جدول المحتويات
أضف نصًا لتجاهله
ستتجنب قاعدة تجاهل النص ترجمة بعض النصوص وفقًا لشروط معينة يمكنك تحديدها.
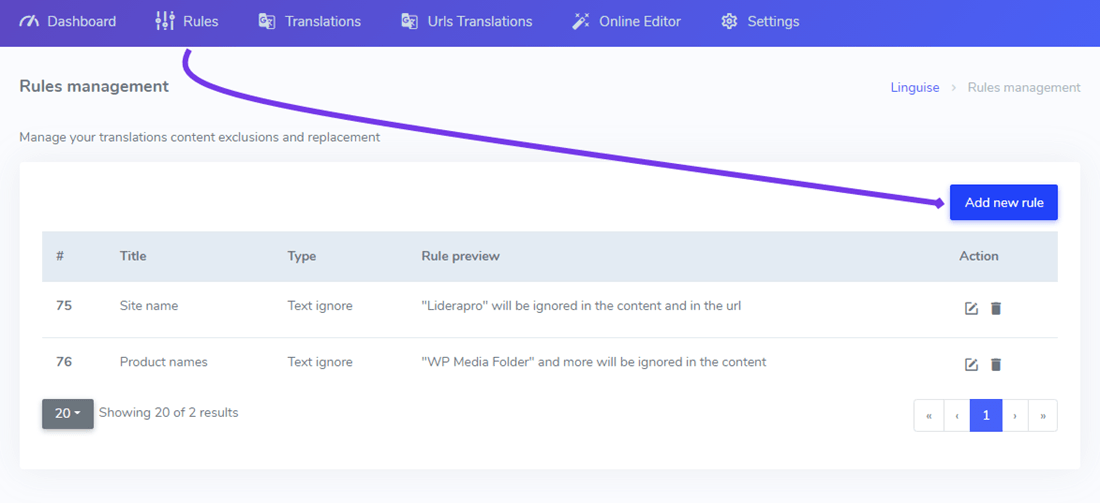
عادةً ما يكون هذا هو النوع الأول من القواعد التي ستضيفها إلى ترجمة موقع الويب الخاص بك لاستبعاد ، على سبيل المثال ، اسم المنتج أو الشركة. لإضافة مثل هذه القاعدة ، اتصل بـ لوحة القيادة Linguise > انقر فوق القواعد> إضافة قاعدة جديدة.
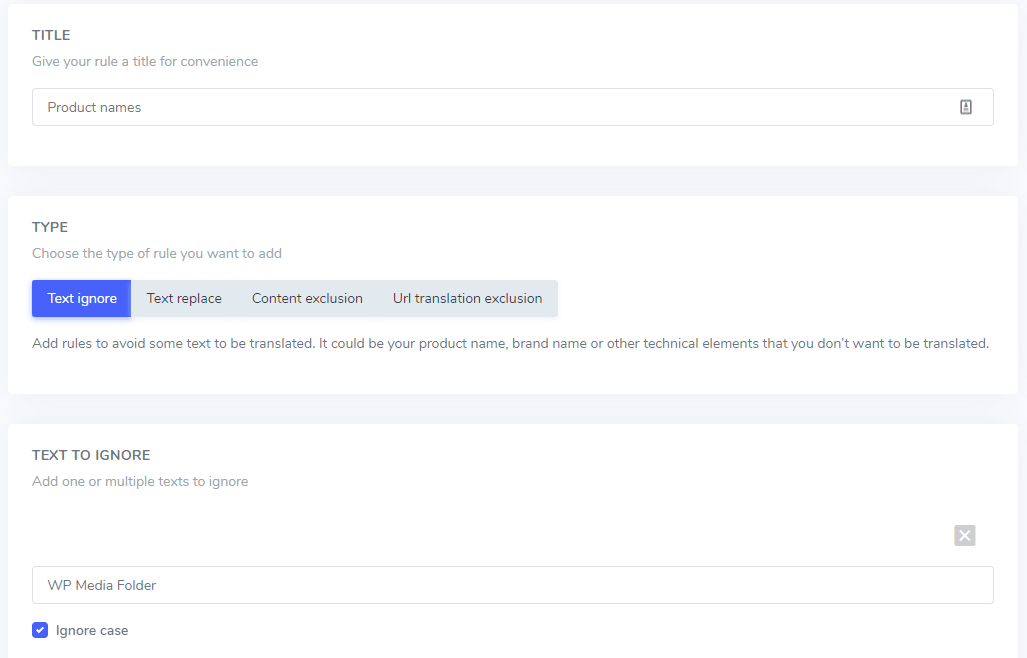
ستتمكن بعد ذلك من تحديث نص تجاهل تفاصيل القاعدة ، بشكل أساسي:
- النص الذي تريد استبعاده
- شروط استثناء النص
- عنوان القاعدة (مرئي لك فقط في لوحة معلومات Linguise )

