّل اللغة افتراضيًا في موضع علوي يمين عائم على موقع الويب الخاص بك. نرحب بك لتخصيصه كما يحلو لك باستخدام CSS.

قم بإعداد محوّل اللغة
يمكن تخصيص محوّل اللغة Linguise > الإعدادات > عرض أعلام اللغة. سوف ينعكس كل تعديل هنا على الموقع.

على الجانب الأيمن من الشاشة لديك معاينة لمحوّل اللغة. فيما يلي العناصر التي يمكنك إعدادها:
- 3 تخطيطات: جنبًا إلى جنب أو قائمة منسدلة أو منبثقة
- موضع محوّل اللغة
- محتوى محوّل اللغة
- أسماء اللغات باللغة الإنجليزية أو اللغة الأم
- أشكال الأعلام وحجمها
- الألوان وظل الصندوق
قم بتحميل محوّل اللغة في محتوى Drupal

لعرض محوّل اللغة في مكان محدد، في Drupal ، يجب عليك تعيين الموضع على أنه "في المكان".
بمجرد قيامك بتعيين الموضع في Linguise ، يمكنك إضافة الرمز القصير أدناه لتضمينه. انقر على الرمز أدناه لوضعه في الحافظة الخاصة بك.
<div>[linguise]</div>
بمجرد إضافتها، سيكون لديك في الواجهة الأمامية العلم وأسماء اللغات معروضة في منطقة HTML التي قمت بإضافة الكود إليها.
قم بتنشيط خيار نظام التخزين المؤقت المحلي
كخيار ، يمكنك تنشيط نظام ذاكرة تخزين مؤقت محلي يخزن عناوين URL ومحتوياتها متعددة اللغات ذات الصلة لخدمة الصفحات بشكل أسرع. ستوفر ذاكرة التخزين المؤقت المحلية بعض عمليات نقل البيانات بين خادم Linguise وخادم موقع الويب الخاص بك. يتم استخدام ذاكرة التخزين المؤقت فقط عندما تكون الصفحة قد تمت ترجمتها بالفعل ولم يتم تحديثها. ستكون ذاكرة التخزين المؤقت ذات الأولوية هي ذاكرة التخزين المؤقت للصفحات متعددة اللغات الأكثر مشاهدة.
كخيار ، يمكنك تحديد مقدار ذاكرة التخزين المؤقت المخزنة بالميغابايت. في المثال التالي ، يتم تنشيط ذاكرة التخزين المؤقت ويبلغ حجم ذاكرة التخزين المؤقت التي يجب الاحتفاظ بها 500 ميجابايت:

/** Basic configuration **/
public $cache_enabled = true;
public $cache_max_size = 500; // In megabyte