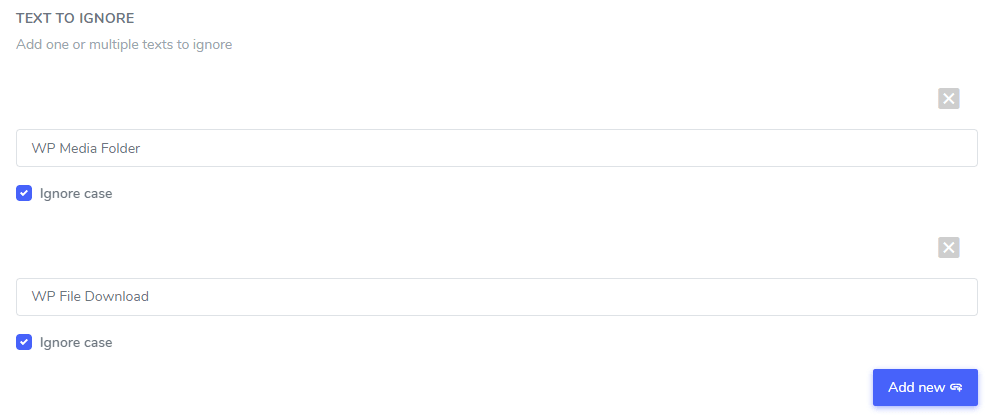
في حقل النص المطلوب التجاهل ، يمكنك إضافة عدة تعبيرات نصية ليتم استبعادها بموجب نفس القاعدة ، باتباع مثالنا ، ستظهر الشاشة التي تحتوي على العديد من استبعاد أسماء العلامات التجارية على النحو التالي:

تجاهل إعداد حالة الأحرف: تم تحديد خانة الاختيار فسوف تفسر القاعدة الأحرف الكبيرة والصغيرة على أنها متماثلة. مثال لاستبعاد الترجمة: سيتم استبعاد " مشغل P rime V p rime v ido" مع عدم تنشيط حالة الأحرف.
تجاهل النص من خلال عناوين المواقع
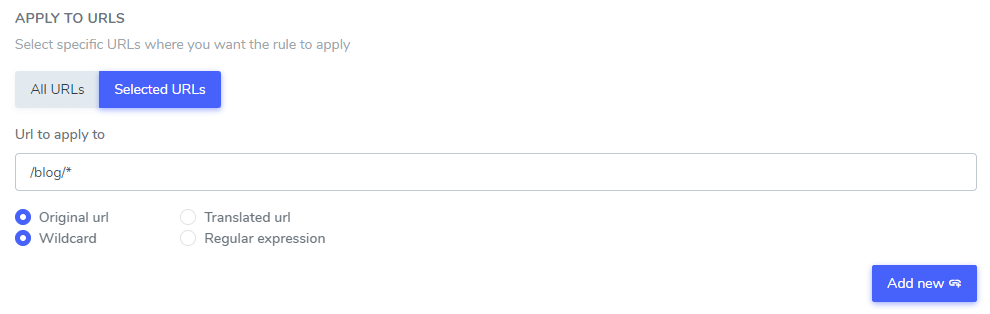
بمجرد إعداد النص لتجاهله من الترجمة ، يمكنك استبعاد النص الموجود في جميع عناوين URL الخاصة بموقعك (باستخدام خيار ALL URL) أو في بعض عناوين URL لصفحات معينة.
- عنوان URL الأصلي / عنوان URL المترجم: تجاهل النص من الترجمة على عنوان URL محدد من اللغة الأصلية أو من عنوان URL محدد من لغة مترجمة
- حرف البدل / التعبير العادي: تجاهل النص من الترجمة على عنوان URL محدد باستخدام حرف بدل أو تعبير عادي

في هذا المثال: سيتم استبعاد "Netflix player" و "PrimeVideo player" و "YouTube player" من الترجمة في جميع عناوين URL لمواقع الويب التي تبدأ من www.domain.com/blog/
يمكن خلط العديد من شروط عناوين URL لتغطي ، على سبيل المثال ، العديد من عناوين URL للغات المترجمة.
مطابقة نمط التعبيرات العادية
يتطلب استخدام التعبيرات العادية ( RegEx الجملة والمفاهيم المعنية . تحتوي التعبيرات العادية على بنية مختلفة لعنوان URL والكلمة.
على الرغم من سهولة فهم أحرف البدل واستخدامها للمهام البسيطة، إلا أن RegEx يوفر إمكانات مطابقة أنماط أكثر تقدمًا ومرونة.
فيما يلي بعض الأمثلة الشائعة لنمط مطابقة الكلمات للتعبير العادي:
- مطابقة أي كلمة تبدأ بـ "Light":
RegEx: Light\w
Explanation: يطابق أي كلمة تبدأ بـ "Light" متبوعة بصفر أو أكثر من أحرف الكلمة (\w). يمكن أن يتطابق هذا مع "Light" و"Lightbulb" و"Lightweight" وما إلى ذلك. - مطابقة أي كلمة تنتهي بـ "Light":
RegEx: \w*Light
Explanation: يطابق أي كلمة تنتهي بـ "Light" مسبوقة بصفر أو أكثر من أحرف الكلمة. يمكن أن يتطابق هذا مع "Sunlight" و"Daylight" و"Spotlight" وما إلى ذلك. - مطابقة " Linguise " ككلمة كاملة:
RegEx: \b Linguise \b
Explanation: سيطابق هذا أي سلسلة تتكون من كلمة " Linguise " تمامًا. سيضمن هذا أيضًا عدم تطابقه مع كلمات أخرى مثل Linguise ولكن فقط مع " Linguise ".
يمكنك أيضًا قراءة المزيد من التفاصيل حول التعبير العادي هنا: https://www.regular-expressions.info/
إذا كنت في حيرة بشأن هذا الأمر، نوصي باستخدام Wildcard بدلاً من Regular Expression للاستخدام المنتظم.
إذا كان لديك أي استفسار، يمكنك دائمًا التواصل معنا عن طريق ملء نموذج الاتصال بنا!
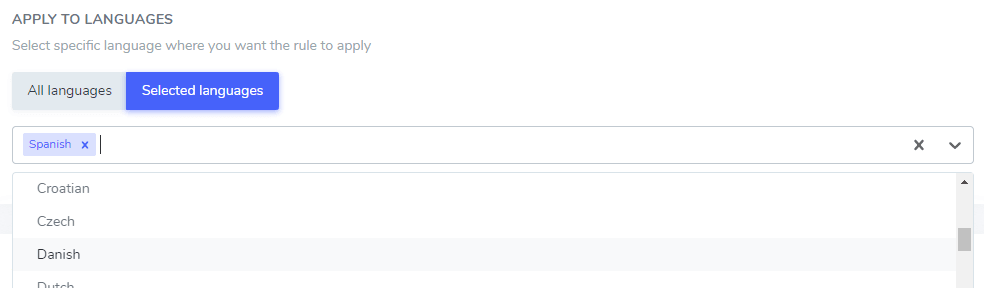
تجاهل النص حسب اللغة
يمكن استبعاد النص الذي تم تجاهله الذي أضفته في لغة معينة فقط أو في جميع اللغات. هذا مفيد جدًا لأن بعض الكلمات قد يكون لها نفس التهجئة بلغات مختلفة ولكنها تتطلب استثناءًا في لغة واحدة فقط. على سبيل المثال ، كلمة "ilimitados" هي نفسها في البرتغالية والإسبانية.

في هذا المثال: سيتم استبعاد "Netflix player" و "PrimeVideo player" و "YouTube player" من الترجمة باللغة الإسبانية فقط.
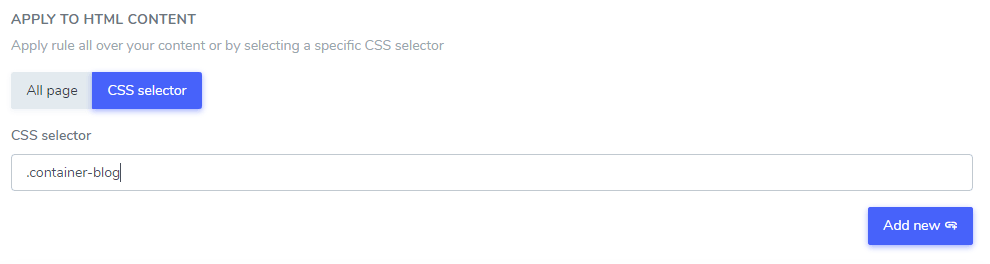
تجاهل النص في محتوى HTML
يمكن استبعاد النص المتجاهل الذي أضفته من جزء من محتوى HTML الخاص بك باستخدام محدد CSS واحد أو أكثر. باستخدام عارض كود المتصفح الخاص بك ، يمكنك الحصول على أي محدد CSS وإضافته على أنه فترة راحة.
احصل على محدد CSS:

وأضفه في إعداد القاعدة:

في هذا المثال: سيتم استبعاد "Netflix player" و "PrimeVideo player" و "YouTube player" من الترجمة فقط في محتوى HTML الموجود في .blog CSS selector
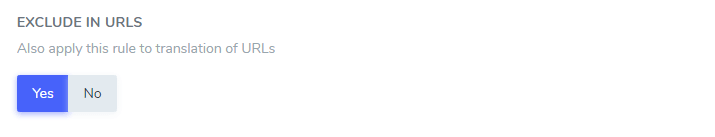
تجاهل النص في محتوى عناوين URL
يمكن استبعاد النص الذي تم التجاهل الذي أضفته من عنوان URL نفسه ، مما يعني أن "PrimeVideo player" سيبقى كما هو في عناوين URL. على سبيل المثال: لن تتم ترجمة "www.domain.com/prime-video-player".

تعديل عنوان URL: احذر من التكوين الذي يعدل عناوين URL على محتوى موقع الويب المباشر. قد ينتج عنه 404 عناوين URL ستحتاج إلى إعادة توجيهها
استبعاد ترجمة المحتوى باستخدام علامة
يمكنك تضمين علامة في أي مكان في محتوى HTML الخاص بك لاستبعادها من الترجمة: translate = ”no”
لن تتم ترجمة كل المحتوى الموجود ضمن حاوية HTML ، بما في ذلك جميع العناصر الفرعية.
استثناء HTML عن طريق مثال العلامة:
<div translate=”no” style=";text-align:right;direction:rtl">
<p style=";text-align:right;direction:rtl">لن تتم ترجمة هذا النص على الإطلاق</p>
</div>
